CSS Vocabulary: Definitions for Beginners
Even experienced designers are not constantly keeping CSS vocabulary in sight. Or are you permanently rattling off commands with your eyes closed? If so, people might start to avoid you. Did you notice such signs, now you probably know where to search. Thank me later. Probably it helps to know that there is a very conclusive technique to avoid running around murmuring CSS properties. Simply visit the project "CSS Vocabulary" and free your mind.
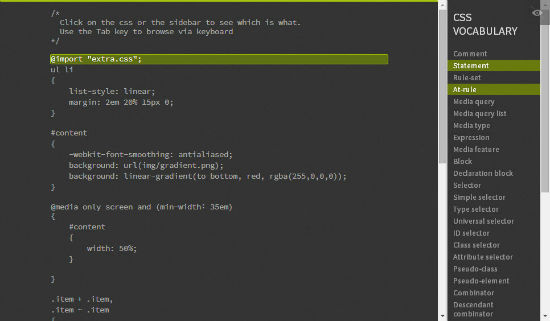
[caption id="attachment_82122" align="alignleft" width="550"] CSS Vocabulary: Not More To It[/caption]
CSS Vocabulary: Not More To It[/caption]
CSS Vocabulary: Know What's What
The tiny project CSS Vocabulary is completely self-explanatory. It consists of a single code example and a sidebar with definitions. All you can do is click and read. Choose a part of the example code and CSS Vocabulary highlights the fitting definitions from the sidebar. Click a definition from the sidebar and you'll be presented with examples for that definition inside the source code.
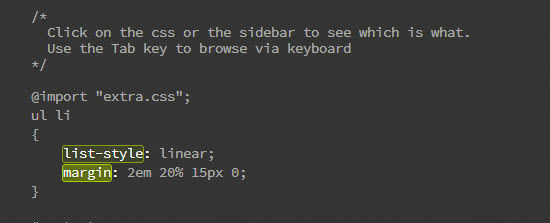
[caption id="attachment_82124" align="alignleft" width="550"] CSS Vocabulary: Code Example[/caption]
CSS Vocabulary: Code Example[/caption]
Sure, CSS Vocabulary does not exactly teach you how to CSS. But if you're anything like me, oftentimes the proper definitions don't come to mind effortlessly. This is especially annoying when you are writing an article on CSS. You know what you want to describe, but the hack, what was the exact term for it? Style guides are another use case for a quick look-up solution.
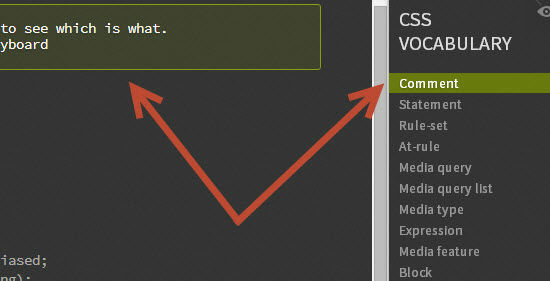
[caption id="attachment_82123" align="alignleft" width="550"] CSS Vocabulary: Sidebar[/caption]
CSS Vocabulary: Sidebar[/caption]
CSS Vocabulary is a project by Ville Vanninen from Oulu in Finland. It is free to use under the terms of the MIT license and is hosted at Github.
(dpe)
What an informative lot of information you have here. I am a novice at CSS and always find “Beginner CSS Courses” to still be quite advanced. This was written in an easily digestible format.