Web Development Trends 2016

In the past few years, web development has grown at a rapid pace, with new technologies, languages, and scripts coming into view. Plus, ever since the advent of HTML5, innovation in web development has become the norm, to the extent that even Adobe has been forced to eventually abandon Flash and embrace HTML5. So, what are the trends and changes in web development of 2016? This article attempts to answer this question.
 Image by Clovis Cheminot from Pixabay
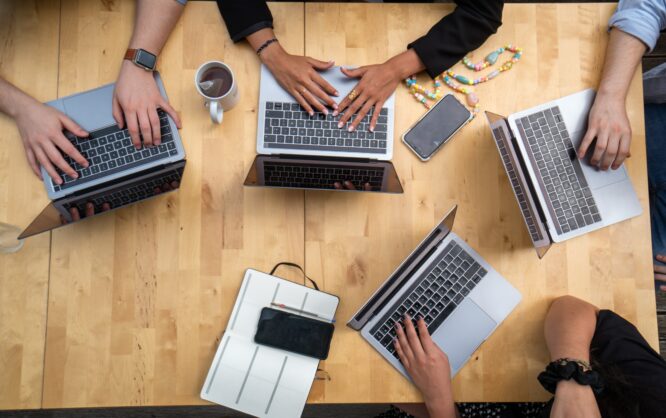
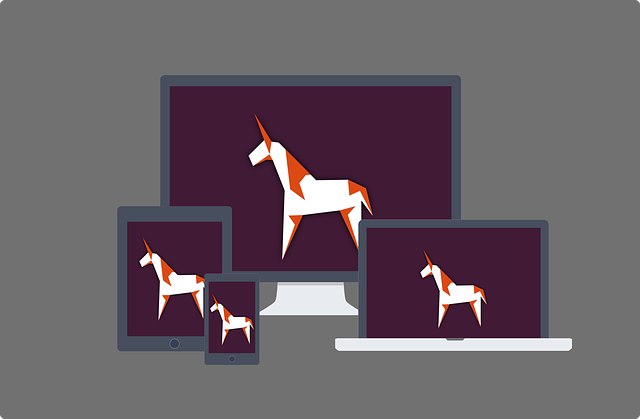
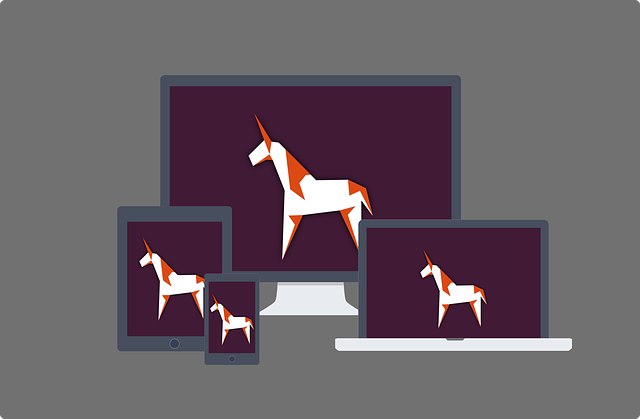
That said, in 2016, responsive design will grow beyond mobile devices. Now, we have Smart TVs as well as gadgets such as the Apple Watch or its Android pendants -- web development is expected to cater to users of such devices too because all of these rely heavily on access to the internet. As such, responsive design will grow beyond just simple “mobile-friendliness” and start heading towards connected smart devices.
Image by Clovis Cheminot from Pixabay
That said, in 2016, responsive design will grow beyond mobile devices. Now, we have Smart TVs as well as gadgets such as the Apple Watch or its Android pendants -- web development is expected to cater to users of such devices too because all of these rely heavily on access to the internet. As such, responsive design will grow beyond just simple “mobile-friendliness” and start heading towards connected smart devices.
 Image by fancycrave1 from Pixabay
However, in the coming few months, cloud-based IDEs that run right within your web browser are expected to rise in popularity. The obvious advantage of such IDEs is that you do not need to install anything -- you do not even need a very powerful processor, as any laptop or netbook capable of running a modern web browser will run such IDEs. With the growing ease of access to the internet, such as wi-fi in your local cafe or at the airports, cloud-based development tools are expected to grow further, and this will lead to more and more developers turning towards in-browser development.
Image by fancycrave1 from Pixabay
However, in the coming few months, cloud-based IDEs that run right within your web browser are expected to rise in popularity. The obvious advantage of such IDEs is that you do not need to install anything -- you do not even need a very powerful processor, as any laptop or netbook capable of running a modern web browser will run such IDEs. With the growing ease of access to the internet, such as wi-fi in your local cafe or at the airports, cloud-based development tools are expected to grow further, and this will lead to more and more developers turning towards in-browser development.
 JavaScript might probably not be used for everything that you can think of, but it is surely going to improve and build upon a lot of things. For instance, with REST API being a part of WordPress, it is only a matter of time before we see better integration of JavaScript apps with WordPress projects. Similarly, libraries such as Meteor and AngularJS will continue their steady rise to popularity, and JavaScript will soon power more and more of the internet.
JavaScript might probably not be used for everything that you can think of, but it is surely going to improve and build upon a lot of things. For instance, with REST API being a part of WordPress, it is only a matter of time before we see better integration of JavaScript apps with WordPress projects. Similarly, libraries such as Meteor and AngularJS will continue their steady rise to popularity, and JavaScript will soon power more and more of the internet.
 To quote:
To quote:
Evolution of Responsive Design
Responsive design began as a trend for mobile-friendly design and development. With the rising numbers of mobile devices such as tablets and smartphones, responsive design grew in popularity, and today, it is hard to picture a website that is not responsive. Image by Clovis Cheminot from Pixabay
That said, in 2016, responsive design will grow beyond mobile devices. Now, we have Smart TVs as well as gadgets such as the Apple Watch or its Android pendants -- web development is expected to cater to users of such devices too because all of these rely heavily on access to the internet. As such, responsive design will grow beyond just simple “mobile-friendliness” and start heading towards connected smart devices.
Image by Clovis Cheminot from Pixabay
That said, in 2016, responsive design will grow beyond mobile devices. Now, we have Smart TVs as well as gadgets such as the Apple Watch or its Android pendants -- web development is expected to cater to users of such devices too because all of these rely heavily on access to the internet. As such, responsive design will grow beyond just simple “mobile-friendliness” and start heading towards connected smart devices.
In-browser Development
When it comes to web development or any form of development or coding for that matter, most developers tend to have a set number of tools and workspace settings of their own. There are IDEs, libraries, frameworks, and so on. Desktop-based IDEs have been in vogue for decades now. Image by fancycrave1 from Pixabay
However, in the coming few months, cloud-based IDEs that run right within your web browser are expected to rise in popularity. The obvious advantage of such IDEs is that you do not need to install anything -- you do not even need a very powerful processor, as any laptop or netbook capable of running a modern web browser will run such IDEs. With the growing ease of access to the internet, such as wi-fi in your local cafe or at the airports, cloud-based development tools are expected to grow further, and this will lead to more and more developers turning towards in-browser development.
Image by fancycrave1 from Pixabay
However, in the coming few months, cloud-based IDEs that run right within your web browser are expected to rise in popularity. The obvious advantage of such IDEs is that you do not need to install anything -- you do not even need a very powerful processor, as any laptop or netbook capable of running a modern web browser will run such IDEs. With the growing ease of access to the internet, such as wi-fi in your local cafe or at the airports, cloud-based development tools are expected to grow further, and this will lead to more and more developers turning towards in-browser development.
Dominance of JavaScript
JavaScript is all geared up to still remain the language of web development in 2016. In fact, Matt Mullenweg even urged WordPress developers to learn JavaScript well, in his State of the Word 2015 address. JavaScript might probably not be used for everything that you can think of, but it is surely going to improve and build upon a lot of things. For instance, with REST API being a part of WordPress, it is only a matter of time before we see better integration of JavaScript apps with WordPress projects. Similarly, libraries such as Meteor and AngularJS will continue their steady rise to popularity, and JavaScript will soon power more and more of the internet.
JavaScript might probably not be used for everything that you can think of, but it is surely going to improve and build upon a lot of things. For instance, with REST API being a part of WordPress, it is only a matter of time before we see better integration of JavaScript apps with WordPress projects. Similarly, libraries such as Meteor and AngularJS will continue their steady rise to popularity, and JavaScript will soon power more and more of the internet.
Ad Blockers
Advertisements have been among the primary sources of revenue for a lot of brands, both online and offline. The best part about the internet is that as a user, you can block obtrusive, specific or all of the ads using ad blockers. With more and more publishers coming up with newer methods of serving ads, the importance of ad blockers is expected to rise. Smashing Magazine recently did a story about the ad blocking trends in the online publishing world. You should read that article to learn more about it. However, the trends and changes in paradigm are already visible: this month Opera has become the first mainstream web browser to bundle a native ad blocking tool in its Developer Edition. It is only a matter of time before other web browsers will follow the model, and you can expect ad blockers in themselves to be a part of your Developer Edition web browsers soon, as well as newer coding methodologies coming up to both improvise as well as avoid ad blockers.ZURB's Foundation
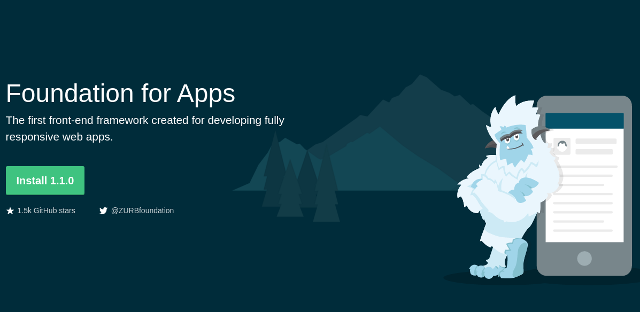
The Foundation framework by ZURB needs no introduction, as it has been a popular entity in the web development world for years now. However, the Foundation for Apps framework is expected to grow in 2016. Basically, Foundation for Apps is a front-end framework that lets you create fully responsive web applications. To quote:
To quote:
Foundation for Apps is a framework that allows people and companies to build well-designed future-friendly web apps. Foundation for Apps is designed to help you quickly prototype and build responsive web applications by using leading technologies like Flexbox and Angular.Foundation for Apps is especially interesting on account of its bundled components, such as Motion UI, which is a simple SASS library that lets you create CSS animations and transitions and integrate them seamlessly into your websites and projects. Motion UI has been in vogue since 2015, and this year too the trend will be no different.

Forget the hamburger menu. Use MENU as menu. It’s easy to understand for the users what to expect. Why make the users to think. Eat the hamburgers for lunch not use them in design. Bad usability, ux.
I love to see where trends are going and love it when there is sane interactions.
Thank you sharing this article. I must say these are very insightful inputs from your end.