jPanelMenu: Slick Navigation-Sidebar With CSS Animations And jQuery
jPanelMenu is only a few days old, but you already know the operating principle from your favorite smartphone or tablet using Android or iOS. Most likely you will use either the Facebook or the Google+ app, which both implement an off-canvas slide-in navigation. A small list icon in the upper left corner symbolizes the availability of a navigational menu at a tap of your finger. It is exactly this principle jPanelMenu transports into your webdesigns.
jPanelMenu: Perfect For Responsive Designs
Anthony Colangelo earns his money as a developer for design agency Happy Cog, which with three offices around the USA doesn't belong to the smaller representatives of the business. In his spare time he likes to fiddle around with JavaScript, pushing out little tools and helpers, most of which he gives away free of charge via his Github profile.

His latest achievement is the jQuery plugin jPanelMenu, which looks as familiar as it is to every digital nomad out there. jPanelMenu delivers a sidebar navigation resembling that of the apps for Facebook and Google + as closely as you can imagine. What distinguishes it from the native app counterparts is its use of web technologies. As such it is the perfect choice for your next responsive web app.
Colangelo wanted it to perfect, thus even implementing the sliding animation the native apps incorporate. He did that by the use of CSS transitions with a fallback to jQuery animations in older browsers. In itself perfectly suited for responsive designs Colangelo recommends to combine it with the jQuery plugin jRespond and delivers an example as to how to do this. jRespond is especially useful to have jPanelMenu turned on or off depending on the break points reached.
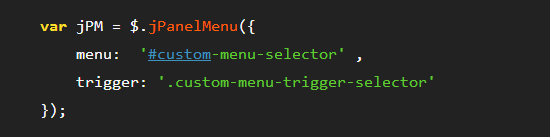
[caption id="attachment_73179" align="alignnone" width="550"] Basic Configuration Of A jPanelMenu[/caption]
Basic Configuration Of A jPanelMenu[/caption]
Writing jPanelMenu Colangelo thought about users surfing the web without JavaScript and cared not to break the experience for them. Users without Javascript enabled will fallback to a css-styled menu you will have to design specifically. This is easy as jPanelMenu styles do not get in your way. Only while jPanelMenu gets loaded and activated the class .jPanelMenu will be added to the HTML element.
This way you know how to react with CSS. All jPanelMenu-specific styles will be descendants of .jPanelMenu, thus only showing their magic when the class exists. Colangelo shows you how to do this, too.
The whole project is thoroughly and comprehensibly documented and elegantly presented. jPanelMenu is up to the mark of today's development standards. You should definitely give it a try.
Related Links:
- Product-Website - jpanelmenu.com
- Anthony Colangelo’s Profile - Github
- jPanelMenu’s Repository - Github
- Supplement to jPanelMenu - Jeremy Field’s jRespond

Thanks, great responsive menu I was trying to code something like this but no luck. Thumbs up.
Good idea but, honestly, who in 2012 don’t have javascript ?
Have you somes stats about that ?
I seriously know people that do not have javascript active in their browser. Asking one who uses firefox as main browser, he said because of security issues he keeps javascript disable. So there are some ones out there, but not many I guess
I’ve read this post on my iPad3 and jumped to the website. The transition is not slick at all. Perhaps because their (demo) page is very long, but still, it’s very bad (as in “unusable bad”) for a first impression.
Thanks for sharing such a awesome tutorial.