Web applications have made huge leaps and bounds in improving user experience thanks to a lot of recently developed Ajax technology. When you combine some neat functionality courtesy of PHP with the cleverness of jQuery you can produce some pretty neat effects. In an effort to help you take it up a notch, we’d like to share some methods for helping your site anticipate a user’s next move.
The post below is made up of the best 20 PHP + jQuery Components and Tutorials that you will likely need in many of your projects, they are all of the highest quality and more or less easy to configure. Give them a try.
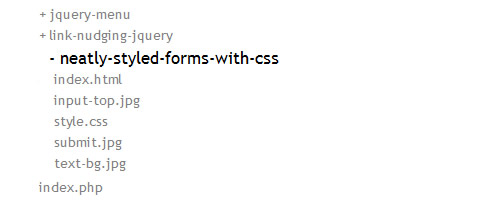
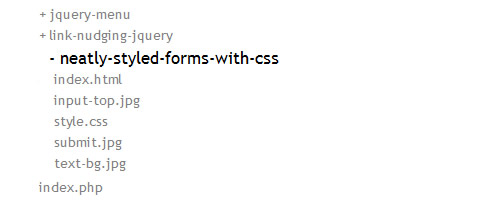
A simple way to keep track of many files is to use a directory tree. A directory tree lists out files and directories so that it’s easy to find what you’re looking for. In this tutorial, you will learn how to create a directory tree using PHP and jQuery.

Check out the Demo Here
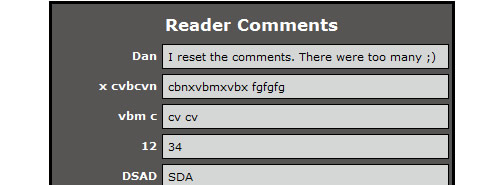
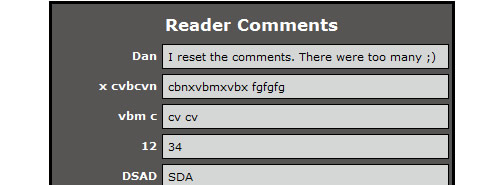
In this article, learn how to create a simple but effective means of capturing and displaying visitor comments using a blend of jQuery, PHP and JSON. In the public forum that is the blogosphere, the ability to capture and display visitor comments on your blogs can give you instant feedback and opinions from the people that matter most – those that read your blog.

Check out the Demo Here
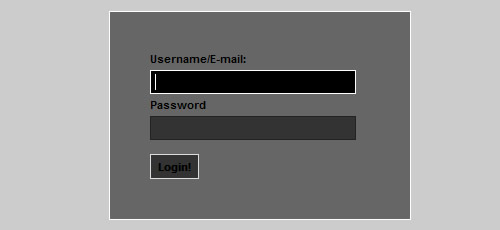
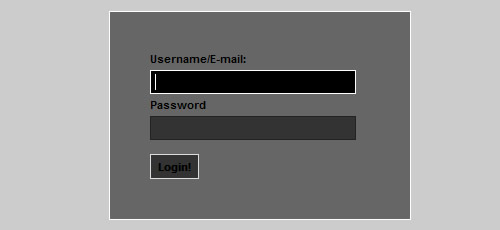
Create a new PHP ajax login functionality using Jquery. You can easliy switch the data source between database and PHP array, login authentication can be using username or email, or even both of ‘em by changing the config, automattic redirection could be done within the javascript config.

Check out the Demo Here
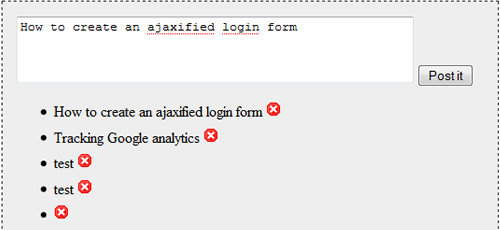
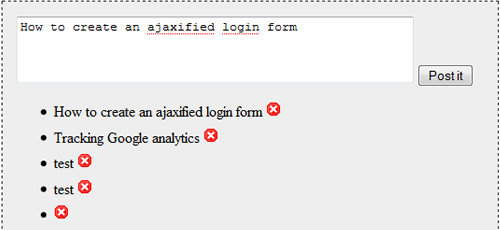
This is part 1 of a 2 part series on making a Todo List with PHP and enhancing it with jQuery’s AJAX and manipulation capabilities.

Check out the Demo Here
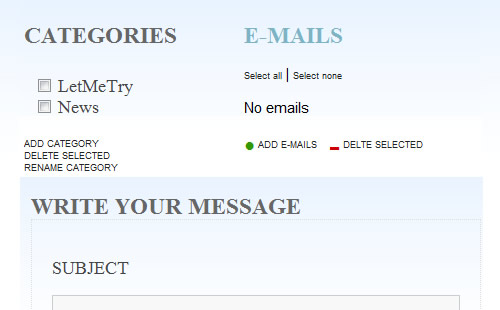
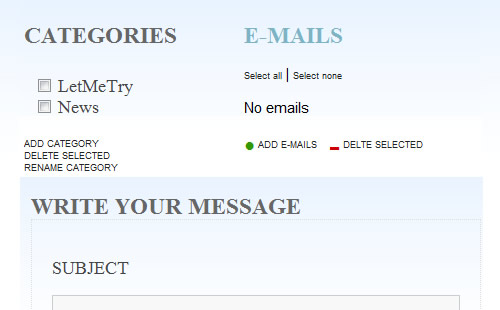
A PHP, jQuery and AJAX module, which should be great for any newsletter management needs. You just need to copy one file onto your site, and you're ready to send and archive all newsletters, manage e-mail addresses and categories, and configure a template for your e-mails. Also have an ability of optional password protection. All options can be easily configured at the top of included .php file.

Check out the Demo Here
This tutorial will focus on getting data from a database using PHP, converting that to an XML document, and reading that XML in through jQuery via Ajax calls. Seems complex, but is in fact, very easy.
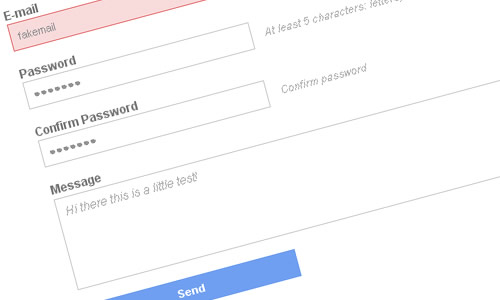
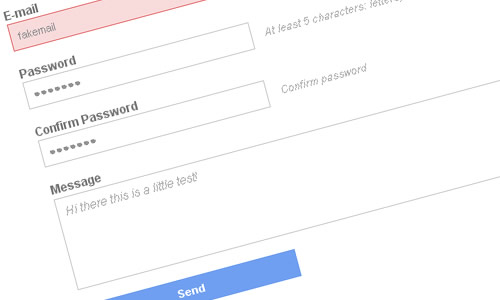
We are going to learn how to validate your forms using PHP and jQuery in both sides: client side (using javascript with jQuery) and server side (using PHP). It will be interesting to see how to use regular expressions to validate different kind of e-mails, passwords and more.

Check out the Demo Here
We will learn how to create a dynamic ajax based shoutbox with jQuery from scratch. It will be very interesting to know how to use the ajax function of jQuery and how it can be used to insert and recover data from a MySQL database via PHP in a way asynchronous.

Check out the Demo Here
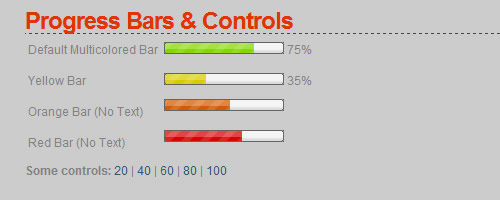
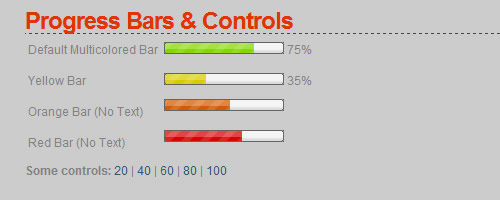
With the controllable jQuery Progress Bar, writing a form upload progress bar seems like a piece of cake now. Hypothetically, all we need is to create the bar, poll for the progress of the file upload, drive the new progress bar value (in percentage) and set it using PHP.

Check out the Demo Here
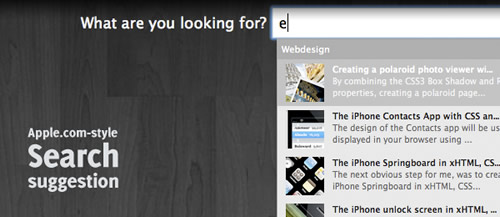
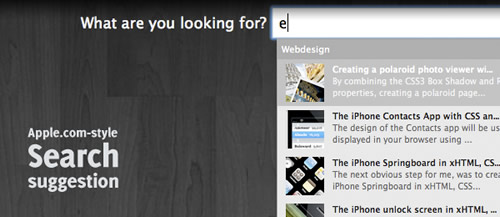
Learn how to recreate the effect from Apple website by creating a fancy apple.com-style search suggestion. This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request.

Create a PHP and jQuery image upload and crop tool using PHP, jQuery, PHP GD Library and Image Area Select.

Check out the Demo Here
FlickrScrollr is a combination of PHP and jQuery that parses a Flickr RSS feed and creates an animated thumbnail display.

Check out the Demo Here
Now lets say that you a web page that has a big Block of “something” and inside this “something” you would like to have some information change at a set time interval. Well with Jquery, some PHP and a sprinkle of Ajax, you can get this done quick fast and in a hurry.
Check out the Demo Here

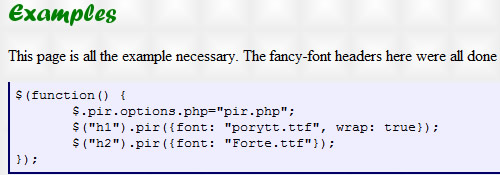
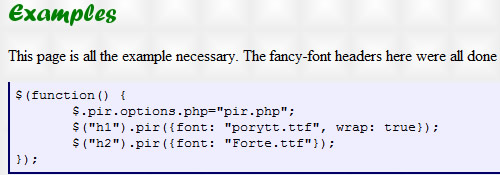
This is a tiny plugin that, in combination with a separate server-side script, dynamically replaces the text of an element with an image, generated using fonts you specify. This allows you to use beautiful text in headings without having to manually produce images in Photoshop, GIMP, or similar.

Check out examples here 













I’m totally in love with jquery… I mean, not in a wierd way, just sort of a distant admiration. Anyway, thanks for the collection!
This list is amazing! Thanks so much!
Great and useful list here. I´ll use some of them i think. Thanks.
Impressive article!
You should post some more stuff about jQuery integration with CakePHP :)
I second that!
yay for CakePHP and jQuery!
am newbie on jquery, and I have no idea to list mysql data on my pages, so am still looking the simple tutorial to learn fast and easly, but the component on this pages is so cool, so I’ve get some of the code freely
test
Hey João cagalhão!
You must try codeigniter. Is awesome
Awesome! – Thanks :-)
very useful script… thanks for the list
Great! Wanderfull!
The best for me is a 6th tut. I’m find for it :-)
Muito bom! eu estava procurando isso :-D
yea i agree with joão :)
keep it up!
helpful scripts thanks for the list..
sweetness. thanks!
Very nice list! Thanks for compiling it!
Great list. Thanks you very much
Nice day
thanks, nice list
nice article….. very useful …
Great round-up Noura! Pretty cool to see many of these amazing and yet very useful jQuery articles in one place.
Also, thanks for including one of my articles (A fancy Apple.com-style search suggestion)!
Greetings,,,
very nice!!!
i was looking for some of this tutorials :D
Hey, this is a beauty. first time came to know about jquery and it wide usage. excellent article :) keep it up.
useful list.
i need to tool jquery.
pls tell me a site….
Much thanks man.. Newsletter Management! This is what i’m looking for past couple of days.. much much thanks.
Great list, Thanks a lot.
Great list!
Thanks
George Campos
Sao Paulo – Brazil
Very useful. Some of these are on the cutting edge of reusable AJAX patterns, which is really nice to see.
This one is definitely a keeper.
very useful tutorial thanks
amazing list, thanks!
Wow. Nice girl in this pic.
A friend sent this link to me, and i’m so happy he did. Can’t wait to jump in. I can see 4 of these i want to use right away.
Thanks for featuring my FlickrScrollr!
Great list!
Another idea for new website. Thanks!
thanks for those useful tuts !
Thanks for posting one of my tuts. :)
This is a good, useful list. Thanks for sharing.
Such a fantastic resource. Thank you!
Thanks for this, there’s no doubt in my mind that jquery has eased many of my own issues.
An interesting read with some helpful tuts, cheers!
this post is simply a cool one!
I am a regular reader of your website. I like the way you find out lots of cool things and put it in one place. It makes our life so simple.Thanks and great job man!
This was wack! sorry
The Flickr scroll is especially nice – I think I have a few of these bookmarked. Thanks for making life simple!
thanks! this is very useful!
I like these script. ..thx
Wow man this is a gigantic post.
The Real 20 Useful PHP + j Query Components…. Nice Share
Great article, there are some really good ones in your list! Thanks for sharing!
thank you very much.
You are amazing. I just cant refuse saying a BIGGGGGGGGGGGGGG thanks to you.
I just discovered your site and am completely amazed with all the great resources. I’m sure i’ll be on here for a while browsing the archives. Thanks for this article.
Wow!! Great..post..
Great List..
Nice. Great Job.
Really like the apple auto suggest. That’s very cool, much betetr than vanilla suggest boxes.
nice tutorial ..thanks full
Excellent list, thanks
Very Great!!! Thanks..
truth has long been looking for tutorials so thank you very much for this great work. sorry for my English
great execllent
Really useful list of resources.
Thanks for sharing.
thanks excelent post
its very usefull for every one
cloud plz forward more concepts and materiel to my mail id
Nice post! hope you will provide more posts like that.
pretty nice tutorial,
i just have a request, if you could add some tutorials on how to pass parameter from php – jquery or vice versa
tnx…
Very nice tutes it helped me a lot. Can you place a basic tutorial on building a basic CMS with cakePHP and Jquery?
Thanks :-) all i need actually.
can I copy this blog post? i will add a link to this post.. let me know please, thanks
PHP + jQuery Components for thanx.
Good article,nice really helped me
testing
sadsadasd
nice collection guys.. well appreciated .. hope to get more…
awesommmmmmmmmmmmmmmm thanx
Might I suggest QueryPath as a good PHP/jQuery tool? QueryPath (http://querypath.org) implements the vast majority of jQuery’s API in PHP. And it works great not only on HTML, but on server-to-server XML and REST APIs.
thanks a lot
This is really one of the much better reports regarding those that I’ve keep reading this specific subject as of late. Fantastic perform.
Thanks a ton!! Great article
It’s a awesome list. I’m a web developer and Noupe has always been my first choice :)
Thanks for sharing :)
Awesome! You should get a Donate link! So that folks like us can buy some beer! Thank you!.
superb! thank you.
Cool bananas. Thanks.
great job man… very helpful tutorial…
That’s amazing .. thanks so much !!
Wow this is awesome, been looking for some nice JQuery perfs and you’ve listed a bunch of good ones I can integrate into my web apps. Thanks so much and keep up the good work!
This is best way for learning jquery but i want to make easy utlize jquery of every person. but not right way
Nice one, but I need some sample example of cakephp to save form data without refresh page.
Great list. Really appreciated
you have done great and I appreciate your talent and time spent….I need more on Jquery…Thanks.
This list is amazing! Thanks so much!…
how to add a coment form in stand php, ajax jquery
you have done great and I appreciate your talent and time spent….I need more on Jquery…Thanks
this is very useful for me…..nice collections…
Great article, only if i knew how to install them on my WordPress website :))
Best posts. Nice helpful links
Excellent Article and quite helpful. Thanks :)
Collection is amazing!, Facebook and Twitter API method saved my time, using it in my current project and I’m using this nice ajax login also
Cheers
very good collection man, hope in future there will be more jq in collection, best of luck,
And One More Thing Happy New Year,
You can clearly see that this post has been received brilliantly, I read quite a few design blogs on a daily basis, mostly looking for inspiration and I can honestly say that it is a breath of fresh air to read a tutorial that was actually well thought out, bookmarked.
very useful stuff for Developers,very good stuff
Thanks for the article. It will be great if we have some more examples on cakePHP and ajax.
Good One
nice:)
Absolutely great stuff. Gonna “Ctrl+D” it. :)