Remember all those personal portfolios that present an artist in a unique and eye-pleasing manner. Those that breathe with modernity and originality,instantly capture the attention and make you stay. Well, today we are going to replenish your toolkit with some excellent, fast and clean code snippets that spice up your personal portfolio with one of the integral elements of such projects: a dynamic and captivating timeline.
Actually, if you delve into any of these projects you will see that there is nothing supernatural or extraordinary. The majority has the same basic 4/5-page structure and standard information hierarchy (including bio, services, portfolio, and contacts). What does actually make a difference is an individual and creative approach to every section.
As a rule, it implies improving each integral part through some latest techniques and tricks in order to make it look interesting, captivating and even entertaining. Dynamic pie charts that demonstrate skills, fully illustrated contact forms, reinvented Google maps with extra features, animated scrollbars, responsive timelines are the most popular options. They greatly contribute to the general feeling as well as create a long-lasting first impression that is so vital in a struggle for potential customers.
The great thing is that with some basic knowledge of HTML/CSS/JS you can also transform any dull and primitive online portfolio into a masterpiece. You even don’t have to develop it from scratch; the web offers a ton of helpful things. If you want to show off your experience or potential in a visually-appealing manner, then you should take a look at the listed below simple yet viable solutions for populating your project with a timeline. We have included vertical timelines, horizontal timelines, responsive and even Bootstrap-powered timelines.
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
Bootstrap Timeline

Creator: Jason Davis
Features: pure CSS/HTML.
Vertical Timeline
Creator: CodyHouse
Features: Responsive, there is also a helpful article.
Responsive Timeline

Creator: Bruno Rodrigues
Features: Responsive, SASS.
Super Simple Bootstrap Responsive Timeline

Creator: Jennifer Perrin
Features: Responsive, compatible with Bootstrap, pure CSS/HTML.
Responsive HTML Timeline

Creator: Joshua P. Larson
Features: Responsive, pure CSS/HTML.
Sortable Vertical Timeline

Creator: Raúl Hernández M.
Features: Sortable, SCSS + BEM.
Simple Animated Timeline Scroller

Creator: Jean-Marc Goepfert
Features: Animated, combo of jquery and css3.
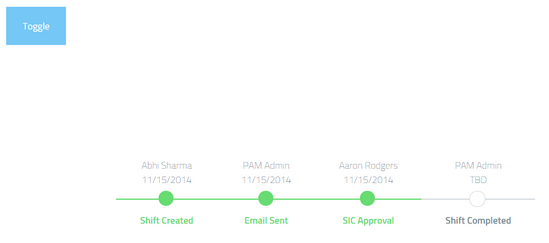
Timeline

Creator: Abhi Sharma
Features: Horizontal.
Responsive Semantic Timeline

Creator: Kyle B. Johnson
Features: Responsive, vertical and horizontal versions, built on Assembly.
Timeline
Creator: Alex
Features: Vertical, flat style.
My Year-in-Review Timeline

Creator: Ethan Thompson
Features: Vertical, responsive, card style, pure CSS/HTML.
Timeline

Creator: Basile Therer
Features: Colorful, horizontal, modal boxes.
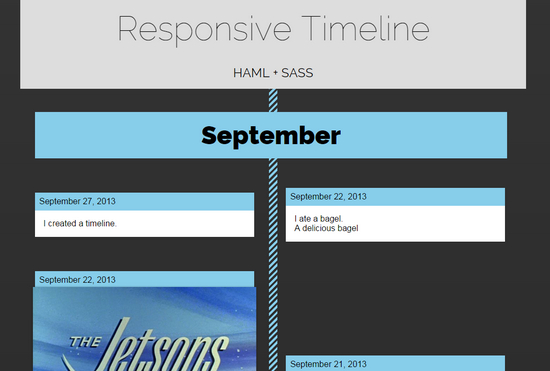
Responsive HAML/SASS Timeline (Prototype)
Creator: boltaway
Features: Responsive, SASS and HAML.
Timeline

Creator: Ross Topping
Features: Colorful, pure CSS/HTML.
Timeline 2.1

Creator: SrPatinhas
Features: Responsive, compatible with Bootstrap.
(The article was first published in August 2015 and has been updated to make sure all links and resources are still valid.)











































































Send Comment:
4 Comments:
More than a year ago
Very useful timelines snippets.
These will for sure save a bunch of time.
few more inspirations:
More than a year ago
Thanks for the update, nice to see that some things do not change much :)
Regards Theo
More than a year ago
Thanks Nataly birch, you really made my day because it helped me in a project to implement timeline on saloon website which covers all the client conversation in responsive timeline bubbles.
More than a year ago
Very good article I used Simple Animated Timeline Scroller animated timeline scroller for my website. Without this post it would not have been possible for me so thanks for article.