Down with Boredom: 5 Pattern Generators for Background Designs
If you want the background of your website to consist of more than a color, you'll be thinking about a background image. If there's no obvious image you should use or if you don't want to get determined by your imagery, while at the same time being able to serve different resolutions more or less effortlessly, you'll soon turn your thoughts on textures or repetitive patterns. Creating repetitive, seamless patterns is not easy. Pattern generators are there to help you achieve just this. We have aggregated the five most promising tools...
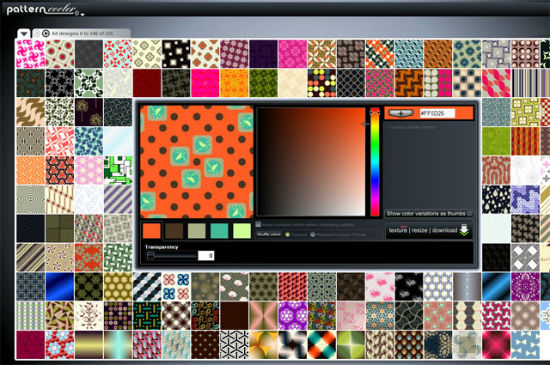
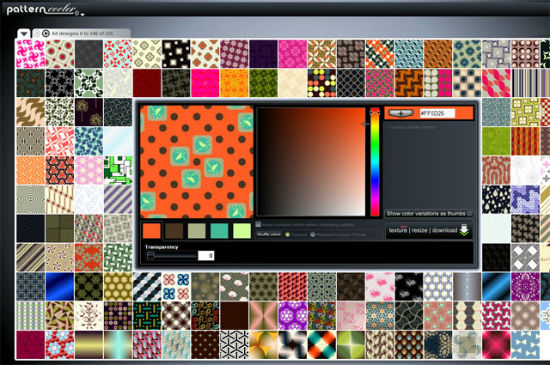
 If "subtle" is not for you, you'll probably love Pattern Cooler. 225 different patterns are available. Each pattern can be customized. Besides offering the possibility to change all the colors individually, Pattern Cooler allows you to choose from four different sizes.
If this still doesn't suffice, Pattern Cooler lets you add a texture to the pattern. Textures are provided in textile or noise styles. Once you've finished your pattern, Pattern Cooler offers a download in PNG format. If you want your pattern to be high-res or even vectorized, Pattern Cooler has you covered, but will set you back 10 USD per pattern.
If "subtle" is not for you, you'll probably love Pattern Cooler. 225 different patterns are available. Each pattern can be customized. Besides offering the possibility to change all the colors individually, Pattern Cooler allows you to choose from four different sizes.
If this still doesn't suffice, Pattern Cooler lets you add a texture to the pattern. Textures are provided in textile or noise styles. Once you've finished your pattern, Pattern Cooler offers a download in PNG format. If you want your pattern to be high-res or even vectorized, Pattern Cooler has you covered, but will set you back 10 USD per pattern.
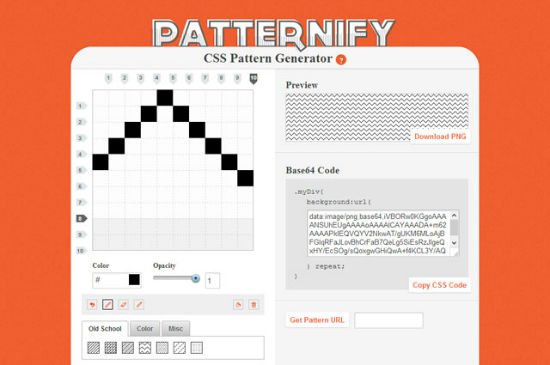
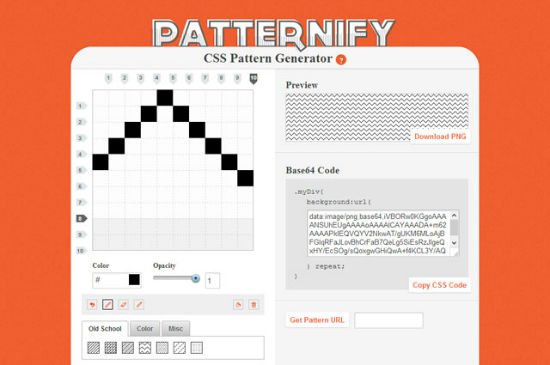
 Patternify is an excellent tool for pixel-pushers or 8bit aficionados. On a defined canvas, ranging from one to ten pixels edge length, pixels are placed. Color and transparency can be chosen freely. Several simple patterns can be preselected, a live-preview shows the creation in operation as a pattern.
Besides offering a download in PNG format, Patternify can provide the pattern as a data URL complete with CSS code.
Patternify is an excellent tool for pixel-pushers or 8bit aficionados. On a defined canvas, ranging from one to ten pixels edge length, pixels are placed. Color and transparency can be chosen freely. Several simple patterns can be preselected, a live-preview shows the creation in operation as a pattern.
Besides offering a download in PNG format, Patternify can provide the pattern as a data URL complete with CSS code.
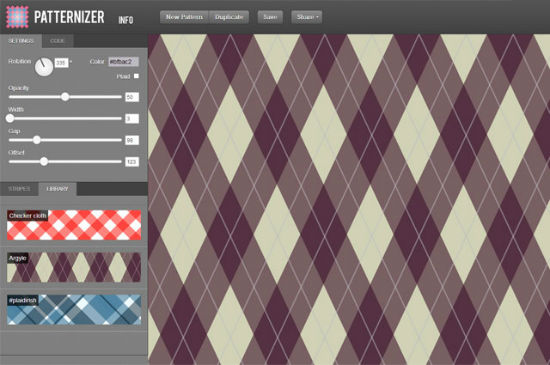
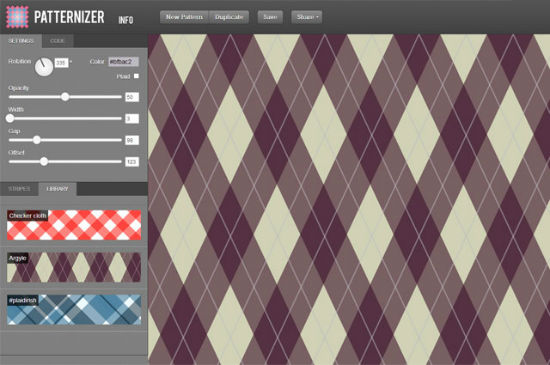
 Patternizer ist no classical generator. The service does not create an image for implementation into the background of your web project. Patterns generated by Patternizer are placed into your website using JavaScript and the canvas element.
To create a pattern, stripes in various colors and widths are layered over each other, using Patternizer's visual UI. The finished pattern is saved as a JSON object, which then, together witt the Patternizer library needs to be embedded into your HTML document.
Patternizer ist no classical generator. The service does not create an image for implementation into the background of your web project. Patterns generated by Patternizer are placed into your website using JavaScript and the canvas element.
To create a pattern, stripes in various colors and widths are layered over each other, using Patternizer's visual UI. The finished pattern is saved as a JSON object, which then, together witt the Patternizer library needs to be embedded into your HTML document.
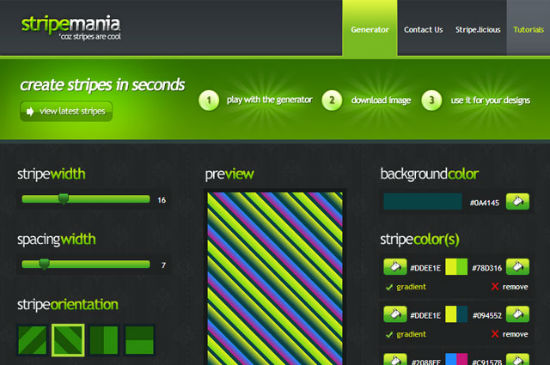
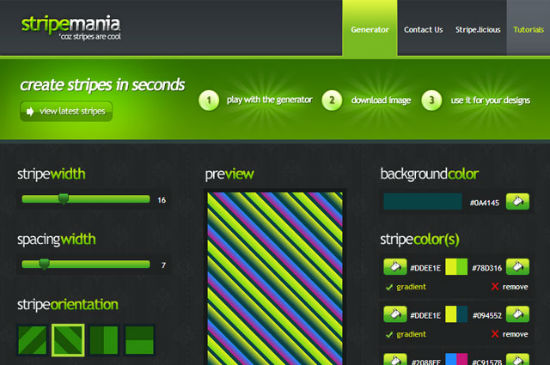
 If you like striped patterns, but prefer to use them in a more conventional way, Stripemania is for you. Compared to Patternizer, possibilities are a little limited, but the major advantage is that Stripemania delivers images in GIF or PNG. You can also vary the colors on one and the same stripe, even set gradients.
If you like striped patterns, but prefer to use them in a more conventional way, Stripemania is for you. Compared to Patternizer, possibilities are a little limited, but the major advantage is that Stripemania delivers images in GIF or PNG. You can also vary the colors on one and the same stripe, even set gradients.
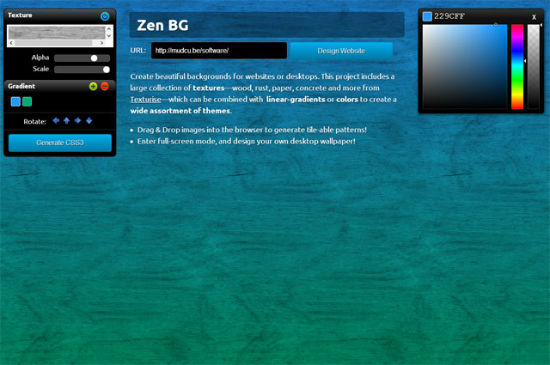
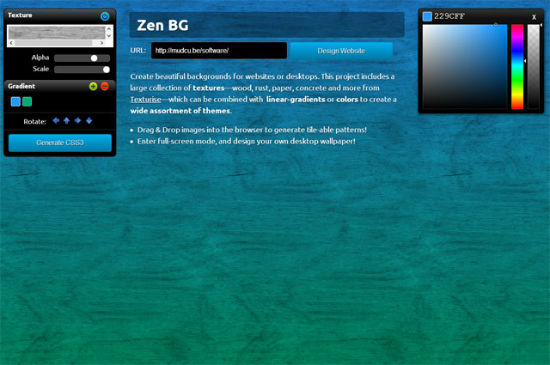
 ZenBG closes our little roundup of pattern generators. ZenBG offers different textures, which can be colored ad libitum. There are wood-, stone- and paper-variants. Having chosen the desired texture, color it to your liking.
If you are into versicolor, opt for more than one color and apply it as a gradient. Once finished, ZenBG lets you download a ZIP archive, containing not only the imagery but also the needed CSS.
ZenBG closes our little roundup of pattern generators. ZenBG offers different textures, which can be colored ad libitum. There are wood-, stone- and paper-variants. Having chosen the desired texture, color it to your liking.
If you are into versicolor, opt for more than one color and apply it as a gradient. Once finished, ZenBG lets you download a ZIP archive, containing not only the imagery but also the needed CSS.
Pattern Cooler
 If "subtle" is not for you, you'll probably love Pattern Cooler. 225 different patterns are available. Each pattern can be customized. Besides offering the possibility to change all the colors individually, Pattern Cooler allows you to choose from four different sizes.
If this still doesn't suffice, Pattern Cooler lets you add a texture to the pattern. Textures are provided in textile or noise styles. Once you've finished your pattern, Pattern Cooler offers a download in PNG format. If you want your pattern to be high-res or even vectorized, Pattern Cooler has you covered, but will set you back 10 USD per pattern.
If "subtle" is not for you, you'll probably love Pattern Cooler. 225 different patterns are available. Each pattern can be customized. Besides offering the possibility to change all the colors individually, Pattern Cooler allows you to choose from four different sizes.
If this still doesn't suffice, Pattern Cooler lets you add a texture to the pattern. Textures are provided in textile or noise styles. Once you've finished your pattern, Pattern Cooler offers a download in PNG format. If you want your pattern to be high-res or even vectorized, Pattern Cooler has you covered, but will set you back 10 USD per pattern.
Patternify
 Patternify is an excellent tool for pixel-pushers or 8bit aficionados. On a defined canvas, ranging from one to ten pixels edge length, pixels are placed. Color and transparency can be chosen freely. Several simple patterns can be preselected, a live-preview shows the creation in operation as a pattern.
Besides offering a download in PNG format, Patternify can provide the pattern as a data URL complete with CSS code.
Patternify is an excellent tool for pixel-pushers or 8bit aficionados. On a defined canvas, ranging from one to ten pixels edge length, pixels are placed. Color and transparency can be chosen freely. Several simple patterns can be preselected, a live-preview shows the creation in operation as a pattern.
Besides offering a download in PNG format, Patternify can provide the pattern as a data URL complete with CSS code.
Patternizer
 Patternizer ist no classical generator. The service does not create an image for implementation into the background of your web project. Patterns generated by Patternizer are placed into your website using JavaScript and the canvas element.
To create a pattern, stripes in various colors and widths are layered over each other, using Patternizer's visual UI. The finished pattern is saved as a JSON object, which then, together witt the Patternizer library needs to be embedded into your HTML document.
Patternizer ist no classical generator. The service does not create an image for implementation into the background of your web project. Patterns generated by Patternizer are placed into your website using JavaScript and the canvas element.
To create a pattern, stripes in various colors and widths are layered over each other, using Patternizer's visual UI. The finished pattern is saved as a JSON object, which then, together witt the Patternizer library needs to be embedded into your HTML document.
Stripemania
 If you like striped patterns, but prefer to use them in a more conventional way, Stripemania is for you. Compared to Patternizer, possibilities are a little limited, but the major advantage is that Stripemania delivers images in GIF or PNG. You can also vary the colors on one and the same stripe, even set gradients.
If you like striped patterns, but prefer to use them in a more conventional way, Stripemania is for you. Compared to Patternizer, possibilities are a little limited, but the major advantage is that Stripemania delivers images in GIF or PNG. You can also vary the colors on one and the same stripe, even set gradients.
ZenBG
 ZenBG closes our little roundup of pattern generators. ZenBG offers different textures, which can be colored ad libitum. There are wood-, stone- and paper-variants. Having chosen the desired texture, color it to your liking.
If you are into versicolor, opt for more than one color and apply it as a gradient. Once finished, ZenBG lets you download a ZIP archive, containing not only the imagery but also the needed CSS.
ZenBG closes our little roundup of pattern generators. ZenBG offers different textures, which can be colored ad libitum. There are wood-, stone- and paper-variants. Having chosen the desired texture, color it to your liking.
If you are into versicolor, opt for more than one color and apply it as a gradient. Once finished, ZenBG lets you download a ZIP archive, containing not only the imagery but also the needed CSS.
Related Links
By the way: If you know of more generators for the same task, let us know in the comments below...The article was written by Denis Potschien
and first published in our German sister publication Dr. Web Magazin.
