Every web designer tries to be creative when it comes to designing the main navigation of the website. Now we present you with 13 awesome Javascript CSS menus that will be very handy and easy to modify to suit your needs. Lets take a look at recent examples of these …
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
1) Sexy Sliding Menu
Andrew Sellick decided to use mootools due to the smoothness of their effects, however, he developed a sliding menu using script.aculo.us.

Demo: Mootols Version
Demo: Script.aculo.usVersion
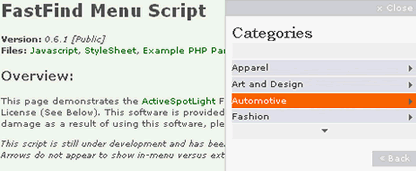
2) FastFind Menu Script
This script allows for nested menus, based on dynamic “AJAX” responses. The menu can also be dragged/dropped thanks to the jQuery Interface Library.

Demo: FastFind Menu
3) Webber 2.0 Dock Menu
Great example of a dock type navigation.

Demo: Webber 2.0 Dock Menu
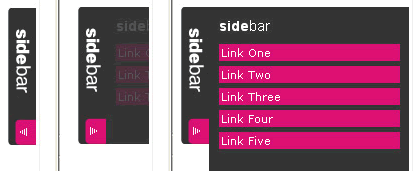
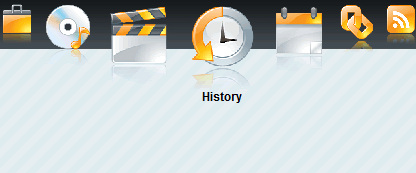
4) Phatfusion- Image Menu
Image menu using javascript, onClick event keeps selected item open and to close it again.

Demo: Mootools version with XML parser
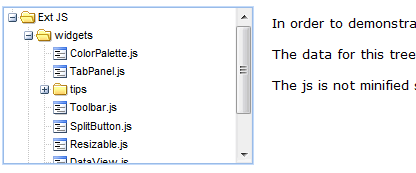
5) Drag and Drop ordering in a TreePanel
This example shows basic drag and drop node moving in a tree. In this implementation, there are no restrictions and anything can be dropped anywhere except appending to nodes marked “leaf” (the files).

Demo: Drag and Drop ordering in a TreePanel
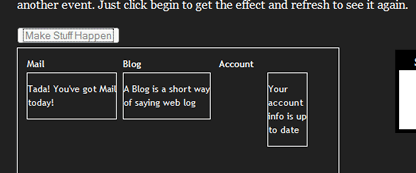
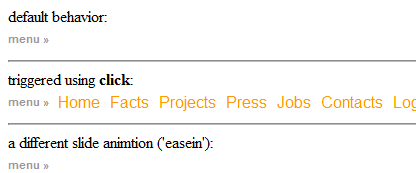
6) Custom Menu Events
This is a combination of animation and custom events where Think Vitamin team show us how menu items sliding into view and firing off subscribable events using Yahoo! UI.One-time effect that shows off the menu opening up and firing an event.

Demo: Custom Menu Events | ThinkVitamin.com
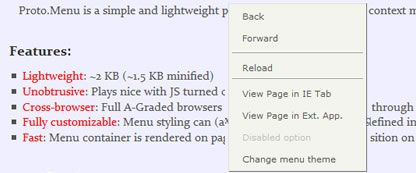
7) Context Menu Functionality
This is a combination of animation and custom events where Think Vitamin team show us how menu items sliding into view and firing off subscribable events using Yahoo! UI.

Demo: Context Menu Functionality
Another demo was suggested by one of our commentators Daniel Niquet:
Another Context Menu
8) LavaLamp jQuery Sliding Menu
It is a jQuery sliding nifty effect menu with light weight code and extra two more interface styles. This effect was originally written by Guillermo Rauch using mootools javascript library.

Demo: LavaLamp jQuery Sliding Menu
Demo: Mootools Fancy Menu
9) Slashdot Menu- Dynamic Drive
This is a stylish collapsible menu modelled after the navigational menu found on Slashdot.

Demo: Slashdot Menu
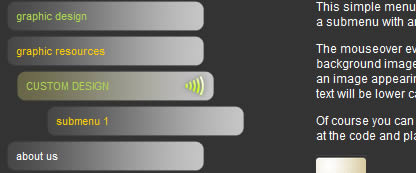
10) Mootools menu with Accordeon and Effects
This cool menu has a neat effect by hovering over the links, and opens a 2 level submenu with an accordeon.

Demo: Mootools menu with Accordeon and Effects
11) CSS Dock Menu
If you are a big Mac fan, you will love this CSS dock menu that Nick La designed. It is using Jquery Javascript library and Fisheye component from Interface and some of their icons.

Demo: CSS Dock Menu
12) jQuery Plugin: Sliding Menu
A very simple sliding menu using the effects provided by the Interface plugin.

Demo: jQuery Plugin: Sliding Menu
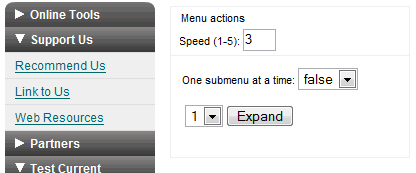
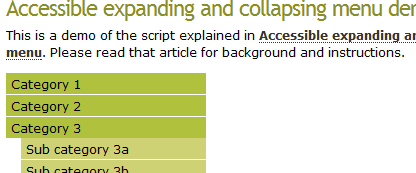
13) Accessible expanding and collapsing menu

Demo: Accessible expanding and collapsing menu
Web-developers can create amazing menus with Javascript and CSS. AJAX makes it possible to create more interactive, more responsive and more flexible navigation to any website. If you guys have an awesome Ajax/CSS menu that you think its should be added to the list, don’t hesitate to let me know and a link to your site will be added beside any amazing menu you find interesting.
Photo by Suhash Villuri on Unsplash







































































Send Comment:
52 Comments:
More than a year ago
A plugin worth trying:
More than a year ago
Thank you so much for such a good menus. It is very amazing.
So once again thank you so much.
More than a year ago
Thanks. Very good css Menus.
More than a year ago
wow all are nice css menu using javascript. thank you for sharing this one.
More than a year ago
CSS and JS can easily be stolen. Somebody sees your site, they like it, they'll help themselves.
Is there anyway to protect those? maybe by putting password protection or something?
very good post
More than a year ago
Nice post! I think the menu's all look very nice. The treepanel is impressive, might be worth spending some extra time on! Thx!
More than a year ago
Thank for this wonder full colleciton css menu
More than a year ago
Cooooooooool man but could u plz updates stuff it been 1 year we are seeing the same stuff
More than a year ago
Thx amigo for the great article.
very nice menus. maybe i'll use one.
awesome!
bookmark potential ;-)
best regards
rome
More than a year ago
Thanks for the menus; there are so useful!
More than a year ago
Thanks
More than a year ago
Wow great, thanks!
More than a year ago
we will keep looking for the most inspiring examples will continue posting it more often.
More than a year ago
Lovely! - love the amount of good resources this website have. I don't know how I hadn't seen it before! Thanks very much!
More than a year ago
Can i use these for my site?
More than a year ago
Thanks for this great article
More than a year ago
Good stuff. Thanks and greetings!
More than a year ago
Very Full Menus!
More than a year ago
Always loved pure css menus.
More than a year ago
I just fixed the problem, but I am still getting one last error:
this.elements[0] has no properties (in the imageMenu.js file)
Can anyone help?
More than a year ago
I've been trying to get the phatfusion image menu to work on my site, but I keep getting errors.
"Class is not defined":
(under the imageMenu.js file)
var ImageMenu = new Class({
and "ImageMenu is not a constructor"
(in the javascript embedded in my page)
onOpen:function(e,i){console.log(e)}
Can anyone help me solve this problem? Email me if you can help, thanks!
More than a year ago
your email is never !
More than a year ago
nice share. Thanx!
More than a year ago
hi;
thanks a lot.good works. ..
More than a year ago
Thanks for this article!
More than a year ago
useful menus
thanks
More than a year ago
cool menus...
same as i wanted...
!!tnx!!
More than a year ago
Richard Morton : There is a vertical version i found here that is based on phatfusion, you can contact the author and see if its ok to use it.
More than a year ago
Hi Everyone,
I am glad that you liked this post, we will keep looking for the most inspiring examples will continue posting it more often.
If anyone finds something intersting, feel free to post it through our submit form .
Many of you have asked about using the Phatfusion menu, it released under MIT-style license. So i guess this answers all your question about using it.
More than a year ago
A variation on the Slashdot menu but with submenus is available at
More than a year ago
I like there! I wander if i can use one of them in my own website. If i can, i would be glad to be informed by email. Thanks very much!
More than a year ago
Very interesting and inspiring ideas.
Particularly good is the Phatfusion one. Does anyone know if there is a version of this (or can it be adapted) in vertical format i.e. so the text can be easily read?
The slashdot menu looks good at first glance but suffers from flickering (at least when viewed through IE 6.0)
More than a year ago
Great post!I really appreciate it!
More than a year ago
thanks bro realy good works
More than a year ago
thanks bro realy good works
More than a year ago
I am interested in the sliding image menu PhatFusion made, but I find no contact info or even copyright info in the various support files or around that site.
Did I miss something?
That construct is in line with what I've been designing towards on a project. I'm preparing some image libraries for open-source public domain release and have an image browser I was intending to do in Flex, but now want to cover as many UI bases as possible and see this primary menu work in Ajax-land as well as ActionScript-world - so I can deliver both.
This is a labor of love, so I have no budget, but I'd be glad to point credit to anyone kind enough to steer me through how this little bit of magic was done, because I can't quite see which wand makes what bunny appear.
-Thx
More than a year ago
thanks a lot :)
More than a year ago
Nice article, thanks.
The Phatfusion menu's javascript file ( specifies that it is published under MIT license. I think contacting the author is an excellent courtesy, but probably not necessary.
More than a year ago
great list - i have been looking to redo some navigation - so this will make it work a lot easier. thanks.
More than a year ago
I couldn't understand some parts of this article nnial 2007 - salvatore iaconesi - del.icio.us poetry, but I guess I just need to check some more resources regarding this, because it sounds interesting.
More than a year ago
AWESOME!!! some great stuff
More than a year ago
Love the list! Keep up the good work!
-LB
More than a year ago
Nice...
ty..
More than a year ago
Thanks for all! Nice menus
More than a year ago
cssProdigy, 5h4rk, Ron
The phatfusion has created an image menu with the aid of Mootools framework.
It allows onClick event keeps selected item open.
Click open item to close.
Specify a function for the onClick event.
Auto open when the page loads
You can contact the author of this menu through his website ask him to use it and give him credit in the source file.
That will do it.
More than a year ago
Tom, the menu you are talking about is so cool, it makes the content of the page slides down and shows the submenu items once you hover over the main menu.
I don't remember its name but if anyone can help that would be great and we could also add it to our list.
More than a year ago
Wow, the Phatfusion's Image Menu is awesome! I would also like to know how to purchase a copy of that piece of beautifulness.
More than a year ago
Uff, Excelentes... de verdad es impresionante lo bonito que es el CSS + JavaScript
More than a year ago
Alternative for Menu 7) Context Menu Functionality for Mootools
More than a year ago
Nice article, thanks.
Can anyone remember the name of the menu system which I saw recently, possibly on a financial services site?
The menu ran across the page as a single horizontal line of text. So far, so normal. But when you mouse-overed the menu, the part of the page underneath the menu moved down about 100px, and all of the submenu options for each of the main menu items were visible. Almost as if all the dropdowns launched at once.
I remember it worked really well, but forgot to bookmark it. Doh!
More than a year ago
How may I purchase the phatfusion menu image code, that is awesome, I wish to use it in a web site I am creating, thanks, ron
More than a year ago
Yes! there are very amazing!!! cheers!!