Proper use of image compression can make a huge difference in the appearance and size of your website image files. But compression is an often-misunderstood topic, partly because there’s a real lack of understanding on what the different types of compression are good for. If you don’t understand which type of compression to use for different types of images, you’ll likely end up with one of two results: either images that don’t look as good as they could, or image file sizes that are way larger than they need to be.
Below is everything you need to know about image compression in relation to web design. We’ve covered the differences between lossless and “lossy” compression, the different file types and the compression techniques they use, and guidelines for which file formats work best for different kinds of images.

1. “Lossless” vs. “Lossy” Compression
Many people feel that they should only use image formats that use lossless compression. While lossless compression is superior for many kinds of images, it’s not necessary for many others. Basically, lossless image compression means all the data from the original file is preserved. Lossy compression, on the other hand, removes some data from the original file and saves the image with a reduced file size. It’s up to you, as the designer, to tell it how much data to disregard by setting the image compression rate.
Lossless Compression
There are a few different methods for lossless compression. There’s run-length encoding (used for BMP files), which takes runs of data (consecutive data elements with identical values) and stores them in a single data value and count. It’s best suited for simple graphics files, where there are long runs of identical data elements.

DEFLATE is another lossless data compression method used for PNG images. It uses a combination of the LZ77 algorithm and Huffman coding. In addition to being used for PNG images, it’s also used in ZIP and gzip compression.
Lempel-Ziv-Welch (LZW) compression is a lossless compression algorithm that performs a limited analysis of data. It’s used in GIF and some TIFF file formats.
Lossy Compression
There are a number of lossy compression methods, some of which can be combined with lossless methods to create even smaller file sizes. One method is reducing the image’s color space to the most common colors within the image. This is often used in GIF and sometimes in PNG images to result in smaller file sizes. When used on the right types of images and combined with dithering, it can result in images nearly identical to the originals.

Transform encoding is the type of encoding used for JPEG images. In images, transform coding averages out the color in small blocks of the image using a discrete cosine transform (DCT) to create an image that has far fewer colors than the original.
Chroma subsampling is another type of lossy compression that takes into account that the human eye perceives changes in brightness more sharply than changes of color, and takes advantage of it by dropping or averaging some chroma (color) information while maintaining luma (brightness) information. It’s commonly used in video encoding schemes and in JPEG images.
2. Different File Types
For the purposes of this article, we’re only going to focus on three file types, those most commonly found in web design: PNG, JPEG, and GIF. While there are other image formats out there that take advantage of compression (TIFF, PCX, TGA, etc.), you’re unlikely to run across them in any kind of digital design work.
GIF
GIF stands for Graphics Interchange Format, and is a bitmap image format introduced in 1987 by CompuServe. It supports up to 8 bits per pixel, meaning that an image can have up to 256 distinct RGB colors. One of the biggest advantages to the GIF format is that it allows for animated images, something neither of the other formats mentioned here allow.

JPEG
JPEG (Joint Photographic Experts Group) is an image format that uses lossy compression to create smaller file sizes. One of JPEG’s big advantages is that it allows the designer to fine-tune the amount of compression used. This results in better image quality when used correctly while also resulting in the smallest reasonable file size. Because JPEG uses lossy compression, images saved in this format are prone to “artifacting,” where you can see pixelization and strange halos around certain sections of an image. These are most common in areas of an image where there’s a sharp contrast between colors. Generally, the more contrast in an image, the higher quality the image needs to be saved at to result in a decent-looking final image.

PNG
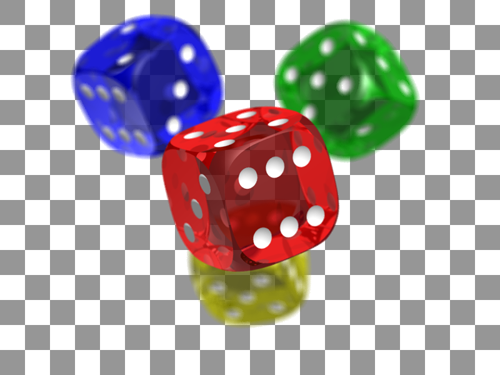
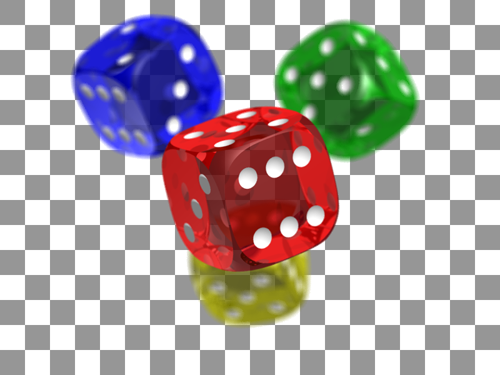
PNG (Portable Network Graphics) is another bitmapped image format that uses lossless data compression and was created to replace the GIF image format. The PNG format was largely unsupported by Internet Explorer for a long time, making it less commonly used than GIF and JPEG formats, though it’s now supported properly by every major browser. PNG files support palette-based color (either 24-bit RGB or 32-bit RGBA), greyscale, RGBA and RGB color spaces. One of PNG’s biggest advantages is that it supports a number of transparency options, including alpha channel transparency.

3. Choosing a File Format
Each of the file formats specified above are appropriate for different types of images. Choosing the proper format results in higher quality images and smaller file sizes. Choosing the wrong format means your images won’t be as high-quality as they could be and that their file sizes will likely be larger than necessary.
For simple graphics like logos or line drawings, GIF formats often work best. Because of GIF’s limited color palette, graphics with gradients or subtle color shifts often end up posterized. While this can be overcome to some extent by using dithering, it’s often better to use a different file format.

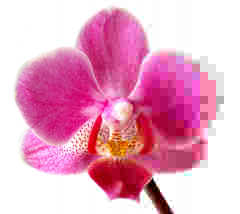
For photos or images with gradients where GIF is inappropriate, the JPEG format may be best suited. JPEG works great for photos with subtle shifts in color and without any sharp contrasts. In areas with a sharp contrast, it’s more likely there will be artifacts (a multi-colored halo around the area). Adjusting the compression level of your JPEGs before saving them can often result in a much higher quality image while maintaining a smaller file size.
For images with high contrast, especially photos, or illustrations with lots of gradients or contrast, the PNG format is often best. It’s also the best option for transparent images, especially those that need partial transparency. PNG files are often larger than JPEGs, though it depends on the exact image. PNG files are also lossless, meaning all the original quality of the image remains in tact.

Here’s an overview of which file types work best for each type of image:
GIF
- If animation is required.
- Line drawings and simple graphics.
JPEG
- Photos, especially without high contrast.
- Screenshots, especially of movies, games, or similar content.
PNG
- Line art, illustrations.
- Photos with high contrast.
- Transparency, especially alpha channel transparency.
- Application screenshots or other detailed diagrams.
And here’s an overview of which formats to avoid for each type of image:
GIF
- Images with gradients.
- Photos.
JPEG
- Images with high contrast.
- Detailed images, especially diagrams.
- Simple graphics (the file sizes are larger).
PNG
- Photos with low contrast (file sizes are larger).
4. Image Compression in Print Design
While the bulk of this article has focused on image compression in web design, it’s worth mentioning the effect compression can have in print design. For the most part, lossy image compression should be completely avoided in print design. Print graphics are much less forgiving of artifacting and low image quality than are on-screen graphics. Where a JPEG saved at medium quality might look just fine on your monitor, when printed out, even on an inkjet printer, the loss in quality is noticeable (as is the artifacting).
For print design, using file types with lossless compression is preferable. TIFF (Tagged Image File Format) is often the preferred file format if compression is necessary, as it gives options for a number of lossless compression methods (including LZW mentioned above). Then again, depending on the image and where it will be printed, it’s often better to use a file type with no compression (such as an original application file). Talk to your printer about which they prefer.
Further Resources
- When and How to Use Internet Image Formats
A great overview of file formats with examples. - Image compression
Wikipedia’s take on image compression. - An Introduction to Image Compression
The beginning of a multi-part series on image compression with tons of technical information. - JPEG Image Compression FAQ, Part 1/2
An excellent series of questions-and-answers about the JPEG format, including information about compression.








































































Send Comment:
31 Comments:
More than a year ago
Try using site like miniimagesvideos for intelligent image compression. The same site can be used for PDF Compressor and video compressor
More than a year ago
James P I bet you walk into greengrocers shouting "You know nothing about fish, why these things here aren't even fish at all are they you idiots, first off fish aren't generally green and round, nor do they taste like apples."
Instead of getting on your pedantic high horse you idiot, respect the greengrocer for opening the shop that you didn't then look in the fishmongers for your fish supper.
Big respect to you Cameron for writing a thoroughly informative article and good luck with what has no doubt so far been a very difficult life.
More than a year ago
nice collection of image compression
thank you
More than a year ago
Great stuff and really good as large web pages slow down the google bot
More than a year ago
excellent post...
More than a year ago
very useful and thanks
More than a year ago
what about image is likeness,picture pls know what u are dealing with
More than a year ago
helo,l like your image been by ur picture,face an the nature of ur colour. l dont mine if u can send it though my email address about ur profile bye 4 now.
More than a year ago
Daniel Fitchett
More than a year ago
Hi Ben where can I find this image file format poster?
Thanks!
More than a year ago
nice collection of image compression
thanks
More than a year ago
I never read like this articles on image compression
More than a year ago
GIF
If animation is required.
PNG8
Line drawings and simple graphics.
That's the way it should be :). Gif is really just for animations, as you can do anything else with png8.
More than a year ago
so what would you recommend for an animated gif with photos? Or should I just make it in flash?
More than a year ago
Recommending GIF for gradient images?
Wow! Voice of wisdom there no doubt. Are you kidding?
JPEG for high contrast? Ummm... ever heard of a PNG?
Wow this article was written by a first year Art Institute dropout.
More than a year ago
Great article :)
More than a year ago
nice! that was able to clarify some stuff :D
More than a year ago
James P,
Your points are good, but delivered in a highly inappropriate manner to someone who actually did provide information that a lot of people have found useful. Why don't you write the article if you know this much about it? Then I can read comments by people calling your article useless because it's too technical.
More than a year ago
Awesome post. Hope you don't mind if I mention this article to my readers. Keep up the great work.
More than a year ago
A good, thorough article.
More than a year ago
This article is useless. Nothing in here to help me make a better website.
What's that you say? JPEG is a lossy compression? Get outta here? Since when did this happen? Yeah it's true. And did you know that JPEG uses a discrete cosine trasformation to compress the picture? Holly Sh!% that's unbelievable.
Here's a quick tip for free. Nobody cares about PNG's "combination of the LZ77 algorithm and Huffman coding." WTF is that and why is it important? (Note to author: It's not.)
Your article summed up in two sentences: JPEGs pixelate images. If you don't want that, use PNG.
You use an outstanding graphic showing the difference between "saved as JPEG" and "saved for web JPEG", but you never discuss the difference between those. You never once touch on the hardest part about image compression: the compromise between quality and size. Should I use a JPEG at 6 quality for 167 KB or a JPEG at 10 quality for 250KB? What's the difference? What should I use?
What's that you say "I don't know what you should use, because it all depends on you and your website and what exactly you want. I can't tell you what you should use because every website is different." That's a cop out. What do people usually use? What's the most common, the standard on the web? What do you use on your website?
I could ramble on and on (what? I already have? Oh well), but I'm going to leave it off here. Let's stop discussing the algorithms and run length encodings and talk about standards and procedures.
More than a year ago
Great article, well set out. I found a link to your article on Twitter and will have a look around your website.
Thank you.
More than a year ago
Excellent post. Very useful info to have (especially in one place).
More than a year ago
sehr gut zu wissen , guter artikel find ich richtug gut
More than a year ago
No mention of smush.it? I always use it for lossless compression for any image that will end up on the web.
More than a year ago
Fantastic post. I really appreciate the breakdown suggested use. It is certainly useful despite of the level of experience we may find ourselves at.
One other topic I would love to see you cover is JPEG suggested quality... there seems to be a debate out there on the best percentage to use for photographs and just how much is enough for most users.
Great work.
More than a year ago
Like ever.. Great post!! Thank you!!
More than a year ago
Great post, lots of good info.
More than a year ago
Just another entry level article.
More than a year ago
Great read, very informative on the file type to choose when dealing with graphics. My only question is regarding .svg (Scalable Vector Graphics), when is it most suitable to use?
More than a year ago
It's one of the best image compression articles I've read so far.
It also reminded me I once accidentally found out that there is possibility to make animated PNG images however because of requirements it's not so common. The address was: animatedpng [dot] com.
Thanks Cameron!