20 Firefox Add-ons to Enhance your Web Development
There are lots of free extensions and add-ons available on the internet for Firefox, but which are the best add-ons that can Really help you as a web developer or designer in terms of time and effort?
Many of our readers suggested some great add-ons in our previous post, Designer´s Toolbox : 15+ Time Saving Tools- What´s your Secret? . Today i would like to highlight your suggestions and other add-ons that will help make your web development process quicker and more productive. So here’s 20 extremely useful Firefox Add-ons that can help developers create websites more efficiently.
You might be interested to check other related posts for more useful tools:
- 13+ Fantastic Tools For Knowing How They’re Doing It
- Handy Designer’s Tools “On The Fly”
- 23+ Impressive Tools for Faster Javascript/Ajax Development
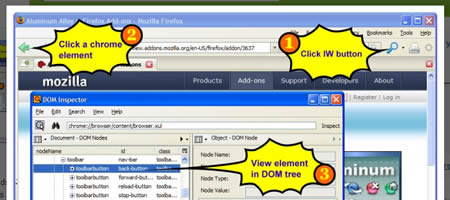
Adds toolbar button and context menus for invoking the DOM Inspector (DOMi) for either chrome or content elements.
Suggested by Jon Aizlewood from http://www.carbongraffiti.com/ and Mike Smith from http://www.blogthememachine.com/
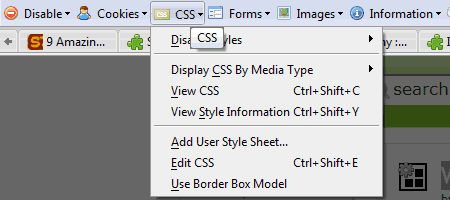
A very useful add-on, adds a menu and a toolbar with various web developer tools.
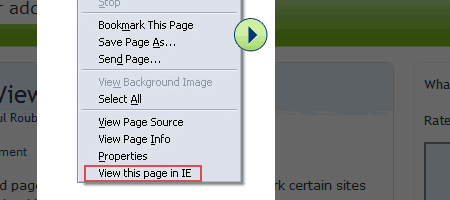
3-IE View
Lets you load pages in IE with a single right-click, or mark certain sites to *always* load in IE.
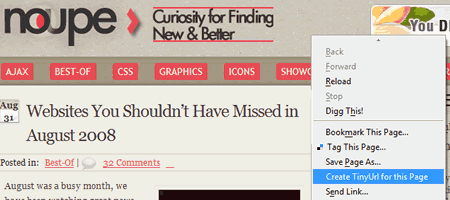
Easy shrink any long URL or link in the page to something you can email or Twitter using the TinyUrl service with a single click in your browser.
5-EditCSS
Stylesheet modifier in the Sidebar.
Ever wanted to know the style of every element of the page without having to view the .css file, here is the best add-on to let you view the style on the fly. You can see exactly which CSS rules match for an element. The rules are displayed including file name and line number. The topmost element is that with the highest priority.
7- Firebug
One of the best add-ons. I can't recommend this plugin enough! You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. You will even learn CSS if you use it.
Suggested by Rachel from http://www.allgraphicdesign.com/
This ad-on download All the Picuture In the Page, helps speed up image downloads. Also you can filter images by width ,height, type.
Provides a powerful JavaScript debugging environment for Mozilla based browsers.
10- Greasemonkey
This is a must have extension! Your Internet experience totally changes after this. Allows you to customize the way a webpage displays using small bits of JavaScript. Hundreds of scripts, for a wide variety of popular sites, are already available at http://userscripts.org.
11- JSView
All browsers include a "View Source" option, but none of them offer the ability to view the source code of external files. You can use the JSView extension to solve the problem. If the website you are viewing contains any external js/css files, an icon will appear that says "SS", "JS", or both. Each individual file can then be viewed by clicking on the filename. The file will be opened in a new window.
12- Html Validator
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.
13- ColorZilla
An Advanced Eyedropper, ColorPicker and Page Zoomer. Allows you to get a color reading from any point in your browser, quickly adjust this color and paste it into another program. Also you can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes.
14- LinkChecker
Check the validity of links on any webpage.
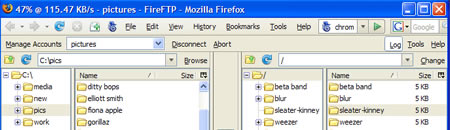
15- FireFTP
Along with transferring your files quickly and efficiently, FireFTP also includes more advanced features such as: directory comparison, syncing directories while navigating, SFTP, SSL encryption, search/filtering, integrity checks, remote editing, drag & drop, file hashing, and much more!
16- Codetch
Get the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you surf.
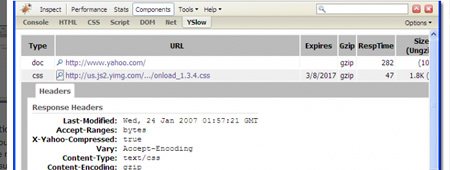
17- YSlow
Suggested by Jacob Gube of http://sixrevisions.com/
YSlow is the what missing in Firebug. Now you can Easily find out the slower Component on your page and Correcting it.It analyzes web pages and tells you why they're slow based on Yahoo's rules for high performance web sites.
18- FireShot
Adds the ability to take a screenshot of web page (entire of visible part), edit it, add annotations and upload to server, save (PNG, GIF, JPEG, BMP), print (NEW!) copy to clipboard, send to external editor or e-mail it.
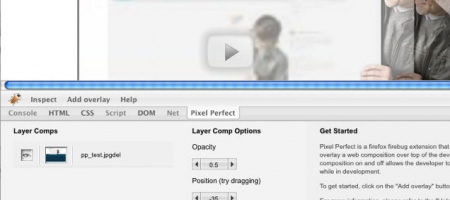
19- Pixel Perfect
A Firefox/Firebug extension that allows web developers and designers to easily overlay a web composition over top of the developed HTML.
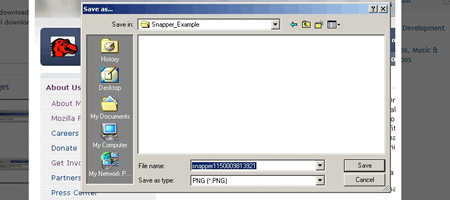
20- Snapper
Snapper allows users to designate an area of a web page for a focused snapshot, cutting out the additional work needed for cropping unecessary information.


















You’ve given a list that is thorough enough to allow Firefox to stand alone as a web development tool. Cool!
Nice list. a couple I didn’t know about there. And I’m glad my recommendation was useful :)
Gotta love Firefox… Great list, thanks!!
Useful, thnks
First, pretty useful article! Thanks!
Great list thanks for sharing i didn’t know about FireFTP here my list
http://tinyurl.com/6huhsv
I don’t mean to point out the obvious here. But you do know that you don’t need all of those extensions you listed to do some things.
Firebug and Web Developer Toolbar allow you to edit HTML, CSS and JavaScript without requiring separate extensions.
The Web Developer Toolbar also allows you to validate your CSS, HTML, WAI compliance and more without requiring separate extensions.
Good list though.
Awesome article Firefox! Thanx!
Great list again Noupe, will be adding TinyURL creator immediately (handy for Tweeting). It’s all about the add-ons with Firefox, and exactly the reason I won’t be switching to Chrome anytime soon.
Thanks for the linkage, and glad my recommendation was useful!
Thx for no. 19 “Pixel Perfect”! Very nice.
I have a few of these extensions. I use Colorzilla and web developer toolbar the most, they’re simply a must for all web developers/designers, the rest I use less but are still useful.
Thanks for the run down, your lists are good resource points for things like this.
The Floating Frog
Well done – you have managed to accumulate a list of other peoples blog post and incorporate into nothing new. Grow Up!!!
It seems that View formatted source add-on is not compatible with FF 3.0x browsers currently.
Thanks for the compilation!
@Son Nguyen Huy, @The Floating frog, @Salmen, @Dani McDaniel
Thanks, I am glad you found it useful.
@Brandon Cox,
Yes i agree. Firefox could sometimes be used as a stand alone web developer platform
@Dwayne Charrington,
Using all these add-ons at the same time would be unhealthy ;) I just wanted to recommend some of the best that is found to be useful.
@Special People,
This post was written from scratch. Please make sure you read first.
@Mike Smith,
Thanks for your recommendation :)
Thanks Noura, top selection. Although I wish the IE view worked for Mac grrr.
nice.this is really very useful.thanks
Great Work!!
Hi,
thanks for that collection of firefox plugins. i just didn’t know about YSlow. ;-)
I use a lot of Firefox extensions but I will let you know about the few that still work in Firefox 3…
Copy as HTML Link Addon which creates an html link to the current page using the selected text and copies it
Extended Copy Menu Addon which allows you to copy web page copy as plain text or as html
Fireshot Addon which allows you to take a screenshot of current page, edit and save it, send to clipboard, send to external editor, or email it
Greasemonkey for all of the user created scripts
Image Download Addon to save every image on a page
Image Toolbar Addon for easy access to common image functions
Image Zoom Addon to add the ability to zoom in on an imaeg
ScribeFire Addon to add a little editor into your browser so you can copy, paste, type, etc for your blog…a lot of other options
I hope that these help you too.
Great article!!
Thanks.
Rachel
AllGraphicDesign.com
AllWebDesignResources.com
@Rob,
Thats a nice list of add-ons, thanks for sharing :)
@Nathan Beck,
Yea IE View don’t work in mac, i am not sure if someone have an alternative. Hopefully someone will do it one day:)
@starry, @NaldzGraphics
I am glad you liked this post.
@Jon Aizlewood,
Thanks for your recommendation it was worth checking.
@Rachel Goldstein,
You gave us an excellent review here, thanks for taking time to do this :)
Great list. When I’m doing light CSS styling, especially in my blog themes, I still use the CSS Viewer. Nice to be able to just hover over the element and see the info there.
I also suggest Screen Grab!
https://addons.mozilla.org/en-US/firefox/addon/1146
Allows you to capture the visible portion, a selection, or the whole frame of a website… save as PNG or copy to clipboard. Great for portfolios, Photoshop, etc
Useful, thnks
very great, i know about a little
Good one.. Thanks for fier shot.
Apart from these,
1) autofill forms -> fill forms (user registration/login)
2) Extended Statusbar -> view load time, bandwidth used
3) Fire Cookie -> Cookie manager(firebug)
4) Link Evaluator -> pre-evaluation of links
I use Firebug, Web developer toolbar, YSlow, and Colorzilla.
You should add MeasureIT and View Source Chart to the list.
Remove “EditCSS”, as it is deprecated by Firebug and Web Dev Toolbar. I’m not sure of the utility of “tinyurl” fo a web developer.
The pixel perfect one, I tend to use CSS to create an overlay, but I can see where it could be useful for the lazy.
I use Web developer extensively. I’m about to try GreaseMonkey.
Web Developer and IE tab are great for designers!
Dont forget FineTuna for sending and recieving feedback on your layouts. https://addons.mozilla.org/en-US/firefox/addon/8627
Great list, I’ve created something similar too about great add-ons for designers, maybe you’ll find something useful too – http://www.1stwebdesigner.com/development/the-best-50-firefox-add-ons-for-web-developers/
Wow, this list is god send. Fireshot looks great, I can finally get rid of the current obsolete screen grabbers I have.
Another Great List! Thanks FireFox Rocks!
Cheers,
Jeromy
Another great list to bookmark, thanks! Firebug, Colorzilla and FireFTP are my top 3 that I use all the time when designing.
Cheers, Jon
I prefer “Screengrab” to snapper as it allows you to save the whole page, visible frame or selected portion in a matter of clicks.
These extensions sets Firefox on fire!!!
Firefox rules.
Hi, nice round-up. Been working a lot on designing lately and found out some little issues on FF3, so designers beware: FF3 tends to correct float(+ height) errors, making firebug useless, and reads CMYK images (some of my clients tend to put these online). Make sure you test on different browsers and not only FF.
Cheers
i always love to read your blog, cant comments too long, i have no idea, you the one that comes with great tips. anyway thanks for sharing..
Thanks for sharing – You’ve been featured on http://www.smaakit.co.za
These are awesome, I practically learned CSS from the Developer Toolbar. Can’t wait till some of them become available for Firefox 3.
One suggestion though: Instead of the TinyURL creator, you can use the twurl bookmarklet — that’s the one for Tweetburner (http://tweetburner.com/), an awesome service that lets you submit links straight to your Twitter and/or FriendFeed account, AND tracks your click-through stats for those links. Best thing ever.
Today was one of those days however. ,
hi awesome collections, i would like to add more firefox add-ons related to the designers
37 Top Firefox Add-ons For Web Designers
Great your blog comments.
Hi friend! Leading provider of quality graphic design web development and print production Sydney
Great article.
Saves me a lot of time :)
Great list, helped me find a few extensions that I lost when my computer crashed. Thanks very much, really useful!