100 Essential Web Development Tools
By Neil Skirrow
As web technologies constantly advance, the skills a developer is expected to have are constantly increasing. Web users are beginning to expect Ajax interfaces, charts and graphs and a whole host of other tricks and features. This means web developers not only have to be skilled with HTML and a server-side programming language such as PHP or Perl, but they now also need to be JavaScript gurus, Flash experts, and skilled graphic designers.
When developing your applications, you simply can't create every element yourself. A graph or mapping solution is an application in itself, so no single developer or small team can create such components while continuing development of the primary application. This means programmers have to use third-party solutions — and thankfully there are thousands of such solutions to make our lives as developers that little bit easier.
In an effort to save you a few hours crawling the web in search of the perfect third-party solution, we have compiled this list of essential development resources.
1. Functions and Classes
You can find a whole array of pre-made classes and functions to help save development time. A great resource directory for finding the perfect PHP classes is PHPClasses.org. For those of you who use Perl, you should be familiar with CPAN.CAPTCHA
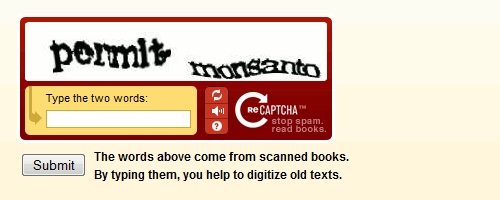
CAPTCHA (Completely Automated Public Turing to tell Computers and Humans Apart) is the term used to describe the use of images which humans can identify, in order to ensure an automated bot/computer program isn't accessing your application. The ideal use for this is in contact forms to ensure only humans can send messages — therefore eliminating automated spam and junk messages. The following CAPTCHA systems can be easily integrated with your applications:-
- reCAPTCHA One of the most popular CAPTCHA systems that helps to digitize books, newspapers and old time radio shows by using CAPTCHA inputs to help translate. There is also a Perl module available for reCAPTCHA.

-
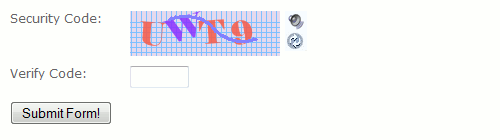
- Securimage Securimage is a free open-source PHP CAPTCHA script for generating complex images and CAPTCHA codes.
- freeCap A GPL CAPTCHA script to stop spam.
- HN CAPTCHA A CAPTCHA script written in PHP, licensed under LGPL.
Date Manipulation
Manipulating dates in your applications can be a time-consuming process. PHP and Perl include numerous functions for automating the process, but often don't offer all the required functions. The following date manipulation functions can be easily integrated with your applications:- PEAR Date Generic PHP classes for representation and manipulation of dates, times, and time zones without the need for timestamps.
- Date Class This PHP class allows you to add or subtract periods from dates, and calculate the difference between two dates.
- Date manipulation in PHP A PHP tutorial on PHPBuilder.com, guiding you through a number of common date manipulation processes.
- Date::Calc Perl Module A powerful Perl module for date calculations based on the Gregorian calendar.
Image Manipulation
Manipulating images is a common requirement. Whether you want to resize your images while maintaining aspect ratios, or add watermarks, the process can be entirely automated using a server-side language like PHP or Perl.- Image Manipulation Class Resize, flip and rotate images in PHP.
- PHP Thumbnailer A lightweight image thumbnail tool.
- PHP GD GD is a powerful image manipulation library.
- Perl GD GD image manipulation module for Perl.
Form Validation
Form validation is critical to ensure users enter form information in a suitable format, and is especially important to protect your application against attacks.- validaForms A PHP form validation class.
- User Input Validation Class A basic PHP validation class for user input.
- Validate Form Fields Script A basic PHP script for form validation.
- WWW::FieldValidator A simple Perl form validation module.
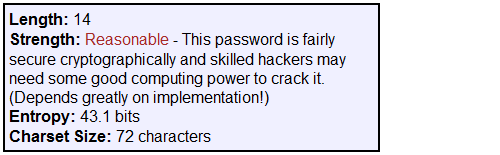
Password Validation
Password validation is important to ensure your users choose passwords that offer an adequate level of security to prevent their accounts from being compromised.-
- Strength Test A useful PHP function for password strength testing.
- Password Checker A PHP class for generating and testing the strength of passwords.
- Data::Password::Check A useful Perl module for password checking.
2. Ajax and JavaScript
Ajax is a web methodology that uses JavaScript to make HTTP connections to retrieve and process data for the purpose of dynamically updating the content of a static web page. Ajax enables you to update content within a web page without reloading the entire page, thus reducing load times and server loads, making your web pages more interactive and intuitive. A great resource for Ajax tools is MiniAjax.Auto Suggest
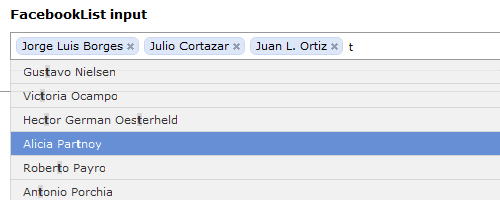
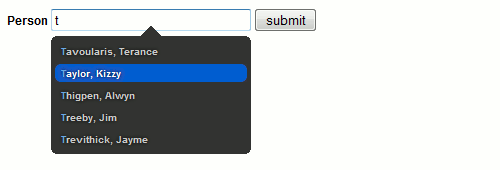
Auto suggest or autocomplete tools are usually applied to text inputs like search fields. When a user begins their input, the input field shows a list of options that match what they have entered so far. This enables users to enter their input more quickly, and can also help them enter terms that match search data that are more likely to return relevant results.-
- Facebook-Style Autosuggest A great Facebook-style auto suggest tool which supports multiple selections.
-
- Autosuggest / Autocomplete with Ajax A great auto suggestion tool which can use XML or JSON data sources.
- Ajax.Autocompleter A very flexible autocomplete powered by script.aculo.us.
- Adobe Labs Spry Auto Suggest A useful autosuggest tool provided by Adobe Labs.
- Google Suggest Style Filter An autocomplete data filtering tool.
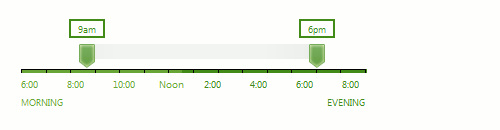
Calendars
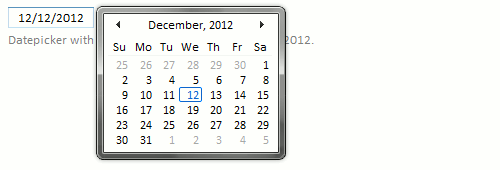
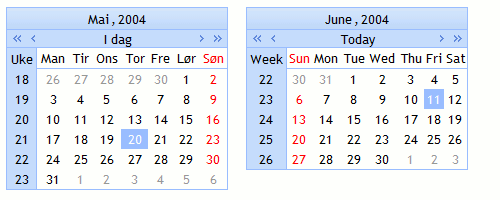
Ajax calendars are extremely useful when you need your users to enter a date. They reduce confusion over date formats, and enable users to easily find the date they are looking for rather than typing a date format string.-
- Vista-Like Ajax Calendar A great Ajax calendar that uses Mootools.
-
- JS Calendar in DHTML Suite A powerful calendar tool that supports features like multiple connected calendars.
- AJAX Calendar with PHP and MySQL An open source Ajax calendar tool.
- Super AJAX Calendar A PHP and mySQL Ajax calendar.
- dhtmlxScheduler A powerful events calendar and scheduler.
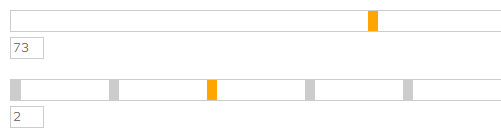
Sliders
Ajax sliders enable users to use an interactive draggable element to select values. These are very useful for features like colour pickers as they enable users to 'slide' through a range of colours to select the one they want.-
- Accessible Slider A well-coded and nicely-designed slider tool that features range sliders.
-
- Phatfusion Slider An Ajax slider tool with a "snap to steps" feature.
- AJAXEngine Sliders Sliders that are part of the AJAXEngine project.
- Slider Using PHP, Ajax And Javascript A basic, but useful, Ajax slider tool.
- WebFX Slider A simple slider tool licensed under Apache Software License 2.0.
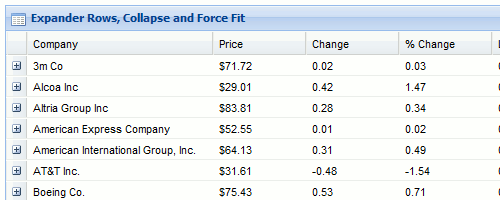
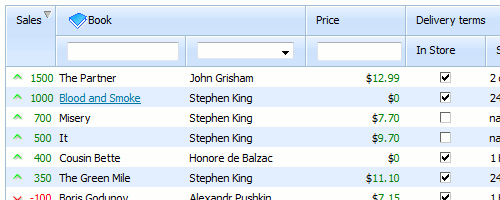
Data Grids
Ajax data grids enable you to display data in a table, but with the benefit of features like column sorting and pages without the need to reload the entire page.-
- Grid3 A useful data grid tool which is part of the Ext JS library.
-
- dhtmlxGrid A powerful data grid tool that includes column sorting and search functionality.
- Unobtrusive Table Sort Script A data grid tool that includes multiple column sorting.
- AJAX Data Listings Engine A powerful open source PHP data grid tool for use with mySQL.
- TableKit A data grid tool based on the Prototype JavaScript framework that features field editing.
Draggable Content
Ajax-based draggable content features can be very useful when used appropriately. Such tools enable users to reorganize a page to suit their needs, and can also serve as a basis for an interactive feature like a shopping basket.-
- Draggable Content Scripts dhtmlgoodies.com provides numerous draggable content scripts, including an image cropping tool and a sortable list script.
-
- DragResize A great tool for draggable content with resize functionality.
- Drag & Drop Sortable Lists A simple tool for creating sortable lists.
- Scriptaculous Draggable A powerful draggable content tool which is part of the script.aculo.us framework.
Image Enlarging
Image enlarging scripts, similar to JavaScript light boxes, enable the user to enlarge or zoom in on an image chosen from a set of thumbnail images.-
- Highslide JS A great tool for managing image enlarging and modal windows.
-
- FancyZoom A useful JavaScript image zoom tool.
- TJPzoom 3 A great image magnifying tool.
- Ajax Script To Scale Images A basic script for showing enlarged versions of thumbnails.
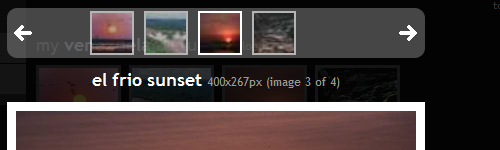
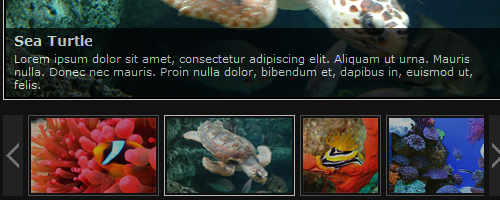
Galleries and Slideshows
Image galleries are very useful when you have a collection of images to show, they allow users to easily browse your images, and features like slideshows allow users to sit back and enjoy watching your images.-
- minishowcase A simple Ajax/JSON image gallery.
-
- Animated JavaScript Slideshow A very lightweight JavaScript slideshow with animated captions.
- Hoverbox Image Gallery A simple gallery with mouse-over image viewing.
- TripTracker A lightweight image viewer with slideshow.
- Agile Gallery (Ajax Version) A simple image gallery tool.
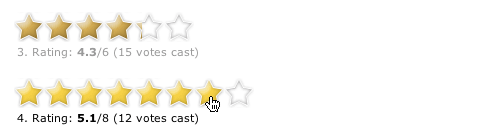
Star Ratings
Star rating scripts allow users to rate items through an intuitive and attractive interface, which is an improvement over typical drop-down menus or radio buttons.-
- Starbox A flexible star rating system using Prototype.
-
- Unobtrusive AJAX Star Rating Bar A useful PHP star rating tool.
- CSS: Star Rater Ajax Version A simple Ajax star rating tool.
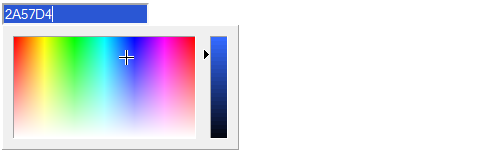
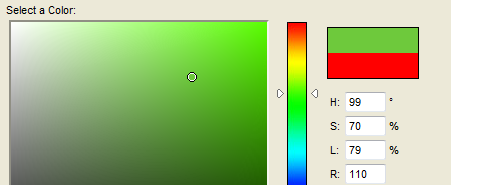
Colour Pickers
If you want to let users choose colours in your application, it's better to present them with an interface rather than asking them to enter a HEX code. Colour pickers allow users to choose colours from a colour palette which then generates a HEX code for use in your HTML.-
- jscolor A simple pop-up colour picker.
-
- JavaScript Color Picker A colour picker that handles RGB, HSL, and Hexadecimal values.
- Tigra Color Picker A very basic colour picker.
- Photoshop-like JavaScript Color Picker A colour picker that includes hue and saturation options.
- ColorPicker - jQuery Plugin A jQuery colour picker plugin with multiple display options.
- DHTML Color Picker A well designed colour picker.
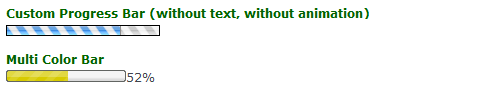
Progress Bars
Progress bars are very useful when handling user uploads or pages which can be slow to load; they keep the user informed that progress is being made and that the page is loading.-
- jsProgressBarHandler A flexible and well designed progress bar tool.
-
- YUI Loading Panel Widget An attractive loading bar tool.
- Simple Javascript Progress Bar with CSS A simple, but useful, progress bar tool.
- Uploadify A jQuery-based file upload tool with progress bar.
3. APIs
An API (Application Programming Interface) is a set of program functions which can be accessed by another application. One example is a currency conversion API that retrieves currency conversion data by allowing the user to enter a base currency, an amount, and the desired result currency, which returns a result via the API.- Alexa Top Sites This API provides access to lists of web sites ordered by Alexa Traffic Rank.
- bit.ly API A useful API for the bit.ly URL shortening service.
- Blinksale API Enables you to access Blinksale data such as invoices and customer data.
- FoXRate A basic currency conversion API.
- eBay API eBay's API which allows you to submit items to be listed and obtain listing data.
- Twitter API The Twitter API allows you to have access to Twitter data, including user and status information.
4. IP Locations
Finding out where your visitors are located can be valuable from a development standpoint. It can help you understand your visitors so you can design your site to better suit their needs. IP location information can help you determine where a user is located, enabling you to display content in the their language. You can also optionally customize other information such as currencies and shipping costs.-
- OpenCrypt IP Location API A hosted API service for determining user location by country.

- IP Details A PHP class for determining geographical locations based on IP address.
- GEO-IP A free IP to country database.
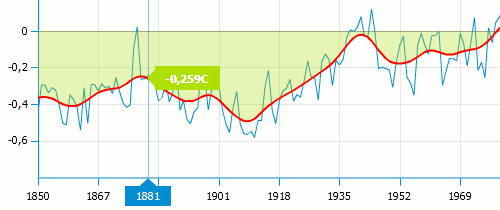
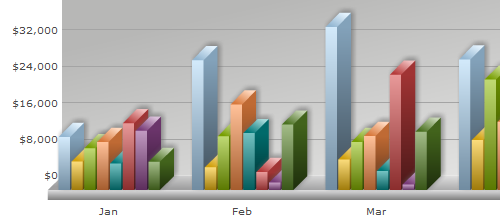
5. Charts and Graphs
Charts and graphs enable you to display complex data visually. This is useful for example when trying to determine information like daily pageview counts from detailed statistical logs, enabling the user to immediately see how the data varies over a period of time.-
- amCharts A powerful Flash charts tool which supports 3D charts and the ability to combine different graphs.
-
- FusionCharts A well designed and stylish 3D charts tool.
- XML/SWF Charts A highly customizable Flash charts tool.
- JFreeChart A free Java-based charting tool.
- pChart A powerful PHP class for building attractive charts.
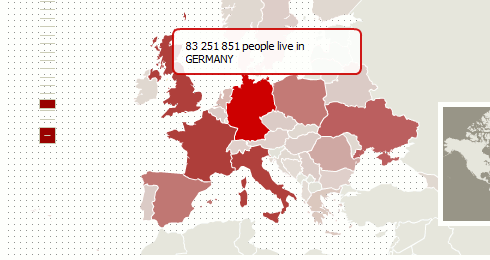
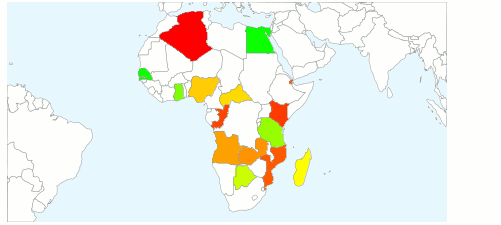
6. Maps
Once you are using IP location tools like those listed above, you will have a collection of user location data. What better way to display it than with an interactive map. Interactive maps are also useful for understanding user location data such as sales information, for example, when you receive delivery and billing address info from a user.-
- amMap An interactive mapping tool which includes drill-down functionality.
-
- Google Charts API A great mapping tool, though limited to a small map size.
- Flashmaps A great collection of different Flash mapping tools.
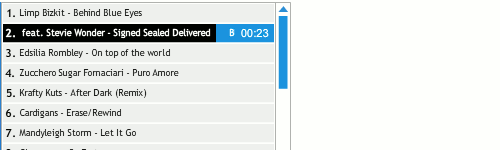
7. Audio Players
When used well, playing audio on your web site can be a great way of setting a mood or getting a message across.-
- XSPF Web Music Player A Flash-based open source audio player which includes playlist support.
-
- Flash MP3 Player A free PHP and Flash MP3 player.
- TSPlayer A Flash-based skinnable MP3 audio player.
- E-Phonic MP3 Player A lightweight skinnable MP3 audio player with real-time visualization effects.
8. Video Players
Video content is now becoming a standard, but getting the right video player is very important. Video content is the ideal, and often expected tool for promotion, so getting a player which suits your site and needs is now a critical design and development choice.-
- OS FLV An open source and well featured Flash video player.
-
- Flowplayer A full-featured and highly customizable Flash video player.
- JW FLV Media Player A very powerful and flexible Flash video player.
- FLV Player A stylish and customizable Flash video player.
9. Video Conversion
Video conversion/encoding can be a tricky business. Videos can be in a wide range of formats but most players only support a handful of those. If you don't have a server which supports ffmpeg, converting videos to a format suitable for your player is usually an offline and manual task.- OpenCrypt Video Conversion API A powerful video conversion API for generating FLV video files.
- Online FLV Converter An online FLV video converter.
- FlashVideo Module API A Flash video encoding API targeted to the Drupal community.
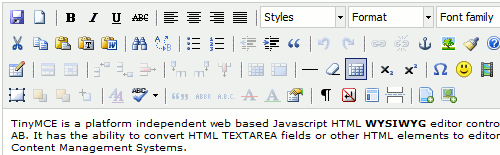
10. WYSIWYG Editors
WYSIWYG (What You See Is What You Get) editors enable you to offer an HTML editor when users enter information, for example, in content management systems, or for entering comments or reviews. These editors enable users to style and format data without the need to understand HTML.-
- TinyMCE A lightweight yet powerful JavaScript WYSIWYG editor.
-
- XINHA A fully featured and open source WYSIWYG editor.
- NicEdit A simple and lightweight WYSIWYG editor.
- openWYSIWYG An open source, cross-browser WYSIWYG editor.
- CKEditor A well designed and feature-rich WYSIWYG editor.

































Lots of neat tools though. Not all essential, obviously, but neat nonetheless. Notice how many of them are ajax. There’s a web 2.0 technology that not’s going anywhere soon.
Good job dude, thanks
Can you email me some ajax info please
good collection
These are hardly what I would define as essential web development tools.
Surely the only essential development tools are
1) A text editor
2) A webserver
and maybe 3) image editing software.
Anything else is just a nice extra
i thought exactly the same while reading this!
But i nice list! ^^
Maybe they’re not “essential” but you sure wouldn’t want to take the time building all of these things yourself. Great roundup, thanks!
nice tools but not all essential
Thanks
wow…. what a great list!
great compilation and useful list. thanks for share Neil Skirrow :)
AWESOME collection. First time visit and impressed.
Awesome list! I used a lot of tools in the past .. and now much more in the future!
Great list of resources for web developers. Each in that list should be implemented into a highly dynamic and interactive website.
Good list, actually a few items will be defo useful to me. Surprised not to see more jquery examples though.
I’d love to see best practices for setting up testing servers as well. Trying to figure out how to do it the smoothest way from a production standpoint.
Nice list…some great tools that I didn’t know about!
Great list! Thanks!
Awesome list.. Very useful collection.
nice list thx, thats good
Thanks for that great collection!
Thanks for that excellent list !
how can there be 100 essential web dev tools? I think we need to reevaluate our use of the word “Essential”…
I doubt that “WE” are the ones in need of a dictionary.
Some of these don’t even fit in a category of “things you should consider”, like the Captchas for example. There are waaaaaaay too many reasons Captchas suck donkey schnitzel that we should try to avoid them as much as possible, not recommend them.
Great collection. Thanks…
Great post, I enjoyed this! Any thoughts anyone on tools for the C# (ASP.NET) developer? I see a lot of designers using PHP and I use a Mac @ home but an trying to force myself to use Microsoft ASP.NET since that is what I use @ the office.
“This means web developers not only have to be skilled with HTML and a server-side programming language such as PHP or Perl, but they now also need to be JavaScript gurus, Flash experts, and skilled graphic designers.”
WRONG! Design should be left to designers. Just like back in the 90’s all too often developers think they can be designers, too. It all ends up badly.
Some developers have a decent sense of what looks nice compared to what does not. But most just think code and numbers. Just as developers cringe when they see designers building a site in Dreamweaver’s WYSIWYG editor, designer’s too cringe at seeing developers trying to strut their stuff on the look and feel of a site.
This the proof of google trend result, it explain that designing is more than developing. Most developer now customizing to develop a project.
It’s great!! Thanks!!
Check these sites for your soloutions to questions.
worldoutdoor.com
this is the best web development article I’ve read for long time, and this is the first time i comment on this website because this is must-read article for every web designer or developer.
good work Neil Skirro; and thank you.
Awesome collection as always. Thanks for this great collection.
Amazing Article,that was useful
Thanks, really nice collection =)
Great Article!
If I could write like this I would be well chuffed ;-)
The more I read articles of such quality as this (which is rare), the more I think there might be a future for the Web. Keep it up, as it were.
I love these essentials
Very cool. Good Stuff!
Awesome Man!
Very useful, thanks for sharing :)
Perfect. Incredible list, thanks a lot.
it’s cool,i love this
Realy useful list, keep the good work going.
Cheers !!!
Excellent, comprehensive collection! thanks for sharing this
found great list anymore
thanks ^_^
Awesome list! Thanks for sharing
Wow! Excellent List. Most of the tools are very helpful and useful for our daily use. Thanks a lot for sharing!
Useful List!Thanks.
Wow, a really cool and great state-of-the-art summary! Two big thumbs up for the effort.
Great list! Next time please consider mentioning our opens source form builder library: ValidForm Builder.
Check out http://www.validformbuilder.org/ . We’ll be online with a complete documentation next week.
Easy to use save XHTML valid web forms.
As someone mentioned earlier, I was surprised not to see more JQuery examples mentioned… which in some cases are easier and less complex than the examples you provided.
great list….thnx
superb collection…keep up the good work
Great Colection!!!
thnks really important tools ,
So usefull! THANKS A LOT!
Really great info. Thanks for the post
Pretty amazing compilation. Take notes that YUI also offer a RTE that is pretty easy to use and complete.
Definitely a good list. There is a real divide developing between designing and developing.
Nice list! and good organization.
If you are a designer and need to learn more about common user interface controls, we
published a list of 43 Essential Controls in March this year, an update of the popular 30 Essential Controls article in 2009. Just Google the term ‘essential controls’.
Both lists talk about the (+20) most popular RIA frameworks and libraries, like JQuery, ExtJs, Flex, Laszlo, Silverlight… and which ones provide which UI controls.
Nick,
I love your stuff; it is really useful. Keep up the good work.
Hello..
many thanks this nice Colection..
please can i have details about html comment system
how to make comment system for my web site…
thank you !!
very nice article….
Great stuff!
I am using the agile platform that aggregates a lot of this stuff out of the box. Namely Ajax!
outsystems.com
Great article bro! two thumbs up and bookmarked!
Great list of resources, thank you.
For 6. Maps, I would like to suggest adding imapbuilder.net/ Similar to Ammap, it provides a web-based software tool which allows easy publishing of maps without any editing skills. I found it very easy to use, and can work with any HTML based, or CMS sites such as WordPress or Joomla.
nice controls u have given so our idea will be grown up
great list
very good discussed
Hey, great post! There are so many cool techniques described here, big thanks!
yeah.. It is a very informative one.
Thanks for the informative article. I am making use of the grids. I was actually expecting the article to be about things like text editors and image editors. I currently use NetBeans IDE, since it is free and has good intellisense for PHP–but it is a memory hog. Someone was asking for testing setups–here’s a good article to read: http://drupal.org/node/161975
coooooooooooool
Thanks for this post. It has a lot of good information and great links to examples and tutorials!
Thank a lot good list.
Thanks for very good collection of all the tools
Wow, a really good and great summary for web developers.
That is to be expected in a long-term, high-risk project like ours. So, we turned to the blogging community for help – and got it! We have published our problems
very great collection! thanks!:)
happy new year!
Thanks for all the great comments!
I must stress, I submitted the article to Noupe with the title ‘100 Web Development Tools’ and at my horror, it was published with ‘Essential’ added…
very much thankful to all u..
getting much useful information from article.
Really good list, must have taken a while to compile! Thanks DT
This was very well discussed
Thank you very much!!!
great tool ,i did t find 10 tool in my life ,you guys are great.
Ohhoho, how long you collected this all? :)
Great list!
Also checkout SharpKit, C# to JavaScript converter during compilation. Makes client-side code development much easier! :-)
Nice Post!!!
I would like to add 2 more tools:
jsfiddle: http://jsfiddle.net/
BrijPad: http://techbrij.com/brijpad/
thank you very much. good collection of web development tools…
Great list. Just tried some of the data grid examples. Thanks.
Superb. Thanks for sharing.
<3
Helpful post… Thanks for sharing.
I would like to add one more:
http://prettydiff.com/
Really pleased to see the contents provided
Thanks a lot for sharing such vauable notes
this web site is good ,it gives the total development tools
but we also want some basic tools for the development….
Thanks…..
Great list! I also use http://rgb2hex.com a lot to get CSS ready color values.
Nice Collection….. But this is the list of helpful tools of web development , not essential .
Wonderfull List !! This is what I’ve been looking for
Thanx
MapInnovations.com offers a great free tool for integrating Google Maps onto a website. It pops up a facebook-like window with the map and driving directions. Pretty useful
thanks for the info…great tool
Great list…Thanks!
The way the technology is changing it has become necessary for each to become multi talented as now it is necessary for all those web developers to learn atleast base of designing and even some cases of Graphics design.
Some very useful tools to say the least. Cuts your development time in half
It’s a very nice tutorial, I really enjoyed reading it. I want to share it on twitter, but unable to find share button. Please install one.
Thank you for this grat collection!
Very good collection of useful web elements.
Thanks for this post. It has a lot of good information and great links to examples and tutorials!…………..
nice collection!!!
quite good features,Prof Neil.
You however never mentioned anything on mobile applications
Abila James
This is a great collection of tools for web developers.
I’ve used an online application called Mut8 which is pretty nice. It lets my clients edit their sites without my help. All I have to do is add a css class to my design and off they go.
Here is the link:
http://mut8.me
Thanks for the informative set of tools…Its very helpful for webdevelopers in order to make web development more efficient
Great list! Here’s a product which I found is particular useful for testing purposes:
For reporting bugs or layout issues, I use usersnap: http://www.usersnap.com – you get a feedback button which creates screenshots which can be annotated.
Thanks for the very useful post.
Bookmarked! Thank you very much for this! Keep it up and God Bless!
Great list, I use FusionCharts and Flv Player on a daily basis.
Really great list with lot of useful tools..
Thank you for your valuable time in publishing this….
WOW!!! A great collection! Feeling lucky to find it………………
Great List, its help a lot!