Codepen Treasure Chest: 10 Pearls and 10 Helpful Code Snippets

Like Dribbble or Behance, Codepen is a sacred place that attracts and gathers together thousand of creative people of utterly different skill and knowledge levels. Whether you are a highly proficient developer who knows his stuff or just a novice coder who has only embarked on an adventurous journey of converting ideas into digital reality, you will certainly find here something special.
If you are lacking in inspiration, there is a ton of incredible, mind-blowing projects: each one is an interfusion of styles, pioneering techniques, and smart ideas. The great thing is that it is not just a collection of masterpieces that you are only allowed to contemplate excluding unnecessary touching much like in an exhibition in the museum. On the contrary, you are welcome to not only touch, in a figurative manner of speaking but also break any of these pieces of art into fragments and leave no stone unturned in the struggle of getting to grips with the concept. Sharing is caring – is one of Codepen’s doctrine; it is destined to be explored. So why not to make the most out of it?
Today we have compiled a list of pens that is split into two. The first part is dedicated to some innovative and top-notch projects that show that testing the limits can actually bring some spectacular results. It is here where you can get a boost and spur for pushing your boundaries. Maybe some of the examples in this section do not work properly even in all modern browsers, but they certainly have a wow factor. The second part includes code snippets that are down to earth and in some cases are even trivial, but they are practical and sought-after and can be used for solving mundane issues.
 Creator: John Blazek
Creator: John Blazek
 Creator: Karim Maaloul
Creator: Karim Maaloul
 Creator: Eduardo Lopes
Creator: Eduardo Lopes
 Creator: Jason Mayes
Creator: Jason Mayes
 Creator: Sascha Sigl
Creator: Sascha Sigl
 Creator: André Mattos
Creator: André Mattos
 Creator: Timur Bilalov
Creator: Timur Bilalov
 Creator: Jack Rugile
Creator: Jack Rugile
 Creator: Chris Coyier
Creator: Chris Coyier
 Creator: Lloyd James
Creator: Lloyd James
 Creator: Chris Arasin
Creator: Chris Arasin
 Creator: Oltika
Creator: Oltika
 Creator: Mohamed Hasan
Creator: Mohamed Hasan
 Creator: Vail
Creator: Vail
 Creator: Maciej Siwanowicz
Creator: Maciej Siwanowicz
 Creator: Bennett Feely
Creator: Bennett Feely
 Creator: Luke Meyrick
Creator: Luke Meyrick
 Creator: Jan Czizikow
Creator: Jan Czizikow
 Creator: Manasseh Pierce
Creator: Manasseh Pierce
 Creator: Dronca Raul
Image by Gerd Altmann from Pixabay
Creator: Dronca Raul
Image by Gerd Altmann from Pixabay
For Inspiration
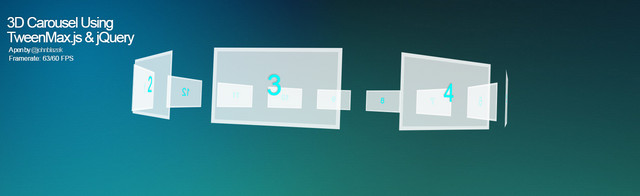
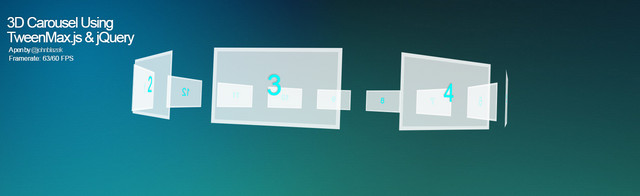
3D Carousel Using TweenMax.js & jQuery
 Creator: John Blazek
Creator: John Blazek
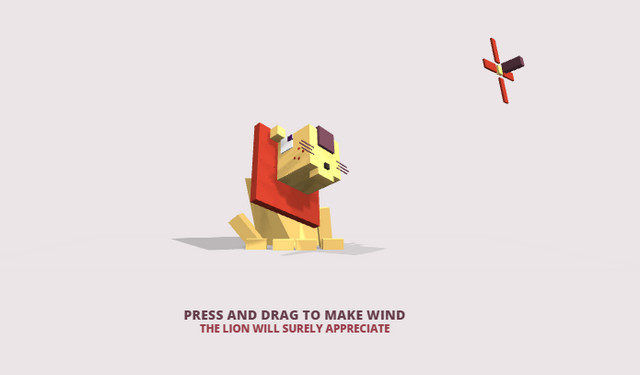
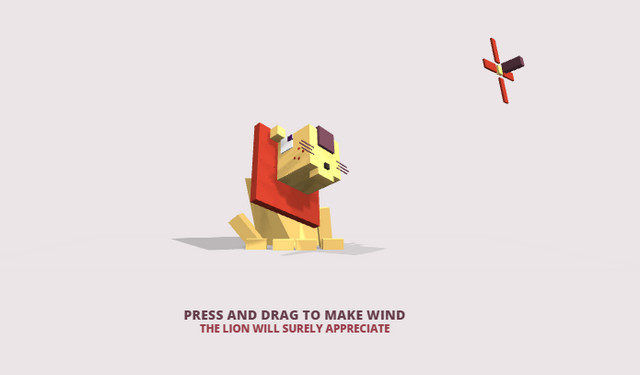
Chill the Lion
 Creator: Karim Maaloul
Creator: Karim Maaloul
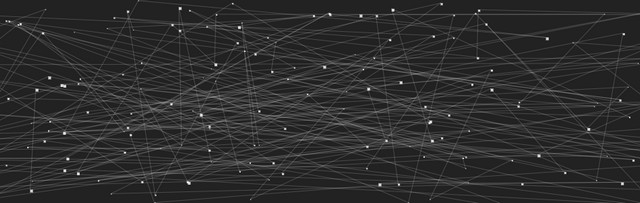
Infinite Star Field
 Creator: Eduardo Lopes
Creator: Eduardo Lopes
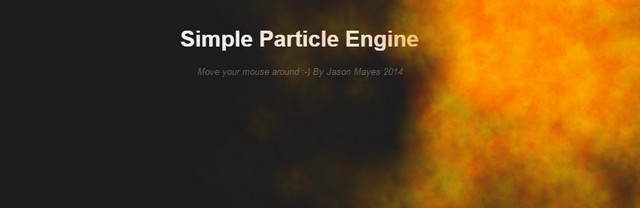
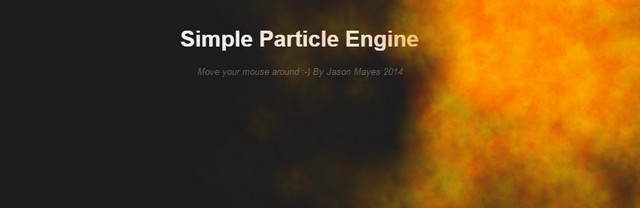
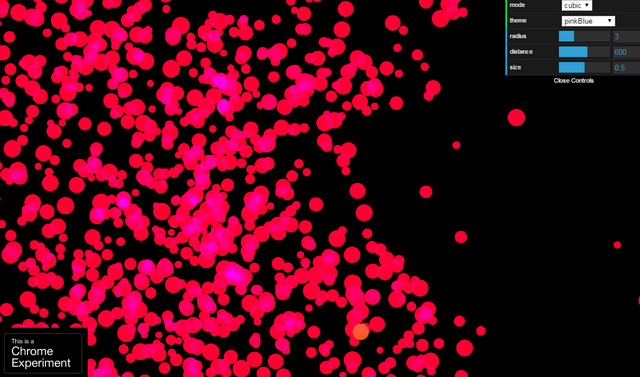
Simple Particle Engine
 Creator: Jason Mayes
Creator: Jason Mayes
Morph Character
 Creator: Sascha Sigl
Creator: Sascha Sigl
Audio Cloud
 Creator: André Mattos
Creator: André Mattos
Particles-Butterfly
 Creator: Timur Bilalov
Creator: Timur Bilalov
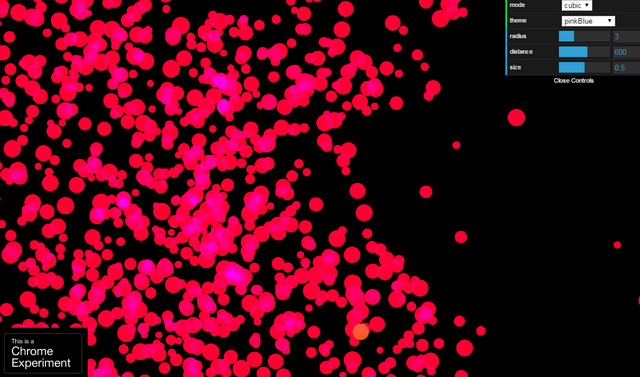
Canvas Bokeh Generation
 Creator: Jack Rugile
Creator: Jack Rugile
The Wave
 Creator: Chris Coyier
Creator: Chris Coyier
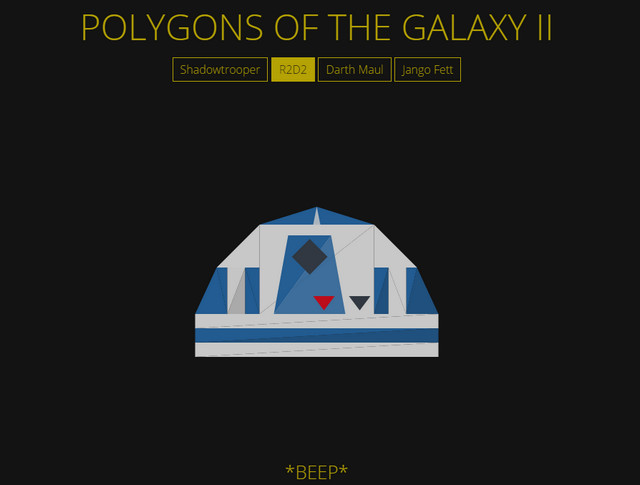
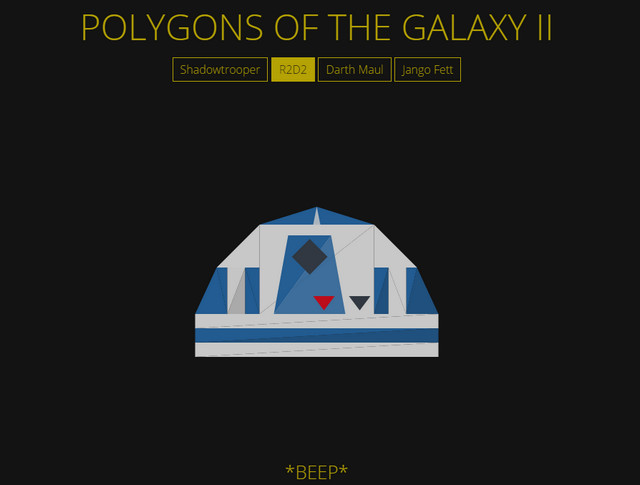
Star Wars - Polygons of the Galaxy II
 Creator: Lloyd James
Creator: Lloyd James
Ideas/Solutions For Work
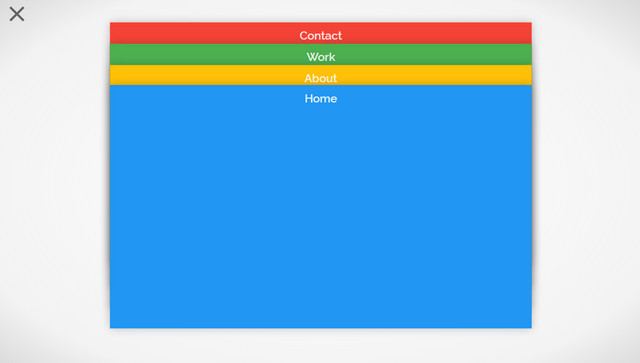
A Menu Overlay Simulating a Camera Focus Change
 Creator: Chris Arasin
Creator: Chris Arasin
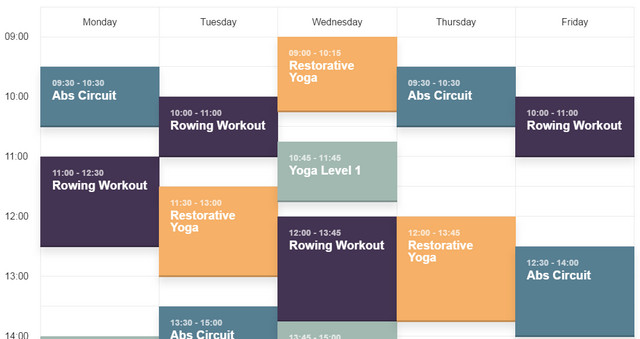
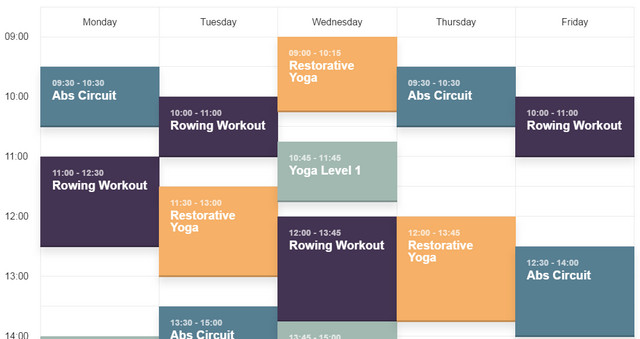
Schedule Template
 Creator: Oltika
Creator: Oltika
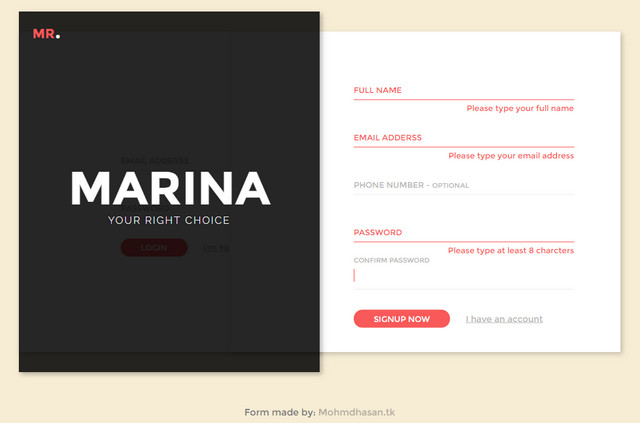
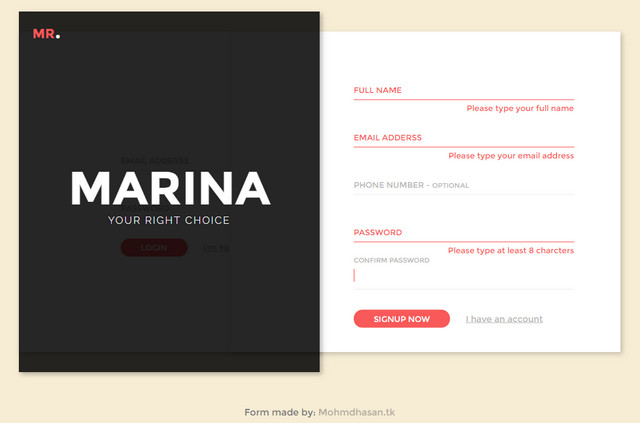
Responsive Signup/Login form
 Creator: Mohamed Hasan
Creator: Mohamed Hasan
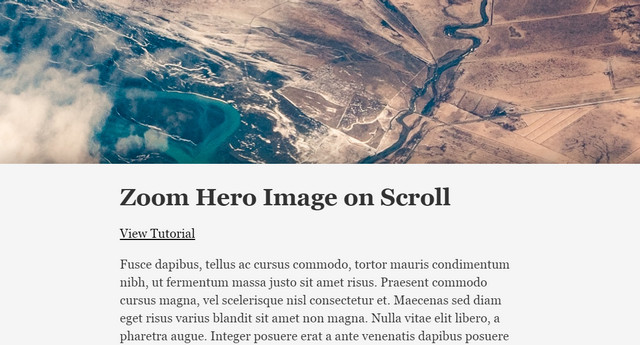
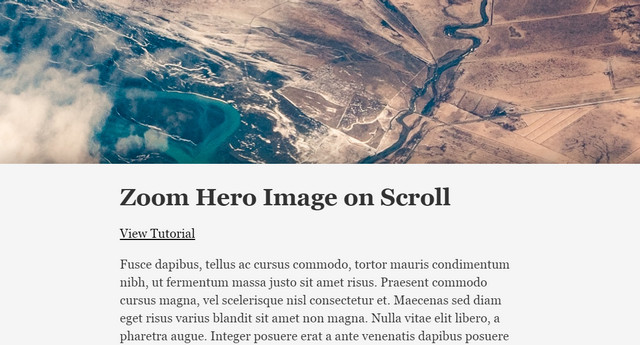
Hero Zoom on Scroll
 Creator: Vail
Creator: Vail
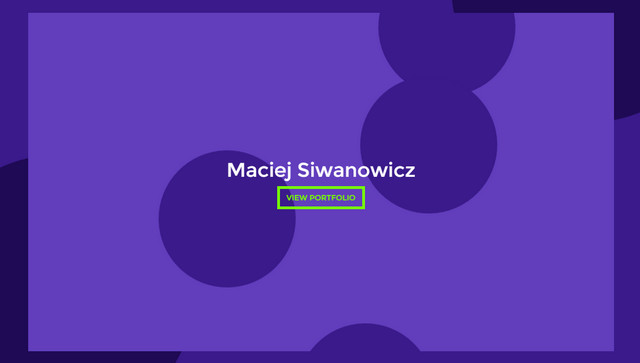
GSAP Cubic bezier page transition
 Creator: Maciej Siwanowicz
Creator: Maciej Siwanowicz
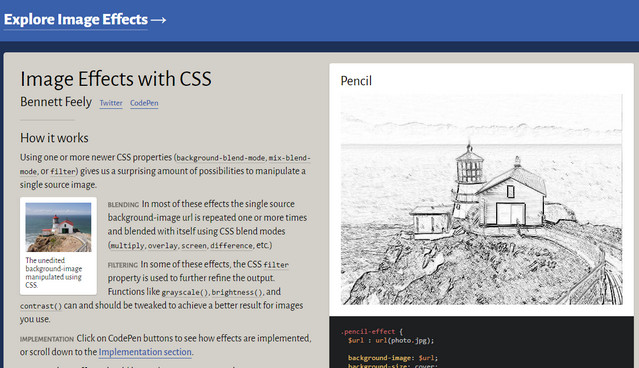
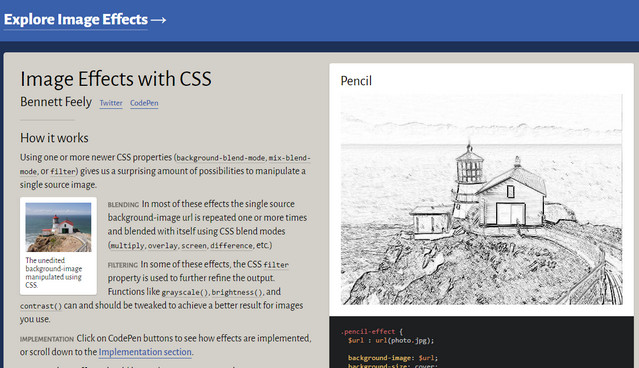
Image Effects with CSS
 Creator: Bennett Feely
Creator: Bennett Feely
CSS Text 3D Effect
 Creator: Luke Meyrick
Creator: Luke Meyrick
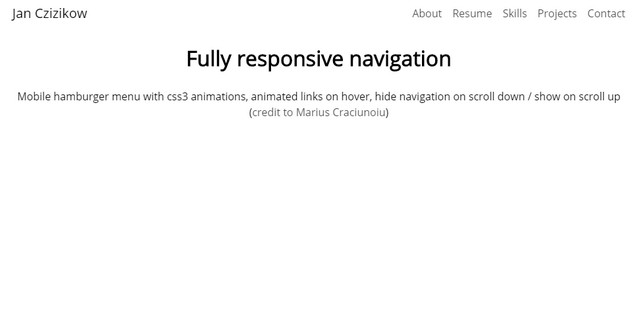
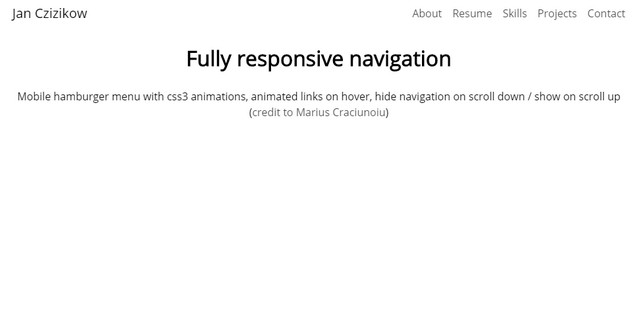
Fully responsive navigation with CSS3 animations and jQuery
 Creator: Jan Czizikow
Creator: Jan Czizikow
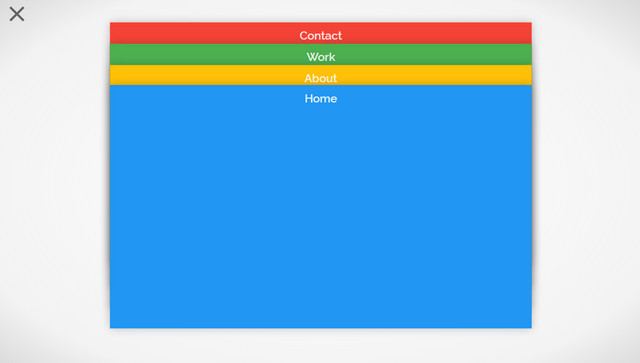
Material Navigation Pure CSS
 Creator: Manasseh Pierce
Creator: Manasseh Pierce
Triangled
 Creator: Dronca Raul
Image by Gerd Altmann from Pixabay
Creator: Dronca Raul
Image by Gerd Altmann from Pixabay 
Hi Nataly,
I must agree, that is unique. I have seen so many different art and styles but i love the butterfly. 3D Carousel is simply amazing and these types of things amuse people and attract more readers to the site.
Great job Nataly, well done.
thanks for sharing different art and styles. I love your article on 3D Carousel.
I learn some new stuff from it too, thanks for sharing your information. Great !!