jQuery HTML Table Toolbox
By Paul Andrew
In the 15 years since the HTML table element was first incorporated into HTML 2.0, it has been on a constant roller coaster ride. Upon its introduction it was a revelation, it was a new way for web designers to present detailed data in structured tabular format, it made our life easier and we loved it. But as is the nature of web development, it was pushed further and further to do even more. Pretty soon the main use of tables was no longer tabular data, it was used as a handy and quick way to control the layout of a complicated web page. Yes, we loved it even more.
But that is were the love story ends and its bad rep begins.Using the table element for web layouts proved to be hard to modify, obtrusive and, more importantly, it caused major accessibility and usabilty problems. Thankfully, CSS came to the rescue, and HTML tables were duly dumped on the web design scrap heap. Tables were finally relegated to the position it was originally introduced for: Presenting tabular data.
Out of the box the tables are very, very bland, reasonably hard to style, its very difficult to display complex data effectively and you are limited to its basic functionality. This is were jQuery comes in, the every day web design super-hero.
In this article we present a collection of jQuery plugins and tutorials to help you get more out of your HTML tables. With the seemingly endless power of jQuery you can sort columns horizontally or vertically, have a fixed header, search the contents, paginate a large table, drag and drop multiple columns or even a plugin to make your table scrollable. You will find them all below accompanied by a quality selection of tutorials that will help you take things further.
It's time to follow in love with HTML tables all over again!
jQuery Table Plugins
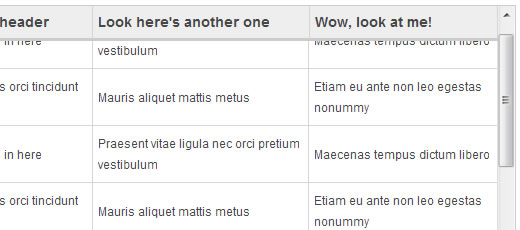
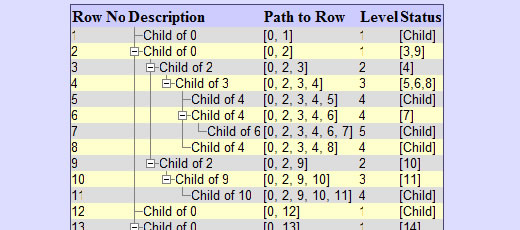
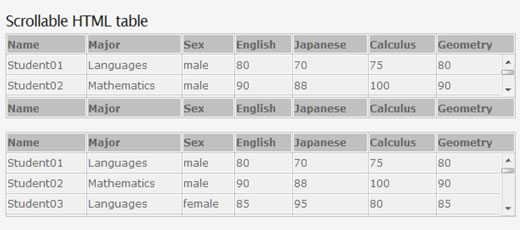
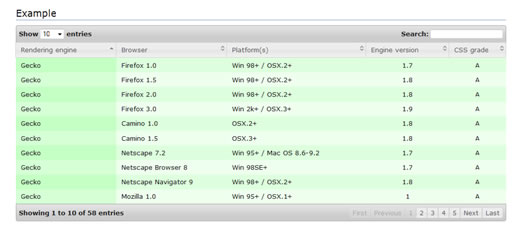
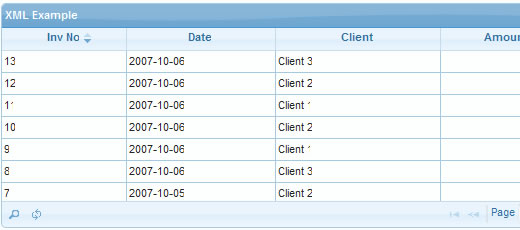
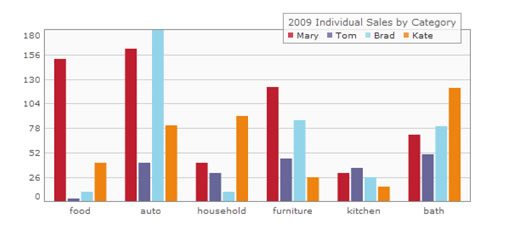
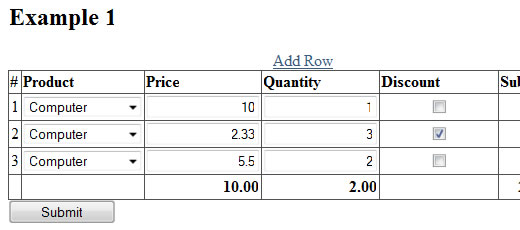
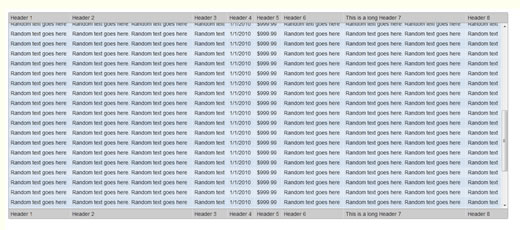
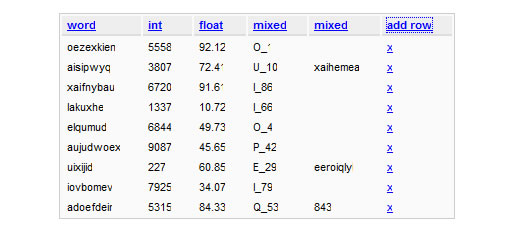
Flexigrid - Web 2.0 Javscript Grid for jQuery Flexigrid is a lightweight but feature rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an XML based data source using Ajax to load the content. Similar in concept with the Ext Grid but built using jQuery, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration. Chromatable JQuery Plugin Chromatable is plugin that allows a large and detailed HTML table to have a fixed header, meaning that when the user scrolls down, the header follows them and stays in a fixed position. JQTreeTable With the JQTreeTable plugin you can easily set which column from a HTML table to take the treeview effect, as well as setting which parents are initially collapasabile. You have a highlight option can be set so that the rows change colour on hover, there is also dynamic striping of the rows, and there is also a state variable, which sets whether to keep the collapsed or expanded state. Scrollable HTML table The Scrollable HTML table jQuery code can be used to convert ordinary HTML tables in into scrollable ones. No additional coding is necessary. All you need to do is put header rows (if you need them) in THEAD section, table body rows in TBODY section, footer rows (if you need them) in TFOOT section and give your table an ID field, then you include the webtoolkit.scrollabletable.js file and create ScrollableTable() object after each table. Nice and easy. Scrollable HTML table Demo KeyTable KeyTable is a Javascript library which provides keyboard navigation and event binding for any HTML table. It allows you to adopt Excel like cell navigation and it gives you features such as editing of a table without requiring a mouse. You simply navigate to the cell you wish to edit and hit return. DataTables The DataTables plugin is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table. Features include: Variable length pagination, on-the-fly filtering, ulti-column sorting with data type detection, smart handling of column widths, display data from almost any data source and much more. jqGrid Plugin jqGrid is an Ajax-enabled jQuery plugin that offers solutions for representing and manipulating tabular data. Since the grid is a client-side solution, loading data dynamically through Ajax callbacks can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl. jqGrid Demos Visualize: Accessible Charts & Graphs from Table Elements Visualize is a plugin that can scrape data from an HTML table and generate charts using the HTML 5 Canvas element. This plugin is particularly useful because the data for the visualization already exists in the page in a structured tabular format, making it accessible to people who browse the web with a screen reader or other assistive technology. Grider Grider is a plugin for jQuery that makes your life easier when you need to edit or create a table that handles a list of items. It helps you to do calculations in a very simple way, it supports the following features: It can make simple operations defined in the headers, add a row count to the table, summaries for average (avg), sum (sum), maximum (max) and minimum (min) and also works nicely with Ruby on rails nested forms.Adding Functionality to Tables
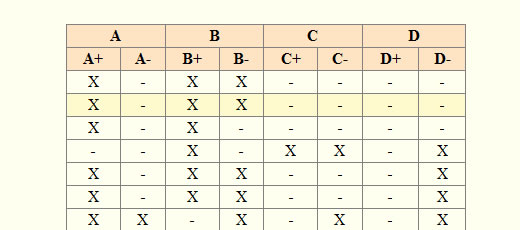
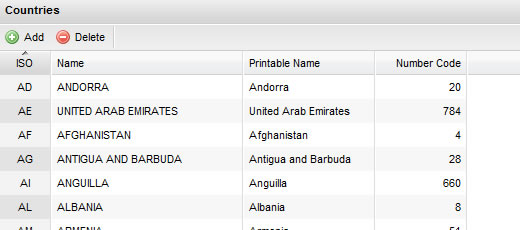
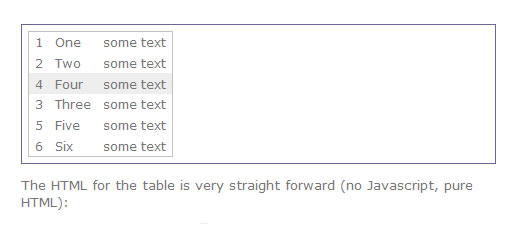
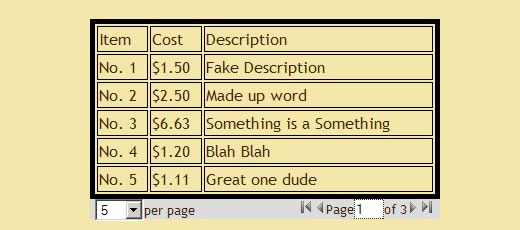
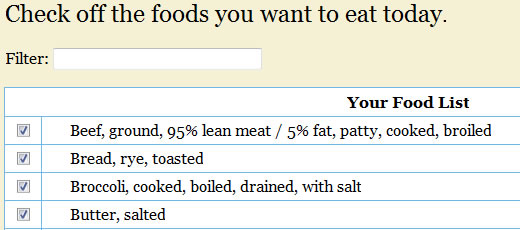
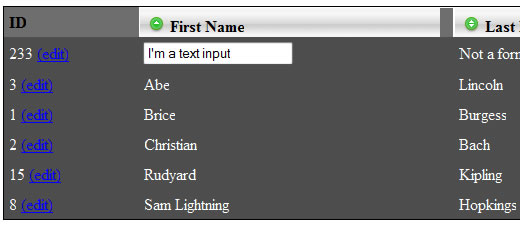
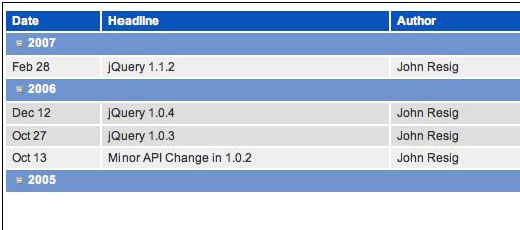
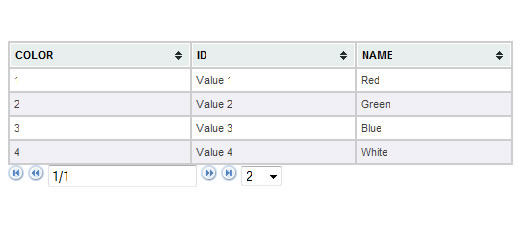
Table Drag and Drop This TableDnD plugin allows the user to reorder rows within a table, for example if they represent an ordered list (tasks by priority for example). Individual rows can be marked as non-draggable and/or non-droppable (so other rows can’t be dropped onto them). Rows can have as many cells as necessary and the cells can contain form elements. Table Pagination TablePagination is a plugin so that you can auto add a pagination element to the bottom of a HTML table with a variety of settings to customize the elements. tableRowCheckboxToggle tableRowCheckboxToggle generically adds the toggle function to any table rows you specify based on the css class names. It will by default toggle any checkboxes within the table row. However, you can manually exclude checkboxes based on name, id or CSS classes in the script. BS Table Crosshair Plugin The BS Table Crosshair Plugin automatically highlights the cell that you hover over giving a 'crosshair' effect by simply assigning an ID to the table. jqtable2csv This small plugin provides conversion from a HTML table to a CSV string. There are two parameter only: callback and delimiter. The delimiter parameter provides which column delimiter should be used in the csv string and the callback parameter(a callback function) contains one argument which is the csv string so you can do anything you want with the generated string. Colorize Colorize is a jQuery plugin that can add background color to alternate HTML table rows, highlight a row/column on mouse over, and colorize a row/column upon hover. You can colorize as many table rows or columns as you want. A repeat mouse click will revert the row/column to the original background color. jExpand jExpand is an ultra lightweight plugin that will make your tables expandable. Very useful for business apps, this feature can help you organize tables better. This way, tables can hold more information such as images, lists, diagrams and other elements. columnHover columnHover is a plugin that highlights the entire column in a table while hovering over them and it even supports colspans and rowspans.
Table Search & Filtering Plugins
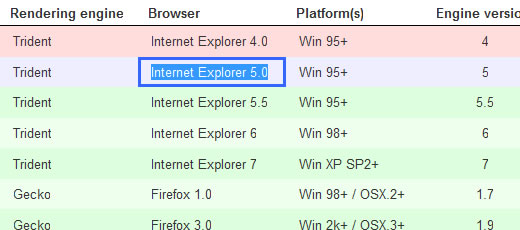
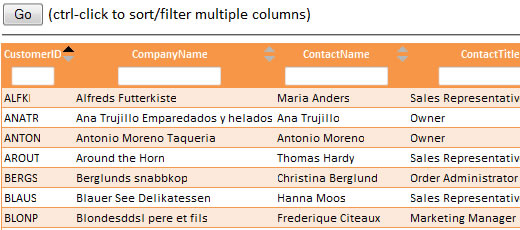
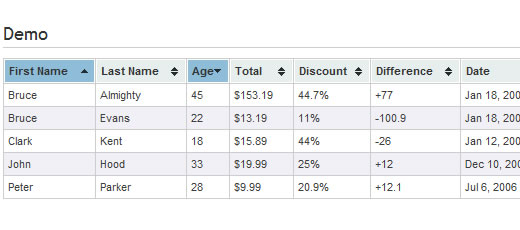
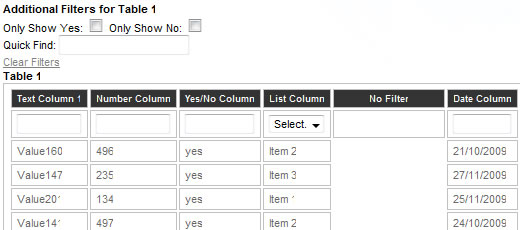
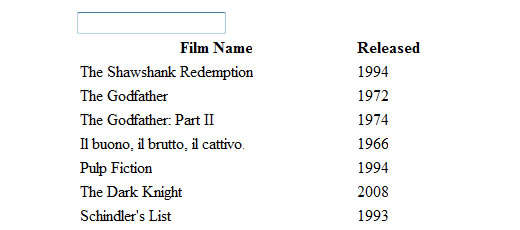
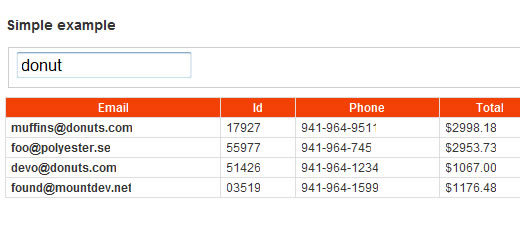
tableFilter This is not the most powerful plugin you could find nor does it offer much configurability, what it does it give is an easy to install simple and basic table filtering feature. uiTableFilter uiTableFilter is a small plugin for filtering (hiding) table rows based on their text contents. Tablesorter 2.0 tablesorter is a plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without having to refresh the page. It can successfully parse and sort many types of data including linked data in a cell and even has support for multi-column sorting. PicNet Table Filter This jQuery plugin adds real time Google-like column filtering capabilities to a regular HTML table. Currently the picnet.table.filter.js only supports two kinds of filters. The first and default is 'text' which just produces a text box for context sensitive text matches. The second is 'ddl', this produces a drop down list that allows the selection of a single item within that list. jQuery tinysort TinySort will sort any nodetype by it’s text- or attribute value, or by that of one of it’s children. LiveFilter 1.1 LiveFilter is a very lightweight plugin that will filter either an ordered or unordered list and display only the results that match the supplied string. It is well documented and designed in a way in which it is very easy to understand for designers to use and install. jQtablesearch jQtablesearch is a plugin for filtering large data sets with user input by searching through tables, lists, etc, very very quickly. Quicksearch This is a jQuery plugin that adds a simple search widget in a HTML table element.jQuery Live Editing
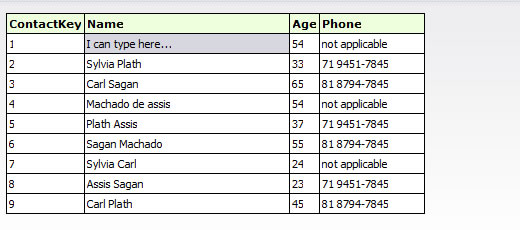
TableEditor - Flexible in place editing of TableSorter The TableEditor plugin provides flexible in place editing of HTML tables. User defined handler functions can easily be dropped in to, for example, update the data source via an AJAX request. jGridEditor This jQuery plugin allow you to add on-the-fly cell editing functionality in your HTML table. You may configure it to perform AJAX queries and to return dynamic content or error messages.jQuery Table Tutorials
jQuery Table Manipulation This tutorial covers one of the most common tasks performed with tabular data and that is sorting. In a large table, being able to rearrange the information that you're looking for is invaluable. Unfortunately, this helpful operation is one of the trickiest to put into action, this tut will show you how. Drag, drop and sort table rows with jQuery This tutorial shows you how to add controls to a table that when clicked can move a table row (TR element), up and down within a table.

































Incredible useful. Thanks.
very usefull thanks lot
Hey nice name… unique one
Great resource. I’ll make good use of these in the near future
Very nice list, thank you!
Excellent round up of tables that utilize jQuery.
Excellent round up of tables that utilize jQuery.
Very Cool collection of jQuery sample you have here.Very essential to us web designers.
superb list….nice informative post
This is a really great collection! I thought it was going to be something about how HTML5 is removing the table tag or something. Instead I stumbled upon this treasure. I still use tables in areas where I either get lazy or have tabular data. I’ve used it in a few places on theeasyapi.com but that’s mainly because I got lazy and wanted to get back to building API’s into the system to help programmers access other API’s faster.
Just bookmarked this bad boy, nice collection. This is why I love Noupe!
thank you for the great post.
Just what I need for my current project, thanks a lot !
thank you
I hope someday can implemented some tips in my blog
really helping stuff for web designers and developers as well, because you sharing some latest techniques. thanks
great list , thanks so much
thanks a lot guy..really cool stuff. have been looking for it from long time….loved the Flexigrid and Crazy Eggs especially. got so much idea for my next project. thx :)
Perhaps you would like to take a look on my accessible sorted table Widget compatible with jQuery UI CSS?
http://github.com/fnagel/jQuery-Accessible-RIA
Thanks
Felix
hi bunda maar le meri bund
Very cool collection. Will be useful for me very soon :)
Thanks for sharing :)
Grid Html Skins
http://thealico.com/atolye/project/grid/demo-5.html (CSS3)
http://thealico.com/atolye/project/grid/demo-1.html
Summary
http://www.kodaman.org/yazi/datagrid
Hi
Great resource. I’ll make good use of these in the near future
Thanks
awesome collection..very useful
I would like to be a volunteer writer in your website would that be okay?
I am attempting to add your website’s Rss to my own feed reader but it is not working effectively, you could wish to check it out to ensure its working effectively.
This is an excellent set of tables. Thanks for sharing!
excellent collection kudoos to the one behind
I have also put up one jQuery plugin for styling tables: http://sarfraznawaz.wordpress.com/2010/09/19/styletable-jquery-plugin/
An incredibly thorough and useful resource.
Thanks!
This blog is extremely cool! How did you make it .
There is clearly a lot to realize about this. I believe you made various nice points in features also.
Good list. I am looking for another feature, but still like what I saw.
Hi … I need to create a table using jquery with adjustable columns (other than flexigrid)… I couldn’t find the link for INGRID here.. please help me , if yuo know…
If possible, give the link……….thanks…
hi ….
I am in need of create a data grid using jquery with single row with empty text boxes …
if i enter submit button or tab key , add another row .
Is that possible ?
plz help me out from this problem ….
Thanks
WOW…! Nice collection. Will incorporate into apps currently being developed. Thanks.
Thanks for sharing!
Thanks your this beautiful post
Great collection. Thanks for it. Bookmarked.
Like to use HTML tables in website work………
very nice this post, thank you so much.
one strong hug here the brazil
:)
Its an awesome information. I would surely like to use it in practice.