Many of us have been using a good deal of jQuery plugins lately. Below I have provided a list of the 50 favorite plugins many developers use. Some of these you may have already seen, others might be new to you. This is just the first series , the second version will be coming soon, stay tuned and Enjoy!
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
Menu
1) LavaLamp

2) jQuery Collapse
A plugin for jQuery to collapse content of div container.
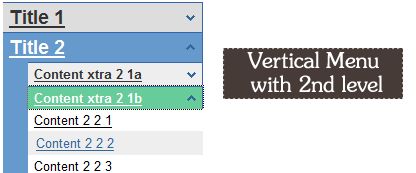
3) A Navigation Menu
Unordered List with anchors and nested lists, also demonstrates how to add a second level list.

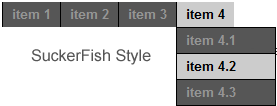
4) SuckerFish Style

Tabs
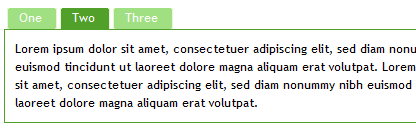
5) jQuery UI Tabs / Tabs 3
Simple jQuery based tab-navigation

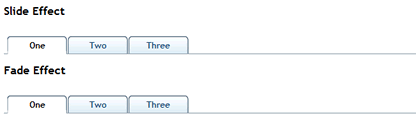
6) TabContainer Theme
JQuery style fade animation that runs as the user navigates between selected tabs.

Accordion
7) jQuery Accordion
Demo

8) Simple JQuery Accordion menu

SlideShows
9) jQZoom
Allows you to realize a small magnifier window close to the image or images on your web page easily.

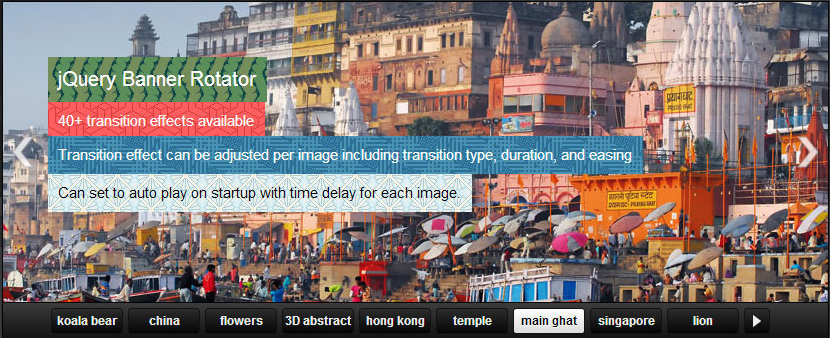
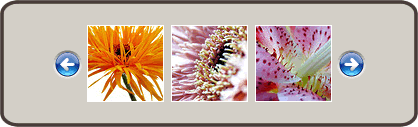
10) Image/Photo Slider
Allows you to take a grouping of images and turn it into an flash-like sliders. It allows you to style it how ever you want and add as many images at you want.

Transition Effects
11) InnerFade
It’s designed to fade you any element inside a container in and out.

12) Easing Plugin
A jQuery plugin from GSGD to give advanced easing options. Uses Robert Penners easing equations for the transitions
13) Highlight Fade
14) jQuery Cycle Plugin
Have very interesting transition effects like image cross-fading and cycling.

jQuery Carousel
15) Riding carousels with jQuery
Is a jQuery plugin for controlling a list of items in horizontal or vertical order.

Color Picker
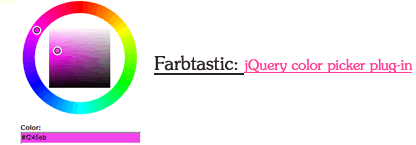
16) Farbtastic
Is a jQuery plug-in that can add one or more color picker widgets into a page through JavaScript.

17) jQuery Color Picker
LightBox
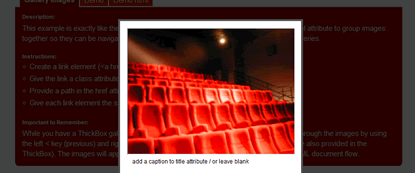
18) jQuery ThickBox
Is a webpage user interface dialog widget written in JavaScript.
Demo:

19) SimpleModal Demos
Its goal is providing developers with a cross-browser overlay and container that will be populated with content provided to SimpleModal.

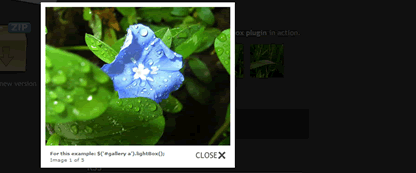
20) jQuery lightBox Plugin
Simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery’s selector.
Demo:

iframe
21) JQuery iFrame Plugin
If javascript is turned off, it will just show a link to the content. Here is the code in action…

Form Validation
22) Validation
A fairly comprehensive set of form validation rules. The plugin also dynamically creates IDs and ties them to labels when they are missing.

23) Ajax Form Validation
Client side validation in a form using jQuery. The username will check with the server whether the chosen name is a) valid and b) available.
Demo:

24) jQuery AlphaNumeric
Allows you to prevent your users from entering certain characters inside the form fields.

Form Elements

25) jquery.Combobox
Is an unobtrusive way of creating a HTML type combobox from a existing HTML Select element(s), a Demo is here.
26) jQuery Checkbox
Provides for the styling of checkboxes that degrades nicely when javascript is disabled.
27) File Style Plugin for jQuery
File Style plugin enables you to use image as browse button. You can also style filename field as normal textfield using css.
Star Rating

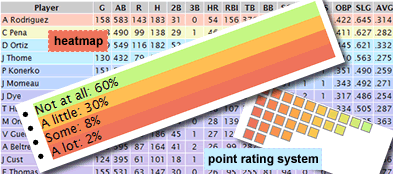
28) Simple Star Rating System
29) Half-Star Rating Plugin
ToolTips
30) Tooltip Plugin Examples
A fancy tooltip with some custom positioning, a tooltip with an extra class for nice shadows, and some extra content. You can find a demo here.
31) The jQuery Tooltip

Tables Plugins
32) Zebra Tables Demo
Using jQuery to do zebra striping and row hovering, very NICE!!
Demo:

33) Table Sorter Plugin
For turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. It can successfully parse and sort many types of data including linked data in a cell.

34) AutoScroll for jQuery
Allows for hotspot scrolling of web pages

35) Scrollable HTML table plugin
Used to convert tables in ordinary HTML into scrollable ones. No additional coding is necessary.

Draggable Droppables And Selectables
36) Sortables
You won’t believe how easy this code to make it easy to sort several lists, mix and match the lists, and send the information to a database.

37) Draggables and droppables
A good example of using jQuery plugin iDrop to drag and drop tree view nodes.

Style Switcher
38) Switch stylesheets with jQuery
Allows your visitors to choose which stylesheet they would like to view your site with. It uses cookies so that when they return to the site or visit a different page they still get their chosen stylesheet. A Demo is here.
Rounded Corners
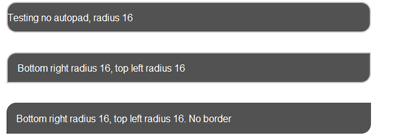
39) jQuery Corner Demo

40) JQuery Curvy Corners
A plugin for rounded corners with smooth, anti-aliased corners.

Must See jQuery Examples
41) jQuery Air
A passenger management interface for charter flights. A great Tutorial that you will enjoy.

42) HeatColor
Allows you to assign colors to elements, based on a value derived from that element. The derived value is compared to a range of values, it can find the min and max values of the desired elements, or you can pass them in manually.
Demo:

43) Simple jQuery Examples
This page contains a growing set of Query powered script examples in “pagemod” format. The code that is displayed when clicking “Source” is exactly the same Javascript code that powers each example. Feel free to save a copy of this page and use the example.
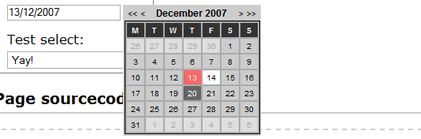
44) Date Picker
A flexible unobtrusive calendar component for jQuery.

45) ScrollTo
A plugin for jQuery to scroll to a certain object in the page
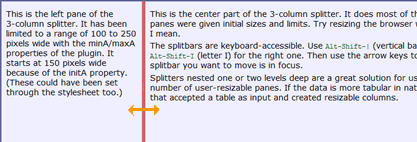
46) 3-Column Splitter Layout
This is a 3-column layout using nested splitters. The left and right columns are a semi-fixed width; the center column grows or shrinks. Page scroll bars have been removed since all the content is inside the splitter, and the splitter is anchored to the bottom of the window using an onresize event handler.

47) Pager jQuery
Neat little jQuery plugin for a a paginated effect.

48) Select box manipulation
49) Cookie Plugin for jQuery
50) JQuery BlockUI Plugin
Lets you simulate synchronous behavior when using AJAX, without locking the browser. When activated, it will prevent user activity with the page (or part of the page) until it is deactivated. BlockUI adds elements to the DOM to give it both the appearance and behavior of blocking user interaction.








































































Send Comment:
70 Comments:
More than a year ago
Hi. iam very happy to be hear and read yours wonderfull article now.. Thanks for sharing this wonderfull article with us..
we Provied ETL training if anyone are intrested contuct us
More than a year ago
Hello!
More than a year ago
Perfect!
More than a year ago
I am loving jquery! thanks
More than a year ago
Very Cool collection of jQuery sample you have here.
More than a year ago
Great!Superb Tutorials with examples!
I appreciate.
More than a year ago
excellent work...really looking forward into jquery.
thanx
More than a year ago
I am loving jquery! thanks
More than a year ago
Nice work
Barry Corrigan
More than a year ago
really usefull stuffs. thanks :)
More than a year ago
Thanks dude........nice stuff....really usefull.
More than a year ago
Muy buen sitio, me gusta el diseño
More than a year ago
Great Collection. Very essential to us web designers.
Can't wait for part 2.
More than a year ago
This is a great overview! Very usefull for webdesigers like me loving jQuery!
More than a year ago
Gracias, muy útil.
More than a year ago
thanks)
More than a year ago
thanx , very cool !
More than a year ago
Thanks for this article. I love it.
More than a year ago
Amazing codes.Very ease of handling.
More than a year ago
Very Cool, Thanks for share collection your JQuery Plugin
More than a year ago
Simply amazing
More than a year ago
WOW. Thank you for compiling this list! Just what I was looking for.
More than a year ago
Very useful. Thanks a lot.
More than a year ago
Thx man nice!
More than a year ago
Cool Dude........
More than a year ago
thanks! this is great for a company like ours
More than a year ago
thanks for sharing such kind of information,its nice blog. It is really very useful.
More than a year ago
It is really very useful
More than a year ago
Very cool, thanks for posting.
More than a year ago
Although there are some superb plugins, and the jquery platform IS amazing, a fair few 'break' in various versions of IE so they should be tested thoroughly before deciding to use any particular one.
I personally make use of #19 the jquery thickbox as it performs well in every major browser I have tested it in.
Another jquery based 'effect' for presenting DIV content is ND's version of the 'coda-slider', well worth a look.
There are one or two plugins I hadn't considered so this list is really useful.
More than a year ago
Thx a lot! That what I need.
More than a year ago
Great List , thanks
i like most the LAVA LAMB .
we used SiSMiT for kind of personal password advisor based on jquery 1.2.6 .
More than a year ago
Ty very much. Great examples.
More than a year ago
Lists like these are great.
More than a year ago
Very nice i've bookmarked it.
More than a year ago
Cool jQuery Examples. Using one of them on my site now.
More than a year ago
Hi ,
basically i didn't try jquery , and i can't imagine why people keep using it .
both JAVASCRIPT and AJAX are easy and you don't have to use jquery or other codes to implement your site.
this script is so heavy on page and make it too heavy .
good luck every body ;)
More than a year ago
Lists like these are great. They really let you see what you can do with the power of javascript / jquery.
More than a year ago
Very nice post. Thanks for the list guys!
More than a year ago
IMPRESSED!!!!!
where can i find Part2?
More than a year ago
If you are going to publish these types of lists please can you monitor the links for broken links as i have found several that no longer exist, very frustrating!
More than a year ago
Excellent article, I'm using JQuery on the size guide at and I'm also going to implement some other little UI gems that I've found on your list!
Definately BOOKMARKED!
Cheers,
Steve
More than a year ago
what a great resource
thanks
Barry
More than a year ago
thank you
More than a year ago
Woh-ho! What a nice list! Thank you for bringing them together!
More than a year ago
Wow.. this is really nice collection of jQuery usage. I am already using few of them.
More than a year ago
Oh, lovely! This is just what I needed, thank you and thank you again.
Also, this blog makes me jealous, both content and layout-wise.
More than a year ago
Excelente recopilacion, pero no encuentro el que necesito, y lo he visto por ahi... es una especie de tabla con menu encima para ir pasando, al estilo de los periodicos online...bueno, no se explicarlo, pero se exactamente lo que busco... Alguien sabe de alguna lista mas extensa?
More than a year ago
NICE !!!!
Real nice . thnx for the work
saved me a whole lot of time .
Regards Shai.
More than a year ago
I love .. but i am impressed by the power of jQuery ...
More than a year ago
Nice collection, shame I didn't find this sooner ... most of the jquery I've messed about with over last few months would have been covered nicely by this.
More than a year ago
JQuery really entertains me, i am using various plugings for my dev pupose.
thank you for the awsome post
More than a year ago
jquery is the sexiest thing since firefox. It has helped bridge the gap between browsers and help people write readable and reusable javascript.
I can't believe this listing didn't have the jquery UI set of thing. The tabs from from the ui toolkit and it looks like a couple others.
jquery Forever!!!!
uses jquery all over. It is lightweight and intelligent.
More than a year ago
excellent!!! thanks for the work
More than a year ago
Excelent resource! Thanks
More than a year ago
Really excellent resource. I've really no excuse for not using Ajax more. Thanks.
More than a year ago
Useful jQuery Stuffs. thanks
More than a year ago
Another great and very useful plugin is Masked Input Plugin:
More than a year ago
This is why i love JQuery, Thanks for top50 amazing.
More than a year ago
Really helpful list, thanks!
More than a year ago
Great overview! I am still looking for the jQuery combobox selector, I added this page to my favorites and I keep looking, must be somewhere
More than a year ago
Great idea - thank you very much for this list of jQuery plugins!
More than a year ago
Hi,
Thanx for adding my plugin to your list.
For a better demo, it best to use this link:
There's a bug sometimes with this demo (hope to fix soon) so that the person has to select a style, select another, and then reselect the first they choosen.
it's a browser cache issue.
thanx again.
More than a year ago
Jörn Zaefferer and Ariel Flesler
Thanks for your great plugins, i have added the download links.
More than a year ago
Hi
Great post, thanks for linking ScrollTo, as Jorn said, the demo has no link for downloading, could you add the project page ?
Thanks! Looking forward for part 2.
More than a year ago
missing a category 'web site powered by jquery' i think..
More than a year ago
Thanks for having my humble little accordion menu in this awesome collection!
More than a year ago
Fantastica la lista de plugins, muchos de ellos ya los conocía y algunos que no, Gracias.
También comentaros que tengo un par de plugins creados.
Uno para hacer una galería que no está en los ejemplos. Es compatible con Thickbox, respeta standares y funciona en todos los navegadores
Y el otro es jquery-links, que sirve para añadir los iconos según su extensión, y añade un target="blank" en caso de ser externo y si la página de destino tiene un favicon se lo pone, por lo que mejora la usabilidad y la accesibilidad.
Os animo a que los probeís y estaría encantado de estar en esa segunda parte
Un saludo y gracias por el blog.
More than a year ago
Hi,
could you please link to the accordion plugin page instea of the demo? Or provide both links? The demo page doesn't offer any download options...
The same applies for the tooltip plugin.
You may also want to remove links to any thing Interface related. The project is, well, stone-dead, and almost superseded by jQuery UI.
More than a year ago
Can't wait for Part2 , love this list :)