Links of the Week 6/2015: Vivaldi, Logo Design, Paper by 53, Swift for Designers and animated User Interfaces
Besides crafting unique content for our ever-growing readership, we share loads more content through our social channels on a daily basis. Once a week we curate the best of these links to highlight great content further and to make our shares available to all those readers who refuse to partake in social networks, which as we all know is not the dumbest of ideas. Anyway, who am I to judge? Have it your own way. These are our Links of the Week 6 of 2015…

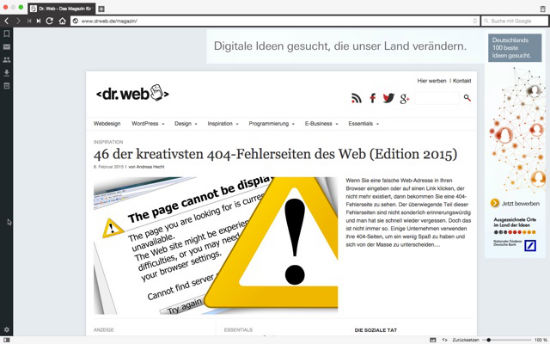
 The original inventors of the Opera browser obviously disagree with the direction the veteran from Norway has taken lately. As you know, the rendering engine has been discontinued in favor of another Webkit implementation. Vivaldi has been incepted to bring the uniqueness of a fast web site renderer back. It is only available as a technical preview right now. But this preview runs extraordinarily stable and is already available for Windows, Linux and Mac OS X.
I took the new entry for a test run and had a lot of fun using it. The ultra-flat, very minimal design in the tradition of 20 years old Macs might not be everybody’s cup of tea, however. See for yourself…
The original inventors of the Opera browser obviously disagree with the direction the veteran from Norway has taken lately. As you know, the rendering engine has been discontinued in favor of another Webkit implementation. Vivaldi has been incepted to bring the uniqueness of a fast web site renderer back. It is only available as a technical preview right now. But this preview runs extraordinarily stable and is already available for Windows, Linux and Mac OS X.
I took the new entry for a test run and had a lot of fun using it. The ultra-flat, very minimal design in the tradition of 20 years old Macs might not be everybody’s cup of tea, however. See for yourself…
 The curators at Graphic Design Junction collected 29 logo designs from 2015. The flat design is what they all have in common. Minimalistic logos are harder to craft than their more realistic variants as these examples prove. Visit GDJ for evidence…
The curators at Graphic Design Junction collected 29 logo designs from 2015. The flat design is what they all have in common. Minimalistic logos are harder to craft than their more realistic variants as these examples prove. Visit GDJ for evidence…
 Every creative worker owning an iPad will most likely know Paper by 53. We know frequent readers of Noupe definitely do. Up to now Paper wasn’t completely free. You had to spend a handful of dollars to own all the tools the app has to offer. The latest update brings all the drawing tools, including the mixer, for the most radical price of all. If you don’t already own it, go download Paper now…
Every creative worker owning an iPad will most likely know Paper by 53. We know frequent readers of Noupe definitely do. Up to now Paper wasn’t completely free. You had to spend a handful of dollars to own all the tools the app has to offer. The latest update brings all the drawing tools, including the mixer, for the most radical price of all. If you don’t already own it, go download Paper now…
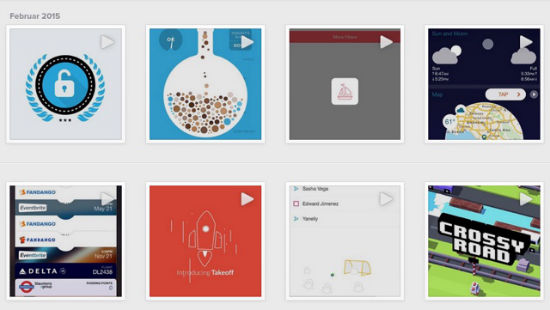
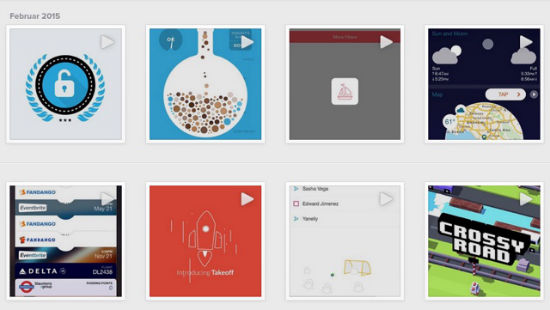
 A quickly growing collection of animated user interface elements is evolving using the relatively new video functionality of Instagram. User interfaces with animations, transitions and interactions give you a good reason to visit the former photo-only platform. This is a goto-place for UI designers…
A quickly growing collection of animated user interface elements is evolving using the relatively new video functionality of Instagram. User interfaces with animations, transitions and interactions give you a good reason to visit the former photo-only platform. This is a goto-place for UI designers…
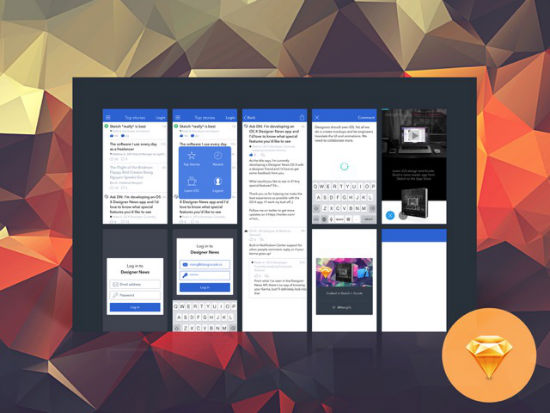
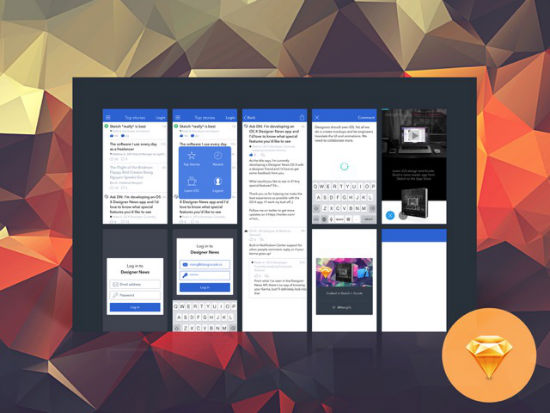
 This great article is actually only a chapter of a larger book titled “Design+Code”. And as such it is naturally intended to make you want more, ending up in buying the book. If you read through the post, I bet you will want more, or you will want to refrain completely. No matter which direction you will follow, the article is a good starting point to help you make that decision.
This great article is actually only a chapter of a larger book titled “Design+Code”. And as such it is naturally intended to make you want more, ending up in buying the book. If you read through the post, I bet you will want more, or you will want to refrain completely. No matter which direction you will follow, the article is a good starting point to help you make that decision.

Vivaldi, New Browser by the Opera Inventors
 The original inventors of the Opera browser obviously disagree with the direction the veteran from Norway has taken lately. As you know, the rendering engine has been discontinued in favor of another Webkit implementation. Vivaldi has been incepted to bring the uniqueness of a fast web site renderer back. It is only available as a technical preview right now. But this preview runs extraordinarily stable and is already available for Windows, Linux and Mac OS X.
I took the new entry for a test run and had a lot of fun using it. The ultra-flat, very minimal design in the tradition of 20 years old Macs might not be everybody’s cup of tea, however. See for yourself…
The original inventors of the Opera browser obviously disagree with the direction the veteran from Norway has taken lately. As you know, the rendering engine has been discontinued in favor of another Webkit implementation. Vivaldi has been incepted to bring the uniqueness of a fast web site renderer back. It is only available as a technical preview right now. But this preview runs extraordinarily stable and is already available for Windows, Linux and Mac OS X.
I took the new entry for a test run and had a lot of fun using it. The ultra-flat, very minimal design in the tradition of 20 years old Macs might not be everybody’s cup of tea, however. See for yourself…
Vivaldi Technical Preview for Windows, Linux and Mac
Graphic Design Junction: 29 Creative Logo Designs for Inspiration
 The curators at Graphic Design Junction collected 29 logo designs from 2015. The flat design is what they all have in common. Minimalistic logos are harder to craft than their more realistic variants as these examples prove. Visit GDJ for evidence…
The curators at Graphic Design Junction collected 29 logo designs from 2015. The flat design is what they all have in common. Minimalistic logos are harder to craft than their more realistic variants as these examples prove. Visit GDJ for evidence…
Graphic Design Junction: 29 Creative Logo Designs for Inspiration
iPad App Paper by 53 Now Completely Free
 Every creative worker owning an iPad will most likely know Paper by 53. We know frequent readers of Noupe definitely do. Up to now Paper wasn’t completely free. You had to spend a handful of dollars to own all the tools the app has to offer. The latest update brings all the drawing tools, including the mixer, for the most radical price of all. If you don’t already own it, go download Paper now…
Every creative worker owning an iPad will most likely know Paper by 53. We know frequent readers of Noupe definitely do. Up to now Paper wasn’t completely free. You had to spend a handful of dollars to own all the tools the app has to offer. The latest update brings all the drawing tools, including the mixer, for the most radical price of all. If you don’t already own it, go download Paper now…
Paper by 53: Announcing Free Paper Tools
UserInterfacesIO: Collection of Animated User Interface Elements on Instagram
 A quickly growing collection of animated user interface elements is evolving using the relatively new video functionality of Instagram. User interfaces with animations, transitions and interactions give you a good reason to visit the former photo-only platform. This is a goto-place for UI designers…
A quickly growing collection of animated user interface elements is evolving using the relatively new video functionality of Instagram. User interfaces with animations, transitions and interactions give you a good reason to visit the former photo-only platform. This is a goto-place for UI designers…
UserInterfacesIO: Collection of Animated User Interface Elements
Design+Code: Build a Swift App (as a Designer)
 This great article is actually only a chapter of a larger book titled “Design+Code”. And as such it is naturally intended to make you want more, ending up in buying the book. If you read through the post, I bet you will want more, or you will want to refrain completely. No matter which direction you will follow, the article is a good starting point to help you make that decision.
This great article is actually only a chapter of a larger book titled “Design+Code”. And as such it is naturally intended to make you want more, ending up in buying the book. If you read through the post, I bet you will want more, or you will want to refrain completely. No matter which direction you will follow, the article is a good starting point to help you make that decision.

Design+Code: Build a Swift App – pretty interesting. Will try. Designers will find it helpful.