You’ve used WordPress to create a fantastic website that exactly meets your client’s needs, and paid attention to all desires and requests. However, there is a hazard: your customer does not want the website to go live before he has seen it. Other customers ought to see the progress on the site on a regular basis. Either way, a proper method of presentation is needed.
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
In Advance: Check All Important Factors
There are multiple factors to consider when it comes to keeping your customers up to date the best way possible. For example:
- How much time will it take the client to check the website?
- Will the customer conduct a purely visual or in-depth test?
- For how long should the preview be available? The longer you allow the client to test, the more comments, wishes, and requests you will receive.
- How long will your method of presentation take?
- Can you match the schedule with your client and set up an extended live demonstration?
There are many ways to approach and solve this issue. The final choice depends on the customer, your preferences, the workflow, and the purpose of the presentation. In this article, we focus on three methods that you could choose for the display.
Method 1: Keep the Website Local and Present it Live

The Direct Presentation of Your Work During a Visit of Your Client.
The easiest and best method when your client doesn’t have a lot of time, and only wants to gain a quick overview. Just keep your website on your computer and start a presentation using a tool like Teamviewer or Google Hangouts, for example. Now, your client can see how you present the website on their computer.
Of course, you can also meet up with your client. This lets you show him the website directly on your notebook, allowing him to test it first hand.
A personal meet up should be a good choice when it comes to approving the website.
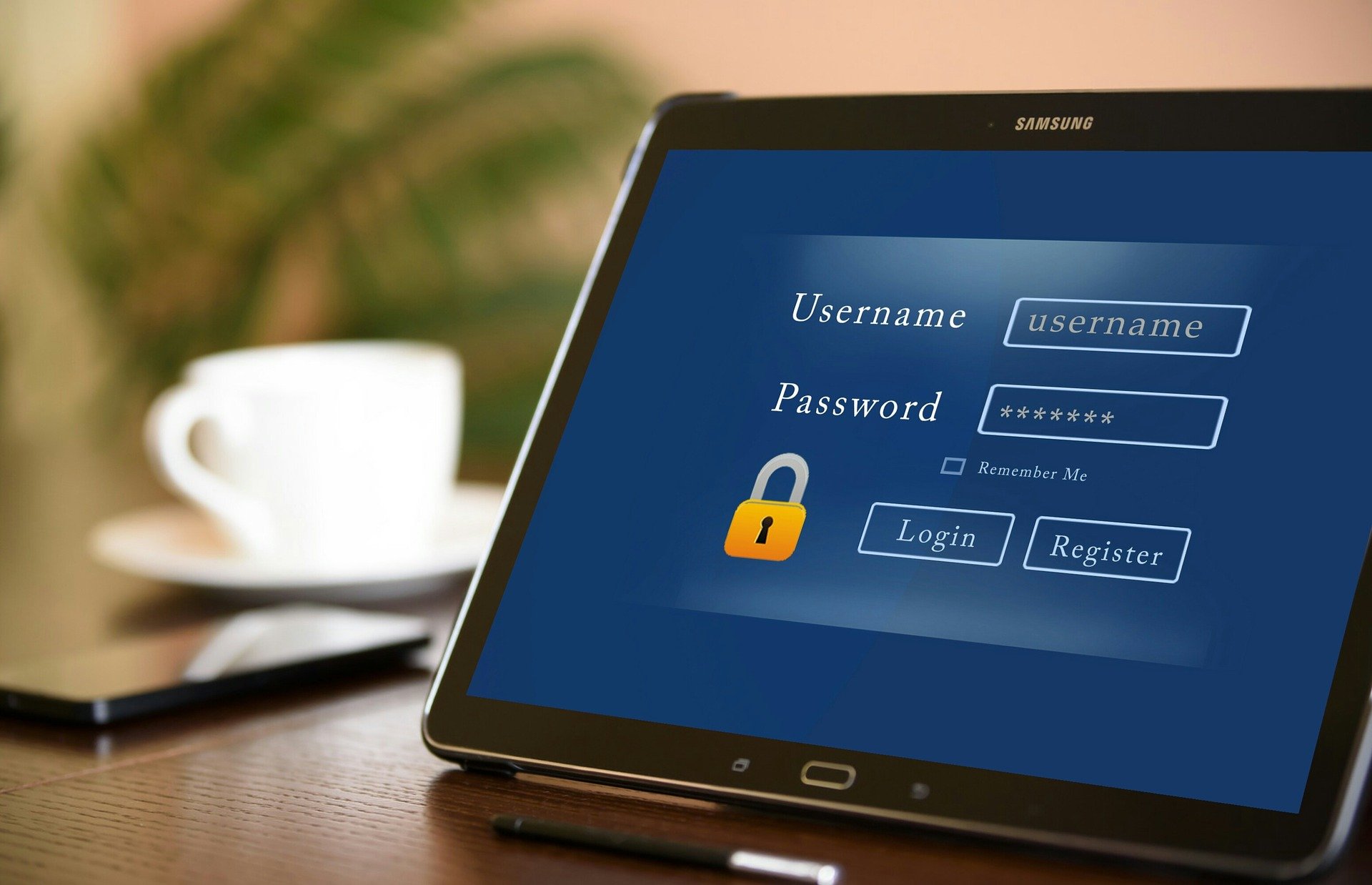
Method 2: Put the Website Online and Protect it Via Password

A live presentation is not always the optimal way for every client. Another obvious option would be the migration of the website to a web server. The website can then be protected from unauthorized access via password. The site can only be viewed after entering the access information.
However, to do so, a hosting method needs to be found first. Of course, it is possible to host the website on your server for a short time to assure a presentation. That wouldn’t be clever, though. The smarter solution will be hosting it directly on the client’s server if he happens to own a website already.
If the client does not have a website yet, he also needs to own a server or web hosting package to be able to host the website you created. Thus, the preview site should be hosted using that. You could directly set up the site with a sub-domain of the future live website.
Afterward, add a password protection to make your client happy. However, you should prevent the search engine from indexing the preview website. To do that, move into “Settings > Reading” in the WordPress admin panel and place the according checkmark.
The majority of customers will love this type of presentation. That’s because it allows them to look at the website when they have the time to do so. They don’t have to agree on an appointment at a time that could’ve possibly been used more effectively. On top of that, it also has the advantage that the client can test the website on different devices.
The Bad News:
The client could easily put all of his free time into checking your website and might end up pelting you with suggestions and requests. Additionally, change requests could occur even after a previously defined testing period.
The Solution:
If you end up choosing this method, agree on a very precise period of time in which the website is available to the customer. Afterwards, the website will either be removed, or the password will be changed.
Adding Password Protection to Websites:
There are many WordPress plugins that are capable of blocking a website, and equipping it with an access protection. Two examples of them are Maintenance and Maintenance Mode. Both plugins are in active development.
Method 3: Install the Website on a USB Stick

When your client wants to take his time for an in-depth site test, but an online demo is out of the question, this option might be the one for you. All you need to do is install a local server on a USB stick, and subsequently, migrate the website.
After that, all that’s left to do is hand the stick to your client, alongside a guide on how to start the server, and how the website is accessed. Sounds complicated? It’s not. By now, there are good solutions to this problem, and you could use Xampp or Instant WordPress, for example.
If you were to use Xampp, make sure to not use the installer during installation, but instead, only copy the unzipped packages onto the stick.
You are not sure whether it is a good idea to give the customer the preview option via USB stick?
Here Are the Pros:
- The website is completely offline, and there is no way to accidently make it accessible to the public.
- The security: you client can’t change anything about the website. If he were to play with the stick, no real damage could be dealt.
- Customer friendly: you customer can take a look at the website at any time. He is not bound to appointments, and able to take all the time necessary to review the website.
Of Course, There Are Cons as Well:
- Out of all three methods, this is the most complicated one. It takes time to realize, as not only does the website have to be migrated, but it is also necessary to install a local web server on the stick.
- There is no solution for Apple. Thus, both you and your client require access to a Windows computer.
- The solution is not suitable for every customer. Customers with a little bit of technological knowledge would be needed.
- You give away every bit of control over an appropriate testing period.
Conclusion
Choosing the right method of giving the client a control option is complicated. There are too many things to consider, and every customer is different. However, it is generally advantageous when the choosen method contains a very clear testing period, and guarantees you qualified feedback afterward.
(dpe)








































































Send Comment:
3 Comments:
More than a year ago
I don't know why "Online presentation through Screen sharing " is not included into the list. and why we have included thumb Drive, do you think thumb drive can contains LIVE HTTP servers if website is required to run?
More than a year ago
I just put it in a subfolder and add noindex tag. Any reason not to do this?
More than a year ago
i prefer the solution via password online.