Everyday Fonts: These Typefaces Always Work

The search for suitable fonts for a web project is not always easy. Many fonts have a unique character, and thus, don't suit every case. However, there are a lot of free fonts with a very general design, allowing them to be used in almost any web project. We call them everyday fonts and have gathered some for you.
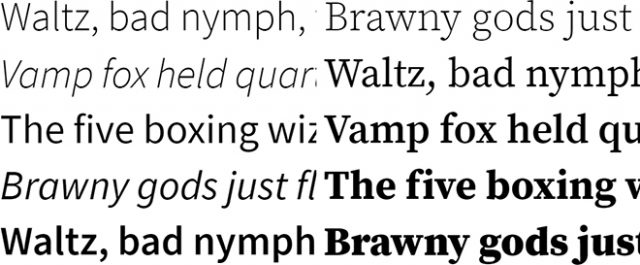
"Source Sans" and "Source Serif" by Adobe
"Source Sans" and "Source Serif" were the first open source families by Adobe. Both families are available as so-called Pro fonts. This means that they support all European languages, also including Eastern European languages such as Turkish. Thus, they are an excellent choice for international designs.

In addition to that, there are plenty of ligatures like small caps, medieval numerals, proportional and tabular numerals, as well as breaches. Even though Adobe developed the font as an open source, it can be compared to Adobe's commercial fonts regarding aesthetic quality as well as the character set.
The "Source Sans" is available in six different cuts, from "Extra Light“" to "Ultra Bold", each of which is also available as italics variant. The "Source Serif" has half as many cuts. Just like every open source font, you can find the source files on Github ("Source Sans" and "Source Serif"), allowing you to edit and advance the font.
Aside from that, you'll also find the font at Typekit and Google Fonts, as well as for download at Font Squirrel. By the way, there is a third family called "Source Code," which is used to display - well - source code.
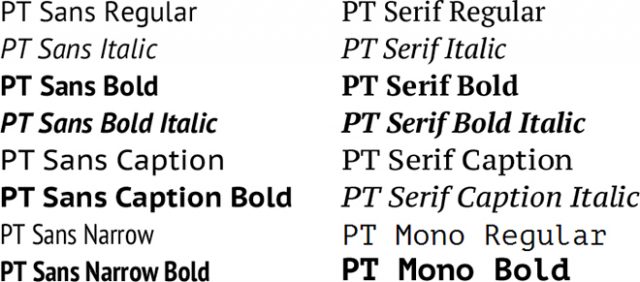
"PT Sans" and "PT Serif" by ParaType
The font families "PT Sans" and "PT Serif" from the foundry ParaType, are similarly well-developed. Both of these families are also available as Pro versions. However, these aren't free. The free versions don't support all languages. Nonetheless, they still include plenty of European and Asian languages.

As the "PT Sans" is based on a Russian sans serif from the 20th century, the main languages that are supported are Russian minority languages. Many western European languages are also included, however.
Small caps and other alternative sets are not available in the families' free versions. In return, both families are provided in standard cuts, meaning "regular," "bold", and "bold italic." On top of that, there is a "caption" cut for large headings.
Moreover, there is an equidistant font called "PT Mono," which is useful for the display of source code, for instance. All three families are provided as desktop and web fonts at ParaType. They can also be found at Typekit and Google Fonts.
"Roboto" and "Roboto Slab" by Google
Originally developed for the Android operating system, the "Roboto" is also available as a desktop and web font. With six cuts, ranging from "thin" to "black" (with an italic version of each), you'll receive a well-developed family. A plethora of western, central, and eastern European languages are supported.

Corresponding to the sans serif "Roboto", there's the "Roboto Slab", which is less extensive with four cuts from "thin" to "bold", but still is a perfect addition.
You also have access to a very tightly cut version called "Roboto Condensed." For this one, there are three cuts and italic versions. All three fonts can be downloaded at Font Squirrel.
By the way, in 2014, there was a revision of "Roboto", where individual letters, like the capital R were designed differently. You have access to both the original family, as well as the 2014 version. Furthermore, you'll find the fonts at Google Fonts.
Conclusion
All three of the presented font families have a rather modest design. The well-developed character set and the multitude of cuts make them universally usable. On top of that, all fonts have versions with serifs, and sans serif versions, letting you combine them perfectly.
Especially those that aren't sure which fonts fit together will find completed, well-matched families with a large variety.
(dpe)
Photo by Art Lasovsky on Unsplash
