Resources for Styling Lists
In our continuing quest to listen to our readers and give them what they are looking for, we have a post of resources that we were asked to compile. With the amount of content being shared through the web, so much of it is presented in lists, designers are constantly looking for stylish ways to deliver these listings. Below are some resources and more to help you out in this arena.
We have collected some valuable tools that designers can use to creatively get this done, and have also gathered a showcase of some unique and inspiringly crafted lists. First you can get some interesting ideas for creating lists for your own design projects via the showcase, before you dive into the resource section of the post in order to bring those ideas to life.
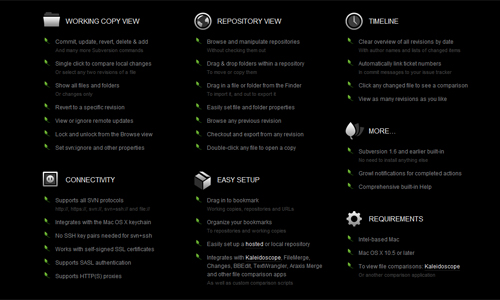
 Carsonified
Carsonified
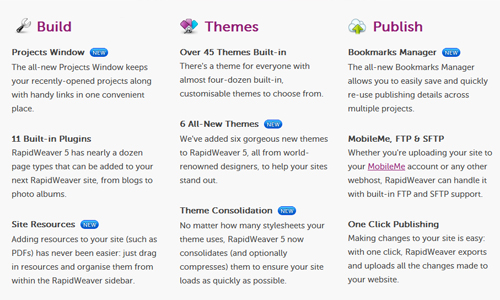
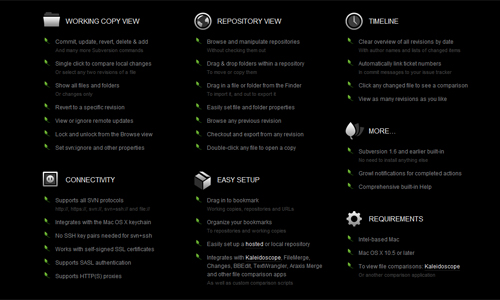
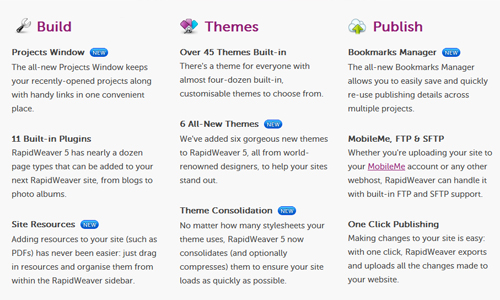
 Rapidweaver 5.0
Rapidweaver 5.0
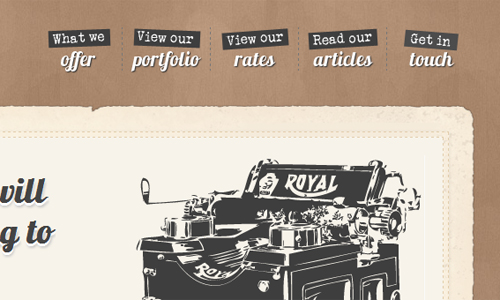
 Three Penny Editor
Three Penny Editor
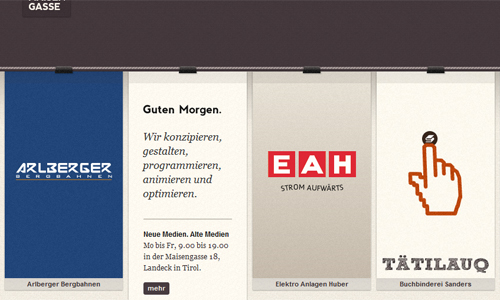
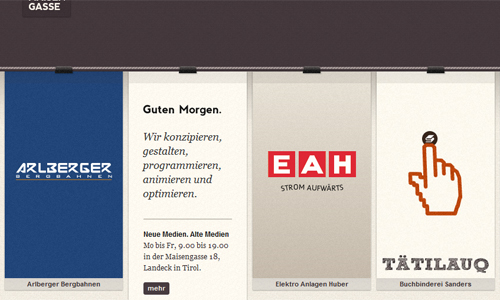
 Maisengasse
Maisengasse
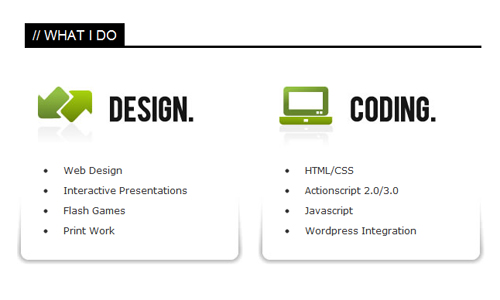
 Dan George
Dan George
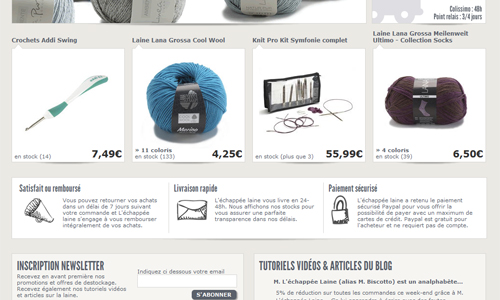
 L'Echappee Laine
L'Echappee Laine
 Host Bacon
Host Bacon
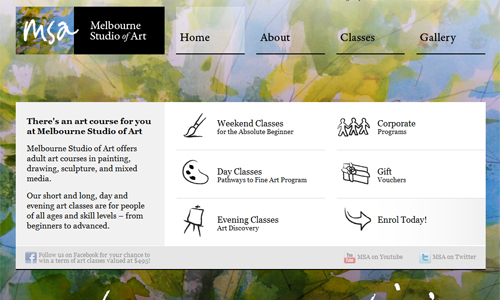
 Melbourne Studio of Art
Melbourne Studio of Art
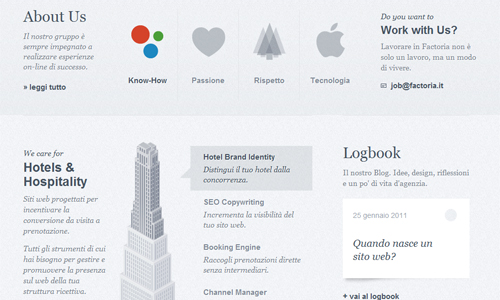
 Factoria
Factoria
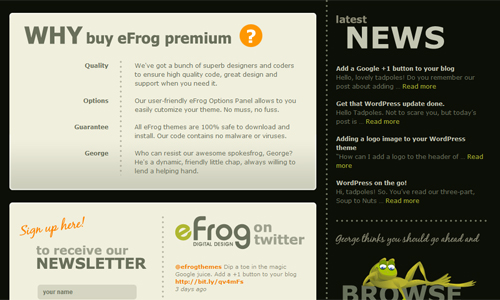
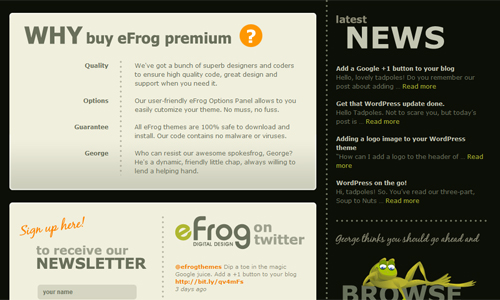
 eFrog Themes
eFrog Themes
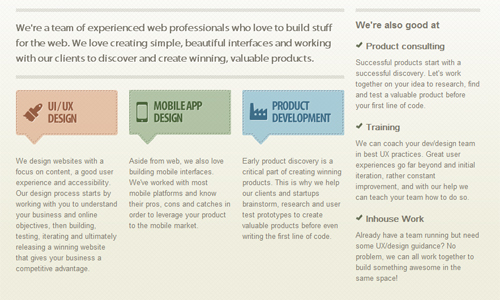
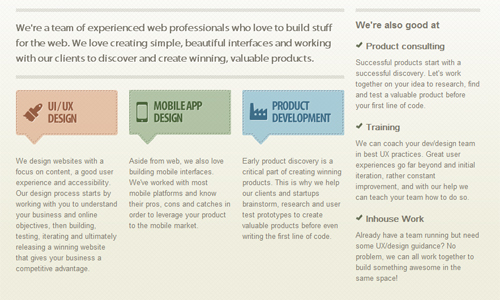
 Ideaware
Ideaware
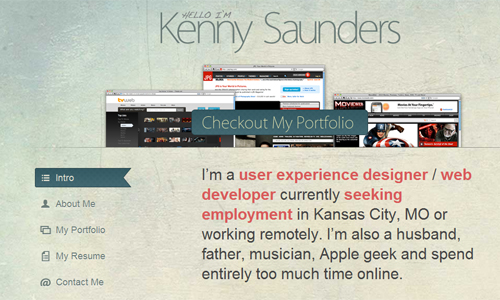
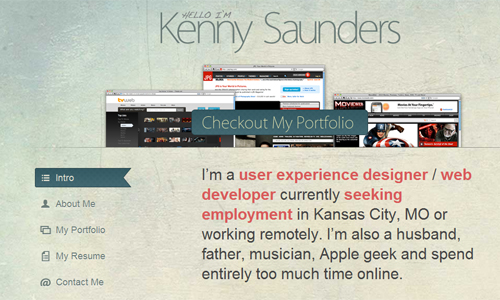
 Kenny Saunders
Kenny Saunders
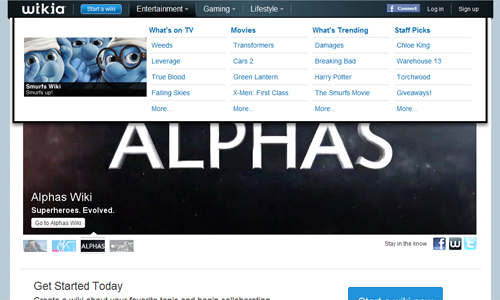
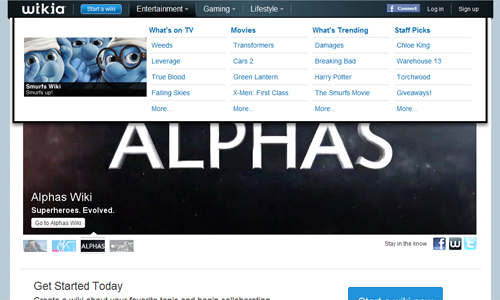
 Wikia
Wikia
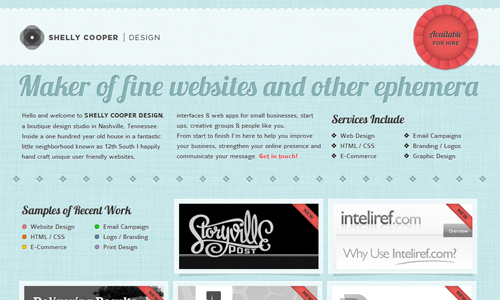
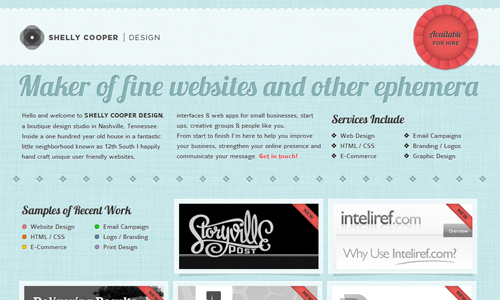
 Shelly Cooper Design
Shelly Cooper Design
 Smorge
Smorge
 gbit
gbit
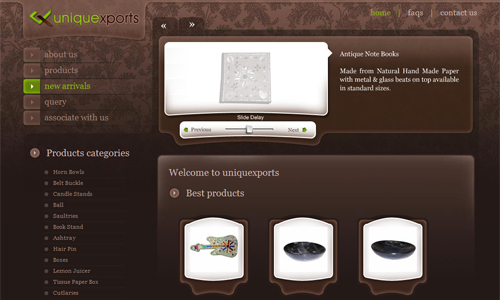
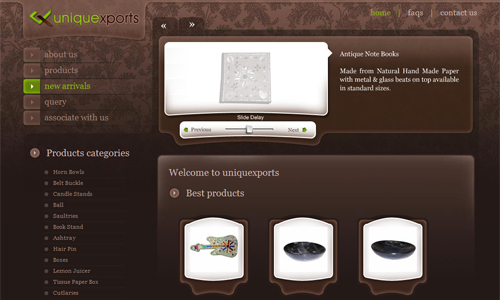
 Uniquexports
Uniquexports
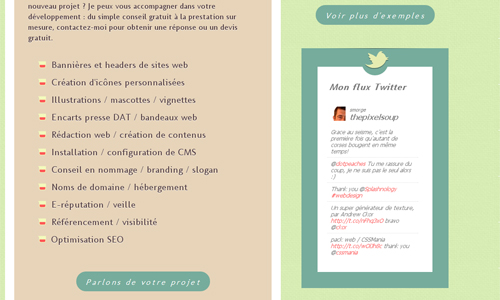
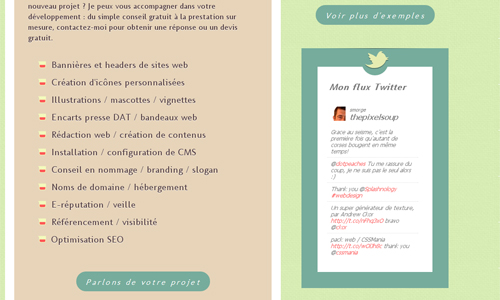
 Jorge Rigabert
Jorge Rigabert
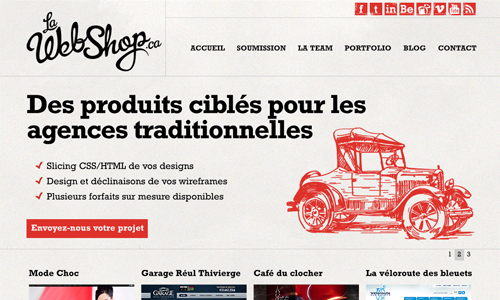
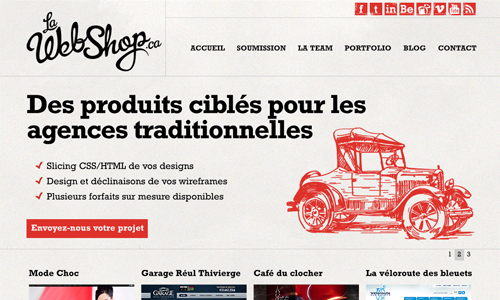
 La Web Shop
La Web Shop

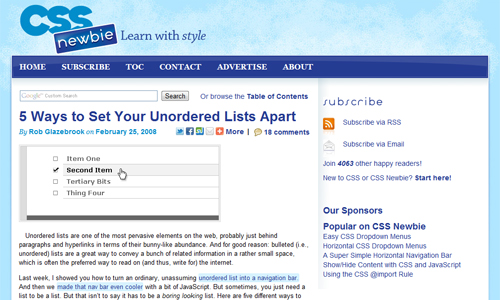
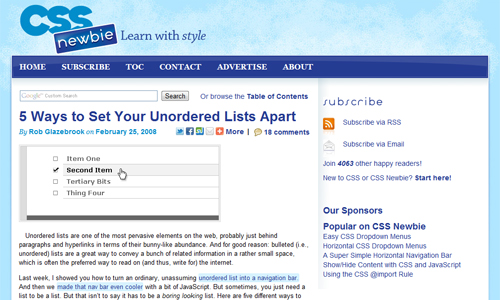
 5 Ways to Set Your Unordered Lists Apart
5 Ways to Set Your Unordered Lists Apart
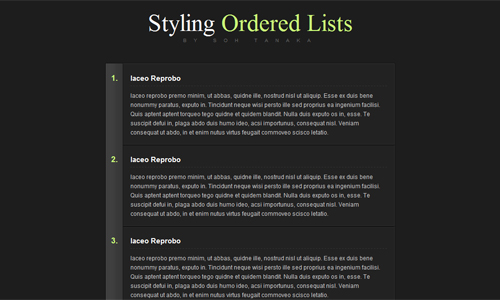
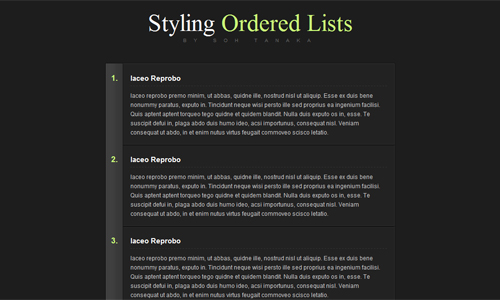
 Sexy Ordered Lists with CSS
Sexy Ordered Lists with CSS
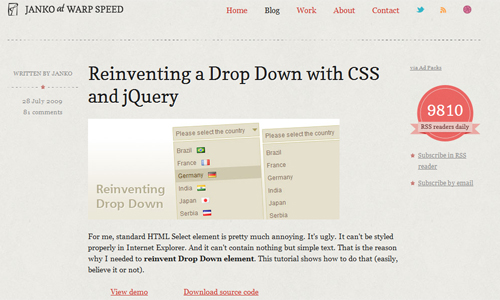
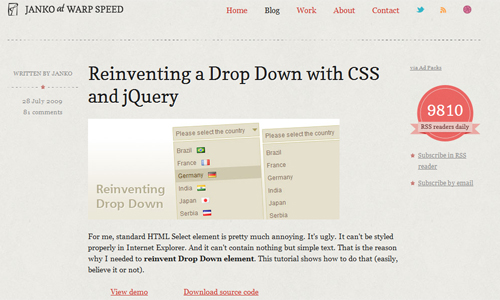
 Reinventing a Drop Down with CSS and jQuery
Reinventing a Drop Down with CSS and jQuery
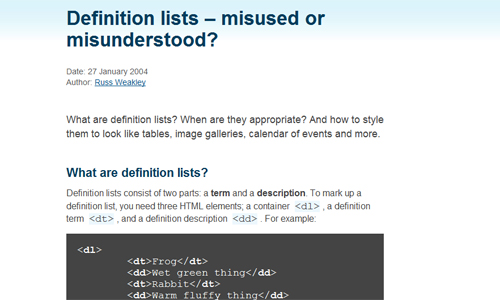
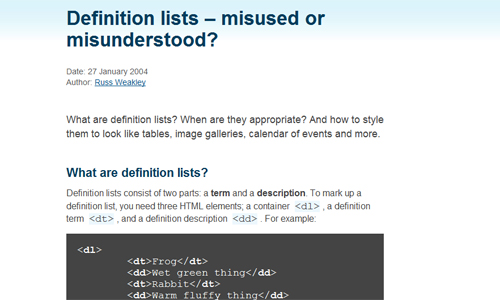
 Definition lists – misused or misunderstood?
Definition lists – misused or misunderstood?
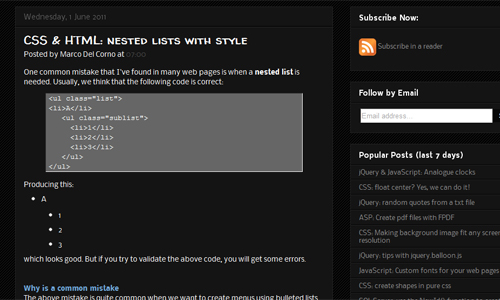
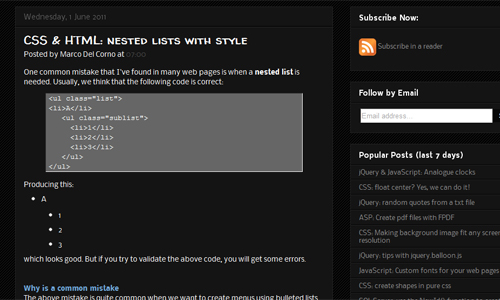
 CSS & HTML: nested lists with style
CSS & HTML: nested lists with style

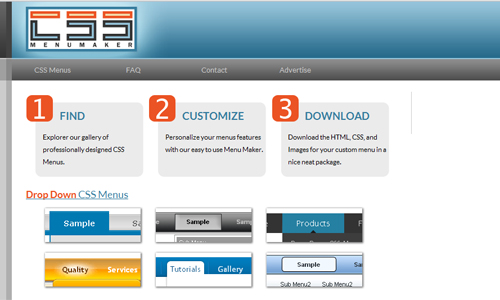
 CSS Menu Maker
CSS Menu Maker
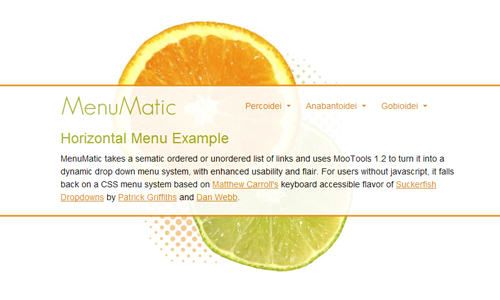
 MenuMatic
MenuMatic
 (rb)
(rb)
Showcase
Versionapp Carsonified
Carsonified
 Rapidweaver 5.0
Rapidweaver 5.0
 Three Penny Editor
Three Penny Editor
 Maisengasse
Maisengasse
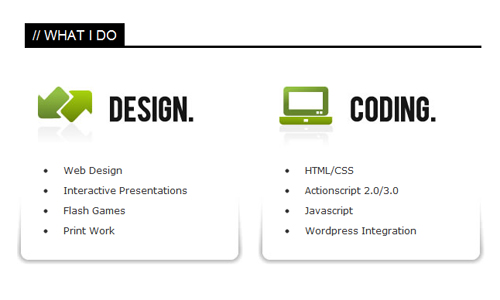
 Dan George
Dan George
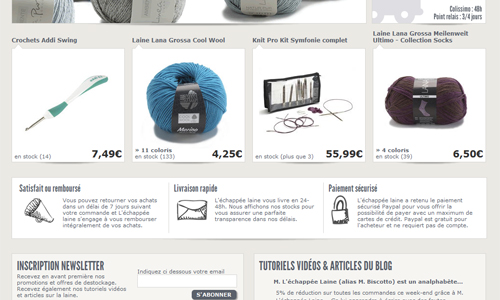
 L'Echappee Laine
L'Echappee Laine
 Host Bacon
Host Bacon
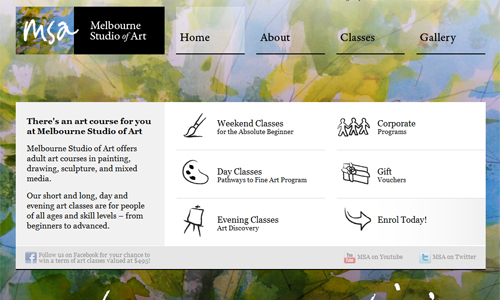
 Melbourne Studio of Art
Melbourne Studio of Art
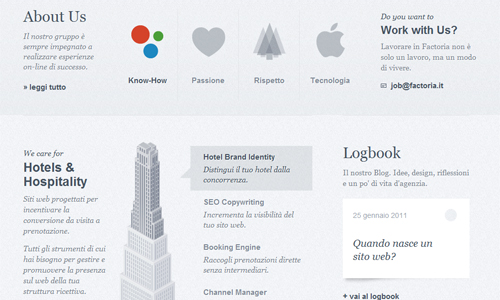
 Factoria
Factoria
 eFrog Themes
eFrog Themes
 Ideaware
Ideaware
 Kenny Saunders
Kenny Saunders
 Wikia
Wikia
 Shelly Cooper Design
Shelly Cooper Design
 Smorge
Smorge
 gbit
gbit
 Uniquexports
Uniquexports
 Jorge Rigabert
Jorge Rigabert
 La Web Shop
La Web Shop

Tutorials
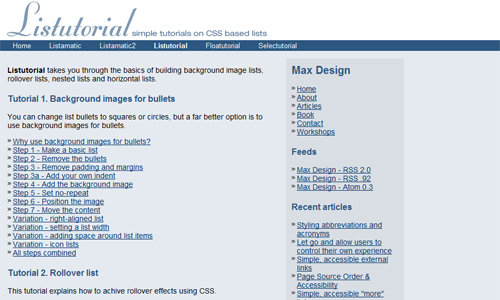
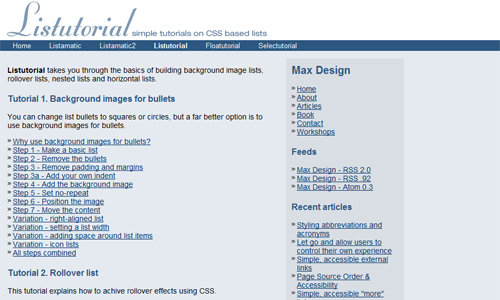
Listutorial 5 Ways to Set Your Unordered Lists Apart
5 Ways to Set Your Unordered Lists Apart
 Sexy Ordered Lists with CSS
Sexy Ordered Lists with CSS
 Reinventing a Drop Down with CSS and jQuery
Reinventing a Drop Down with CSS and jQuery
 Definition lists – misused or misunderstood?
Definition lists – misused or misunderstood?
 CSS & HTML: nested lists with style
CSS & HTML: nested lists with style

Tools
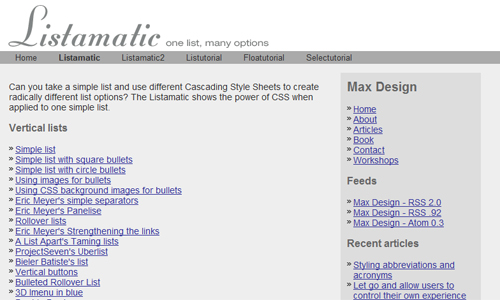
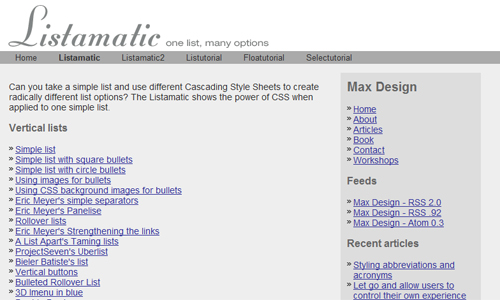
Listamatic CSS Menu Maker
CSS Menu Maker
 MenuMatic
MenuMatic
 (rb)
(rb) 
Some of them are columns, not lists. Altough one can format them with unordered lists, the title „Styling Lists“ is wrong for these contexts. Same about all that menu tutorials. They are not list contents, they are listed navigation items. Semantically thats a difference (as well as Layouts are no tables, even if you style them with table elements).
Hey nik
While yes columns are available in CSS3, in older versions and browsers not supporting CSS3, styling using lists is still a go to method for achieving the effects that are needed. So the context is still very relevant. And while yes nav elements are their own tag, they are still styled via the list elements in your CSS so those tuts are also very relevant when looking at ways to style and arrange lists. Would you not agree?
Noupe Editorial Team
Thank you very, very, very much for these examples and tutorials. Finally everything is collected and well stored in one place. I had a collection of code snippets, and always had to figure out which one to take. But now, all my search-and-find problems are nicely solved.
Thanks again!
Great post. I’ll be coming back to this a lot!
Thank you for the mention.
Thanks for adding my blog to the list. I’m glad someone found my article useful.
Have a wonderful summer day!
Some nifty ideas to conciser, like Nik indicated, “Some of them are columns, not lists”, but conceptually fit well within the context of this resource. Great post!