Fontea: Using Google Fonts in Photoshop

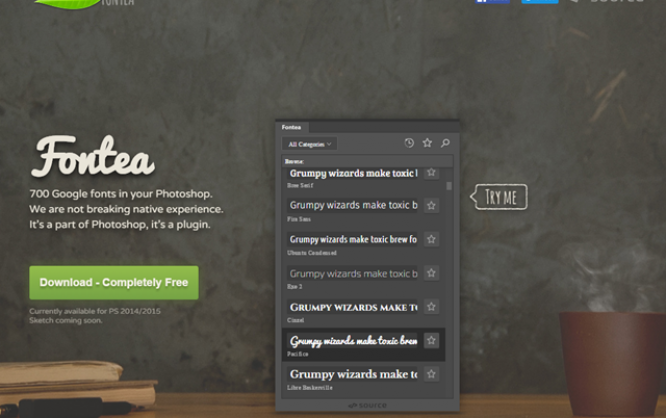
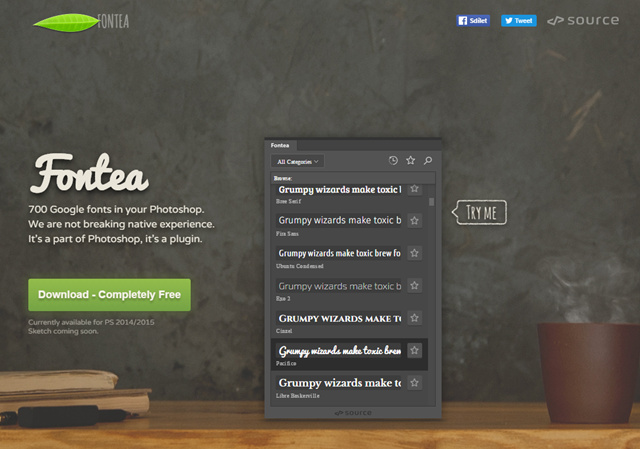
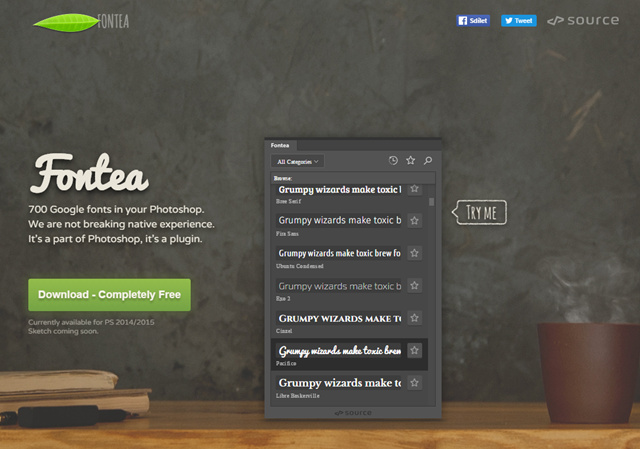
The canny tool creators from Source are back. Fontea is a recently published plugin that allows you to use all Google fonts directly within Photoshop. Fontea works starting from Photoshop version 2015 on up and is free. An extension for Sketch is also announced.

 Please keep in mind that in order to use it, a Source account, which you set up fast and easily when you first use Fontea, is needed. You can choose Facebook, Twitter, or Github for the OAuth authentification. If you don't want to do that, use the classic email and password combination.
Please keep in mind that in order to use it, a Source account, which you set up fast and easily when you first use Fontea, is needed. You can choose Facebook, Twitter, or Github for the OAuth authentification. If you don't want to do that, use the classic email and password combination.

Comfortably Use Google Fonts on the Desktop
Years ago, I presented ways to download and locally use all Google Fonts, to be more flexible. However, the complete download is a heavy load, and thus won't be a good alternative for most people. The advantage is that the solution is entirely free. An alternative to that is the tool Skyfonts, which I presented here. It allows you to select individual Google Fonts that you want to synchronize, meaning download. Here, the hitch is, that you have to choose the fonts on the service's website. After that, you can synchronize them. As long as you stick to Google Fonts, Skyfonts is free as well.Fontea Makes Using Fonts in Photoshop Easier
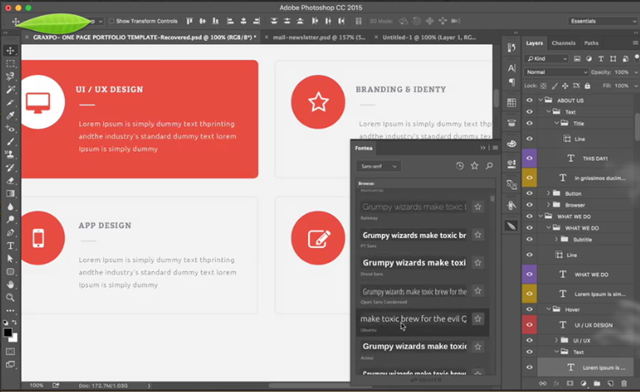
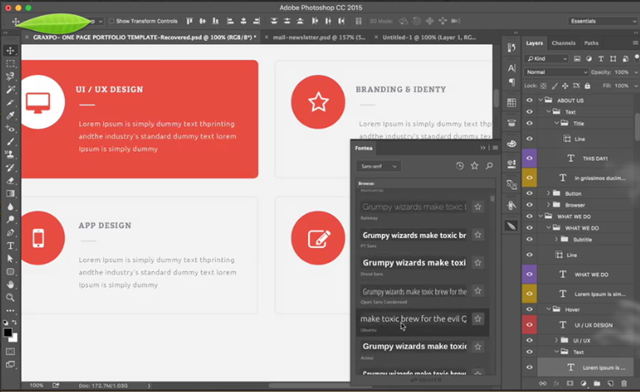
The new tool called Fontea only works with Photoshop, while the previously mentioned solutions work on the operating system level, and are thus able to provide fonts for all programs. However, I found out that I don't need the fonts in other programs. I use Photoshop to create design prototypes. That's where I need the Google Fonts, and not in Microsoft's Office, where they only slow down the font selection. Fontea is currently available for download on Mac OSX and Windows. It works from Photoshop 2015 and up. Designers that switched from Photoshop to Sketch will be happy to hear that a Fontea version for Sketch is on the way. The download and installation of the less than 50 MB heavy package is done as usual. Fontea recognizes the installation path to Photoshop on its own, but it can also be manually bent to other paths. Once installed, you can find Fontea in Photoshop under Window > Extensions > Fontea. Once clicked, one of the usual levitating windows appears on the right side of the editor. The way it works is very simple. Mark a text layer, and then click on one of the fonts in the Fontea window. After a bit of waiting, the entered text is displayed in the chosen font. That's it. To ease handling hundreds of fonts at once, Fontea comes with a bunch of tools. For one, you can limit the font selection to one of six categories. The tool also allows you to search via free text. You'll find the fonts you used last by clicking the icon "Recent." On top of that, you can mark fonts as a favorite with a single click, making sure that it is added to the respective favorite list. Please keep in mind that in order to use it, a Source account, which you set up fast and easily when you first use Fontea, is needed. You can choose Facebook, Twitter, or Github for the OAuth authentification. If you don't want to do that, use the classic email and password combination.
Please keep in mind that in order to use it, a Source account, which you set up fast and easily when you first use Fontea, is needed. You can choose Facebook, Twitter, or Github for the OAuth authentification. If you don't want to do that, use the classic email and password combination.

Fontea not working with the current Photoshop version 2015.5.0 . If you click on a font you just get a error sign.
Was facing the same error, i got it to work, you must create a new document and have a text layer as the active layer for the plugin to load the fonts. The Fontea plugin is working perfectly now
how do you get this to work? I installed it, have the extension window open but can’t figure out how to apply a font. I select the text I want to change but if I click a web font I just get a beep. Are there instructions anywhere?