Showcase of Inspiring Search Box Designs
Having an aesthetic search box on a website is as important as being capable of establishing good content on the website itself. It is true that one could provide categories in order to allow users rummage through content to find what they may be looking for on the site.
[fblike]
Nevertheless, the fact of having a search box on the site will facilitate the process for the user since they will be able to find precisely what they are looking for. Pay attention to just how important it is to implement a well-working search engine on a website.
Even though external search engines e.g., Bing, ASK, Yahoo! and so on, are there to deliver the same function, just in case your visitors may consist of the more Internet savvy users, they will intentionally degrade the quality of your site for not having any on-site. This is because they know just how much this situation influences the overall grade of the site.
In conclusion to our introduction, a number of ways you can impress your audience will be listed, with a fully functioning on-site search engine that also lets users devour its aesthetic pleasure with new examples on existing websites.
 It is truly iconic given the purple and magenta as the background and a translucent border surrounding the search box to provide a great contrast. Notice the approx. 20 pixels left indent on the auto suggestion list — making it very vivid for the user to see. The white background also helps users see clearly that it is a textbox and having a white background on it helps to have a clearer vision.
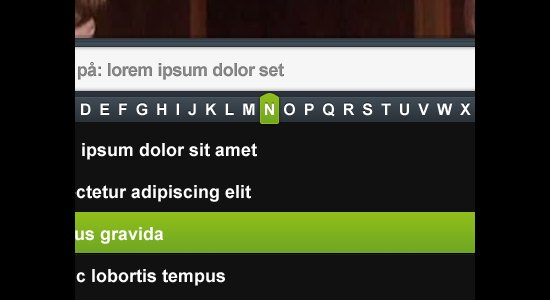
Nico's Search Box
Nico added a scroll module for alphabetical order purposes.
Get Satisfaction
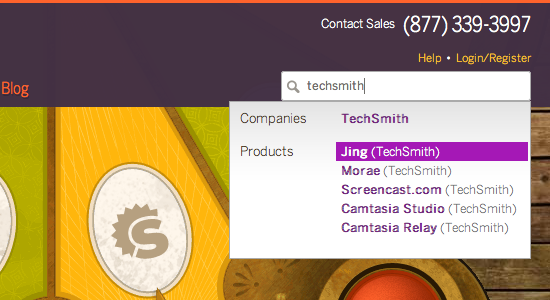
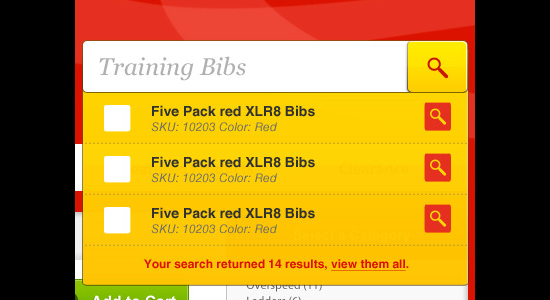
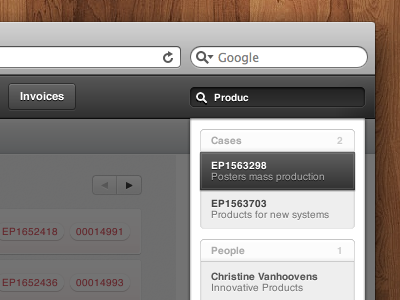
Get Satisfaction doesn't only provide auto suggestion but it categorizes the results into "Companies" and "Products" — helping users refine their search automatically without effort.
It is truly iconic given the purple and magenta as the background and a translucent border surrounding the search box to provide a great contrast. Notice the approx. 20 pixels left indent on the auto suggestion list — making it very vivid for the user to see. The white background also helps users see clearly that it is a textbox and having a white background on it helps to have a clearer vision.
Nico's Search Box
Nico added a scroll module for alphabetical order purposes.
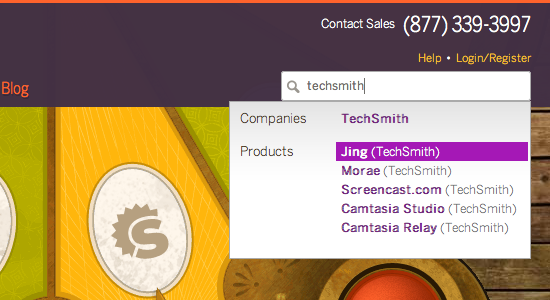
Get Satisfaction
Get Satisfaction doesn't only provide auto suggestion but it categorizes the results into "Companies" and "Products" — helping users refine their search automatically without effort.
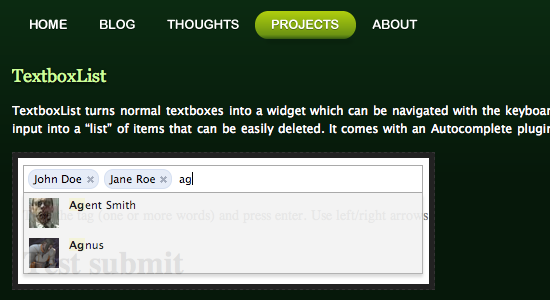
 Guillermo's MooTools Textbox List
Mac OS X-like tokens also work well for search for tags. In this case, Guillermo has implemented the same feature but in PHP making it feasible to be used on websites not just desktop applications. Also, notice the "x" button at the right of each token signifying that they can be deleted.
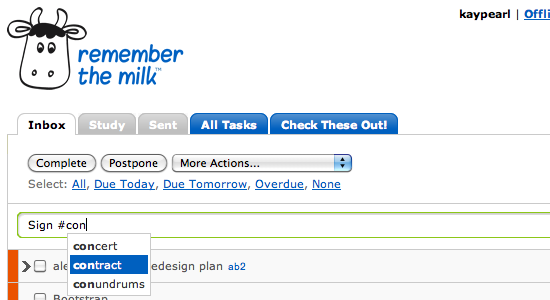
Remember The Milk
When searching for tags in the web app, Remember The Milk, the letters you are typing inside the textfield are emphasized in the auto suggestion list. This serves to let you know which letters in your query matches the results.
WYCTIM
Guillermo's MooTools Textbox List
Mac OS X-like tokens also work well for search for tags. In this case, Guillermo has implemented the same feature but in PHP making it feasible to be used on websites not just desktop applications. Also, notice the "x" button at the right of each token signifying that they can be deleted.
Remember The Milk
When searching for tags in the web app, Remember The Milk, the letters you are typing inside the textfield are emphasized in the auto suggestion list. This serves to let you know which letters in your query matches the results.
WYCTIM
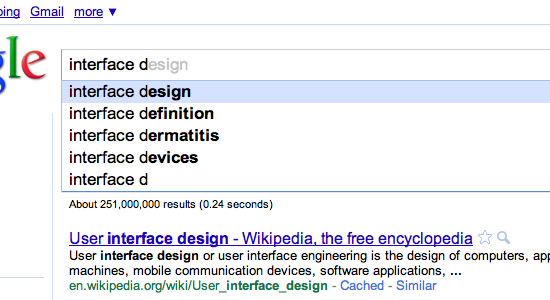
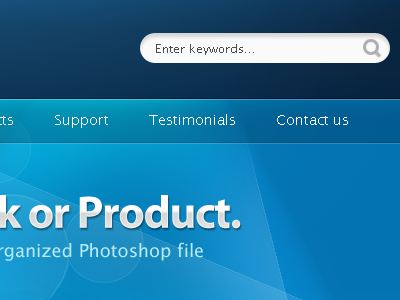
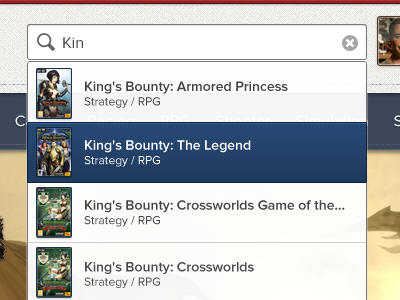
Auto Search Suggestion
This feature became popular after Facebook's launch of auto search suggestion. Not only it became a trend but it is also useful for giving users optimized results when installed properly. Playlist Now This search box was created by Alvin Thong. Instant search results lists the results matching your search query as your are typing it in a dynamic form without having the entire page refreshing. It is truly iconic given the purple and magenta as the background and a translucent border surrounding the search box to provide a great contrast. Notice the approx. 20 pixels left indent on the auto suggestion list — making it very vivid for the user to see. The white background also helps users see clearly that it is a textbox and having a white background on it helps to have a clearer vision.
Nico's Search Box
Nico added a scroll module for alphabetical order purposes.
Get Satisfaction
Get Satisfaction doesn't only provide auto suggestion but it categorizes the results into "Companies" and "Products" — helping users refine their search automatically without effort.
It is truly iconic given the purple and magenta as the background and a translucent border surrounding the search box to provide a great contrast. Notice the approx. 20 pixels left indent on the auto suggestion list — making it very vivid for the user to see. The white background also helps users see clearly that it is a textbox and having a white background on it helps to have a clearer vision.
Nico's Search Box
Nico added a scroll module for alphabetical order purposes.
Get Satisfaction
Get Satisfaction doesn't only provide auto suggestion but it categorizes the results into "Companies" and "Products" — helping users refine their search automatically without effort.
 Guillermo's MooTools Textbox List
Mac OS X-like tokens also work well for search for tags. In this case, Guillermo has implemented the same feature but in PHP making it feasible to be used on websites not just desktop applications. Also, notice the "x" button at the right of each token signifying that they can be deleted.
Remember The Milk
When searching for tags in the web app, Remember The Milk, the letters you are typing inside the textfield are emphasized in the auto suggestion list. This serves to let you know which letters in your query matches the results.
WYCTIM
Guillermo's MooTools Textbox List
Mac OS X-like tokens also work well for search for tags. In this case, Guillermo has implemented the same feature but in PHP making it feasible to be used on websites not just desktop applications. Also, notice the "x" button at the right of each token signifying that they can be deleted.
Remember The Milk
When searching for tags in the web app, Remember The Milk, the letters you are typing inside the textfield are emphasized in the auto suggestion list. This serves to let you know which letters in your query matches the results.
WYCTIM
Tutorials on How to Implement Auto Search Suggestion
- AJAX AutoComplete for jQuery
- Guillermo's MooTools Textbox List
- How to Use the jQuery UI Autocomplete Widget
- How To: jQuery Autocomplete
- JQuery AutoComplete using XML with Key Value pair
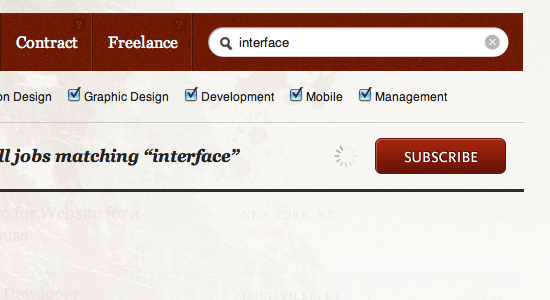
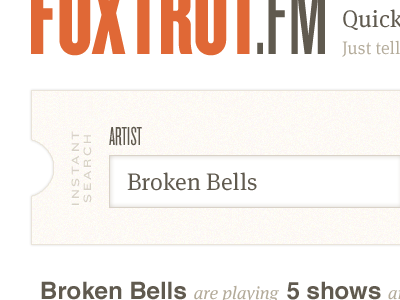
Instant Search Results
Authentic Jobs Before Google's instant results, there was Authentic Jobs' instant results. Google A couple of months ago, Google released some new features to their products. One of them being Google Instant. Stuart's Search Box It also allows you to display previews of the search results but not all of the search results — as in Stuart's case.Tutorials on How to Implement Instant Search
With the use of AJAX, this can easily be done on any website:- Create Youtube instant search with jQuery and AJAX Tutorial
- Instant Search in 60 Lines
- Youtube Instant Search with Jquery and Ajax
- Instant Search with Coldfusion & jQuery
- How-To Create Your Own Instant Search
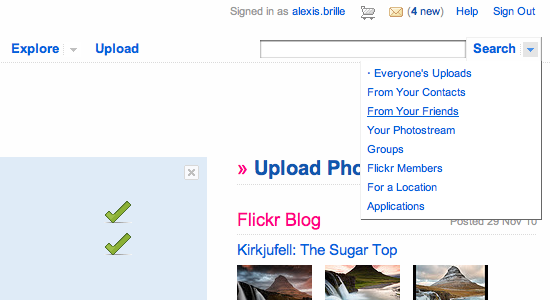
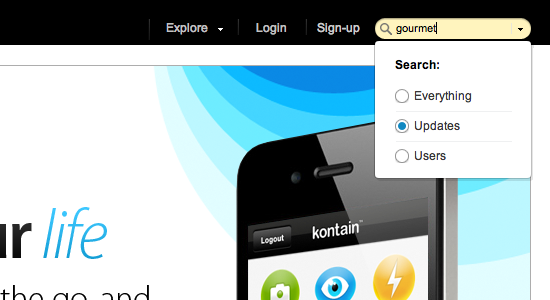
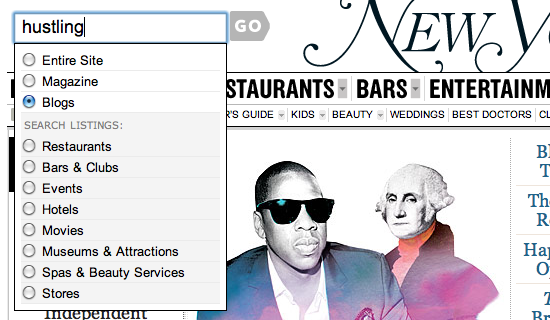
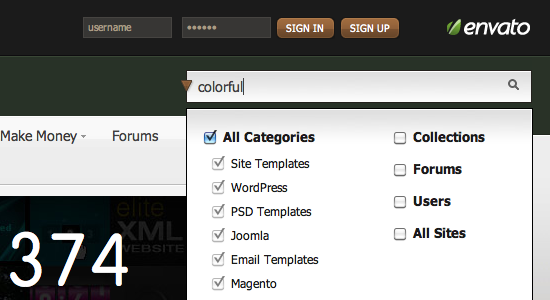
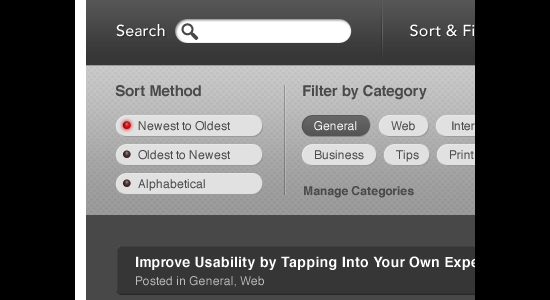
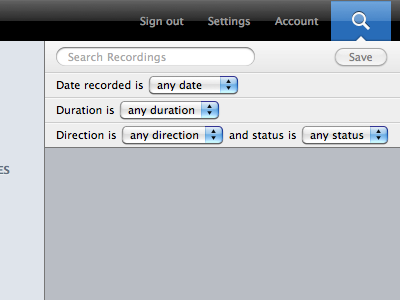
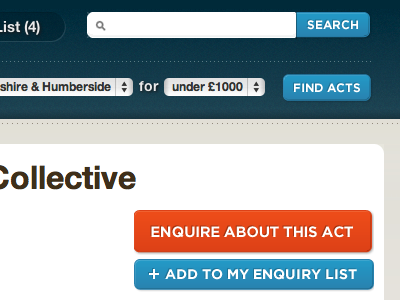
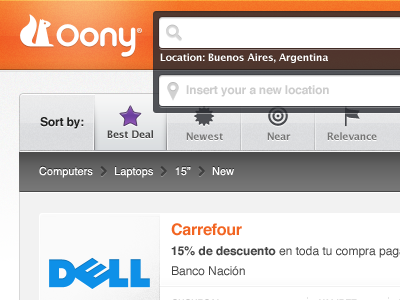
Integrating Filters with a Search Box
As an alternate to providing suggestions to optimize results, enabling users to filter their results before searching is also a useful technique. Flickr Kontain New York Magazine ThemeForest Brian's Search Box CSS TricksFurther Tutorials
Creating a mega drop down menu is how you can put in check boxes and radio buttons in your search box so here are a few resources teaching you how to do so:- Mega Drop Down Menus w/ CSS & jQuery
- Mega Drop-Down Navigation Menus Work Well
- How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
- Designing Drop-Down Menus: Examples and Best Practices
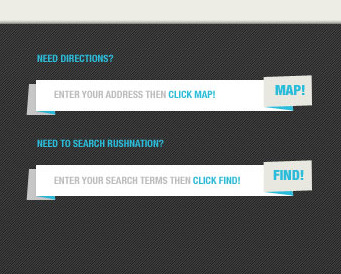
Saving Space
Despite the evidence of formal surveys and statistics, many users today (analyzing how you, yourself, press enter to search instead of clicking a button), we can save space by:- Ommiting separated buttons
- Ommitting buttons entirely
- Putting replaceable text inside the textbox instead of an individual label.
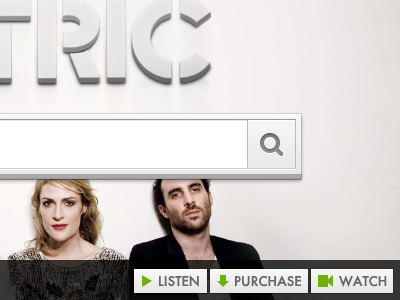
Ommitting Separated Buttons
By putting the buttons as part of the search box, you can save space. Also, if your target demographics are close to being Internet savvy and they know the standard web elements and icons, you can afford putting a magnifying glass icon instead of a long "SEARCH" button. Scraplr Blog Deziner FolioOmmitting Buttons Entirely
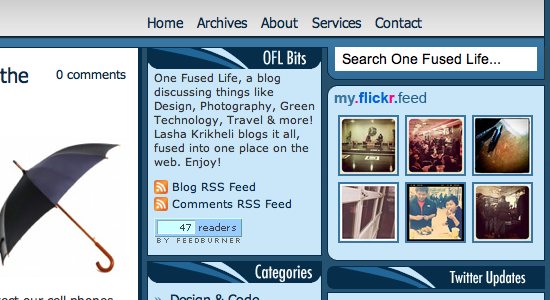
Although, this could sometimes give trouble since older generations are not customed to pressing enter to execute the search function. Therefore, you may have to perform a bit of audience demographics study before choosing this method. Otherwise, they're great for saving space. One Fused Life The blog of Lasha Krikheli features a search box that uses replaceable text inside the search box, thus, symbolizing that it is a search box without the need of extra labels.

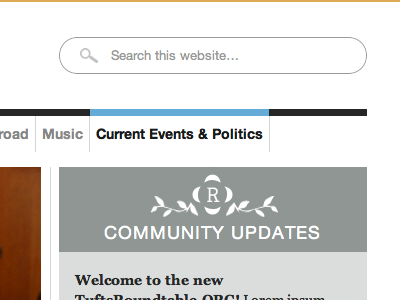
Putting Replaceable Text Inside the Textbox Instead of an Individual Label
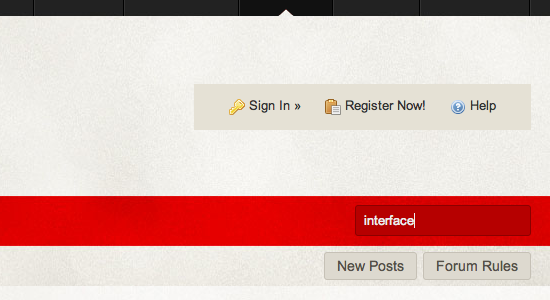
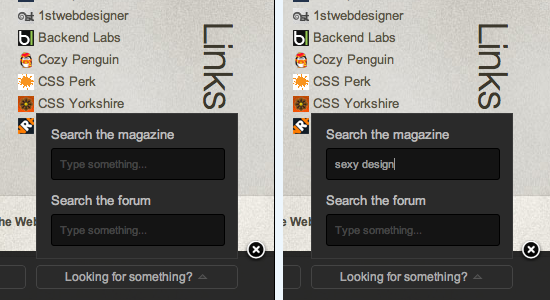
As in Lasha's case, replaceable text can help you save space without putting in a separate label. Below the showcase lists tutorials on how you can achieve this with the usage a bit of JavaScript. Tumblr The Web Squeeze MagazineTutorials on How to Implement Replaceable Text Inside Textboxes
This is usually done with the help of JavaScript so look below for such tutorials:- Tutorial: Clear textbox with onClick & onBlur
- Grooveshark Search with CSS3
- Create a Fancy Search Box using CSS
- Mac OS X style searchbox
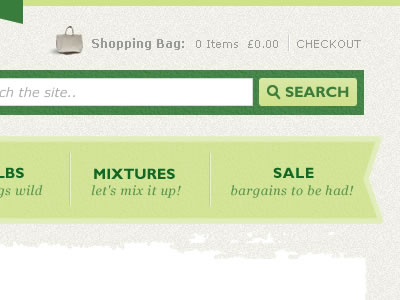
Increase Recognition by Keeping it Nice and Clean
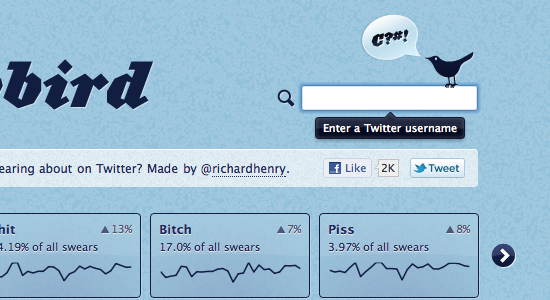
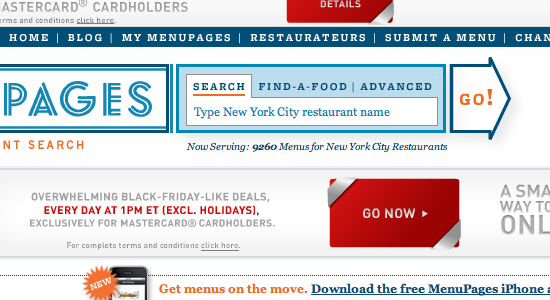
Here is a list of examples of making your search box recognizable and unique to the rest of your page: New York Times Here, the container of the search box pops out of the rest of the navigation bar -- giving it more focus for the user to point out where the search bar is. Cursebird Uses a Twitter bird icon and a tiny notification dialog to help the search box gain focus from the user. Designed by Richard Henry. MenuPages Go FrenchLabs' Search GoogleVarious Search Boxes
Dribbble is an exlusive club for designers whose work is recognized by the community and fellow designers around the block. Overtime, it has become a place for inspiration. You can expect only the best from its members. Check out the designs on there once in a while if you need new ideas. Kevin's Search Box Ben's Search Box Jeremy's Search Box Thijs's Search Box Freshface's Search Box Clark's Search Box Robbie's Search Box Mike's Search Box Visual Idiot's Search Box Ben Rowe's Search Box Nathan's Search Box John's Search Box John's Search Box Adrian's Search Box Jason's Search Box Alexis' Search Box Jonatan's Search Box Andrew's Search Box Pete's Search Box Phil's Search Box Joey's Search BoxOther Resources
You may also be interested in the following articles and related resources:- Designing The Holy Search Box: Examples And Best Practices In this article, you will find a few, but important, guidelines to keep in mind when creating search box designs.
- 10 Useful Usability Findings and Guidelines Here are 10 useful usability findings and guidelines that may help you improve the user experience on your websites.
- 10 Principles Of Effective Web Design In this article, we focus on the main principles, heuristics and approaches for effective web design — approaches which, used properly, can lead to more sophisticated design decisions and simplify the process of perceiving presented information.
- Search Box Design A search tool is an important technique for giving the user efficient access to required information. Users often do not know the identifiers used for the content of your website.
- Evaluating the Usability of Search Forms Using Eyetracking: A Practical Approach This article analyzed the resulting data to better understand what makes Web forms usable—or unusable.
- Where's the Search? Re-examining User Expectations of Web Objects Provides survey results on the placement of web elements expected by users. The PDF is also available!
- Search: Visible and Simple Search lets users control their own destiny and assert independence from websites' attempt to direct how they use the Web.
- UX Pattern: Search Users also in many cases are thinking of what they are looking for in ways that do not match with the way you have organized your content. Therefore, rather than forcing users to get to know your navigational categorizations, just let them search based on what they are able to articulate, in their own terms.
- Mental Models For Search Are Getting Firmer Users now have precise expectations for the behavior of search. Designs that invoke this mental model but work differently are confusing. Advice on when to use the label "Search" and when to use "Find" or "Retrieve".
- 25 Rounded Corners Techniques with CSS Quality and usable rounded corners with CSS techniques for you to have the best choices. Regularly updated.
- Is a search box significant for web design? Quality and usable rounded corners with CSS techniques for you to have the best choices. Regularly updated.
- Search Box: How It Helps in Determining Visitors' Mind This simple feature that is found in almost all websites these days can unveil a lot of information about your customers.
- Bad UI design … Facebook search box “Why is not having a search button a problem?” The problems is, if you’re on a mobile device, you can’t just hit enter to submit the page.











































some of them are good. you forget to include honeytechblog + webdesignerdepot + and other design blog also
thanks,very useful article.
Wow, very inspirational!
You should also check Endeca.com-powered websites; they often feature different search interfaces in the guided navigation on the left.
Nice and useful article on search boxes!
Thanks for the mention :)
No love for the Download.com search box? We’ve got a nice platform filter that pops up on entry, and then search suggestions when you start typing…
I’m probably biased, but I think it’s pretty slick!
Thanks for your great help with this tutorial.
Very interesting an often overlooked subject!
As others have said, great article on something that’s not mentioned very often… There are so many choices here. I wonder what type of box is most utilized in e-commerce sites.
all these search boxes are totally awesome nice job guys and gals
Some of them are good. I like playlistnow search box.
Hey Alexis,
You should check out Quora’s search box too. Damn amazing.
Ah, yes! Good one, Ankit.
Started this article way before Quora got really famous, though.
This is easily the most complete list of search boxes, search design, and predictive suggest I’ve ever seen. My upcoming redesigns will definitely include some of these ideas.. hopefully I can manipulate the basic ajax-suggest built into Magento Commerce
I live for people like you.
I’m glad ’twas useful, Nick.
thanks,very useful
As a final point, a good web site that is not in my deal with trying to regularly promote me something. Thanks, please retain up the good perform.
Nice post. I found this blog with withbest practices for creating a search form that is quick and easy to use
Nice post
Thanks for the mention :)