Navigation menus are the most important element one should pay attention when designing a website. Web-developers can create user-friendly horizontal or vertical navigation menus using CSS. Javascript makes it possible to create more interactive, more responsive and more flexible navigation to any website.
This article presents over 25 (horizontal and vertical) multilevel drop down menu built using Javascript and CSS which you can use in your future projects. Also you will find some useful tutorials at the end of this post where you can use to start building your own multilevel navigation menu.
You might check out these posts as well:
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
Horizontal and vertical drop down menus
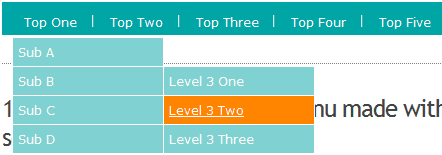
1) Drop Down Tabs (5 styles)
Drop Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs.

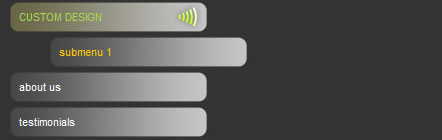
2) Professional Dropdown

3) Multi-level effect menu
Is a very configurable javascript/css hybrid dropdown menu that is capable of producing simple menus(both horizontal and vertical).

4) FastFind Menu
A jQuery nested menus, based on dynamic “AJAX” responses. The menu can also be dragged/dropped.

5) jQuery SuckerFish
Replicate Suckerfish Menus.

6) Fancy Sliding Tab Menu using script.aculo.us

7) List Based Menu with Images
This is a menu based on an unordered list (<UL><LI>). It makes the menu easy to use and friendly to search engines.

8 ) Slide down menu
A slide menu based on an unordered list (<UL><LI>).

9) Dropdownmenu made with scriptaculous/prototype
A multi level drop down menu.

10) Suckerfish-style menu plugin for jQuery
This demonstrates a two-tiered horizontal menu that displays the path to the current page when the menu is in its idle state.

11) Building a dynamic drop down menu

12) onMenuOpen onMenuCollapse Events
This is a one-time effect that shows off the menu opening up and firing an event, and then finishing with another event.

13) Mootools menu with accordion and effects
This simple menu has a neat effect by hovering over the links, and opens a submenu with an accordion.

14) Mootools Unlimited Drop Menu

15) Creating an Outlook Navigation Bar
Using the ListView and Accordion Controls

16) Simple CSS vertical menu Digg-like
This tutorial explains how to implement a simple vertical menu digg-like using CSS and javascript to show/hide sub-menu.

17) Drop down menu with Prototype
A unique drop down navigation that recursively applies a function to an li that toggles the visibility of a nested ul element.

18) Drop down menu with nested submenus
Using CSS and a little JavaScript

19) Drop down menu with jquery
A drop down animated menu example made with jquery

20) jdMenu Hierarchical Menu
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.

21) jQuery plugin: Treeview
Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements.

22) Drop Down menu

23) Accessible fold-out menu

24) Accordion Menu script
This example illustrates how you would add a collapsible sub level.

25) Complex Dynamic Lists
Using an unordered list, to display a hierarchical structure of a complexity that would be very hard to achieve with dynamic select boxes.

26) Chrome CSS Drop Down Menu
Chrome Menu is a CSS and JavaScript hybrid drop down menu. It’s easy to configure and search engine friendly.

Drop Down Menu Tutorials
CSS Pop-Out Menu Tutorial

CSS Express Drop-Down Menus
CSS Express menus should only be used in a horizontal orientation with a single drop-down level.

Son of Suckerfish Dropdowns
An accessible, light weight (just 12 lines of JavaScript), with great compatibility and can have multiple-levels.

Drop Down Menu Generator
Izzymenu
With an impressive Ajax interface, you can build your own CSS drop down DHTML sub-menu in minutes without writing a single line of code.








































































Send Comment:
103 Comments:
More than a year ago
I fixed the above mentioned problem by removing the keyboard handler. Now I am stuck with another problem. I use the JGlideMenu in a single page in a tab bar. The problem is that it shows up in all subpages, not only the one were I inserted it. I tried to hide it in the buttons changin page but it only works when clicking the buttom where is the control, even if I included the ajax files even in the other panel. Any best practice how to handle it? I am thinking of moving everything on the top page, even if that would encompass a duplication, but I am not sure it will work.
More than a year ago
Hullo,
I am using jGlideMenu that seems to work seamlessly but for a very annoying and blocking issue. Namely it transforms all input fields in the page in a sort of listboxes for the previous entered values without the possibility of entering new texts. I tried to investigate jQuery.jGlideMenu.067.min.js, as by removing it input fields return to work normally, but I found nothing suggesting a modification of the input fields behaviors. May you help me?
Thanks, Fabrizio Bartolomucci
More than a year ago
nice..........
More than a year ago
I love your website tutorial its very educate. It gets even better as you give options
More than a year ago
I love your website tutorial its very educate. It gets even better as you give options
to download them. Regards Frankie
More than a year ago
I am looking for a selectable dropdown with subcategories. I need to pull the subcategories id into the select box.
How do i do?
More than a year ago
Nice!
More than a year ago
Awesome collection - thanks!
More than a year ago
This is a very nice post. Thanks for sharing!
PA
More than a year ago
Thanks for this great list. I was looking all around the web for this.
More than a year ago
The Drop Down Menu Generator is great.
Many thanks
More than a year ago
This is really nice one
More than a year ago
gr8 collection man thank you for sharing , this is very useful for me
More than a year ago
i m web developer. i want use of java script in every type. so please give me some notes for java script
thanks.
More than a year ago
great collections.. but i need ajax based menu..
More than a year ago
Awesome......
More than a year ago
I need this urgently. Please help.
More than a year ago
i was searching for drop down menu code in html. I found this tutorial. Very good explanation. Please tell me the code also to create drop down menu.
More than a year ago
This is really awesome. very usefull one.. great work
More than a year ago
Nice post..Thanks a lot....
More than a year ago
Hi - I am trying to find a nice drop down for my site - My site covers many cities; I would like to have a drop down menu for the cities on my site - so it would be easier to view the information - would this site help me? thanks
More than a year ago
simply superb !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
More than a year ago
This is really awesome. hmm trying to do something new in html navigation menu
More than a year ago
thank you.. very usefull one.. great work
More than a year ago
Very cool! Thank you very much!!!
More than a year ago
if you want to create a dropdown menu in html with red theme,
see this, on here you can also download source code:
More than a year ago
nice!!!
More than a year ago
Thank you the menu The explanation is very clear with clear picture too, and very use full
More than a year ago
Thanks for the menus. I love them, especially the second one.
More than a year ago
Very nice.
More than a year ago
Great collections and very useful.
More than a year ago
Mr.C. You are right. After having incorporating HVMenu, now I am finding it as a trouble. When I work with CSS for printing purpose, the multilevel HVMenu gives me headache as it is not hiding. Only when I want to overcome the problem, I found your comment!. How exactly it is true. As you said, now I am retracing my steps by wasting a lot of time.
More than a year ago
I also believe thus, perfectly composed post! .
More than a year ago
Nice tutorial .I need to make a drop down menu for my Website and your tutorial is really nice . Thanks a lot for the support.
More than a year ago
nice information. the explanation is very clear with clear picture too. great!
More than a year ago
Cool site and lots of nice menus
More than a year ago
thnks for share is very util for my new project.
More than a year ago
Please help!!!
I used the menu (8) described but the hyper-link inside the list items does not go to anywhere. Why? The link has no respond when I clicked. How to enable the link?
8 ) Slide down menu- A slide menu based on an unordered list ().
More than a year ago
I have written a jQuery plugin that supports infinite level of unordered lists. It is easy to implement, and has been tested in Internet Explorer 6+, Firefox, Safari, and Chrome.
More than a year ago
Very useful.Good work
More than a year ago
very nice collection, but i was wondering if the horizontal menus can be converted to vertical menus? i need this for my oscommerce! any idea?
More than a year ago
nice collections...
thank you for sharing...
here a link for another jQuery menu:
More than a year ago
Thank for this article, is very util for my new project.
More than a year ago
Hey thanks!!!
very good to c such awesome menus!!!
More than a year ago
Awsome collections! I would like implement the above menu so the submenu will go up instead of down. Any idea how to do this.
More than a year ago
Good collection..nice effort..Do you know of pure css menu which is expandable?
More than a year ago
Thanks you for your share..
More than a year ago
Hi i love the content! However, the code/info for #8 slide-down menu doesn't work. It pulls up a page with weird info. Thanks!
More than a year ago
these are some awesome menu tutorials. Thanks for sharing.
More than a year ago
Great!
Thanks
More than a year ago
Thanks you for your share.
More than a year ago
Thank you for a useful info, have a good resource in your blog.
More than a year ago
really nice tutorial .but i can not find such type menu those i want
More than a year ago
Hi. I need number 8 but
I want to one more
Can you help me.
More than a year ago
Nice menus thanks(:
More than a year ago
wow! everything in one place - great share! thanks my friend :)
More than a year ago
wow graet meneu cllaetion
More than a year ago
very helping, thank you...
More than a year ago
very nice info
More than a year ago
Thanks for the great information. I hope to be back soon. I have book marked it keep posting. Thanks again.
More than a year ago
Thanks. This has saved me a lot of work.
More than a year ago
you can see drop down menu width background image example.
More than a year ago
You can see more samples on horizontal or vertical drop down menu for Creative DW Menus which is a Dreamweaver extension. Here are the samples extendstudio.com/creative-dw-menus-pack/samples.html
More than a year ago
Very nice selection of drop down nav menus. One of them happens to be exactly what I'm looking for. Thanks!
More than a year ago
cool ....
More than a year ago
just what i needed. thanks
More than a year ago
hai ur posting is very useful for us
More than a year ago
Sweet. Found what I was looking for :)
More than a year ago
Very useful.Good work
More than a year ago
Dreamweaver has been lately my personal goto application for years. I truly don't know what I would undoubtedly do without having it. There were moments when I initially started out making use of the program, and I thought it was way too complicated. Now I fly around it, and it has become a strong asset in my personal tool box. Nonetheless thanks for the article.
More than a year ago
Nice Post with great resources... thanks
More than a year ago
Great Post...
More than a year ago
Good recommendation, Many dropdown menu tutorial on sites... but yours are the best
More than a year ago
I'm still trying...
What a nice view, by adding this dropdown menu to my blog...
More than a year ago
Great list! Navigation menu are greatly important for usability purposes and creating a user-friendly website.
More than a year ago
nice i like it..
More than a year ago
simply good!!!!!!!!! my requirement s over
More than a year ago
useful information for nav menu.
Thanks for sharing this tut..
More than a year ago
Thank you … this has me very helped.useful list
More than a year ago
Appreciate, thank for the sharing
More than a year ago
its great 1
More than a year ago
I solved my problem. What I did was to create a blank rails application and copy all the javascript files to my website overwriting those I downloaded with Scriptaculous. Bingo no more errors. The fact that my ISP server is usingh 2.2.2 and not 2.3.4 does not seem to matter.
More than a year ago
I have downloaded your scriptaculous multi level dropdown menu and converted it for my website donsgarden.co.uk. It is working, but firebug reports:- "uncaught exception: script.aculo.us requires the Prototype JavaScript framework >= 1.6.0.3
Line 0""
Safari reports an RJS error.
When I replace the prototype that I am using (1.6.0.1) to 1.6.0.3 the menu does not work. I developed the menu on a local copy using Mongrel, Ruby 1.8.7, Rails 2.3.4, Scriptaculous 1.8.3, Prototype 1.6.0.1. The javascripts came with the scriptaculous download. Firebug also does report an uncaught exception.
My website host server is using Ruby 1.8.6 and Rails 2.2.2.
Is there a reason that you know about for this error.
More than a year ago
Great resource , thanks for menus !
More than a year ago
Great list of menus. Thanks! :)
More than a year ago
I'd like to add my 2 cents on multi-level drop-downs. I agree that in most cases they make a site too "busy." However, they have their place and appeal to a certain audience (especially in b2b apps). For example, if you've ever been on the Dell Premier site, you know you would KILL for a multi-level nav menu so you don't have to wait for their agonizingly slow pages to load.
I think the important thing is not to FORCE a user to use multi-level navigation. In other words, every item in the header menu should be clickable. The same wich each item in every level of the sub-menus. So if the user doesn't want to deal with the menus, they can bypass them and be taken to a wizard-like page instead. This allows you to appeal to the type-A's who will use the multi-menus as well as the slackers who want to be led by the hand.
More than a year ago
Very useful info. Thanks for sharing!
More than a year ago
great list.
thanks
More than a year ago
I do not know what to say really! These menus are truly awesome, and I never seen most of them.. thanks!
More than a year ago
i have question for you !!!
can i put professional drop down menu in my blog site???
how can i get it ???
could you tell me please how to put drop down menu in my blog ???
thanks before
More than a year ago
where are the files to download in "Mootools menu with accordion and effects".
More than a year ago
what about accessibility (508) and JAWS reading submenu items? I can't get the readers to "see" the submenus. I have run into this problem with no solution.
More than a year ago
very cool)) thanks so much!!!
More than a year ago
great thanks!
it's very useful!
I worked for hours and hours and make nothing
thanks again!!!
More than a year ago
cool !!
realy gud menu.
thanks buddy.
Ajay Kamat
More than a year ago
I should say that single level drop downs are ok and in many places a good design choice, just avoid taking them multi-level.
More than a year ago
Please don't use multi-level drop downs. They are html evil incarnate! If you find yourself in a situation where you have no choice, you took a wrong turn somewhere and need to go back and retrace your steps.
More than a year ago
Drop downs are old school.
More than a year ago
thanks, I was looking for drop down menu and I found this list :)
More than a year ago
Great solutions...I find the 2nd level tabs don't work well, since IE6 doesn't like punching out of the parent's container.
More than a year ago
Sweet post! An option for every use, i was just looking at these at work today. These are a pain in the @ss to handcode! Thanks for the linkage
More than a year ago
People are still using multilevel drop down menus?
More than a year ago
Nice tutorial here, I use Dreamweaver for web design and in My opinion, sub categories navigation is not so good looking in vertical menu. But I like them as drop down in horizontal navigation. Off course who like opening a door and finding one more door in it? :-)