45 jQuery Navigation Plugins and Tutorials
By Paul Andrew
As many of us know, the initial 15-20 seconds of a new user's visit to a web site will have a large impact on whether on not they are going to like or dislike the site, prompting them to decide whether they will stay or go. This means it's vital that you follow usability rules with common design practices and layout your site, especially the navigation, in a style that the user can either learn easily or already understands. The biggest part of this process is developing a menu that is both easy to use and intuitive, as well as styling it to fit into your site's design. Having said all that, an easy-to-use menu should not put the shackles on creativity.
In this article we've listed 45 jQuery plugins and tutorials that demonstrate not only how powerful jQuery is, but also how your website's navigation can be both creative and usable. For most of these items, we've listed a "demo" link, except when the demo is on the same page as the tutorial or article itself.
Horizontal Menu Navigation Plugins and Tutorials
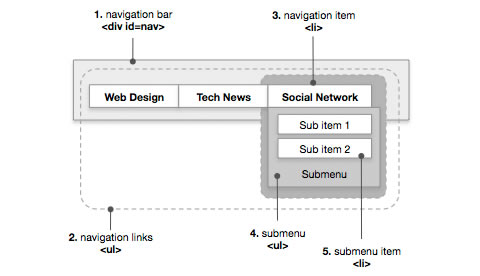
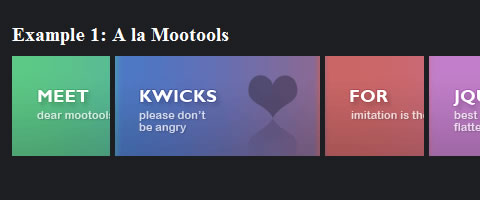
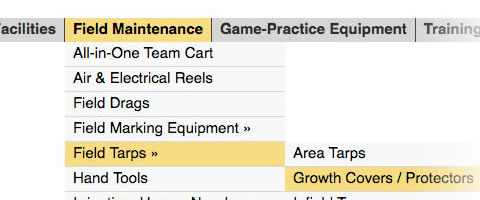
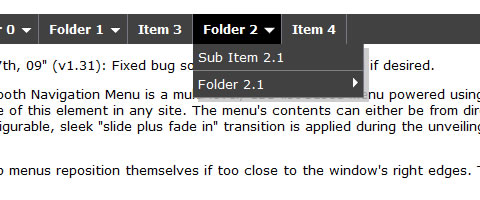
A Perfect Multi-Level Navigation Bar | Demo In this tutorial, the author illustrates his method for implementing a perfect multi-level navigation bar using HTML, CSS and some lines of unobtrusive JavaScript code with jQuery to show and hide sub-sections. Tab Navigation with Smooth Horizontal Sliding In this tutorial you will create a navigation menu that slides horizontally. It begins with a set of "tabs" on the right side of a containing element. When clicked, a tab slides to the left to reveal a group of links. Click the tab again, and it slides back. droppy - Nested drop down menus This is not the most flexible of plugins, but if you're looking for a basic menu, it's perfect.
normalMenu – for the normal state of the navigation links, hoverMenu – lighter link that slides down on hover, selectedMenu – the active (selected) state.
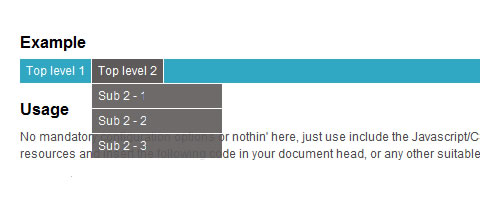
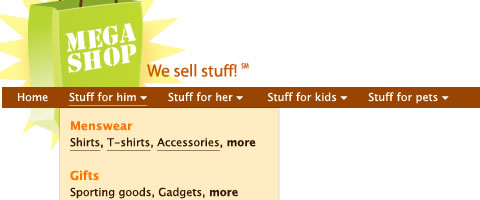
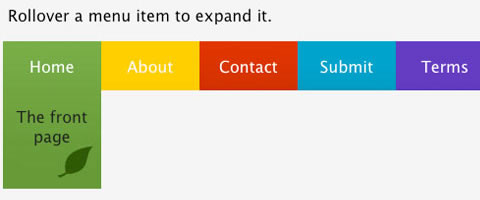
Easy to Style jQuery Drop Down Menu | Demo
This tutorial will show you how to create a simple and easily-styled menu with hover mouse event and the most basic jQuery animation using slideUp and slideDown.
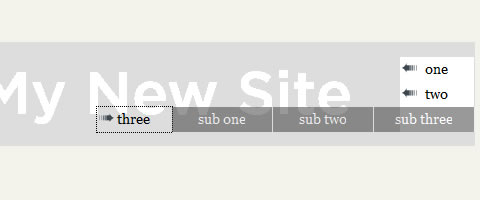
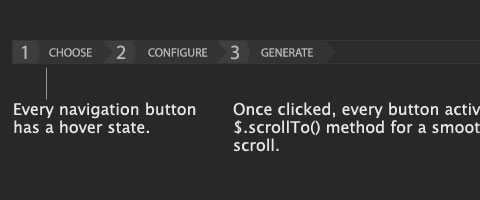
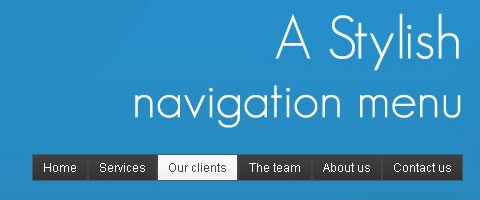
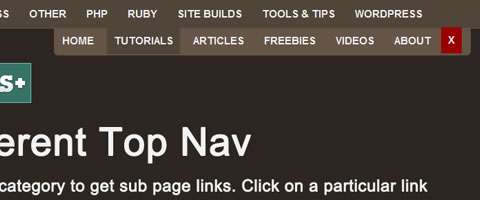
A Different Top Navigation | Demo
If you're trying to make your website stand out, you might consider thinking outside the "norm" when it comes to navigation. In this tutorial, you'll be doing precisely that, by creating a different multi-layered horizontal navigation system that's still intuitive enough for anyone to use for the first time.
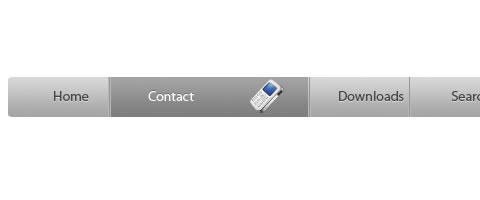
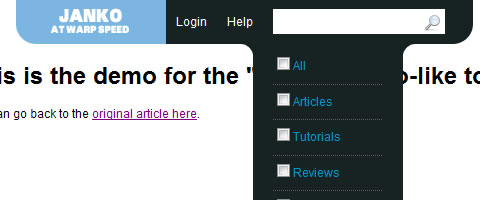
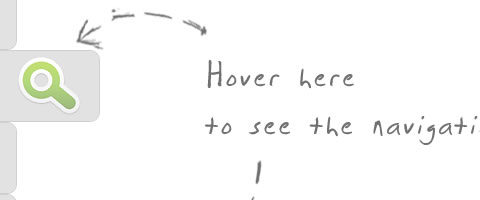
Vimeo-Like Top Navigation | Demo
If you've ever visited the Vimeo home page you may have noticed the menu that drops down when you hover over the search box, offering you different search options to narrow your search. You'll learn how to recreate this effect in this tutorial.
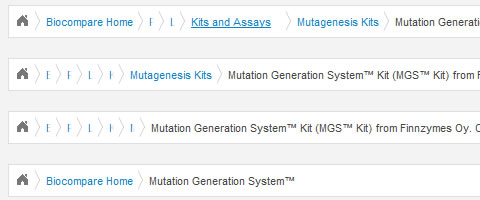
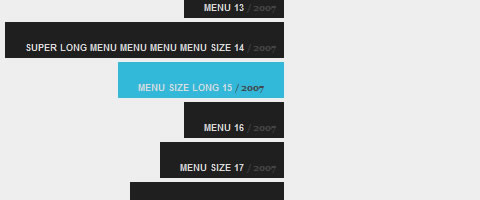
jQuery'd Bread Crumb - jBreadCrumb
This collapsible breadcrumb jQuery plugin has been developed to deal with deeply-nested, verbosely-named pages. Rather than limit the amount of elements shown on the sever side, the developers opted to go with a client side solution for usability and SEO. It also turned out to be nice to look at and fun to play with.
idTabs
The marvelously-versatile idTabs plugin makes adding tabs to a website very simple and opens the door to endless navigation possibilities. The homepage of this plugin shows you not only how easy idTabs is to use and style, but also demonstrates many of the navigation options you'll have at your disposal.
Keypress Navigation | Demo
With jQuery, your website's navigation doesn't have to be limited to mouse-based activation. In this highly-original experimental tutorial you're shown how to let the user navigate your site using their keyboard.
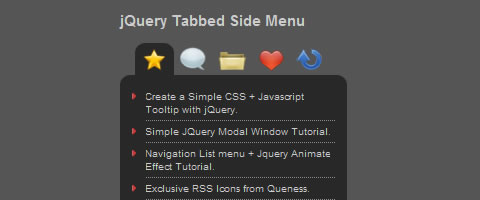
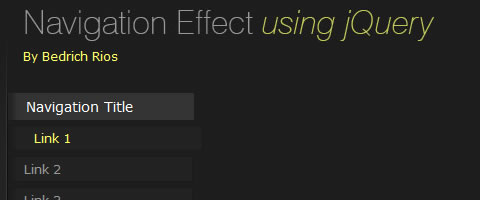
Sliding jQuery Menu | Demo
In this tutorial you'll learn how to create a sliding menu button, similar to the effect you can see in action over on the PSDtuts+ homepage. When the button is clicked it rolls out a box full of links, when the button is clicked again the box rolls back in.
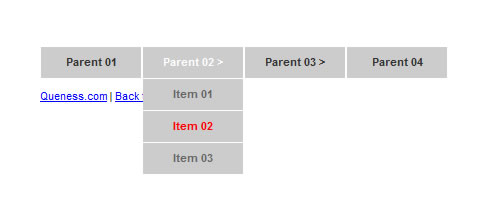
Dropdown, iPod Drilldown, and Flyout Styles
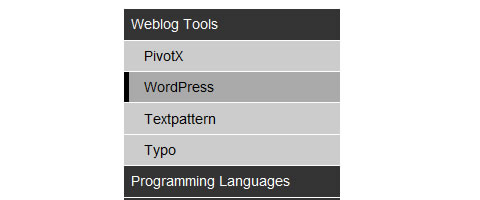
This iPod-style menu plugin provides easy navigation of complex nested structures with any number of levels. The entire menu sits within a fixed-size area, and when a node is selected, by default a "Back" link appears below the menu to allow navigation to previous (parent) menus.
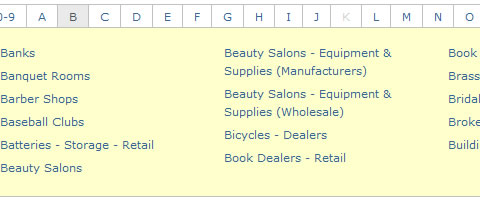
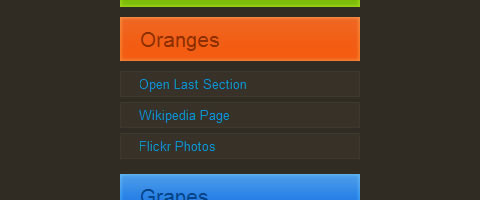
Flickr Menu Design | Demo
This is a simple step-by-step tutorial that shows you how to implement a Flickr-style menu with cool sliding effects using jQuery and CSS.
Fixed Fade Out Menu | Demo
The aim of this tutorial is to build a fixed navigation that follows the user when they scroll up or down, and only subtly showing itself by fading out and becoming almost transparent. When the user hovers over it, the menu then becomes opaque again. The navigation includes some links, a search box, and top and bottom buttons that let the user navigate to the top or bottom of the page.
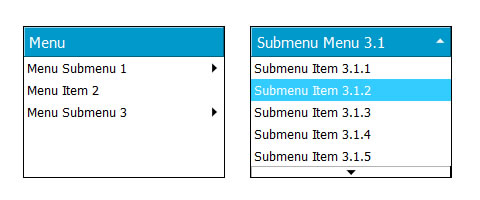
mb.menu | Demo
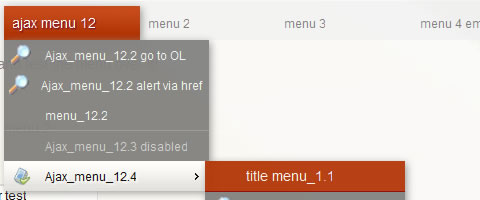
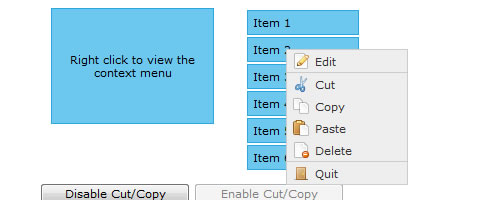
mb.menu is a powerful jQuery component that helps you build an intuitive multi-level tree menu or contextual (right click) menu. You can add as many submenus as you want; if your sub-menu or menu is not declared in the page, the component will get it via Ajax, calling the template page with the id of the menu you need (the value of the "menu" attribute).
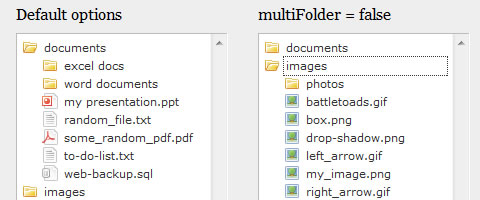
mcDropdown
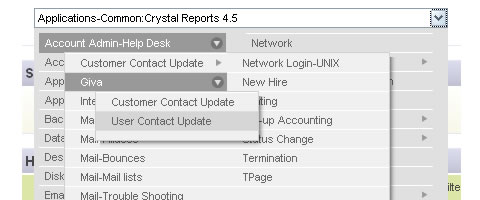
The mcDropdown plugin is a UI control that lets users select from a complex hierarchical tree of options that allows for both mouse and keyboard entry. The overall effect of this plugin is somewhat similar to the Microsoft Windows "Start > All Programs" menu.





































very useful collection.
i wanted the mega menus and its here.
great …
Well done! Not much of a coder be will be using some of this JQuery in up coming projects.
Thanks…Wonderful stuff here. Just what I need.
I really benefited from the list.
Huge list. You’re making it hard to pick :P
Nice Collection. If you need some more interesting jQuery-Navigations don’t miss jQuery – The easy way to navigate!
thanks! I’ll use one in my next project!
wow, this is a great list!
Bookmarking it for future reference, thanks.
I really love this wide ranging collection! Good job. Btw. over and over it’s a pleasure to read your articles. Rock on! Best, Frank.
Nice post and nice navogation design. Its very udefull for me.
Thanks
Wow, thank you. Great choice. Found a lot of new exciting possibilities.
Thanks for compile and share very, usefull
Thanks
Nice list, thanks for sharing!
This is an awesome list…thanks much. I’ll be looking at a number of these.
Great round up, I now also have a brand new tutorial website that I bookmarked!
Just beginning to update my site, thanks for the re-cap!
thanks for the information, nice list.
Thanks for including our navigation tutorials! There is as well a revised version of the slide out navigation for better usability since there has been a lot of feedback for the first one: http://tympanus.net/codrops/2009/12/08/beautiful-slide-out-navigation-revised/
Greetings from the Codrops Team!
Nice collection of plugins, bookmarked
Great list, IzzyMenu.com shouldn’t be forgotten when talking about building website menus.
Thanks!
Wow..great list tutorial, we plan to improve our template more useful and beautiful with jquery.
Thanks…
its usfull for webdesign, thanks
well done. this is one great coverage. thanks for sharing.
Superb List! This is a nice article for reference
This will definitely help with my next project. Thanks.
Nice collection! Thanks for sharing!
Best, Vitor.
brilliant! just what i needed.. thanks!
Super list! I really those with a little effect, like a transition.
Thanks for sharing.
Very helpful post, really am looking for this.. Thanks for the post…
Great post. I will be checking some of these out on an upcoming project.
You definitely did your research with this list. The navigation, in some cases, can really make or break a website. I love combining jQuery with some sprites.
Thank you very much… wonderful stuff.
Looks very nice! Thanks
nice collection and may be useful
thanks!
very helpful!
great!
i Take The Texte In AraBiC ..
but he is replaces
thanks, man
this was the menues i was looking for more than a dacade !!!
Another web menu builder that should be added to this list is AllWebMenus (likno.com).
Great article.
I’ve searching for a good tutorial on how to use J Query.
nice list, thx
hi
Cool list of Navigation. I have also 40 Superb Jquery Navigation Menus please see here:-
http://jquery13.blogspot.com/2010/08/40-superb-jquery-navigation-menus.html
Thanks
Amandeep mann
thanks its very useful to me….
very nice colection
thanks for share
That’s great m8 :-) really helpful. How about fisheye?
The post is written in very a good manner and it entails many useful information for me. I am happy to find your distinguished way of writing the post.thanks
yes number 3 is a brilliant navagation! easy to isntall 2
Thanks, I was looking for a mega menu!
Thank you so mcuh..
This really usefull… and great…
Ein ausgesprochen gute Auflistung von jQuery-Menü-Lösungen.
Danke / Thank you
Cool website.
Thank you for sharing this article, ?t is really Helpful, Thanx/3/26/2011 1:51:12 PM
Helpful post with many jQuery Navigation Plugin demos.
It seems that “Apple Style Menu” is most appropriate with my small site. Love Apple. Thank admin alot.
Jimmy
Thanks so much for another post. I be able to get that kind of information information. friend, and exactly.
Thanks for Tutorials :
you website was helpful for me
This unique blog is really entertaining and diverting. I have picked up helluva interesting stuff out of this source. I’d love to come back every once in a while. Cheers!
Thanks for compiling this great list. I think I found just what I was looking for. Glad I found this site, what an awesome resource!
it was superb work……
awesome collection, very useful, thanks for sharing
great list, thanks for sharing!
thanks for this amazing plugins
Very nice collection, thanks :)
Thanks a lot… its very useful for me…. :)
This is a mammouth list very useful indeed, a fantastic post! Thanks :D
jQuery.tabbed() navigation is a light-weight jQuery plugin for handling tabbed navigation with minimal markup. https://github.com/chovy/tabbed-navigation
Thanks…
Great blog you have here, hope you won’t mind if I retweet your blog posts to my twitter’s account.
it is useful…
it’s so usefull for jquery developer……..
nice.
thankx its very use-full ……………!
I run a blog that is very similar, is there any way you would write a guest post on it? Shoot me an email if you are interested!