Powerange and Switchery: HTML5 Switches and Sliders in Flat Design
Alexander Petkov creates ripples having developed two free HTML5 components following the popular flat design trend. The latest one, Powerange, allows you to create modern range sliders clearly inspired by iOS7 and the older Switchery does the same job for switches. Both components are designed as combinations of CSS and JavaScript without further dependencies and run in all modern browsers, even Internet Explorer (from 8+ in Switchery and 9+ in Powerange). You need not be a fan of iOS7 to enjoy the features of Petkov's components as customization allows you to take the looks to wherever you want them to..

Powerange - Brand-new UI Tool to BYOS (Build Your Own Slider)

Powerange is only a few days old, while what it inspired is way older. Petkov is a fan of the TV series Powerangers and you don't only recognize that by the name of the project. If you want to, you can do it like Alexander and build a slider in the tradition and with the looks of an actual Powerranger. If you are more like me, you might prefer not to, instead stick with simple, modern and minimal flat design.
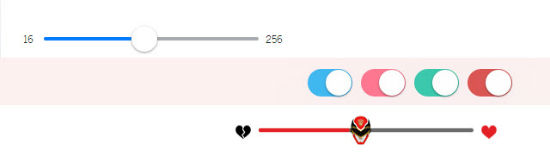
Powerange allows you to create sliders, largely customizable with CSS and JavaScript to best fit the design of the project you are working on. Whether you need horizontal or vertical sliders, decent or colorful, with start values or min and max in defined intervals, POwerange will do the job. You can even opt to use icons instead of numeric values. I could not find any missing capability when it comes to range sliders.
Usage is simple. Having the necessary CSS and Javascript files embedded, initialize POwerange and it will from then on process every field of input type "text" you define and equip with a compatible class. Default values are defined in advance using defaults , yet can be altered via CSS alongside any given instance of a slider.
As Powerange draws its functionality largely from custom classes, what you can do is limited by what you can imagine to do. This means, Powerange is not exactly for the newbie. At least a little training period will be necessary to get accustomed to the tool. Powerange is not one of the tools that need nothing more than being turned on or off.
As Powerange comes to you completely free of charge under the terms of the MIT license, you should definitely add it your developer toolbox.
Powerange on the net: Demo | Github Repository
Switchery - Flat Switches, As BAYL (Bright As You Like)

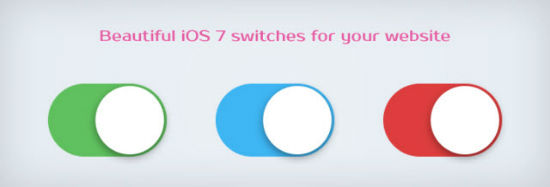
Switchery functions in more or less the same way Powerange does. The major difference is, that Switchery does not process range values, but simple on and off states. Consequently it does not work with text input, but expects to be fed with the input type checkbox.
From here on everything, even the syntax is completely identical to Powerange, thus making it the perfect addition and a consistent partner in your development workflow. When it comes to flat sliders and switches, rely on Alexander's duo.

Switchery on the net: Demo | Github Repository

Nice! I’ve been looking for something like this for ages. Every other slider I tried didn’t work as well, this is perfect. Keep up the good work!
switchery works well when i tap it. But its not responding when try to slide the switch on or off.
Any idea on how to fix it?
thank you..