Mandatory for Web Developers: Free Video Tutorials on Chrome DevTools by Code School
Are there web developers who have never heard of Chrome DevTools? I don't know of one single example. Chrome DevTools are a developer's friend. Directly implemented into the browser, they deliver tools that are inescapable when it comes to web programming, especially the debugging part of it. Getting started with DevTools is not exactly complicated, but - as always - any help in accomplishing a faster start is greatly appreciated and lowers the inhibition threshold for newcomers. It is exactly such an entrance (and more) that the free video tutorial "Explore and Master Chrome DevTools" offers you.

 High quality in terms of content as well as production[/caption]
Online learning at Code School is not free of charge. You can opt for single courses and pay these individually. What Code School rather advises you to do, is enroll with them and pay a flat fee of 25 USD per month. Enrollment is not a long-term contract, but can be decided on from month to month. Though, if you sign up for a year right away, Code School gives you three months for free. The flat fee gains you access to all available material and also to that material that will become available in the future.
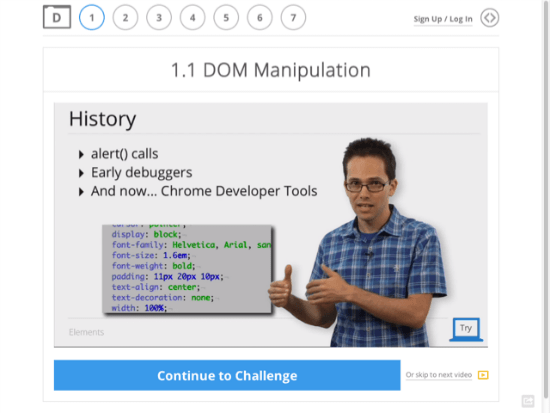
What really impresses me is the level of professionalism not only when it comes down to the knowledge of the "professors", but also the productions as a whole. "Explore and Master Chrome DevTools" doesn't fall short as to this standard.
High quality in terms of content as well as production[/caption]
Online learning at Code School is not free of charge. You can opt for single courses and pay these individually. What Code School rather advises you to do, is enroll with them and pay a flat fee of 25 USD per month. Enrollment is not a long-term contract, but can be decided on from month to month. Though, if you sign up for a year right away, Code School gives you three months for free. The flat fee gains you access to all available material and also to that material that will become available in the future.
What really impresses me is the level of professionalism not only when it comes down to the knowledge of the "professors", but also the productions as a whole. "Explore and Master Chrome DevTools" doesn't fall short as to this standard.
 Few of the many challenges to check your progress[/caption]
To access "Explore and Master Chrome DevTools" no registration or other subscription is necessary. I advise you to register, if you intend not to run the whole course in one go. Having registered you are able to save the state of your progress and get back in at the saved processing stage.
"Explore and Master Chrome DevTools" allows you to move freely back and fourth throughout the course, which is not the concept, Code School usually works. But it enables you to decide, which topics are the most important or interesting to you. Though there is a didactic concept that is supposed to lead you through the course, it is up to you to decide where your individual weaknesses are best addressed.
The whole video material is available to download in MP4 as SD as well as HD. So, download and watch when and wherever you want. The commute might get that productive touch, even the inescapable, but frequently necessary usage of the toilet facility gains in value of benefit, besides the obvious...
[caption id="attachment_75669" align="alignnone" width="394"]
Few of the many challenges to check your progress[/caption]
To access "Explore and Master Chrome DevTools" no registration or other subscription is necessary. I advise you to register, if you intend not to run the whole course in one go. Having registered you are able to save the state of your progress and get back in at the saved processing stage.
"Explore and Master Chrome DevTools" allows you to move freely back and fourth throughout the course, which is not the concept, Code School usually works. But it enables you to decide, which topics are the most important or interesting to you. Though there is a didactic concept that is supposed to lead you through the course, it is up to you to decide where your individual weaknesses are best addressed.
The whole video material is available to download in MP4 as SD as well as HD. So, download and watch when and wherever you want. The commute might get that productive touch, even the inescapable, but frequently necessary usage of the toilet facility gains in value of benefit, besides the obvious...
[caption id="attachment_75669" align="alignnone" width="394"] Download the videos for offline use[/caption]
"Explore and Master Chrome DevTools" consists of seven parts, each of which covers different aspects of web development. Here they are:
Download the videos for offline use[/caption]
"Explore and Master Chrome DevTools" consists of seven parts, each of which covers different aspects of web development. Here they are:

Code School: Go There If You Are Looking For Professional Support
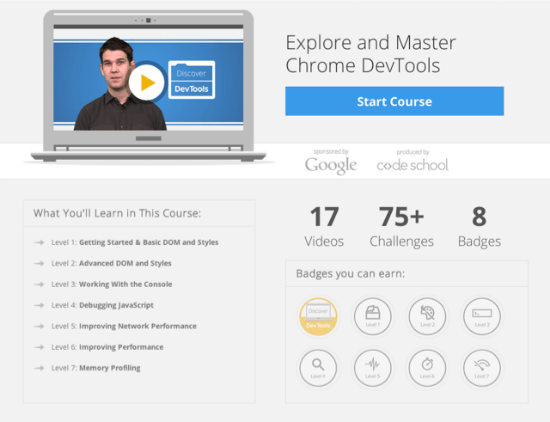
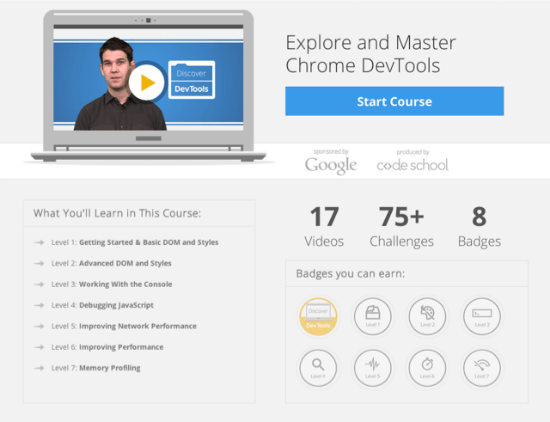
Noupe's readers know Code School from the complete Sass course we offered together with them in January. We heard that you've been making quite extensive use of this offer. You didn't read our January article? No problem, here are the most important infos again. Code School is an online learning resource. From the comfort of your browser you are able to learn about basic and advanced web technologies in sync with your own pace. Each course consists of several lessons in the form of video tutorials. After each tutorial you can test and at the same time deepen your knowledge on exercises, so-called challenges, additionally provided. Having solved these successfully, you will be equipped with so-called badges, documenting your progress and achievements. [caption id="attachment_75668" align="alignnone" width="550"] High quality in terms of content as well as production[/caption]
Online learning at Code School is not free of charge. You can opt for single courses and pay these individually. What Code School rather advises you to do, is enroll with them and pay a flat fee of 25 USD per month. Enrollment is not a long-term contract, but can be decided on from month to month. Though, if you sign up for a year right away, Code School gives you three months for free. The flat fee gains you access to all available material and also to that material that will become available in the future.
What really impresses me is the level of professionalism not only when it comes down to the knowledge of the "professors", but also the productions as a whole. "Explore and Master Chrome DevTools" doesn't fall short as to this standard.
High quality in terms of content as well as production[/caption]
Online learning at Code School is not free of charge. You can opt for single courses and pay these individually. What Code School rather advises you to do, is enroll with them and pay a flat fee of 25 USD per month. Enrollment is not a long-term contract, but can be decided on from month to month. Though, if you sign up for a year right away, Code School gives you three months for free. The flat fee gains you access to all available material and also to that material that will become available in the future.
What really impresses me is the level of professionalism not only when it comes down to the knowledge of the "professors", but also the productions as a whole. "Explore and Master Chrome DevTools" doesn't fall short as to this standard.
"Explore and Master Chrome DevTools" by Code School, sponsored by Google
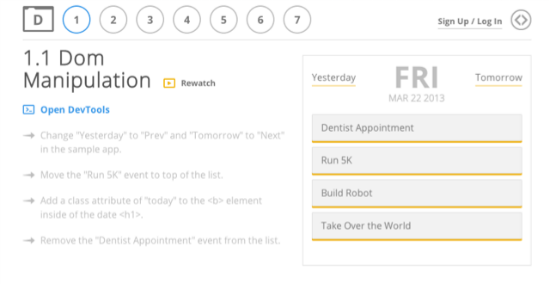
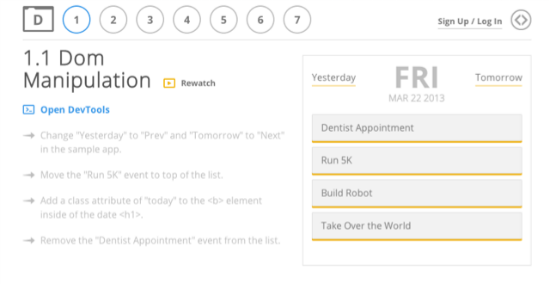
"Explore and Master Chrome DevTools" comes completely free of charge, but meets the standards Code Schools has built a reputation upon. Thanks to the sponsorship by Google, which we should yell a hearty "Thank you" for, the course does not set you back one single penny. If you ask me, I would even go so far as to claim that this course is mandatory for every web developer. 17 videos with run-times between little more than a minute and little below five minutes cumulate to a total of almost 51 minutes. On average lengths of three minutes, the videos are compatible with any life-style and can be consumed whenever you find a short time-slot to do so. The videos are accompanied by 75 challenges. These challenges are practically oriented and stick close to the content of the videos. This has not always been the case, but is definitely this time. [caption id="attachment_75670" align="alignnone" width="550"] Few of the many challenges to check your progress[/caption]
To access "Explore and Master Chrome DevTools" no registration or other subscription is necessary. I advise you to register, if you intend not to run the whole course in one go. Having registered you are able to save the state of your progress and get back in at the saved processing stage.
"Explore and Master Chrome DevTools" allows you to move freely back and fourth throughout the course, which is not the concept, Code School usually works. But it enables you to decide, which topics are the most important or interesting to you. Though there is a didactic concept that is supposed to lead you through the course, it is up to you to decide where your individual weaknesses are best addressed.
The whole video material is available to download in MP4 as SD as well as HD. So, download and watch when and wherever you want. The commute might get that productive touch, even the inescapable, but frequently necessary usage of the toilet facility gains in value of benefit, besides the obvious...
[caption id="attachment_75669" align="alignnone" width="394"]
Few of the many challenges to check your progress[/caption]
To access "Explore and Master Chrome DevTools" no registration or other subscription is necessary. I advise you to register, if you intend not to run the whole course in one go. Having registered you are able to save the state of your progress and get back in at the saved processing stage.
"Explore and Master Chrome DevTools" allows you to move freely back and fourth throughout the course, which is not the concept, Code School usually works. But it enables you to decide, which topics are the most important or interesting to you. Though there is a didactic concept that is supposed to lead you through the course, it is up to you to decide where your individual weaknesses are best addressed.
The whole video material is available to download in MP4 as SD as well as HD. So, download and watch when and wherever you want. The commute might get that productive touch, even the inescapable, but frequently necessary usage of the toilet facility gains in value of benefit, besides the obvious...
[caption id="attachment_75669" align="alignnone" width="394"] Download the videos for offline use[/caption]
"Explore and Master Chrome DevTools" consists of seven parts, each of which covers different aspects of web development. Here they are:
Download the videos for offline use[/caption]
"Explore and Master Chrome DevTools" consists of seven parts, each of which covers different aspects of web development. Here they are:
- Level 1: Getting Started & Basic DOM and Styles
- Level 2: Advanced DOM and Styles
- Level 3: Working With the Console
- Level 4: Debugging JavaScript
- Level 5: Improving Network Performance
- Level 6: Improving Performance
- Level 7: Memory Profiling
Related Links:
- Explore and Master Chrome DevTools - Code School
- Code School + Noupe: Claim Your Complete Sass Course for Free - Noupe Magazine

Thanks for the tip, didn’t knew this site.
I tried it but dropped out :) … probably I’m to lazy to learn new stuff in my 30s :)
Helmuts