Handy Designer’s Tools “On The Fly”
Nothing can be more useful than handy tools you can use “on the fly” in your design process. Whether you’d like to generate css layouts, create vector images, format or optimize CSS code, generate patterns- you can use dozens of tools to make your life easier. Today we wanted to share with you a comprehensive list of more than 15 online tools that will really make your life easier and on the fly.
1- GoldenRatioCalculator- If you want to dramatically improve composition of your website design, you might need to consider applying the divine proportion to your design. This tools calculates the golden ratio for your designs.
To know more about the golden ration rule, please check SmashingMagazine's post and Mark Boulton's article.
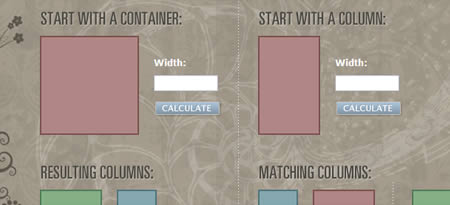
2- Grid Calculator- A highly useful tool for every designer who consistently use grids when mocking-up site layouts.
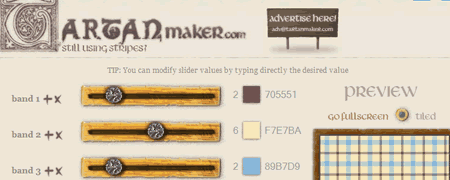
3- Tartan Designer- Generate tartan patterns. For scottish lovers and fancy designers!
4- Reflection Maker- Generate image reflection on the fly.
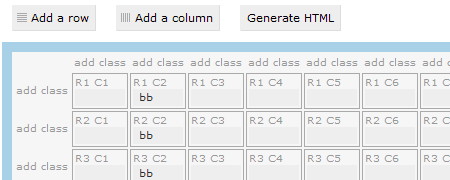
5- Kotatsu - a simple html table generator- A highly useful tool creating a table and throw in column classes quickly. Developed by Askthecssguy.
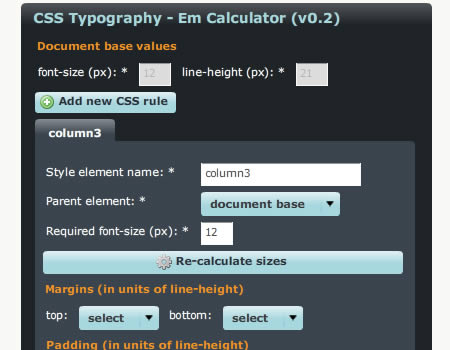
6- Em Calculator- A small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.
7- Em based layouts - Vertical rhythm calculator- This calculator save you the hassle of all of the calculations you need to specify measurements in percent or em.
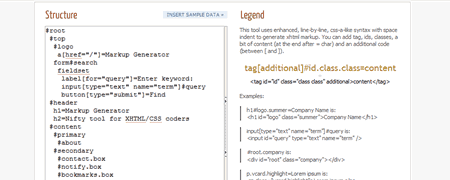
8- Markup Generator - Markup Generator is a simple tool created for xhtml/css coders. It's main purpose is to speed up your work by generating xhtml markup and a css frame out of very intuitive, shortened syntax so you can jump directly to the elements styling.
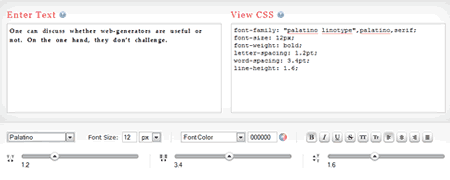
9- CSS Type Set- CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content.
10- Text2PNG- text2PNG.com provide webmasters with the ability to convert their website headlines and navigations to PNG images automaticlly. The process is very simple and automated, it works by adding a small JavaScript file and selecting which tags to replace.
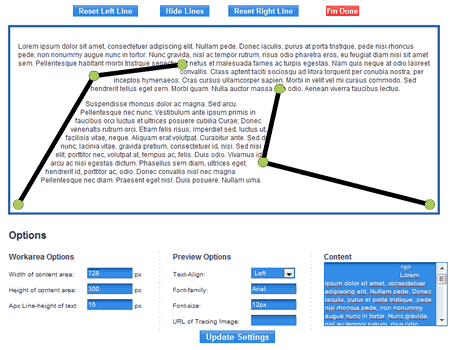
11- CSS Text Wrap- The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want.
12- Picmarkr- PicMarkr lets you to add custom watermark (image or text) to your images online and free. It is useful when you need to protect your copyrights or if you want to add comments to your photos.
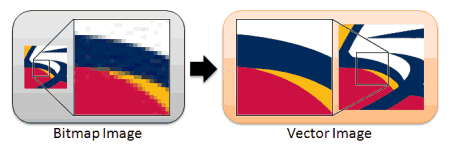
13- Vector Magic- Convert bitmap images to vector images with a few simple clicks. Just upload your image and Vector Magic will vectorize it for you.
14- YAML Builder - YAML is an interactive code-generating framework for authoring custom CSS layouts (both transitional and strict (X)HTML).
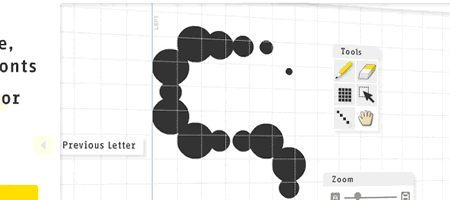
15- FontStruct- Is a free font-building tool that lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.
















Man thats a great collection of tools :) specially the fontstruct its totally awsome . Thanks Man!!
An excellent collection. FontStruct looks very useful. Thanks very much.
Vector Magic really is a great tool and IMO is better than illustrators live trace!
Excelente, muchisimas gracias!
Awesome Tools!!! Thanks for sharing ’em with us! :-)
Great tools, Vector Magic is awesome! I prefer to do most things myself though
Very nice
http://www.cushycms.com
Holy Cow!!! That’s one amazing list.
I can’t believe I didn’t know about most of them and very glad I do now.
Thanks very much for sharing.
Very good collection!
thank you
Thanks…great collection!
Hello,
nice collection, but you have an mistake…
at number 14. YAML Builder, the screenshot is from http://typetester.maratz.com/ a great tool for comparing screen fonts, but its not a YAML builder.
Thanks everyone, i am glad you found some useful tools here. I will publish a new post with your suggestions very soon.
@Benjamin Alijagi, Thanks for pointing the image issue :)
Some very useful tool here. I have bookmarked the CSS generator!.
Shame the html table generator doesnt allow for the user to change the TD width/height
Very nice collection … Thanks once again Noupe for providing some great resources to help improve productivity!
Excellent collection – I found a few tools I haven’t heard of before!
A tip for the YAML Builder, turn off Firebug (it slows it down).
I’m new in the industry and this post comes as such a gift.Wow, there are so many applications. The FontStruc application interests me :)
Great list of resources, seen a few around before, but this compiled list will be very valuable and visited again!
Very cool, I’ve never seen Vector Magic before, I really like that. One of my favorites has been http://www.cleancss.com
Nice, thanks =)
@Johan, thanks pointing me to cushycms.
The image reflect & watermarker have been bookmarked. My wife was asking about watermarking image for the dead mule just yesterday.
Wicked collection Noura!
Bookmarked a few, but what i found was that some of your list compliments webmaster tools too, using both design related ones and webmaster related tools, to me at least makes life simpler (web design wise)
i listed a few of mine here but check these top webmaster tools out http://shoutingzone.com/blog/top-10-webmaster-tools/ :)
Thank you!
awesome, thanks.
Check out also this XHTML to CSS converter:
http://lab.xms.pl/css-generator/
Excellent collection! is a very useful list of resources!
thank you!!
PicMarkr looks promising! Thank you for posting the collection.
Excellent list. I have bookmarked a couple of these sites and I will definitely be checking them out further. Thanks for the heads uP!
Can’t believe I missed this post. It’s very good, Dugg, Stumbled etc. Thank you.
What a great list of tools, the css text wrap tool is absolutely amazing! Never seen anything like it!
Impressive tool!
Great list!
Thanks
Hey guys! I found a really impressive visual flash online web editor requiring no progamming or design knowledges! Look at the video : create a free flash website Simply crazy ! And you know what? I’ve just tested it and search engines can read the sites content even if it’s flash! Life’s good no?? lol
Great! I love it! It’s very useful!
Good Job.. Thank’s ^_^