CSS Icons: 20 Vibrant, Fast, and Light Code Snippets
Use of modern and cutting-edge features of CSS3 has long ago moved from experimental to ordinary. Developers often turn to advanced properties such as animations, pseudo-classes, selectors, calculating values, 3d transforms, etc. without fear of browser compatibility or possible crashes. With an excellent support from JavaScript that can be used for fallbacks, creating websites from CSS-only elements nowadays has become a reality. It concerns not only static objects but also dynamic ones. Almost every detail of the layout can be reproduced through a skillful combination of HTML and CSS.
For example icons, the essential and vital elements of any interface. Its implementation has undergone drastic changes, from generic raster graphics to responsive SVG and code-based variants. With little efforts and skills, you can create or, to be more precise, develop icons from scratch and even assign to them some motion or behavior. They are lightweight, quick, and even smart and adaptive. Of course, CSS3 is not omnipotent, and there are no universal solutions and techniques. It is well-suited for reproducing clean, crisp, subtle, apparent and not complex graphics though there is always room for exceptions.
Today we have prepared a small collection of CSS-powered icons, the code snippets of which are excellent examples and visual aids of the enormous potential hidden in CSS3.
 Creator: mario sanchez maselli
Creator: mario sanchez maselli
 Creator: nicolazj
Creator: nicolazj
 Creator: nicolazj
Creator: nicolazj
 Creator: Tyler Fry
Creator: Tyler Fry
 Creator: Rafael González
Creator: Rafael González
 Creator: Ramadhani Wasil
Creator: Ramadhani Wasil
 Creator: mario sanchez maselli
Creator: mario sanchez maselli
 Creator: Vineeth.TR
Creator: Vineeth.TR
 Creator: Rafael González
Creator: Rafael González
 Creator: Alexi Davis
Creator: Alexi Davis
 Creator: Max Boonzaayer
Creator: Max Boonzaayer
 Creator: Judith Neumann
Creator: Judith Neumann
 Creator: Benjamin Dalton
Creator: Benjamin Dalton
 Creator: waylaid
Creator: waylaid
 Creator: tidusxujun
Creator: tidusxujun
 Creator: Juan Pedro
Creator: Juan Pedro
 Creator: Amos
Creator: Amos
 Creator: Fedor Troitsky
Creator: Fedor Troitsky
 Creator: Johan Olsson
Creator: Johan Olsson
 Creator: Judith Neumann
Creator: Judith Neumann
CSS Icons 2
App Icon - Radium
App Icon - Slow Shutter Cam
 Creator: nicolazj
Creator: nicolazj
Flat Icons CSS
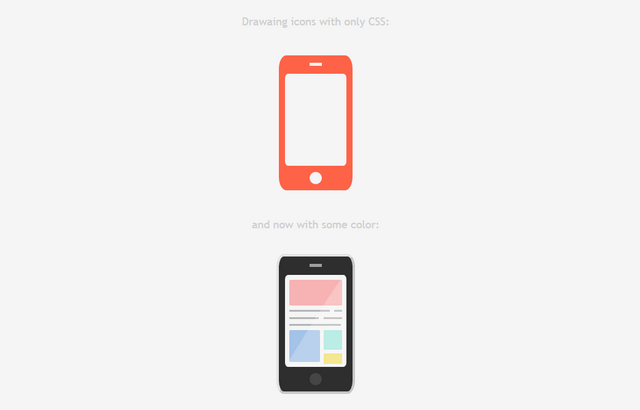
Pure CSS Icons
Video Icon
CSS Icons
CSS3 Icons
Envelope CSS Icon
CSS Icons
Safari CSS Icon
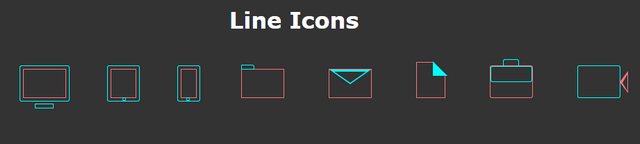
Line Icons
iPhone Icons
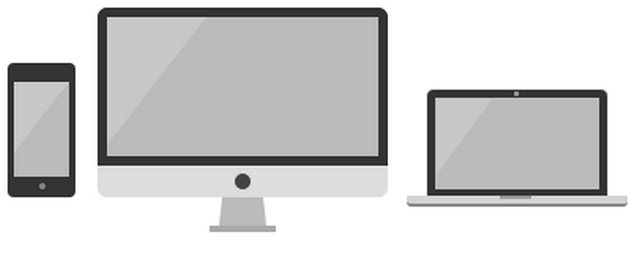
Device Icons
CSS Icon
 Creator: tidusxujun
Creator: tidusxujun

Thanks for the roundup Nataly.Video icon is really beautiful – like the colors
Excellent! This is really helpful, thanks.