Over the last few years web-developers have developed many AJAX and CSS Tab-based interfaces which became one of the most interesting techniques giving us an easy way to get information without the need to open and close multiple windows at the same time.
We’ve spent hours searching for the best Tab-based interfaces using CSS only, CSS/Ajax and tutorials which would help you create your own Ajax or CSS Tab-based interfaces.
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
We’d like to present the results of our search:
The Autochanging Tabs
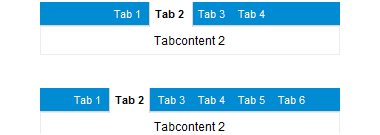
1) Easy Tabs 1.2 with autochange
You can now set the autochange mode to one of your tab menus.

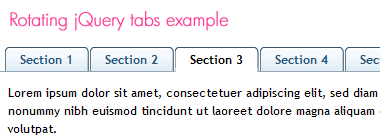
2) Rotating jQuery tabs

3) Slideshow Tab Content Script-“
Supports “slideshow” mode, in which script automatically cycles through and selects each tab periodically until a tab is explicitly selected.

Sliding Tabs
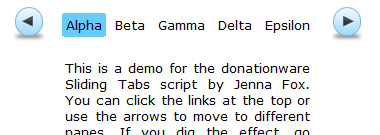
4) Sliding Tabs
Sliding Tabs is a mootools plugin which adds a pretty neat effect. It’s a clone of something seen on Panic Software’s Coda site, which in turn is very heavily inspired by a widget used in the iTunes Music Store.

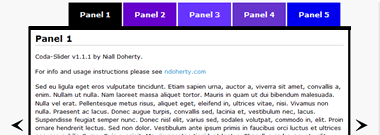
5) Coda-Slider
Amazing jQuery Coda-Slider can be used for Nice, slick content presentation.

6) Perspective tabs
Formerly Sliding Tabs uses mootools that allows for a large number of tabs to fit into a small space.

Ajax Tab Content
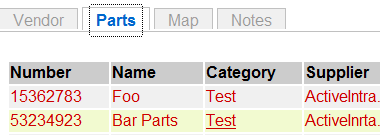
7) Ajax Tabs Content Script
This is a versatile Ajax Tabs Content script that lets you display content pulled from external files inside a DIV and organized via CSS tabs.

Closeable Tabs
8) Tab Panes
Two Versions with close and add panes.

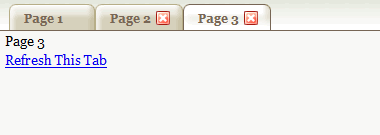
9) Closeable Tabs Module
The Closeable Tab widget allows tabs to be removed.

Must see Examples
10) Fabtabulous
Simple tabs using Prototype

11) JQuery TabContainer Theme
JQuery style fade animation that runs as the user navigates between selected tabs

13) MooTabs
MooTabs is a tiny(3kb) class for MooTools. As the name suggests, its main purpose is to help out with the creation of simple tab navigation.

14) TabView component
The TabView component is designed to enable developers to create navigable tabbed views of content.

15) Fancy Sliding Tab Menu
This cool menu is developed in script.aculo.us

16) Control.Tabs
Unobtrusive CSS tabs for Prototype.js

17) Zapatec Ajax Tabs
This demo uses the Zapatec AJAX Transport layer to transfer the tab contents dynamically.

Ajax Tab Generators
18) 15daysofjquery- jQuery Tabs
A simple form that you can use to generate the markup for the tabs.

Advanced Tab Techniques
19) Advanced Tabs
This TabPanel is built entirely with javascript and demonstrates: Auto tab resizing, Tab scrolling, Tabs with icons, Tab plugins (context menu), Adding tabs with JS.

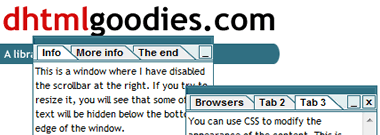
20) Floating window with tabs
This script is based on simple ordinary div tags. This makes it very easy to set up. Put in your HTML content and call a javascript function to initialize the window.

21) AJAX Tabs (Rails redux)
The Concept here is using Ajax to load information that does not need to be retrieved every time the user pulls the record.

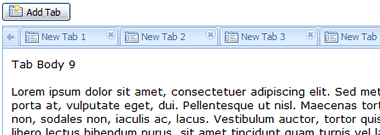
22) Ajax Tabs Reloaded
User can add or remove tabs (and content) without refreshing the page.

23) JQuery Nested Tab

CSS Only Tabs
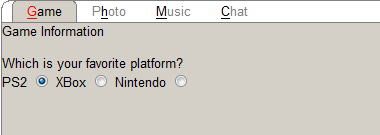
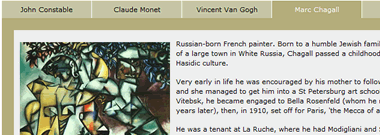
24) Cross browser tabbed pages with embeded links
NO javascript – just CSS – and it validates. Just hover over the tabs to display a page of text with a picture and embedded links. A working scroll bar is added for each page as required.

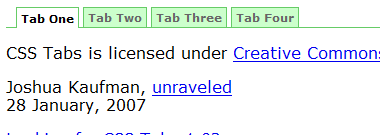
25) CSS Tabs
The goal was to build CSS tabs without using any images or hacks and with as little CSS as possible.

26) CSS-driven tabs

27) CSS-driven tabs

28) CSS Tabs
Based on Joshua Kaufman’s version

29) Hidden Tab menu
A simple hidden tab menu that opens when the tab is hovered.

30) Inverted Sliding Doors tabs
Inverted tabs means that they are bottom-aligned, and as text size is increased, more and more of the tabs is revealed from the top down, instead of from the bottom up as in the original Sliding Doors technique.

31) Updated Simple CSS Tabs
CSS Tabs with nested menu.

32) CSS Tabs with Submenus
This is a way of accomplishing tabs and subnavigation using only CSS and nested unordered lists.

33) Simplified CSS Tabs

34) Tabs
Using CSS to build a tabbed display. One where the user can click on individual tabs to view different content within the same space.

Ajax Tab Tutorials
35) Dynamic Ajax Tabs in 20 Lines
Dynamic Ajax Tabs in only 17 lines of code thanks to the Prototype Javascript framework.

36) Building Tabbed Content
This workshop we will be building a tabbed content browser that’s Ajax powered. When ever a user clicks a tab the Ajax will communicate with the server and send back the appropriate data for that tab.

37) CSS Tabs
A great tutorial to teach us how to create a css tabs.








































































Send Comment:
41 Comments:
More than a year ago
thanks alot ;)
More than a year ago
Great collection of tab-based interfaces here. These are super ones and will help in future projects.
More than a year ago
ktlg spnxlhc iedtvkhcb ujldxn cjtq rvlfiy fhxae
More than a year ago
nice thanks
More than a year ago
Some Nice collection.Thank you so much!
More than a year ago
Thank man wonderful collection of tab menus
More than a year ago
Some Nice collection.Thank you so much!
More than a year ago
Thanks for putting this up. Real time saver!
Liked #33: Simplified CSS Tabs
More than a year ago
Excellent post, thank you! This will surely help a lot of people.
More than a year ago
great work thanks a lot.
More than a year ago
Gr8.awesome stuff
More than a year ago
thank yo for this nice collection.
#20 Floating window with tabs what i'm looking for
More than a year ago
Nice Collection... Thank u ..
More than a year ago
I love these kind of lists. It makes it so much easier than having to scour the Internet for hours. Thanks so much for putting this together! I particularly like jQuery Nested Tab and Advanced Tabs.
More than a year ago
thank you very good menus.
More than a year ago
Its exactly what I was looking for, thanks for such a gr8 list
More than a year ago
This one could extend the list:
- Ajax-enabled Tabs control for creating dynamic tabbed-navigation interface.
More than a year ago
Thank you so much!
More than a year ago
This is amazingly helpful to the project I am developing
More than a year ago
Dude, this really is sweet! thx
More than a year ago
SUPER!
Great coda-slider!
Thanks a lot!
More than a year ago
is there any tabs that have side tabs instead of top tabs?
all the tabs that i found have top tabs implemented. i'm looking for a side tabs function as i need to to display quite a lot of tab window.
More than a year ago
Just 1 word to describe this web page
AWESOME!!!!!
More than a year ago
WOW! Thanks
More than a year ago
This is such a fantastic resource of AJAX tabbing!
Many thanks!
More than a year ago
This are very good CSS tabs. Looks nice. Thanks
More than a year ago
Really Cool Stuff.
More than a year ago
awesome collections!
thanks for for your great work!
More than a year ago
Thank you!
More than a year ago
Thanks everyone, stay tuned for our next ajax post:)
More than a year ago
A great ajax resource, thank u!
More than a year ago
wwoooww thanks a lot, there is a month that i'm searching a tab func.
I have to use the green one. is really cool
thnx
More than a year ago
Good collection. Thanks.
More than a year ago
Nice collection, I really appreciate accessible examples (ex. Coda Slider), that works even with js disabled.
More than a year ago
wow really good. I see a lot of options.. some of them, I never think....
More than a year ago
amazing !, great list and thanks for sharing this, certainly will help many ppl.
More than a year ago
OMG, so awesome!!!!!!!!!
More than a year ago
Excellent post, thank you! This will surely help a lot of people.
More than a year ago
WOW! Thanks
More than a year ago
This is one of the better resources I have seen lately. I definitely will be using a couple of these on my upcoming re-design of my website.
More than a year ago
this is one of the best links i have ever found anywhere. thanks very much.