The Smashing Book: Buy Yours Now!
If you are interested in web design and web-development, you've got to buy the brand new Smashing Book. Created by the editorial team of Noupe and developed together with the design community, this book is a printed book about best practices in modern Web design.
The book shares technical tips and best practices on coding, usability and optimization and explores how to create successful user interfaces and apply marketing principles to increase conversion rates. It also shows how to get the most out of typography, color and branding so that you end up with intuitive and effective Web designs. And lastly, you will also get a peek behind the curtains of Smashing Magazine and people who keep Noupe alive.
 The book is available here exclusively and can be shipped right away. Also, it's a paperback: 313 pages, full-color images on coated paper, available worldwide. Free shipping to the US and Germany, and reduced shipping costs to other countries. 30-day 100% money-back guarantee.
The book is available here exclusively and can be shipped right away. Also, it's a paperback: 313 pages, full-color images on coated paper, available worldwide. Free shipping to the US and Germany, and reduced shipping costs to other countries. 30-day 100% money-back guarantee.





 The Art And Science Of CSS Layouts
In modern Web design, developing a layout is a craft that requires patience, precision and solid knowledge of CSS. While design elements create flow and hierarchy in the design, Web layouts build up a skeleton of the website, providing a space and structure where design elements can breathe and serve their purpose. However, laying out a page is often a tricky and time-consuming matter that can be undermined by numerous browser inconsistencies and trade-offs between various types of layouts.
There are some practical guidelines to help you approach this issue in a manageable and effective way. This article throws light on various kinds of layouts, discussing their advantages and disadvantages and suggesting situations in which each would work best. It also talks about techniques and related issues that will help you gain a better understanding of CSS layouts in general.
The Art And Science Of CSS Layouts
In modern Web design, developing a layout is a craft that requires patience, precision and solid knowledge of CSS. While design elements create flow and hierarchy in the design, Web layouts build up a skeleton of the website, providing a space and structure where design elements can breathe and serve their purpose. However, laying out a page is often a tricky and time-consuming matter that can be undermined by numerous browser inconsistencies and trade-offs between various types of layouts.
There are some practical guidelines to help you approach this issue in a manageable and effective way. This article throws light on various kinds of layouts, discussing their advantages and disadvantages and suggesting situations in which each would work best. It also talks about techniques and related issues that will help you gain a better understanding of CSS layouts in general.
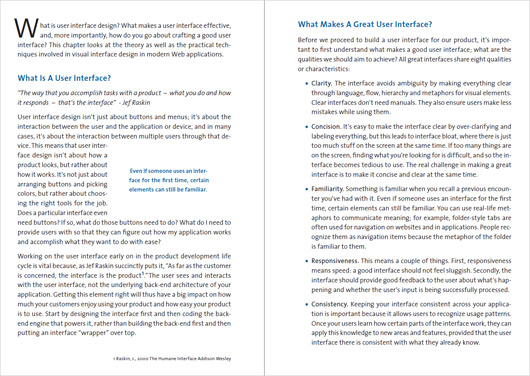
 User Interface Design In Modern Applications
User interface design isn’t just about buttons and menus. It’s about the interaction between the user and the application or device, and in many cases about the interaction between multiple users through that device. This means that user interface design isn’t about how a product looks, but about how it works. It’s not just about arranging buttons and picking colors, but about choosing the right tools for the job. Does a particular interface even need buttons? If so, what do they need to do? What do you need to provide for the user to figure out how your application works and accomplish what they want with ease?
User Interface Design In Modern Applications
User interface design isn’t just about buttons and menus. It’s about the interaction between the user and the application or device, and in many cases about the interaction between multiple users through that device. This means that user interface design isn’t about how a product looks, but about how it works. It’s not just about arranging buttons and picking colors, but about choosing the right tools for the job. Does a particular interface even need buttons? If so, what do they need to do? What do you need to provide for the user to figure out how your application works and accomplish what they want with ease?
 Web Typography: Rules, Guidelines And Common Mistakes
Typography covers a wide range of topics and applications, even wider now with the Web and the digitization of information. Typography is not just about choosing a nice font. It is a complex meta-language that brings value to communication, that increases the readability and legibility of content, giving tone to a brand and corporate image, helping to sell products and making information better understood by the audience. However, the poor application of a few common rules of typography is enough to make readers turn away.
Web Typography: Rules, Guidelines And Common Mistakes
Typography covers a wide range of topics and applications, even wider now with the Web and the digitization of information. Typography is not just about choosing a nice font. It is a complex meta-language that brings value to communication, that increases the readability and legibility of content, giving tone to a brand and corporate image, helping to sell products and making information better understood by the audience. However, the poor application of a few common rules of typography is enough to make readers turn away.
 Usability Principles For Modern Websites
We don’t know a single Web designer who wouldn’t want an outsider’s opinion of their website. Bonus points if you find a designer willing to give you feedback. Keep in mind, though, that a designer’s opinion isn’t your user’s opinion. To identify with our users, we must focus on much more than the outward appearance of our websites, as difficult as that is to do. To complicate matters, modern websites quickly become huge multi-faceted structures. Competing websites often offer similar functionality, but one will win out because it provides a superior user experience. This is where the Web is headed, a sort of evolution of website design.
Usability Principles For Modern Websites
We don’t know a single Web designer who wouldn’t want an outsider’s opinion of their website. Bonus points if you find a designer willing to give you feedback. Keep in mind, though, that a designer’s opinion isn’t your user’s opinion. To identify with our users, we must focus on much more than the outward appearance of our websites, as difficult as that is to do. To complicate matters, modern websites quickly become huge multi-faceted structures. Competing websites often offer similar functionality, but one will win out because it provides a superior user experience. This is where the Web is headed, a sort of evolution of website design.
 The Guide To Fantastic Color Usage In Web Design And Usability
Considering the cultural implications of the colors on your website is important, especially if you expect international traffic. Green, for instance, a popular color, is taken in Western society to mean environmental consciousness. In China, a green hat could imply that a man’s wife is cheating on him. The color is sacred in the Islamic world, and it has significance in Catholicism. In some African countries, green represents the natural richness of Africa. It has also been associated with money, jealousy, growth, sickness, inexperience, evil, fertility, hope, youth and death. This is just one example of the cultural and psychological implications that color can have for your website’s audience.
The Guide To Fantastic Color Usage In Web Design And Usability
Considering the cultural implications of the colors on your website is important, especially if you expect international traffic. Green, for instance, a popular color, is taken in Western society to mean environmental consciousness. In China, a green hat could imply that a man’s wife is cheating on him. The color is sacred in the Islamic world, and it has significance in Catholicism. In some African countries, green represents the natural richness of Africa. It has also been associated with money, jealousy, growth, sickness, inexperience, evil, fertility, hope, youth and death. This is just one example of the cultural and psychological implications that color can have for your website’s audience.
 Performance Optimization For Websites
Slow and unresponsive websites are annoying. And if your website is annoying, your visitors are unlikely to buy goods or contact you, and you will lose money. Hence, optimizing your website to provide a good user experience is important. Yahoo’s Firefox plug-in YSlow provides tips on how to make websites more responsive. We will not settle for YSlow’s tips alone, though, but take two further steps by optimizing MySQL and PHP as well.
In this chapter, we get technical. You will require root-level access to your server machine. If you are in a shared-hosting environment, you may not have this level of access. But the section will still be useful to you because you can check if your Web host’s machine meets your requirements, and if it does not, you will know what to demand from your host.
Performance Optimization For Websites
Slow and unresponsive websites are annoying. And if your website is annoying, your visitors are unlikely to buy goods or contact you, and you will lose money. Hence, optimizing your website to provide a good user experience is important. Yahoo’s Firefox plug-in YSlow provides tips on how to make websites more responsive. We will not settle for YSlow’s tips alone, though, but take two further steps by optimizing MySQL and PHP as well.
In this chapter, we get technical. You will require root-level access to your server machine. If you are in a shared-hosting environment, you may not have this level of access. But the section will still be useful to you because you can check if your Web host’s machine meets your requirements, and if it does not, you will know what to demand from your host.
 Design To Sell: Increasing Conversion Rates
Most websites are not works of art or things made to be appreciated solely for their beauty or expression. Websites are functional interfaces that serve a specific purpose. If you run an online store, the purpose of your website is to sell goods. If you run a Web application, your website is there to get people to sign up. Whatever industry you operate in and whatever type of business, organization or community you run, you want your website to perform by getting those sales, sign-ups, subscribers or clicks.
“Conversion” is an online marketing term that describes an instance of a visitor to your website performing an action that you deem to be desirable. The main question is, how do you turn a new visitor to your website into a loyal customer? To answer this, we’ll look at what it takes to sell effectively.
Design To Sell: Increasing Conversion Rates
Most websites are not works of art or things made to be appreciated solely for their beauty or expression. Websites are functional interfaces that serve a specific purpose. If you run an online store, the purpose of your website is to sell goods. If you run a Web application, your website is there to get people to sign up. Whatever industry you operate in and whatever type of business, organization or community you run, you want your website to perform by getting those sales, sign-ups, subscribers or clicks.
“Conversion” is an online marketing term that describes an instance of a visitor to your website performing an action that you deem to be desirable. The main question is, how do you turn a new visitor to your website into a loyal customer? To answer this, we’ll look at what it takes to sell effectively.
 How To Turn A Site Into A Remarkable Brand
The term “remarkable” means being worthy of notice or attention or, in the context of Web development, naturally persuading the viewer to mention or recommend a website to a friend. Developing a remarkable brand for your website means that people will likely give credit or refer to your website voluntarily, which is a big bonus when you are starting to build and develop your website.
Any niche or industry has hundreds or thousands of websites all based on the same topic, but from the crowd always emerges a bunch of websites that re-appear time and again. These websites are often mentioned in conversation and cited in sources of information or are the homes of highly sought after products. Given their high profiles, they can all be classified as remarkable, but how did they manage to build this great reputation?
How To Turn A Site Into A Remarkable Brand
The term “remarkable” means being worthy of notice or attention or, in the context of Web development, naturally persuading the viewer to mention or recommend a website to a friend. Developing a remarkable brand for your website means that people will likely give credit or refer to your website voluntarily, which is a big bonus when you are starting to build and develop your website.
Any niche or industry has hundreds or thousands of websites all based on the same topic, but from the crowd always emerges a bunch of websites that re-appear time and again. These websites are often mentioned in conversation and cited in sources of information or are the homes of highly sought after products. Given their high profiles, they can all be classified as remarkable, but how did they manage to build this great reputation?
 Learning From Experts: Interviews And Insights
Many of the most successful and well-recognized designers are willing and eager to provide guidance to others who want to improve their own skills. We posed a series of questions to leading designers and developers in an effort to get some answers to common questions. The participants bring a great deal of diversity in skills and expertise, and all have valuable insight that can help those looking to grow.
This chapter contains ideas, insights and tips from Dan Rubin, Jason Santa Maria, Paul Boag, Jeff Croft, Andy Budd, Collis Ta’eed, Wolfgang Bartelme, Keith Robinson, Jonathan Snook, Elliot Jay Stocks, Khoi Vinh, Veerle Pieters, Chris Coyier, Dave Shea, Darren Hoyt, Henry Jones, Kiam McKay, Nick La, Jon Hicks, Larissa Meek and others.
Learning From Experts: Interviews And Insights
Many of the most successful and well-recognized designers are willing and eager to provide guidance to others who want to improve their own skills. We posed a series of questions to leading designers and developers in an effort to get some answers to common questions. The participants bring a great deal of diversity in skills and expertise, and all have valuable insight that can help those looking to grow.
This chapter contains ideas, insights and tips from Dan Rubin, Jason Santa Maria, Paul Boag, Jeff Croft, Andy Budd, Collis Ta’eed, Wolfgang Bartelme, Keith Robinson, Jonathan Snook, Elliot Jay Stocks, Khoi Vinh, Veerle Pieters, Chris Coyier, Dave Shea, Darren Hoyt, Henry Jones, Kiam McKay, Nick La, Jon Hicks, Larissa Meek and others.
 The Smashing Story
How did Smashing Magazine come into existence? How do we work, and what happens behind the scenes? What is our secret recipe for success? Our readers are asking, and Smashing Magazine is answering.
The Smashing Magazine story is not the classic story of two guys coming up with a great idea in the right place at the right time. It is a story of dedication, patience and hard work… truly hard work. Perhaps the most unusual thing about Smashing Magazine’s birth is that we never actually sat down together to discuss the whole thing. We never threw up a whiteboard and brainstormed on a groundbreaking concept for a successful magazine with a solid marketing model. In fact, Smashing Magazine is the result of a random experiment, initiated by two like-minded Web workers with shared passion and knowledge, as well as valuable experience (Sven) and energetic motivation (Vitaly).
The Smashing Story
How did Smashing Magazine come into existence? How do we work, and what happens behind the scenes? What is our secret recipe for success? Our readers are asking, and Smashing Magazine is answering.
The Smashing Magazine story is not the classic story of two guys coming up with a great idea in the right place at the right time. It is a story of dedication, patience and hard work… truly hard work. Perhaps the most unusual thing about Smashing Magazine’s birth is that we never actually sat down together to discuss the whole thing. We never threw up a whiteboard and brainstormed on a groundbreaking concept for a successful magazine with a solid marketing model. In fact, Smashing Magazine is the result of a random experiment, initiated by two like-minded Web workers with shared passion and knowledge, as well as valuable experience (Sven) and energetic motivation (Vitaly).

 The book is available here exclusively and can be shipped right away. Also, it's a paperback: 313 pages, full-color images on coated paper, available worldwide. Free shipping to the US and Germany, and reduced shipping costs to other countries. 30-day 100% money-back guarantee.
The book is available here exclusively and can be shipped right away. Also, it's a paperback: 313 pages, full-color images on coated paper, available worldwide. Free shipping to the US and Germany, and reduced shipping costs to other countries. 30-day 100% money-back guarantee.

What Are The Shipping Costs?
We want to make the book affordable to everyone and are therefore subsidizing shipment of the book worldwide. However, shipping costs to some parts of the world are extremely high. Please help us minimize these shipping costs for folks who are worse off by voluntarily paying more for the shipping of your copy. This is what we call “social shipping.” The shipping costs per book are simple: United States and Germany: free shipping + (optional) social shipping (notice: free shipping to US = Ground Mail; because books are shipped from Germany, ground mail for US will take 30-40 days to arrive! If you want to get the book quickly, use Air Mail option instead). Europe (except Germany): €3,50 by ground mail, €5 by air mail. Rest of the world: $5.00 USD by ground mail, $10.00 USD by air mail. Yes, it’s that simple. We pay a part of the shipping costs ourselves to make it possible for anyone in the world to purchase the book, wherever they are. No hidden costs, and no tricky calculations. Shipping may take between several days or weeks, depending on your country of residence. See the oveview of delivery times.
What You Get For Your Money
The book has 313 pages in all, full of practical knowledge for designers and Web developers. It contains 10 chapters and is printed in full color. The book is a paperback and is 8.27 × 5.5 inches (21 × 14 cm). It contains colorful illustrations created by designers from the Russia-based SoftFacade (Anton Zykin, Dmitry Tsozik, Anna Myagkova). Can't wait any longer? Need an appetizer? Here's the first chapter of the Smashing Book. You can download it as a PDF: Chapter 1: User Interface Design in Modern Web Applications The book is available here exclusively. This first and only book from Smashing Magazine looks at Web design rules of thumb, color theory, usability guidelines, user interface design, best coding and optimization practices, as well as typography, marketing, branding and exclusive insights from top designers across the globe. It was written by Jacob Gube (SixRevisions), Dmitry Fadeev (UsabilityPost), Chris Spooner (Spoongraphics), Darius A Monsef IV (COLOURlovers.com), Alessandro Cattaneo (with co-editing by Jon Tan), Steven Snell (VandelayDesign), David Leggett (UXBooth), Andrew Maier (UXBooth), Kayla Knight (a regular writer here), Yves Peters (Typographica.org), René Schmidt (the systems administrator for our servers) and the Smashing Magazine editorial team, Vitaly Friedman and Sven Lennartz.
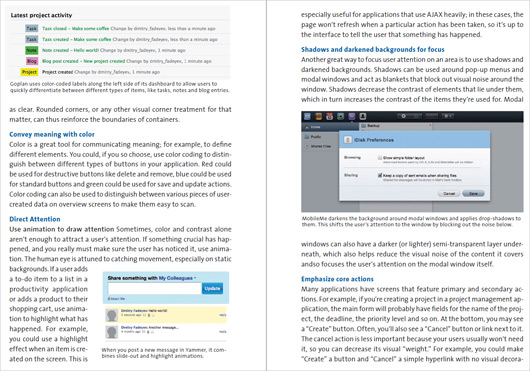
Preview Of The Book
Here are two previews of the upcoming Smashing Book. Please click on the images to see the enlarged versions.

Contents Of The Book
The Smashing Book contains the following chapters: The Art And Science Of CSS Layouts
In modern Web design, developing a layout is a craft that requires patience, precision and solid knowledge of CSS. While design elements create flow and hierarchy in the design, Web layouts build up a skeleton of the website, providing a space and structure where design elements can breathe and serve their purpose. However, laying out a page is often a tricky and time-consuming matter that can be undermined by numerous browser inconsistencies and trade-offs between various types of layouts.
There are some practical guidelines to help you approach this issue in a manageable and effective way. This article throws light on various kinds of layouts, discussing their advantages and disadvantages and suggesting situations in which each would work best. It also talks about techniques and related issues that will help you gain a better understanding of CSS layouts in general.
The Art And Science Of CSS Layouts
In modern Web design, developing a layout is a craft that requires patience, precision and solid knowledge of CSS. While design elements create flow and hierarchy in the design, Web layouts build up a skeleton of the website, providing a space and structure where design elements can breathe and serve their purpose. However, laying out a page is often a tricky and time-consuming matter that can be undermined by numerous browser inconsistencies and trade-offs between various types of layouts.
There are some practical guidelines to help you approach this issue in a manageable and effective way. This article throws light on various kinds of layouts, discussing their advantages and disadvantages and suggesting situations in which each would work best. It also talks about techniques and related issues that will help you gain a better understanding of CSS layouts in general.
 User Interface Design In Modern Applications
User interface design isn’t just about buttons and menus. It’s about the interaction between the user and the application or device, and in many cases about the interaction between multiple users through that device. This means that user interface design isn’t about how a product looks, but about how it works. It’s not just about arranging buttons and picking colors, but about choosing the right tools for the job. Does a particular interface even need buttons? If so, what do they need to do? What do you need to provide for the user to figure out how your application works and accomplish what they want with ease?
User Interface Design In Modern Applications
User interface design isn’t just about buttons and menus. It’s about the interaction between the user and the application or device, and in many cases about the interaction between multiple users through that device. This means that user interface design isn’t about how a product looks, but about how it works. It’s not just about arranging buttons and picking colors, but about choosing the right tools for the job. Does a particular interface even need buttons? If so, what do they need to do? What do you need to provide for the user to figure out how your application works and accomplish what they want with ease?
 Web Typography: Rules, Guidelines And Common Mistakes
Typography covers a wide range of topics and applications, even wider now with the Web and the digitization of information. Typography is not just about choosing a nice font. It is a complex meta-language that brings value to communication, that increases the readability and legibility of content, giving tone to a brand and corporate image, helping to sell products and making information better understood by the audience. However, the poor application of a few common rules of typography is enough to make readers turn away.
Web Typography: Rules, Guidelines And Common Mistakes
Typography covers a wide range of topics and applications, even wider now with the Web and the digitization of information. Typography is not just about choosing a nice font. It is a complex meta-language that brings value to communication, that increases the readability and legibility of content, giving tone to a brand and corporate image, helping to sell products and making information better understood by the audience. However, the poor application of a few common rules of typography is enough to make readers turn away.
 Usability Principles For Modern Websites
We don’t know a single Web designer who wouldn’t want an outsider’s opinion of their website. Bonus points if you find a designer willing to give you feedback. Keep in mind, though, that a designer’s opinion isn’t your user’s opinion. To identify with our users, we must focus on much more than the outward appearance of our websites, as difficult as that is to do. To complicate matters, modern websites quickly become huge multi-faceted structures. Competing websites often offer similar functionality, but one will win out because it provides a superior user experience. This is where the Web is headed, a sort of evolution of website design.
Usability Principles For Modern Websites
We don’t know a single Web designer who wouldn’t want an outsider’s opinion of their website. Bonus points if you find a designer willing to give you feedback. Keep in mind, though, that a designer’s opinion isn’t your user’s opinion. To identify with our users, we must focus on much more than the outward appearance of our websites, as difficult as that is to do. To complicate matters, modern websites quickly become huge multi-faceted structures. Competing websites often offer similar functionality, but one will win out because it provides a superior user experience. This is where the Web is headed, a sort of evolution of website design.
 The Guide To Fantastic Color Usage In Web Design And Usability
Considering the cultural implications of the colors on your website is important, especially if you expect international traffic. Green, for instance, a popular color, is taken in Western society to mean environmental consciousness. In China, a green hat could imply that a man’s wife is cheating on him. The color is sacred in the Islamic world, and it has significance in Catholicism. In some African countries, green represents the natural richness of Africa. It has also been associated with money, jealousy, growth, sickness, inexperience, evil, fertility, hope, youth and death. This is just one example of the cultural and psychological implications that color can have for your website’s audience.
The Guide To Fantastic Color Usage In Web Design And Usability
Considering the cultural implications of the colors on your website is important, especially if you expect international traffic. Green, for instance, a popular color, is taken in Western society to mean environmental consciousness. In China, a green hat could imply that a man’s wife is cheating on him. The color is sacred in the Islamic world, and it has significance in Catholicism. In some African countries, green represents the natural richness of Africa. It has also been associated with money, jealousy, growth, sickness, inexperience, evil, fertility, hope, youth and death. This is just one example of the cultural and psychological implications that color can have for your website’s audience.
 Performance Optimization For Websites
Slow and unresponsive websites are annoying. And if your website is annoying, your visitors are unlikely to buy goods or contact you, and you will lose money. Hence, optimizing your website to provide a good user experience is important. Yahoo’s Firefox plug-in YSlow provides tips on how to make websites more responsive. We will not settle for YSlow’s tips alone, though, but take two further steps by optimizing MySQL and PHP as well.
In this chapter, we get technical. You will require root-level access to your server machine. If you are in a shared-hosting environment, you may not have this level of access. But the section will still be useful to you because you can check if your Web host’s machine meets your requirements, and if it does not, you will know what to demand from your host.
Performance Optimization For Websites
Slow and unresponsive websites are annoying. And if your website is annoying, your visitors are unlikely to buy goods or contact you, and you will lose money. Hence, optimizing your website to provide a good user experience is important. Yahoo’s Firefox plug-in YSlow provides tips on how to make websites more responsive. We will not settle for YSlow’s tips alone, though, but take two further steps by optimizing MySQL and PHP as well.
In this chapter, we get technical. You will require root-level access to your server machine. If you are in a shared-hosting environment, you may not have this level of access. But the section will still be useful to you because you can check if your Web host’s machine meets your requirements, and if it does not, you will know what to demand from your host.
 Design To Sell: Increasing Conversion Rates
Most websites are not works of art or things made to be appreciated solely for their beauty or expression. Websites are functional interfaces that serve a specific purpose. If you run an online store, the purpose of your website is to sell goods. If you run a Web application, your website is there to get people to sign up. Whatever industry you operate in and whatever type of business, organization or community you run, you want your website to perform by getting those sales, sign-ups, subscribers or clicks.
“Conversion” is an online marketing term that describes an instance of a visitor to your website performing an action that you deem to be desirable. The main question is, how do you turn a new visitor to your website into a loyal customer? To answer this, we’ll look at what it takes to sell effectively.
Design To Sell: Increasing Conversion Rates
Most websites are not works of art or things made to be appreciated solely for their beauty or expression. Websites are functional interfaces that serve a specific purpose. If you run an online store, the purpose of your website is to sell goods. If you run a Web application, your website is there to get people to sign up. Whatever industry you operate in and whatever type of business, organization or community you run, you want your website to perform by getting those sales, sign-ups, subscribers or clicks.
“Conversion” is an online marketing term that describes an instance of a visitor to your website performing an action that you deem to be desirable. The main question is, how do you turn a new visitor to your website into a loyal customer? To answer this, we’ll look at what it takes to sell effectively.
 How To Turn A Site Into A Remarkable Brand
The term “remarkable” means being worthy of notice or attention or, in the context of Web development, naturally persuading the viewer to mention or recommend a website to a friend. Developing a remarkable brand for your website means that people will likely give credit or refer to your website voluntarily, which is a big bonus when you are starting to build and develop your website.
Any niche or industry has hundreds or thousands of websites all based on the same topic, but from the crowd always emerges a bunch of websites that re-appear time and again. These websites are often mentioned in conversation and cited in sources of information or are the homes of highly sought after products. Given their high profiles, they can all be classified as remarkable, but how did they manage to build this great reputation?
How To Turn A Site Into A Remarkable Brand
The term “remarkable” means being worthy of notice or attention or, in the context of Web development, naturally persuading the viewer to mention or recommend a website to a friend. Developing a remarkable brand for your website means that people will likely give credit or refer to your website voluntarily, which is a big bonus when you are starting to build and develop your website.
Any niche or industry has hundreds or thousands of websites all based on the same topic, but from the crowd always emerges a bunch of websites that re-appear time and again. These websites are often mentioned in conversation and cited in sources of information or are the homes of highly sought after products. Given their high profiles, they can all be classified as remarkable, but how did they manage to build this great reputation?
 Learning From Experts: Interviews And Insights
Many of the most successful and well-recognized designers are willing and eager to provide guidance to others who want to improve their own skills. We posed a series of questions to leading designers and developers in an effort to get some answers to common questions. The participants bring a great deal of diversity in skills and expertise, and all have valuable insight that can help those looking to grow.
This chapter contains ideas, insights and tips from Dan Rubin, Jason Santa Maria, Paul Boag, Jeff Croft, Andy Budd, Collis Ta’eed, Wolfgang Bartelme, Keith Robinson, Jonathan Snook, Elliot Jay Stocks, Khoi Vinh, Veerle Pieters, Chris Coyier, Dave Shea, Darren Hoyt, Henry Jones, Kiam McKay, Nick La, Jon Hicks, Larissa Meek and others.
Learning From Experts: Interviews And Insights
Many of the most successful and well-recognized designers are willing and eager to provide guidance to others who want to improve their own skills. We posed a series of questions to leading designers and developers in an effort to get some answers to common questions. The participants bring a great deal of diversity in skills and expertise, and all have valuable insight that can help those looking to grow.
This chapter contains ideas, insights and tips from Dan Rubin, Jason Santa Maria, Paul Boag, Jeff Croft, Andy Budd, Collis Ta’eed, Wolfgang Bartelme, Keith Robinson, Jonathan Snook, Elliot Jay Stocks, Khoi Vinh, Veerle Pieters, Chris Coyier, Dave Shea, Darren Hoyt, Henry Jones, Kiam McKay, Nick La, Jon Hicks, Larissa Meek and others.
 The Smashing Story
How did Smashing Magazine come into existence? How do we work, and what happens behind the scenes? What is our secret recipe for success? Our readers are asking, and Smashing Magazine is answering.
The Smashing Magazine story is not the classic story of two guys coming up with a great idea in the right place at the right time. It is a story of dedication, patience and hard work… truly hard work. Perhaps the most unusual thing about Smashing Magazine’s birth is that we never actually sat down together to discuss the whole thing. We never threw up a whiteboard and brainstormed on a groundbreaking concept for a successful magazine with a solid marketing model. In fact, Smashing Magazine is the result of a random experiment, initiated by two like-minded Web workers with shared passion and knowledge, as well as valuable experience (Sven) and energetic motivation (Vitaly).
The Smashing Story
How did Smashing Magazine come into existence? How do we work, and what happens behind the scenes? What is our secret recipe for success? Our readers are asking, and Smashing Magazine is answering.
The Smashing Magazine story is not the classic story of two guys coming up with a great idea in the right place at the right time. It is a story of dedication, patience and hard work… truly hard work. Perhaps the most unusual thing about Smashing Magazine’s birth is that we never actually sat down together to discuss the whole thing. We never threw up a whiteboard and brainstormed on a groundbreaking concept for a successful magazine with a solid marketing model. In fact, Smashing Magazine is the result of a random experiment, initiated by two like-minded Web workers with shared passion and knowledge, as well as valuable experience (Sven) and energetic motivation (Vitaly).


First of all: Its an awesome book. I´ve got it this week and red it in 4 days. Its written very laxly with interesting practical examples. Thumbs up .. 8/10 stars for the content.
Here you can read my german review of the Smashing Book.
http://www.wavesign.de/index.php/the-smashing-book-rezension-review/
The two negative aspects I will write also in English:
1) The big period between Payment and Shipping (August -> December)
2) The inner white border of the book is a little bit to short. You have to bow the book very hard to red relaxed the articles
Just got mine today. Looks great.
The binding is crap though…I’ve opened it once and the contents page has come out!
Expecting mine this week (hopefully). I’m in the US so it’s going to take a while for it to arrive from Germany.
I received an email stating that it shipped late last week. Can’t wait!
-Joe
My wife pre-ordered this as a birthday present for me on August 6th. She has not gotten an email, confirming it’s shipment.
Hopefully it comes soon :(
sounds like a real good read to add to the archives.
Got the email, waiting for the delivery. I’m in france, can’t take that long !
Greg
Yesterday I had a big surprise when came to home.
A nice package told me that inside contain an expected and desired book.
The book size is smallest than I imagine, but it’s good to travel with it.
Content is great. A great resource for an overall look at creating a website. Thanks.
The hardware (the book) though – as stated before – lacks in usability. I find it not very comfy to hold in your hand.
Please don’t get me wrong but with a nice shell around it, it would have been an holistic pleasure to use it.
Hey guys, the book looks amazing, it’s on my Christmas list from my girlfriend.
Finally in my hands… it’s GREAT!!!
I got mine a 2-3 days ago (India). It is a good book. Was a gr8 help for me. :)
Hello, I just thought I’d post and let you know your page layout is really messed up on the Firefox browser. Seems to work good on Internet Explorer however. Anyhow keep up the great work.
Your internet site looks actually screwed up with K-Meleon 1.5.3, please fix the issue if possible, btw great article.
Only want to say your article is striking. The clarity in your post is simply spectacular and i can assume you are an expert on this subject. Well with your permission allow me to grab your rss feed to keep up to date with succeeding post. Thanks a million and please keep up the a uthentic work
I love this blog. Thanks for the great information. I have it bookmarked and will be back. If anybody needs creating a new credit file don’t hesitate to come on over.
sorry, I don’t get it
Hi, I’m Seductress from london, i adore your blog. Please check mine out and tell me what you think, it’s about my life with exclusive dating thanks.XXX
Howdy correct now there, I can?t entry the internet site properly within Opera, I genuinely hope you are heading to repair this!