How to Block AdBlockers With Adi.JS

In the past years, many attempts to establish fee-based web offers have failed. Mainly concerning information offers from the big news portals, but also here at Noupe, which is small in comparison, it is naturally expected that all of this information is available for free. It is obvious that these offers need to be financed by advertisement. However, due to ad blockers, anyone can just remove ads comfortably. By now, this affects not only the website owner but also the website visitor.

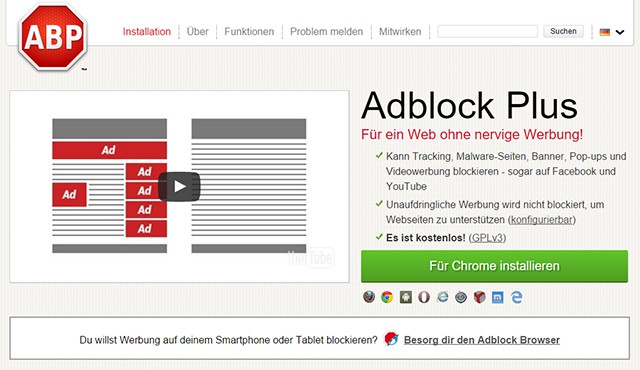
 Widely Popular: Adblock Plus
Widely Popular: Adblock Plus
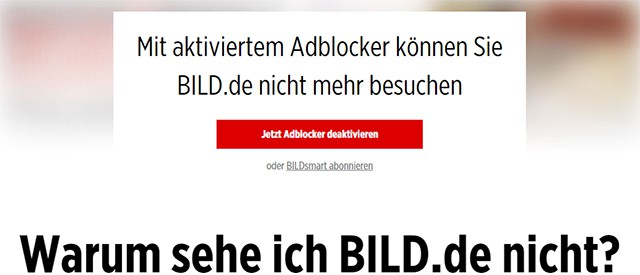
 No Bild (German for Image, but Also the Name of the Publication) for AdBlock Users
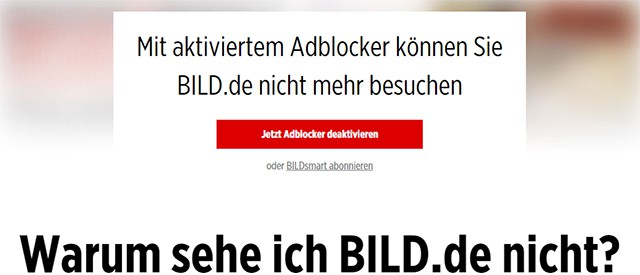
In 2015, the Germany-based Springer-Verlag has taken the campaign of 2013 a significant step further for their popular news portal Bild.de. Here, users of adblockers are banned from the content entirely. The website recognizes the use of an ad blocker and displays a message telling you to turn off your adblocker for your stay on this site.
Supposedly, other providers, such as Spiegel Online, also consider using methods similar to Bild.de to prevent the use of ad blockers on their website.
No Bild (German for Image, but Also the Name of the Publication) for AdBlock Users
In 2015, the Germany-based Springer-Verlag has taken the campaign of 2013 a significant step further for their popular news portal Bild.de. Here, users of adblockers are banned from the content entirely. The website recognizes the use of an ad blocker and displays a message telling you to turn off your adblocker for your stay on this site.
Supposedly, other providers, such as Spiegel Online, also consider using methods similar to Bild.de to prevent the use of ad blockers on their website.
 Advice from Adi.js
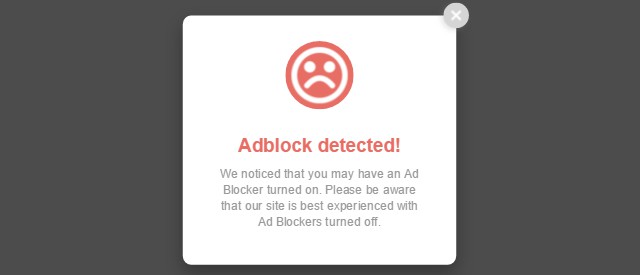
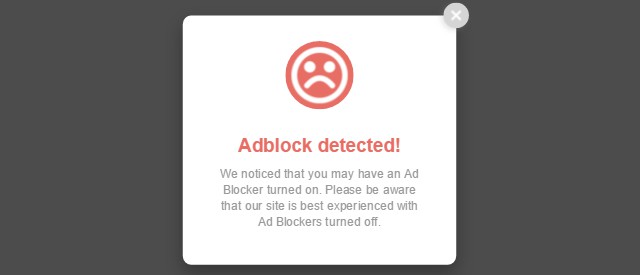
As soon as an adblocker is recognized, a window saying that an adblocker was found will pop up. You can customize text and appearance of the window via several settings.
The file "advertisment.js" is not called when the adblocker is activated. Thus, you can place a JavaScript in there which will only be executed when adblockers are not active.
Of course, Adi.js is no adequate replacement for the method used by Bild.de, as Adi.js relies on JavaScript, which can be deactivated by any user with a little bit of knowledge quickly.
Advice from Adi.js
As soon as an adblocker is recognized, a window saying that an adblocker was found will pop up. You can customize text and appearance of the window via several settings.
The file "advertisment.js" is not called when the adblocker is activated. Thus, you can place a JavaScript in there which will only be executed when adblockers are not active.
Of course, Adi.js is no adequate replacement for the method used by Bild.de, as Adi.js relies on JavaScript, which can be deactivated by any user with a little bit of knowledge quickly.

The Bad Reputation of Online Advertisement
Advertising has gained a bad reputation over the last decades. In newspapers and magazines, it is less annoying in most cases. On television and in the mail, it is generally viewed negatively. The reason online ads have a particularly bad reputation is rooted in their beginning in the 90s, which has also damned the concept of popup windows. Quickly, adblockers have established themselves as a browser plugin that blocks popups. For many users, the use of adblockers has become natural. The blockers' popularity caused many companies to lose enormous amounts of advertising revenues and mainly the hosts of news websites were forced to react. According to the website hosts, approximately 25 percent of all visitors use ad blockers. Widely Popular: Adblock Plus
Widely Popular: Adblock Plus
Appeal Against AdBlockers
In 2013, well-known German but internationally acclaimed news portals such as Spiegel, Zeit and Süddeutsche had called on the users to deactivate their adblockers at least while viewing the named websites. The appeal itself, which was held up for several weeks, seems to have worked. According to the hosts, the advertising revenues had grown, at least in the short term. However, the campaign against ad blockers has caused a lot of criticism as well, as online advertising can be intrusive at times and also poses a potential security risk. Infected ad servers, as well as the use of Flash, were named among those risks. Today, Flash as the standard for online ads has been replaced by HTML5.Blocking AdBlock Users
 No Bild (German for Image, but Also the Name of the Publication) for AdBlock Users
In 2015, the Germany-based Springer-Verlag has taken the campaign of 2013 a significant step further for their popular news portal Bild.de. Here, users of adblockers are banned from the content entirely. The website recognizes the use of an ad blocker and displays a message telling you to turn off your adblocker for your stay on this site.
Supposedly, other providers, such as Spiegel Online, also consider using methods similar to Bild.de to prevent the use of ad blockers on their website.
No Bild (German for Image, but Also the Name of the Publication) for AdBlock Users
In 2015, the Germany-based Springer-Verlag has taken the campaign of 2013 a significant step further for their popular news portal Bild.de. Here, users of adblockers are banned from the content entirely. The website recognizes the use of an ad blocker and displays a message telling you to turn off your adblocker for your stay on this site.
Supposedly, other providers, such as Spiegel Online, also consider using methods similar to Bild.de to prevent the use of ad blockers on their website.
Block Adblockers Using Adi.js
When running an ad-financed website, you can integrate your own Adblock blocker using the small plugin Adi.js. Just place the jQuery-based plugin in your HTML document together with the file "advertisement.js" and access it. Advice from Adi.js
As soon as an adblocker is recognized, a window saying that an adblocker was found will pop up. You can customize text and appearance of the window via several settings.
The file "advertisment.js" is not called when the adblocker is activated. Thus, you can place a JavaScript in there which will only be executed when adblockers are not active.
Of course, Adi.js is no adequate replacement for the method used by Bild.de, as Adi.js relies on JavaScript, which can be deactivated by any user with a little bit of knowledge quickly.
Advice from Adi.js
As soon as an adblocker is recognized, a window saying that an adblocker was found will pop up. You can customize text and appearance of the window via several settings.
The file "advertisment.js" is not called when the adblocker is activated. Thus, you can place a JavaScript in there which will only be executed when adblockers are not active.
Of course, Adi.js is no adequate replacement for the method used by Bild.de, as Adi.js relies on JavaScript, which can be deactivated by any user with a little bit of knowledge quickly.

I use the plugin Adblock Notify by b*web (https://wordpress.org/plugins/adblock-notify-by-bweb/), which is quite nice and offers several different ways of dealing with ad blockers: a modal message box, replacing ads with a anti-blocker message or redirect all ad-block users to a specified page. For the messages, you can change the content and formatting. There is also a nice statistics reporting block added to your admin dashboard to show what percentage of visitors have ad blockers enabled. Finally, it cleverly deals with a problem similar plugins have (possibly your Adi.js solution as well?), which is that they can actually be blocked by the ad blocker (if you use a static approach, it is only a matter of time before the ad blocker will learn about it and block it). Note that I am not in any way connected with this plugin, just a fan of it (though I am new to using it so my opinion may change with time).