Navigation is such an important part of your website. It’s how your visitors navigate to the main areas of your site and makes it easy for them to find your good content.
CSS is of course the perfect language for designing beautiful navigation menus. It can be applied to any type of website and is very flexible. Don’t be alarmed if your own CSS skills are fairly limited as there are a lot of great tutorials out there that walk you through how to add clean and professional looking CSS menus to your website. You can either copy and paste the code into your own design or modify the menu to suit your needs.
Today we would like to show you 100 of these tutorials; 75 horizontal CSS menu tutorials and 25 vertical CSS menu tutorials.
Horizontal CSS Menu Tutorials
1. Advanced CSS Menu Trick
2. Elegant Drop Menu with CSS Only
3. Bulletproof CSS Sliding Doors
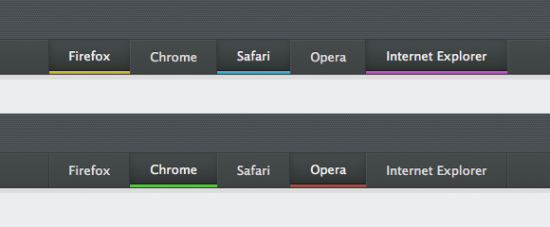
4. Tabbed Navigation Using CSS
5. Create an Advanced CSS3 Menu – Version 2
6. Create a Slick Menu using CSS3
7. How to Make a Smooth Aniated Menu with jQuery
8. How to Make a CSS Sprite Powered Menu
9. Simple jQuery Dropdowns
10. Designing the Digg Header: How To & Download
11. Dynamic Page / Replacing Content
12. Create a Fun Animated Navigation Menu With Pure CSS
13. How-to: DropDown CSS Menu
14. Flexible CSS Menu
15. Creating a glassy non div navigation bar
16. CSS Sliding Door using only 1 image
17. CSS UL LI – Horizontal CSS Menu
18. How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
19. A Different Top Navigation
20. Create a Cool Animated Navigation with CSS and jQuery
21. Navigation Bar
22. CSS: drop down menu tutorial
23. RocketBar – A jQuery And CSS3 Persistent Navigation Menu
24. A Great CSS Horizontal Drop-Down Menu
25. Overlay Effect Menu with jQuery
26. Grungy Random Rotation Menu with jQuery and CSS3
27. Rocking and Rolling Rounded Menu with jQuery
28. Slide Down Box Menu with jQuery and CSS3
29. Advanced CSS Menu
30. CSS3 Dropdown Menu
31. A Simple Drop Down Menu With CSS

32. Pastel color menu with dynamic submenu using CSS
33. Creating an Animated CSS3 Horizontal Menu
34. Tutorial to create a Beautiful, simple, horizontal CSS menu
35. CSS Sprites2 – It’s JavaScript Time
36. Creative Menu Hover Effect

37. How to Code an Overlapping Tabbed Main Menu
38. Pure CSS Horizontal Menu
39. Pure CSS Menu With Infinite Sub Menus Tutorial
40. Animated horizontal tabs
41. CSS Sprite Navigation Tutorial
42. Create your own drop down menu with nested submenus using CSS and a little JavaScript
43. CSS Drop Down Menu Tutorial
44. Nicer Navigation with CSS Transitions
45. CSS Navigation Menus
46. CSS Dock Fish Eye Menu
47. How to Create a CSS3 Tabbed Navigation
48. Create an apple style menu and improve it via jQuery
49. Create a multilevel Dropdown menu with CSS and improve it via jQuery
50. Sweet tabbed navigation using CSS3
51. Create an Advanced CSS Menu Using the Hover and Position Properties
53. How to Create a Horizontal Dropdown Menu with HTML, CSS and jQuery
54. CSS Express Drop-Down Menus
55. Professional Dark CSS Menu
56. Creating a Simple yet Stylish CSS Jquery Menu
57. jQuery Drop Line Tabs
58. Animated Menus Using jQuery
59. Make a Mega Drop-Down Menu with jQuery
60. Animated Navigation with CSS & jQuery
61. Horizontal Subnav with CSS
62. Mega Drop Down Menus w/ CSS & jQuery
63. CSS dropdown menu without javascripting or hacks
64. CSS Drop Down Navigation Tutorial
65. Sleek Pointer Menu 2
66. CSS Overlapping Tabs Menu
67. Horizontal CSS Menu With Icons

68. Creating a Multi-Level Dropdown Menu using CSS and jQuery
69. Create The Fanciest Dropdown Menu You Ever Saw
70. Create A Speaking Block Navigation Menu Using Pure CSS
71. Horizontal CSS List Menu
72. CSS3 dropdown menu
73. Making a CSS3 Animated Menu
74. How To Create A Clean CSS3 Navigation Bar
75. How to Create a Modern Ribbon Banner Navigation Bar with Pure HTML/CSS3
Vertical CSS Menu Tutorials
76. CSS Pop-Out Menu Tutorial
77. CSS graphic menu with rollovers
78. Vertical CSS Menu With a ‘Behavior’ File
79. Super Fantastic CSS Navigation Image Rollovers
80. Vertical Menu with Hover Effect using CSS
81. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
82. Simple CSS Vertical Menus
83. Create a Social Media Sharing Menu Using CSS and jQuery
84. CSS3 Minimalistic Navigation Menu
85. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
86. Awesome Cufonized Fly-out Menu with jQuery and CSS3
87. Two CSS vertical menu with show/hide effects
88. Animated Drop Down Menu with jQuery
89. Clean and Attractive jQuery Vertical Menu Tutorial
90. Nested Side Bar Menu
91. CSS menus
92. Simple Vertical CSS Menu
93. Smooth Sliding Menu
94. Reinventing a Drop Down with CSS and jQuery
95. Drop-Down Menus, Horizontal Style
96. CSS Vertical Navigation with Teaser
97. jQuery style menu with CSS3
98. Green Vertical Navigation Menu

Tutorial | Demo
99. CSS: Sexy Vertical Popup Menu with CSS
100. Uberlink CSS List Menus
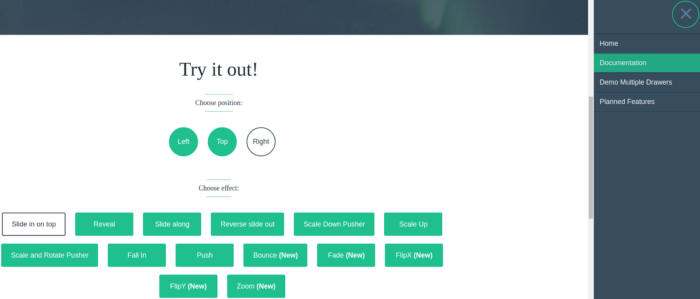
101. Pure Drawer

After going through all those tutorials, you should have a grasp of how these menus work. Now it’s time to roll up your sleeves and play with the code. Here are some CSS menus with interactive code for you to practice on.
102. Stripe-like CSS Only Menu

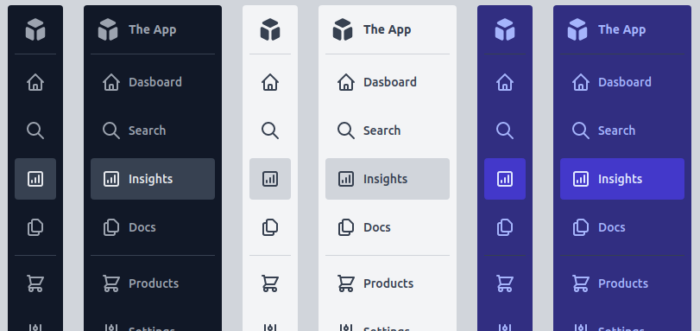
103. App Admin Menus + Light/Dark Modes with Tailwind CSS

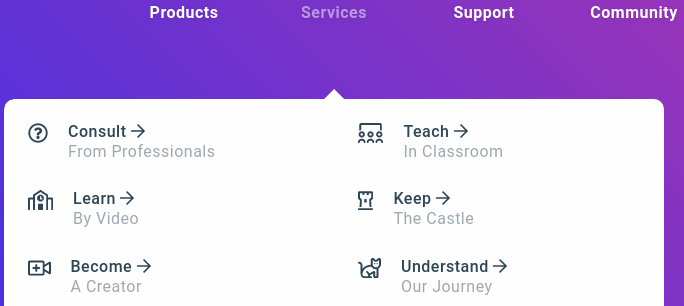
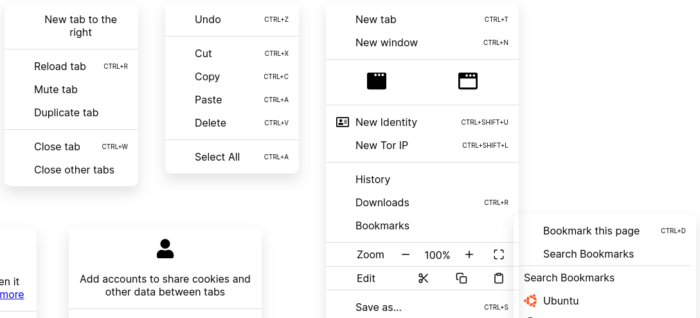
104. Context Menu

105. Dropdown Menu

106. Pure CSS Fading Out for Siblings Menu Options on Option Hover

107. CSS-Only Nested Dropdown Navigation (ARIA)

108. Material Design Round Mask Menu (Pure CSS)

109. CSS Dropdown Menu

110. A Simple Dropdown Menu

Horizontal Menu

112. Simple CSS Only Dropdown Menu

113. CSS Only Menu

114. Responsive Menu — CSS Only

115. Mega Menu Pure CSS

116. Mobile-like Aside Menu Pure CSS

117. Hidden Side Menu | CSS Only

118. CSS Only Responsive Menu with Dropdown

119. Responsive Navigation Menu Using Only CSS

120. Pure CSS Responsive Dropdown Menu

Overview
We hope you have enjoyed this list of CSS navigation menus and found something useful for your site (We made a point of including a mix of different menu styles: basic menus, flashy menus, menus which use jquery, menus that use pure CSS etc). If you know of any other great CSS menu tutorials, please feel free to share them in the comment area. 🙂
























































































































































































Send Comment:
124 Comments:
More than a year ago
How we can make a menu like your website menu?
More than a year ago
so many outdated! Its like my 10yrs collection on my disk...sry
More than a year ago
Please! Do not use jQuery! Its different sides of moon from CSS. If you want something do using Javascript. jQuery should use who wants to know jQuery and on course jQuery!
More than a year ago
Excellent post! Thanks for the content.It saves my time. Thanks a lot.
More than a year ago
dude those designs are so awful i cant even look. so old, omg its so awful
More than a year ago
These nav css design
are very useful for my school project.Thank you.
More than a year ago
From Somalia: Thanks for your effort of CSS menu Styles, these menus helps me a lot.
your effort succeeded.
More than a year ago
Awesome list Thank you so much for putting this together. Excellent website
More than a year ago
Excellent aport.
More than a year ago
awesome thnks boss
More than a year ago
oh very nice tutorials tnx guys
More than a year ago
Awesome tutorials...thnks guys..
More than a year ago
Very good tutorial. Thanks for this awesome items.
More than a year ago
Thanks for your awesome CSS menu collection, different styles and colors.
More than a year ago
thank you for this Very great collection :)
this collection helps me a lot.
More than a year ago
Awesome list Thank you so much for putting this together. Excellent website
More than a year ago
u r website is good,please tell me how to add these menu code in html(i tried to do same procedure but i dont please help me with it),also tell me that in head,body,css how to add in that,tell me adding js(which is in menu code) to html,please reply
More than a year ago
Great work and thank you very much for the CSS menu tutorials. A very useful site for the beginners to learn.
More than a year ago
thanks a ton, Excellent. keep conti..
congrats for a long..
More than a year ago
Great tutorials, gives us something to build on..... Oh yeh Christian, Kevin has not claimed that any of these menus were created by him!
More than a year ago
Thanks a lot very helpfull
More than a year ago
Nice menus for practice thanks
More than a year ago
This site is the best for beginners thanks there is many types of menu and define easy way.
thanks
More than a year ago
Thanks , keep doing...
More than a year ago
thanks for you menus
More than a year ago
Hats of Kevin....really a good job
More than a year ago
Great menu list! Thanks very much. It's time to create some...
More than a year ago
This is Awesome :))) Thank u
More than a year ago
great collections to learn more things......thanks.
More than a year ago
Try reading something fresh, not years old posts
More than a year ago
Not one single menu with submenus that are clickable, just crappy 'open when hover' ones except for the ones that are just links. And most of them are just copies of other peoples work, not very impressive.
More than a year ago
Thanks for the nice tutorial collection. This is soooo cool.
More than a year ago
this is very inspired for me.
thanks very much!!!
More than a year ago
great collection.. thx
More than a year ago
It is an awesome menu list , thank uuuuuuuuuuuu.............
More than a year ago
A Big collection of very good css styles!
Thanks
More than a year ago
Good Collection of Navigation Bar.........thank you kevin
More than a year ago
Typo on Menu #23: hhttp instead of http
More than a year ago
A huge collection of very good looking css styles , I would like to try more then 10 for my projects ,
Thanks again ,
More than a year ago
Great :) .
More than a year ago
A truly good menu collection, no need for much more :)
More than a year ago
it's very nice and good look
More than a year ago
Really great and easy to understand tutorials thankyou.
More than a year ago
Nice collection and very attrctive while using in website. Thanks
More than a year ago
thank u.. nice collection..
More than a year ago
Nice collection, this types of website menu and tutorials are very helpful for new website designer like me, this types of tutorials i am looking for.
Thank you sharinng
More than a year ago
Awesome ... Website..:) ...thanks....:)
More than a year ago
Great collection
More than a year ago
A great article but some of the links are broken. FYI.
More than a year ago
wow collection.. thanks
More than a year ago
Thank u so muck :)
More than a year ago
Superb collection..........:)
More than a year ago
Awesome Collections.
More than a year ago
Awesome Collections. Thank you so much.
More than a year ago
Awesome, Thank you very much Kevin
all css menu collection amazing and very useful
More than a year ago
very very good collection and also very useful for learner :)
More than a year ago
Very nice it is very useful to me
More than a year ago
amazing.' good work friend.'
More than a year ago
Excellent contribution to style our navigation bar, there are styles for every taste. Thanks for the bonus
More than a year ago
Good One
More than a year ago
Really good one
More than a year ago
a lot of css menu list here
I was able to choose some form of menu that I will use
thank you
More than a year ago
Thanx a lot.
More than a year ago
nice name.
More than a year ago
superb collection....
More than a year ago
nice collection
More than a year ago
thanks a lot my dear blogger you did a great job i was searching about drop down menu alot for my website now today i got it thanks a lot for your published articles.................. Great job ..............
More than a year ago
CSS has come a long way in the last few years and the boundaries now seem endless. I think I may have to be revisiting this page over a few days. Thanks for sharing the concepts.
Mark
More than a year ago
Very nice, very usefull, keep it up
More than a year ago
Nice collection.thanks.
More than a year ago
Great samples , excellent work. Thank you very much.
More than a year ago
Great work, amazing menus, thanks for sharing.
More than a year ago
Wow, ABS Cool!, Thanks very much.
I chosen number 5 for my site
More than a year ago
thanks alot
More than a year ago
good collection i am going to test this on my site
More than a year ago
is very very good
More than a year ago
Awesome collection ...
Thanks ...!
More than a year ago
Nice collection, thanks for sharing….
More than a year ago
so nice .......many many thanks for sharing .....
More than a year ago
Totally amazing kind of look ,great look design by great person....
More than a year ago
Very nice job, thanks for sharing....
More than a year ago
OOOOOHHHHHHHHHHHHHHH man thank you soooooooooo much.
i was looking for mega drop down mene for 1 month finallly find here.........thank u so much
More than a year ago
thank you brother ... I got so many idea about these kinds of CSS menus.
More than a year ago
Nice bunch of menu, thanks for sharing
More than a year ago
Awesome navigation menu...
More than a year ago
Thanks for sharing a great list of CSS menus
More than a year ago
Great variety of CSS menus. Thanks for putting it together.
More than a year ago
thanks.
its very use full to me for my project.
More than a year ago
Very nice collection.
More than a year ago
nice css menu collection , may be I'll try in my project
More than a year ago
very good collection
More than a year ago
Great collection - Thank you for sharing
More than a year ago
Well, this is a list.
I mean to say- this is "quite a list".
Actually, what I mean to say is-this is an awesome list :)
Thanks for sharing it.
More than a year ago
Great work.You solved my problems.
Thanks a lot for sharing the tutorials..............:)
More than a year ago
Great listed to be marked up ;)
Tahnk you for sharing this tutorials :)
More than a year ago
Love you man.........i cant believe it. I think this is all what i wanted to know about nav bar menus. You are awesome.
Thanks
More than a year ago
great collection..........thank you very much..:)
More than a year ago
Thank you So much... :) you are great....
More than a year ago
Excellent collection, Kevin!
Gave us designers a perspective to visualize the way menus look.
Nice Work!
Regards.
More than a year ago
Thanks so much for these wonderful menus. They are very cool.
More than a year ago
only can i say its woow, excelent page, congratulations from acapulco, mexico
More than a year ago
Amazing! i love this collection
More than a year ago
I'm looking for a full review. thanks
More than a year ago
Glad everyone enjoyed the list :)
More than a year ago
Superrr Collections....
More than a year ago
excellent list I ever met!
I got everything i need to customize navigation menu here,
thank you so much for share kevin, and to make my work easier and faster.
Great JOB!
More than a year ago
Nice Collection . :)
More than a year ago
A much needed tutorial. Thanks! I'm definitely bookmarking this.
More than a year ago
As Kevin said, we are really glad that so many people have responded to this post so well. Glad it was useful to so many of our readers.
Noupe Editorial Team
More than a year ago
Yes, Alinda, we apologize for the inconvenience, but currently the redesign is having issues on mobile devices. :( We appreciate the heads up though.
Noupe Editorial Team
More than a year ago
Great collection and thank you for adding our tutorial here!
More than a year ago
Awesome set of CSS menu tutorials! Thanks for sharing this techniques.
More than a year ago
must be very helpful and handy..
More than a year ago
Awesome, Thank you very much Kevin.
More than a year ago
Thank you very much, Kevin, for collecting and compiling all those great stuff and sharing!
Great work :-)
More than a year ago
Great collections Kevin!
More than a year ago
Glad you enjoyed the list. I'm working on another good WordPress related article for Noupe readers as we speak :)
More than a year ago
Very big and awesome list of resources.
Thanks for sharing.
More than a year ago
Great Collection
More than a year ago
Excelente!! Gracias!
More than a year ago
this is an awesome list - thanks for putting it together!
More than a year ago
Wow, that's a really big collection of navigations. Very nice!
More than a year ago
just tweeted a link to this site and iphone users are screaming because they CANT SEE IT !!!
More than a year ago
Very great collection. Thank you for the work.