Excellent jQuery Navigation Menu Tutorials
If you are a web designer, you will agree that to keep the interst of the visitors, design of the website must be clear and intuitive. And, of course, the key to clear design is a clear navigation, so it's important to make it both attractive and easy to use. Today we are presenting you some of the most hunky-dory jQuery-based navigation menus. If you come across more interesting stuff do share the links with us.
jQuery Navigation Menu Tutorials
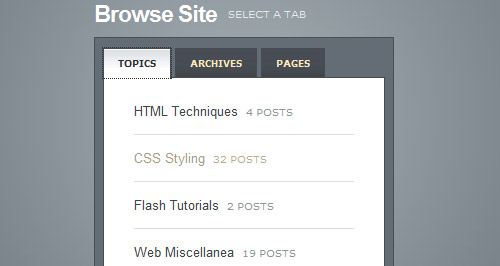
Create a Slick Tabbed Content Area using CSS & jQuery — Demo | Details
Tabbed content is a great way to handle this issue and has been widely used on blogs recently. In this tutorial, author will show is how to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally achieving the same thing using the jQuery library.
How to Make a Smooth Animated Menu with jQuery — Demo | Details | Download
The author builds a menu and animates it with some smooth effects.
CSS Sprites2 - It’s JavaScript Time — Demo | Details
In this tutorial, author will show you how to create a navigation menu using jQuery to compete with flash based navigation.
jQuery Random Link Color Animations — Demo | Details
In this tutorial author will show how to create menu using random colors to add a bit more dynamism and flair as jQuery allows you to not only animate to a specified color, but also allows you to animate to a random color.
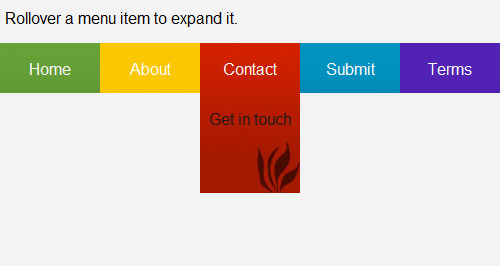
Animated Drop Down Menu with jQuery — Demo | Details | Download
In this tutorial, author will show you how to use jQuery for making Drop down menus are a really convient way to fit a large menu into a really small initial space.

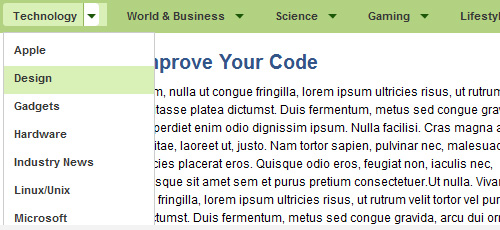
Create an apple style menu and improve it via jQuery — Demo | Details | Download
In this tutorial, Author will show you how to create the Apple-flavored Leopard-text-indent style in Photoshop, then create the needed HTML and CSS and last but not least improve it via jQuery.
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery — Demo | Details | Download
In this tutorial, author will show us what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. Author will also use jQuery to handle the effects and add the finishing touches for us.
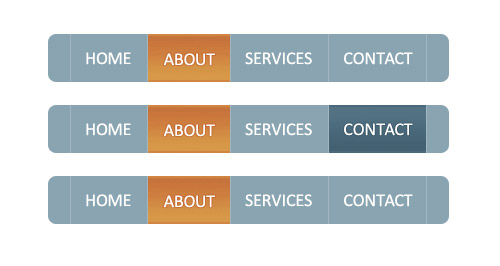
How to Build a Lava-Lamp Style Navigation Menu — Demo | Details | Download
In this tutorial, author will tell us on how to build a lava-lamp style menu using a JavaScript library.
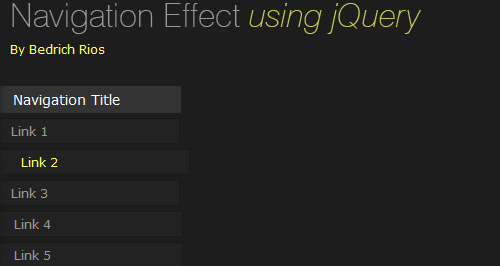
How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery — Demo | Details | Download
In this tutorial, author will tell us how To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery.
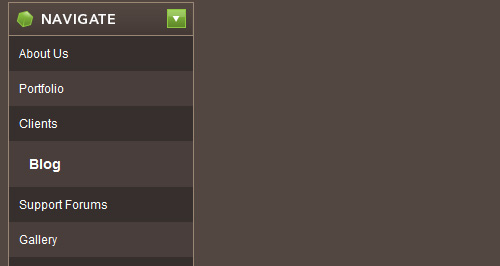
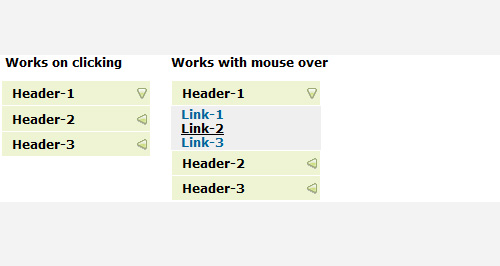
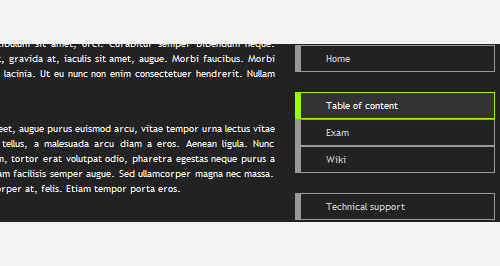
Making Accordion Menu Using jQuery — Demo | Details | Download
In this tutorial, author will show us how to create fancy accordion menu using jQuery. In this post, you’ll see two examples of accordion. First menu’s visibility get’s toggled on clicking on the header while the another menu’s visibility get’s toogled when mouse is moved over it.
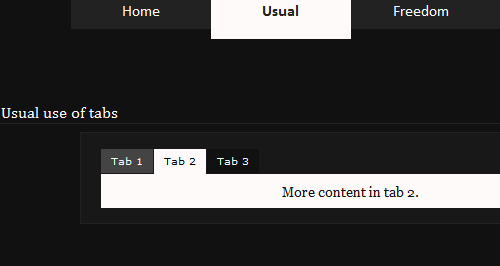
jQuery idTabs — Demo | Details | Download
In this tutorials author will show you how to use idtabs. idTabs is simple and easy to use.
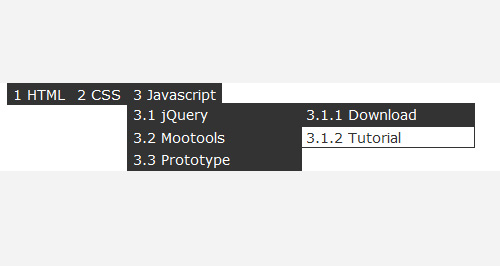
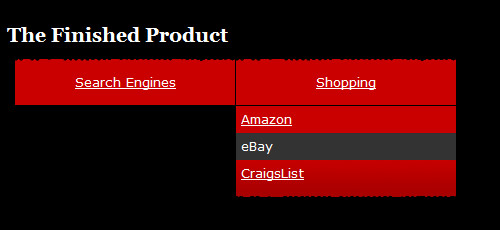
Create a multilevel Dropdown menu with CSS and improve it via jQuery — Demo | Details | Download
In this tutorial author will show you how to make a multilevel dropdown menu with a sleek touch
Using jQuery for Background Image Animations — Demo | Details
In this tutorial author will show you how to create background image imagination with the help of jQuery.
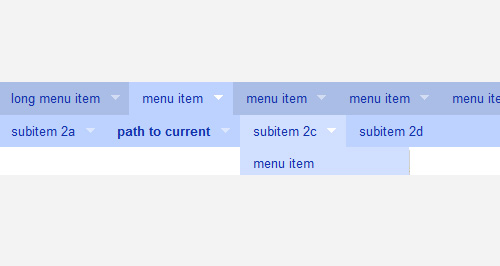
Superfish – “menu jQuery plugin”
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript)
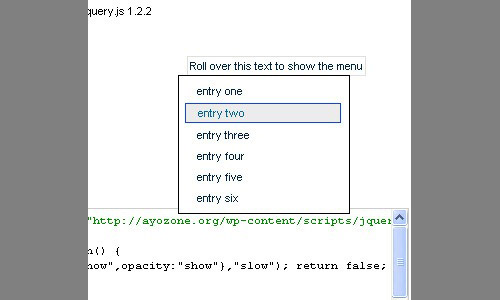
Drop down menu with jQuery — Demo | Details
Here’s a drop down animated menu example made with jQuery.
Creating a Floating HTML Menu Using jQuery and CSS — Demo | Details | Download
Author will show us how to make floating menus that move as you scroll a page. This is done using HTML, CSS and jQuery, and it’s fully W3C-compliant.
jQuery & CSS Example – Dropdown Menu — Demo | Details
Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design.
Designing the Digg Header: How To & Download — Demo | Details | Download
In this tutorial, author will show you how to create a navigation menu just like the one used in Digg.
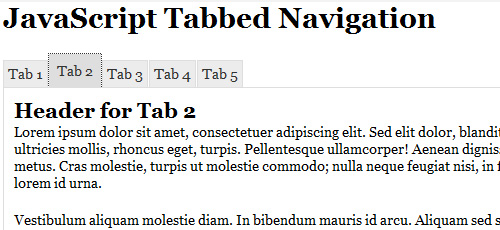
jQuery Tabbed Navigation — Demo | Details
In this tutorial, author will tell us how to create jQuery tabbed navigation.
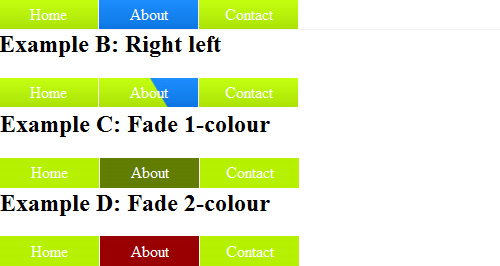
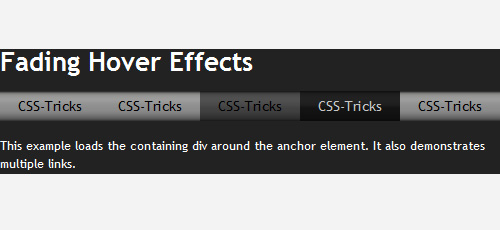
Color Fading Menu with jQuery — Demo | Details | Download
In this tutorial, author will show you how to create a color fading efect with the help of jQuery.




















Great job! Don’t miss IzzyMenu.com and MenuBuilder.me to make menu building process easier :)
Hey,
Question, are jQuery menus search engine friendly?
Yes, ofcourse they are search engine friendly if the jQuery is built to be accessible (easily text/links accessible by spiders in these menu’s case), there are no SEO downsides to using it. If it’s not, you’re effectively hiding a lot of your content.
You should add that it’s down to the HTML markup being tidy when it comes to if the menu is SEO friendly, the crawlers wont read the javascript atall.
So, aslong as you have logical and decent navigation structure, preferably in a UL near the top end of your HTML markup with correct links to the pages you are linking to (i.e, dont code your links in event handlers in javascript!) you should be fine.
It is just awesome……
Nice collection, thanks for sharing :)
I really love 1st and 2nd menu. Thank for the post :)
I’ve got some inspirations for my site, thanks…
Just want i’ve been looking for. What a great resource.
Great roundup. Nice tutorials
Seen ALL of these a THOUSAND times, BORED.
Post something unique.
really helping tutorials for develope latest designs and you also share resources where describe about jquery usage. thanks for sharing
Good collection, thanks for sharing….
Wow…those are truly awesome.
Good collection,Very great.
Great list ! I was looking for a nice drop down menu! thanks
I’m just wondering if hiding content (i.e. text-indent: -9999em or display:none or left: -9999px;) which I believe many of these menus use, would eventually be penalized by search engines?
Thinking of implementing a mega drop down using jquery but I’ll be hiding quite a lot of content!
i also loved the first and second menu
great compilation here. i’m still looking for a good mega-dropdown tutoiral though.
Nice Tutorial Keep it UP
I would like to begin by saying, thank you for providing me with the information I’ve been searching for. I’ve been surfing the internet for two hours looking for it and would have given my right arm if I would have located your website sooner. Not only did I find what I was searching for, but also found answers to questions I never thought to ask. Thank you for your wonderful web-site!
Thanks Man .. Peace Out !!
thanks so much its really great collection
Car is new model of our life, i love car modification
I do enjoy the manner in which you have framed this challenge and it does indeed present me some fodder for consideration. However, coming from what precisely I have experienced, I simply trust when other remarks pack on that people stay on issue and in no way embark on a soap box regarding some other news of the day. Anyway, thank you for this fantastic point and while I do not really agree with this in totality, I regard your viewpoint.
I like the way you think. I had never considered that.
good post, I found it quite informative, and it answered most with the concerns I had.
I like the Apple-flavored Leopard design!! great job guys.
Merrick.
my favourite one is the rounded black menu.. anyways thanks for sharing Sir..
can you provide the link or the post of a menu i think i had seen in your blog only it will look like flash menu but is in jquery or Javascript thank you in advance
These are very useful, take it from me i have used them!
Thank you for sharing.
Nice tutorial … keep it up …
Is there any wordpress plugin to add jquery navigation
Thanks for those awesome css menus…
They are really great…
I would like to use one of them in my website.. Thanks once again!…
nice, tanks for share
Thank sir ! for sharing it. It’s really helpful making my new project. Thanks a lot.
Hey thanks for sharing these nice navigational effects. Specially, I liked the Lava-lamp Navigation Menu. Following and eagerly waiting for more incredible designs. Thanks.
My favourite is the apple style menu. Thank you for sharing this awesome tutorial collection.
thank you amazing collection.
Wow found some goof tutorials and menu bar here. going to add css-tricks menu bar its awesome thanks for this collection mate
Good Collection. Keep up.
Very very nice and very useful.
need to apply downward arrow css on hover of navigation.
thank you for sharing, let’s try.
good job