Tips for Designing Small Websites Faster and Cheaper without Sacrificing Quality
Web designers/developers often find themselves needing to turn down small projects simply due to a lack of time or budget. For instance, a friend may be starting a doggie daycare and needs a simple website to provide clients with information. Or maybe a cousin needs to create a website for her social club events. Some of these projects may only pay in exchange of services, a much lower fee than you would offer if it wasn't your cousin, or maybe even no pay at all.
Instead of turning down low budget or "favor" projects, you can actually use them for your own benefit. By using some techniques for speeding up your process accompanied by some free resources, you can include low budget projects as profitable fillers in between large client projects. And you can gain some killer pieces for your portfolio in the process. So if you are a web developer in need of some help in speeding up your process without sacrificing quality, check out the following tips and techniques below.
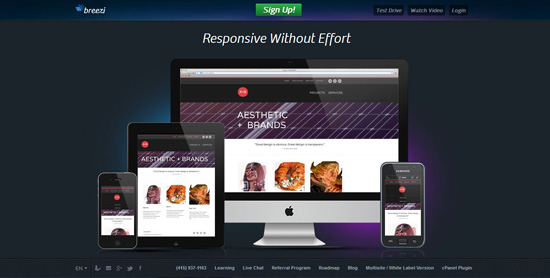
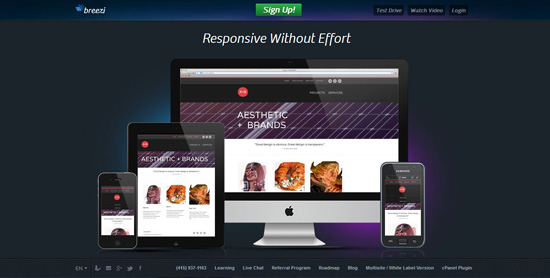
 CMS and website builder: Breezi.com
While using a CMS is an elementary suggestion, there are some aspects that need to be addressed, even for those veterans in the field of web design. Most popular content management systems are free or almost free. Keep in mind, though, that to get the most out of your money, you will want one that is responsive/adaptive and that is quickest for you to build. Try to avoid those that are mobile-friendly, since these do work as smoothly as a design that adapts to the device.
For instance, Wordpress.com is free, with lots of free themes from which to choose. But often you have to find plugins or build your own to get exactly what the client wants and you have to make sure the theme you choose is responsive. Instead, you could go with a website builder tool with a built-in CMS that is responsive. These often are a lot faster to build if you need a more customized design. If your client has a unique brand look, you will be much more likely to create something that still looks highly professional and original in a much shorter amount of time.
WordPress and other free CMS's like Joomla do not provide domain hosting, which is another factor to consider. While website builders cost, their fee is usually minimal. If you choose a website builder/CMS like Breezi.com, a responsive/adaptive design is part of the package. Plus, the domain hosting is included in the cost, which means your client still will only pay less than $10 per month.
CMS and website builder: Breezi.com
While using a CMS is an elementary suggestion, there are some aspects that need to be addressed, even for those veterans in the field of web design. Most popular content management systems are free or almost free. Keep in mind, though, that to get the most out of your money, you will want one that is responsive/adaptive and that is quickest for you to build. Try to avoid those that are mobile-friendly, since these do work as smoothly as a design that adapts to the device.
For instance, Wordpress.com is free, with lots of free themes from which to choose. But often you have to find plugins or build your own to get exactly what the client wants and you have to make sure the theme you choose is responsive. Instead, you could go with a website builder tool with a built-in CMS that is responsive. These often are a lot faster to build if you need a more customized design. If your client has a unique brand look, you will be much more likely to create something that still looks highly professional and original in a much shorter amount of time.
WordPress and other free CMS's like Joomla do not provide domain hosting, which is another factor to consider. While website builders cost, their fee is usually minimal. If you choose a website builder/CMS like Breezi.com, a responsive/adaptive design is part of the package. Plus, the domain hosting is included in the cost, which means your client still will only pay less than $10 per month.
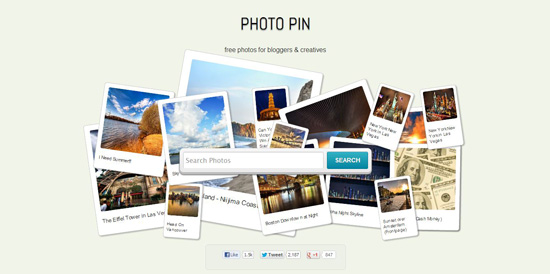
 Free stock images: photopin.com
There are a number of excellent tools online for finding free images, even for commercial use. While sometimes you have to wade through a bunch of crap photos, if you go ahead and save the good ones for future use, then you save yourself that much more time in the future. Keep in mind, too, that Creative Commons License does not necessarily mean free for commercial use. Always double check the Terms of Use first. For instance, the CC images on Flickr can be sorted so that you find those that allow for commercial use. PhotoPin is another favorite of mine that searches CC Flickr images based on keywords, but again click on the photo to see the photographers specific CC restrictions. And of course you could always sign up on Stock.xchng or another royalty-free stock photo site; while they limit the amount of photos you download in a day, if you save your images to a file, you can reuse them as much as you want.
Now sometimes your client may want to use their own images. If this is the case, provide them with a list of requirements, such as resolution and minimum size. You can also ask them to pick a certain number to use, that way you are not stuck digging through dozens of photos of the front of the store.
Free stock images: photopin.com
There are a number of excellent tools online for finding free images, even for commercial use. While sometimes you have to wade through a bunch of crap photos, if you go ahead and save the good ones for future use, then you save yourself that much more time in the future. Keep in mind, too, that Creative Commons License does not necessarily mean free for commercial use. Always double check the Terms of Use first. For instance, the CC images on Flickr can be sorted so that you find those that allow for commercial use. PhotoPin is another favorite of mine that searches CC Flickr images based on keywords, but again click on the photo to see the photographers specific CC restrictions. And of course you could always sign up on Stock.xchng or another royalty-free stock photo site; while they limit the amount of photos you download in a day, if you save your images to a file, you can reuse them as much as you want.
Now sometimes your client may want to use their own images. If this is the case, provide them with a list of requirements, such as resolution and minimum size. You can also ask them to pick a certain number to use, that way you are not stuck digging through dozens of photos of the front of the store.
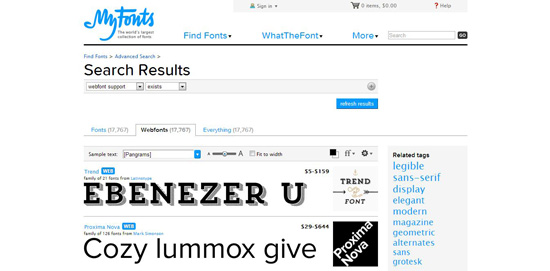
 Webfonts resource: MyFonts.com
Thankfully there are a large variety of free web fonts available today, due to sites like Google Webfonts and MyFonts.com. FontSquirrel even has a large collection of free @fontface kits for commercial use. To further save you time, you could always provide your client with previews of the fonts you have available and ask them to choose which one they want you to use.
Webfonts resource: MyFonts.com
Thankfully there are a large variety of free web fonts available today, due to sites like Google Webfonts and MyFonts.com. FontSquirrel even has a large collection of free @fontface kits for commercial use. To further save you time, you could always provide your client with previews of the fonts you have available and ask them to choose which one they want you to use.
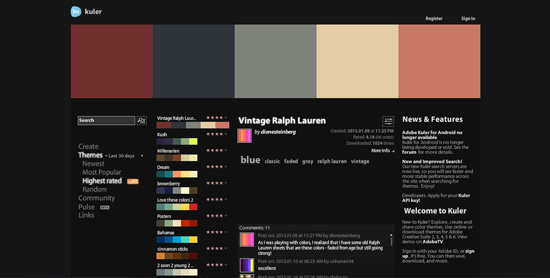
 Color resource: Kuler.com
Hopefully, you will be able to choose a color scheme mostly based on your client's brand colors, but sometimes you may need another color or two, or even just some ideas on how to put it all together. My favorites are included in this list of color tools with my top three being Color Scheme Designer, Kuler, and Color Palette Generator, which allows you to find a color scheme based on an image. Don't forget to bookmark your favorites!
Color resource: Kuler.com
Hopefully, you will be able to choose a color scheme mostly based on your client's brand colors, but sometimes you may need another color or two, or even just some ideas on how to put it all together. My favorites are included in this list of color tools with my top three being Color Scheme Designer, Kuler, and Color Palette Generator, which allows you to find a color scheme based on an image. Don't forget to bookmark your favorites!
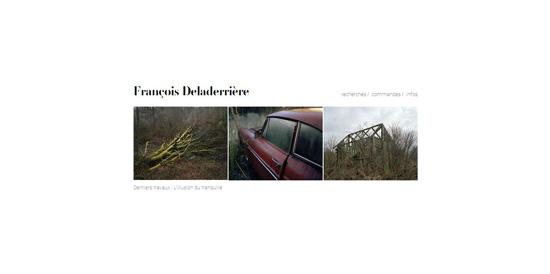
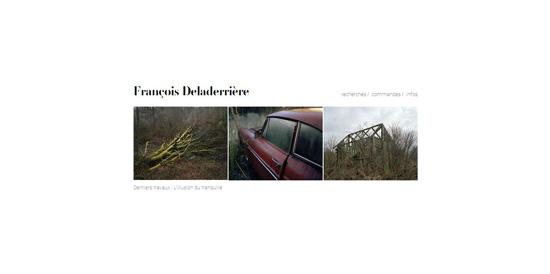
 Minimal website: portfolio site for a photographer
Keeping your design minimal not only makes the site much less likely to break in the future, but also keeps your time designing it to a minimum. Limit colors to just two or three, such as one for headings, another for body font, and another for highlights. You may also want to stick with only one or two different fonts as well as only two or three different styles. When the type of website allows for it, suggest a single-page design for your client. When it comes to a low budget, you will want to make sure that small improvements will not take long hours.
Minimal website: portfolio site for a photographer
Keeping your design minimal not only makes the site much less likely to break in the future, but also keeps your time designing it to a minimum. Limit colors to just two or three, such as one for headings, another for body font, and another for highlights. You may also want to stick with only one or two different fonts as well as only two or three different styles. When the type of website allows for it, suggest a single-page design for your client. When it comes to a low budget, you will want to make sure that small improvements will not take long hours.
 photo credit: teatimer via photopin cc
Websites, even minimal ones, require certain elements to make them function right. To speed up your design process, especially for low or no paying jobs, keep a checklist of elements each website should contain. Some variation may occur, of course, but even these variations can be included in your checklist. The idea is to make your design process require less brain power and, ultimately, less time. The list of free resources above is a good place to start with your checklist, but you can get as detailed or as brief as you want. Just make sure to keep it in an easy to find location on your computer so that you can have it open or print it out to keep on your desk while working on a web design project.
Quit turning down those low budget jobs; instead, just improve your workflow so that you still make good money for your time. If you set it up right and use the right resources, you can throw up a very professional website in less than a day. Just take some time right now to prepare, and maybe next time a cousin asks for your help, you can say "yes" with a smile on your face.
(dpe)
photo credit: teatimer via photopin cc
Websites, even minimal ones, require certain elements to make them function right. To speed up your design process, especially for low or no paying jobs, keep a checklist of elements each website should contain. Some variation may occur, of course, but even these variations can be included in your checklist. The idea is to make your design process require less brain power and, ultimately, less time. The list of free resources above is a good place to start with your checklist, but you can get as detailed or as brief as you want. Just make sure to keep it in an easy to find location on your computer so that you can have it open or print it out to keep on your desk while working on a web design project.
Quit turning down those low budget jobs; instead, just improve your workflow so that you still make good money for your time. If you set it up right and use the right resources, you can throw up a very professional website in less than a day. Just take some time right now to prepare, and maybe next time a cousin asks for your help, you can say "yes" with a smile on your face.
(dpe)
CMS Considerations
 CMS and website builder: Breezi.com
While using a CMS is an elementary suggestion, there are some aspects that need to be addressed, even for those veterans in the field of web design. Most popular content management systems are free or almost free. Keep in mind, though, that to get the most out of your money, you will want one that is responsive/adaptive and that is quickest for you to build. Try to avoid those that are mobile-friendly, since these do work as smoothly as a design that adapts to the device.
For instance, Wordpress.com is free, with lots of free themes from which to choose. But often you have to find plugins or build your own to get exactly what the client wants and you have to make sure the theme you choose is responsive. Instead, you could go with a website builder tool with a built-in CMS that is responsive. These often are a lot faster to build if you need a more customized design. If your client has a unique brand look, you will be much more likely to create something that still looks highly professional and original in a much shorter amount of time.
WordPress and other free CMS's like Joomla do not provide domain hosting, which is another factor to consider. While website builders cost, their fee is usually minimal. If you choose a website builder/CMS like Breezi.com, a responsive/adaptive design is part of the package. Plus, the domain hosting is included in the cost, which means your client still will only pay less than $10 per month.
CMS and website builder: Breezi.com
While using a CMS is an elementary suggestion, there are some aspects that need to be addressed, even for those veterans in the field of web design. Most popular content management systems are free or almost free. Keep in mind, though, that to get the most out of your money, you will want one that is responsive/adaptive and that is quickest for you to build. Try to avoid those that are mobile-friendly, since these do work as smoothly as a design that adapts to the device.
For instance, Wordpress.com is free, with lots of free themes from which to choose. But often you have to find plugins or build your own to get exactly what the client wants and you have to make sure the theme you choose is responsive. Instead, you could go with a website builder tool with a built-in CMS that is responsive. These often are a lot faster to build if you need a more customized design. If your client has a unique brand look, you will be much more likely to create something that still looks highly professional and original in a much shorter amount of time.
WordPress and other free CMS's like Joomla do not provide domain hosting, which is another factor to consider. While website builders cost, their fee is usually minimal. If you choose a website builder/CMS like Breezi.com, a responsive/adaptive design is part of the package. Plus, the domain hosting is included in the cost, which means your client still will only pay less than $10 per month.
Keep a List of Free Resources
If you use a website builder like Breezi, you won't need most of these resources, unless you just can't find what the client wants from the resources included in the system. Keeping these resources handy, however, keeps you prepared no matter the situation and simply helps your design process go that much faster. I would suggest to download a variety of favorites and keep them in a file. You can later browse through to find that one pattern that you know would be perfect for your cousin's site.Free Stock Images
 Free stock images: photopin.com
There are a number of excellent tools online for finding free images, even for commercial use. While sometimes you have to wade through a bunch of crap photos, if you go ahead and save the good ones for future use, then you save yourself that much more time in the future. Keep in mind, too, that Creative Commons License does not necessarily mean free for commercial use. Always double check the Terms of Use first. For instance, the CC images on Flickr can be sorted so that you find those that allow for commercial use. PhotoPin is another favorite of mine that searches CC Flickr images based on keywords, but again click on the photo to see the photographers specific CC restrictions. And of course you could always sign up on Stock.xchng or another royalty-free stock photo site; while they limit the amount of photos you download in a day, if you save your images to a file, you can reuse them as much as you want.
Now sometimes your client may want to use their own images. If this is the case, provide them with a list of requirements, such as resolution and minimum size. You can also ask them to pick a certain number to use, that way you are not stuck digging through dozens of photos of the front of the store.
Free stock images: photopin.com
There are a number of excellent tools online for finding free images, even for commercial use. While sometimes you have to wade through a bunch of crap photos, if you go ahead and save the good ones for future use, then you save yourself that much more time in the future. Keep in mind, too, that Creative Commons License does not necessarily mean free for commercial use. Always double check the Terms of Use first. For instance, the CC images on Flickr can be sorted so that you find those that allow for commercial use. PhotoPin is another favorite of mine that searches CC Flickr images based on keywords, but again click on the photo to see the photographers specific CC restrictions. And of course you could always sign up on Stock.xchng or another royalty-free stock photo site; while they limit the amount of photos you download in a day, if you save your images to a file, you can reuse them as much as you want.
Now sometimes your client may want to use their own images. If this is the case, provide them with a list of requirements, such as resolution and minimum size. You can also ask them to pick a certain number to use, that way you are not stuck digging through dozens of photos of the front of the store.
Free Patterns and Textures
I find a lot of textures on CGTextures and patterns on WebTreats - but you'll need to check licensing for each pattern since WebTreats roundups patterns from across the web. You may want to organize patterns into color schemes and textures into category.Free Web Fonts
 Webfonts resource: MyFonts.com
Thankfully there are a large variety of free web fonts available today, due to sites like Google Webfonts and MyFonts.com. FontSquirrel even has a large collection of free @fontface kits for commercial use. To further save you time, you could always provide your client with previews of the fonts you have available and ask them to choose which one they want you to use.
Webfonts resource: MyFonts.com
Thankfully there are a large variety of free web fonts available today, due to sites like Google Webfonts and MyFonts.com. FontSquirrel even has a large collection of free @fontface kits for commercial use. To further save you time, you could always provide your client with previews of the fonts you have available and ask them to choose which one they want you to use.
Free Themes
CMS's always come with free themes, but again sometimes searching for one that has all the bells and whistles your cousin wants may be difficult to find, so always save your favorites. Bookmark those roundups from web design blogs, and always make sure they are responsive - or at the least mobile friendly.Easy Color Scheme Tools
 Color resource: Kuler.com
Hopefully, you will be able to choose a color scheme mostly based on your client's brand colors, but sometimes you may need another color or two, or even just some ideas on how to put it all together. My favorites are included in this list of color tools with my top three being Color Scheme Designer, Kuler, and Color Palette Generator, which allows you to find a color scheme based on an image. Don't forget to bookmark your favorites!
Color resource: Kuler.com
Hopefully, you will be able to choose a color scheme mostly based on your client's brand colors, but sometimes you may need another color or two, or even just some ideas on how to put it all together. My favorites are included in this list of color tools with my top three being Color Scheme Designer, Kuler, and Color Palette Generator, which allows you to find a color scheme based on an image. Don't forget to bookmark your favorites!
Free Icons and Buttons
There are so many free icon and button sets available online that your eyes will start to cross in just the first few minutes of searching. This is why I highly recommend maybe spending a day finding free, commercial-use icons and buttons that you may need and saving them to a file. Some great places to look are Vector.us (check each license), FindIcons (check license), and the free icons from MaxButtons but also check the license on each one here too.Make it Minimal
 Minimal website: portfolio site for a photographer
Keeping your design minimal not only makes the site much less likely to break in the future, but also keeps your time designing it to a minimum. Limit colors to just two or three, such as one for headings, another for body font, and another for highlights. You may also want to stick with only one or two different fonts as well as only two or three different styles. When the type of website allows for it, suggest a single-page design for your client. When it comes to a low budget, you will want to make sure that small improvements will not take long hours.
Minimal website: portfolio site for a photographer
Keeping your design minimal not only makes the site much less likely to break in the future, but also keeps your time designing it to a minimum. Limit colors to just two or three, such as one for headings, another for body font, and another for highlights. You may also want to stick with only one or two different fonts as well as only two or three different styles. When the type of website allows for it, suggest a single-page design for your client. When it comes to a low budget, you will want to make sure that small improvements will not take long hours.
Keep a Checklist
 photo credit: teatimer via photopin cc
Websites, even minimal ones, require certain elements to make them function right. To speed up your design process, especially for low or no paying jobs, keep a checklist of elements each website should contain. Some variation may occur, of course, but even these variations can be included in your checklist. The idea is to make your design process require less brain power and, ultimately, less time. The list of free resources above is a good place to start with your checklist, but you can get as detailed or as brief as you want. Just make sure to keep it in an easy to find location on your computer so that you can have it open or print it out to keep on your desk while working on a web design project.
Quit turning down those low budget jobs; instead, just improve your workflow so that you still make good money for your time. If you set it up right and use the right resources, you can throw up a very professional website in less than a day. Just take some time right now to prepare, and maybe next time a cousin asks for your help, you can say "yes" with a smile on your face.
(dpe)
photo credit: teatimer via photopin cc
Websites, even minimal ones, require certain elements to make them function right. To speed up your design process, especially for low or no paying jobs, keep a checklist of elements each website should contain. Some variation may occur, of course, but even these variations can be included in your checklist. The idea is to make your design process require less brain power and, ultimately, less time. The list of free resources above is a good place to start with your checklist, but you can get as detailed or as brief as you want. Just make sure to keep it in an easy to find location on your computer so that you can have it open or print it out to keep on your desk while working on a web design project.
Quit turning down those low budget jobs; instead, just improve your workflow so that you still make good money for your time. If you set it up right and use the right resources, you can throw up a very professional website in less than a day. Just take some time right now to prepare, and maybe next time a cousin asks for your help, you can say "yes" with a smile on your face.
(dpe) 
Lol. What a coincidence. A friend of mine just approached me, asking for a ‘favor’ in form of a website for his startup company.
I have given him a huge discount and was just feeling too lazy to even start his work. That’s when I stumble upon this article and bam, I am flooded with ideas to save my time and friendship.
Thanks a lot! :) :)
How awesome! I’m so glad that this article has helped to save your friendship. :) This has made my day!
Hi Tara,
the Kuler Hyperlink under the image is wrong. Its kuler.adobe.com
Thanks for the correction…got it changed. :)
Hey Tara,
Nice collections of resources. I’m always stuck trying to find pictures for my blog posts – thanks for the heads up on photopin!
Thanks! I hope you find PhotoPin as useful as I have. :)
Thanks Tara, useful article ;)
The process of using CMS and making it live is the best and quick option available. Thanks Tara! for sharing useful information.
What a useful information for web designer, really useful for me
Thanks for the tip. I agree with your workflow comment, processes can always be refined. As they say where there is a will there is a way!
Thanks for sharing. Some useful stuff here that I hadn’t heard of. I provide an affordable service so all sites need to be designed at little or no cost. Stuff like this really helps.