The Ultimate Collection Of Brilliant Web Design Tutorials
In this ultimate collection, we bring you a massive selection of great Web design tutorials from all over the design community. All of the tutorials use Photoshop for the main application. By the end, you should have a pretty good idea of where and how to start designing for the Web.
If you're already an experienced Web designer, don't ignore this post. Even the most talented and professional designers can pick up tips and tricks from others. After all, design is a field in which no one knows it all.
Web Design Tutorials
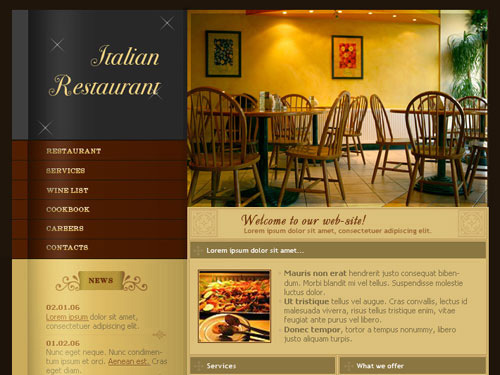
Design an Italian Restaurant Web Layout
Use Photoshop's built-in custom shapes to add depth and interest to your design.

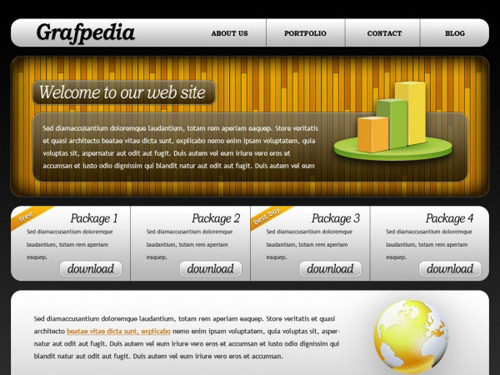
Design an Impressive Web Hosting Layout
Use the perspective tool to change the shapes and angles of otherwise simple objects.

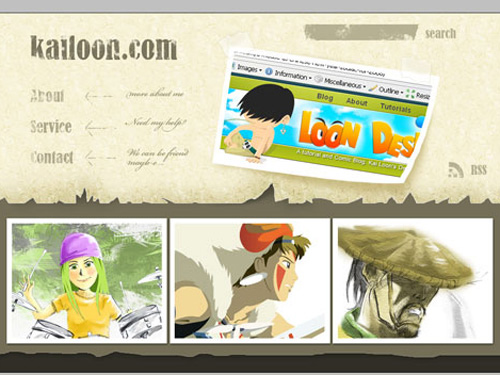
Design a Cartoon Grunge Website Layout
Create a torn-paper effect with the lasso tool.

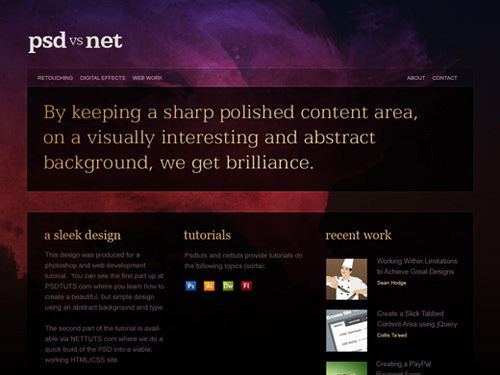
Create a Sleek, High-End Web Design from Scratch
Create a warm glowing background texture using gradients, textures and brushes.

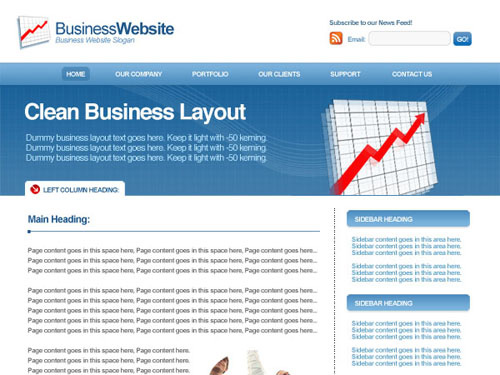
Design a Clean Business Layout
Use custom shapes to produce your very own icons.

Design a One-Page Portfolio Web Layout
Use some neat typography, combined with some grungy textures, to produce beautiful effects.

Create Your Own Portfolio Web Page
Use the brush tool with custom brush packs to produce pretty swirl patterns.

Design a Portfolio Web Layout
Use a load of great grungy textures in your design to add subtle but powerful effects.

Create a Photo-Realistic Web Layout
Use a gorgeous wood-textured image to produce a photo-realistic design.

Design a Creative Studio Web Page
Create custom patterns to use as borders and separators.

Design a Textured Portfolio Layout
Use textures to create an interesting background and strokes to make certain areas pop!

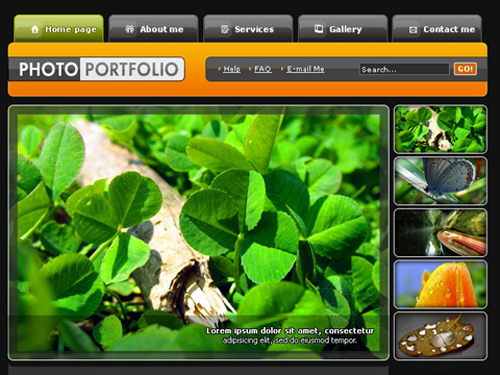
Create a Photo Portfolio Web Page Design
Use different blending modes to create awesome, colorful effects.

Design and Create a Lifestream of your Online Activities
Use simple techniques and textures to design a quick but gorgeous design mockup.

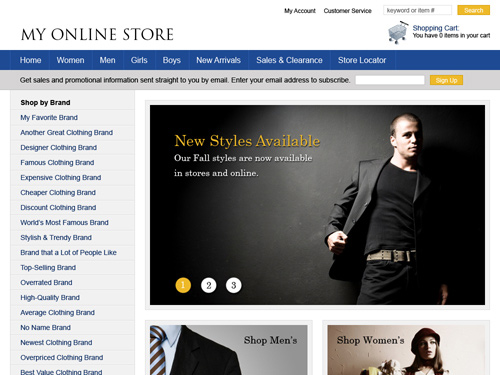
Design an E-Commerce Website Design
Use one-pixel lines to separate different links in the navigation menu.

Make a Creative Photography Portfolio Web Design
Use blending modes to create stylish buttons with sleek highlights.

Create a Marketplace Theme Layout
Use gradients, drop-shadows and noise to create an awesome background and foreground objects.

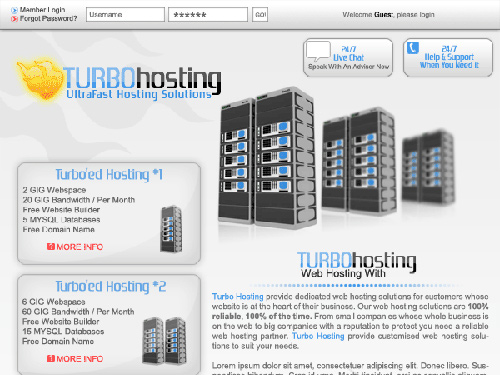
Design a Hosting Web Layout
Use layer masks to add sleek reflections to your icons.

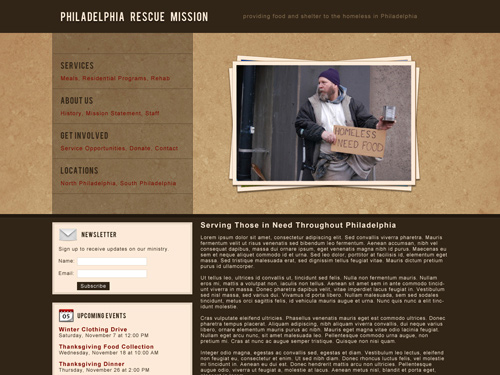
Design a Non-Profit Web Layout
Use borders and strokes to create a great abstract photograph pile.

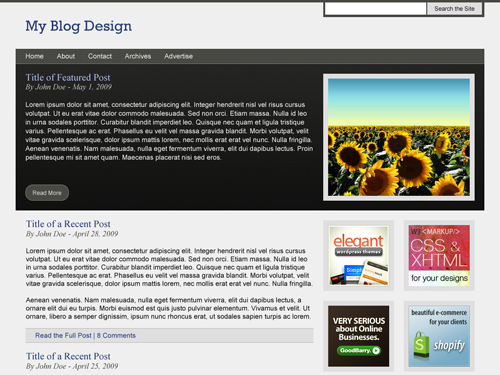
Design a Blog/WordPress Theme Mockup
Use one-pixel borders to add a subtle detail to certain areas of your design.

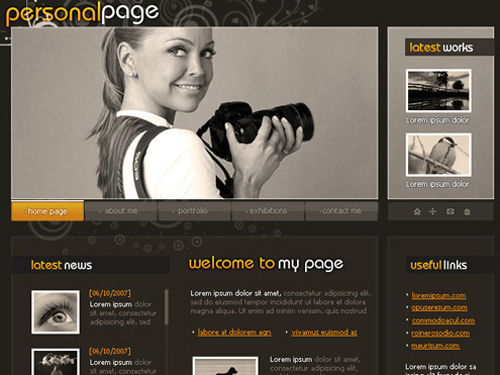
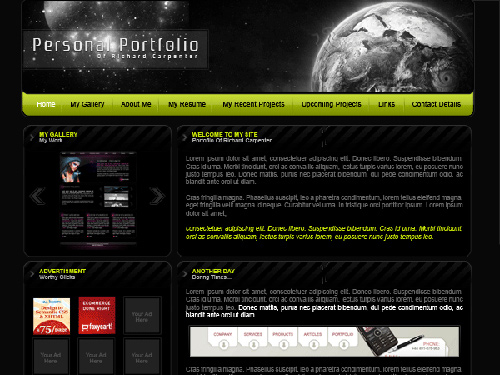
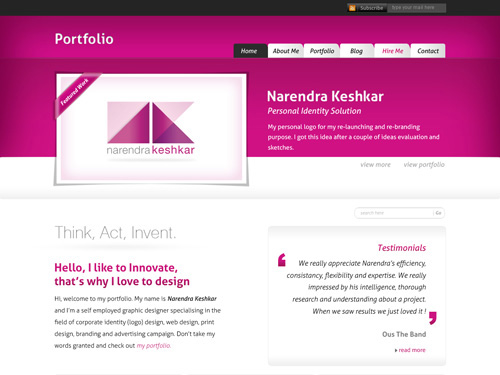
Design a Personal Portfolio Layout
Use low- opacity block colors to make heading titles easier to spot and read.

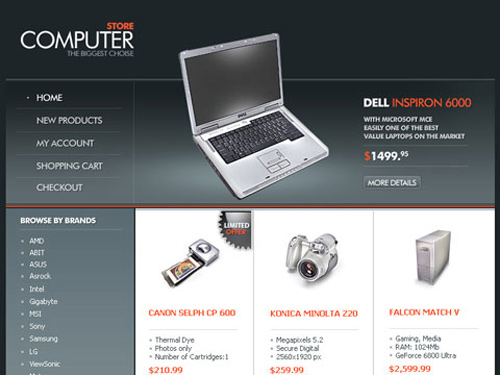
Create a Computer Store Web Layout
Use drop-shadows, inner shadows, gradients and strokes to create 3-D buttons.

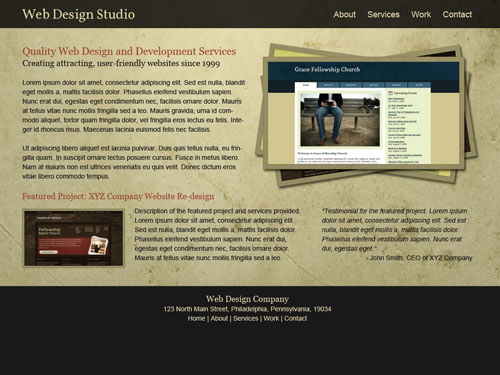
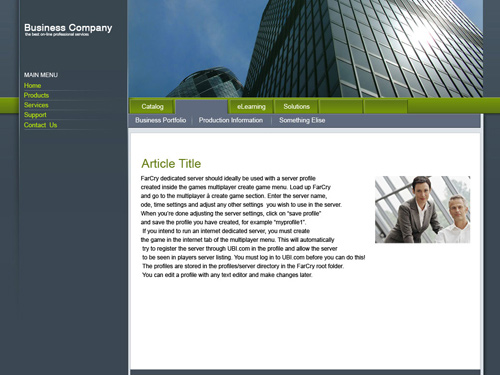
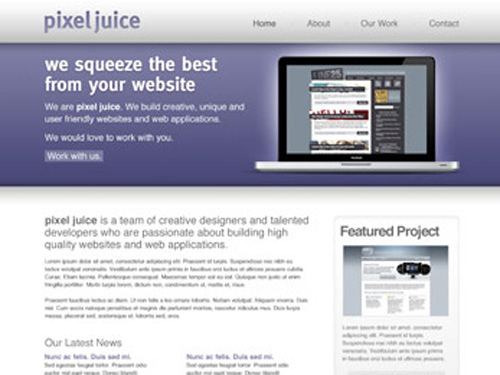
Design a Professional Business Web Layout
Use drop-shadows and gradients to create a stylish 3-D look.

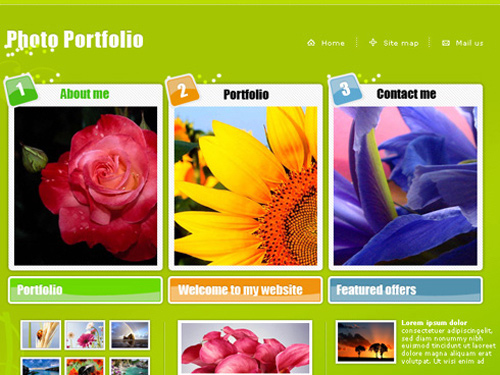
Design an Online Photo Portfolio Layout
Use patterns to add depth and interest to certain areas of your design.

Create a Hand-Drawn-Inspired Web Design
Use a (Wacom) graphics tablet to produce a hand-drawn effect for things like the RSS icon.

Design a Modern and Sleek Mockup
Use the marquee and free transform tools to create custom shapes and buttons.

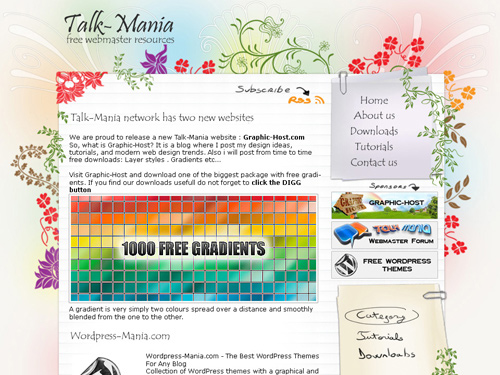
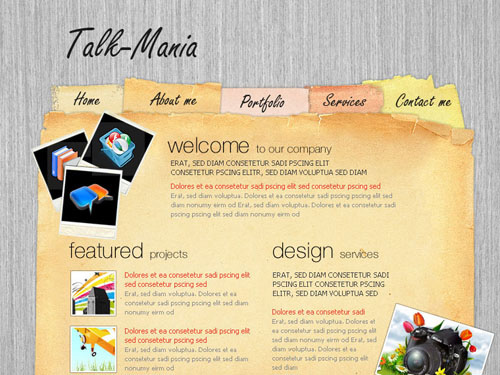
Design an Old Paper Portfolio Layout
Create a great navigation menu using torn paper and hue/saturation settings.

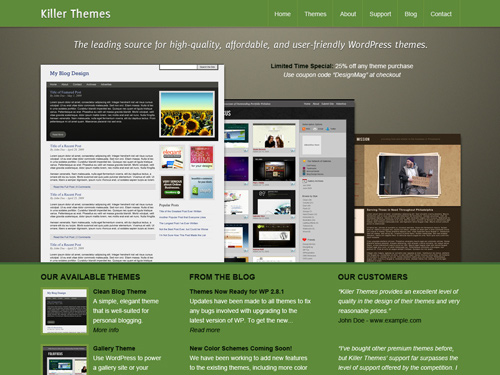
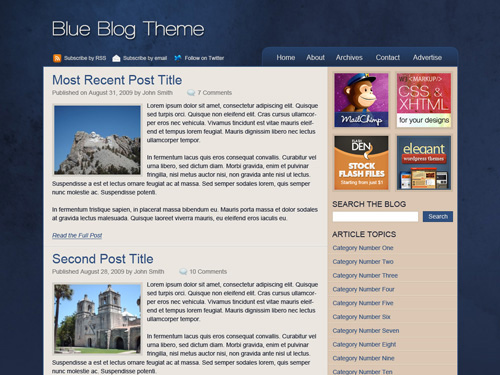
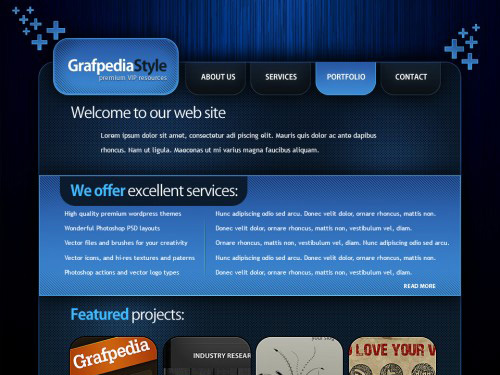
Design a Blue Blog WordPress Theme Layout
Create a simple and stylish blog theme, adding interest through gradients, strokes and textures.

Create a Nature-Inspired Layout
Use custom brushes and stock photos to produce a photo-realistic design.

Create a Clean and Colorful Web Layout
Use the artistic film-grain filter to produce awesome background effects.

Design a Colorful WordPress Theme
Use the rectangle and move tools to create a colorful background pattern.

Create a Clean and Modern Website Design
Use guides to properly set up your document for different-sized monitors.

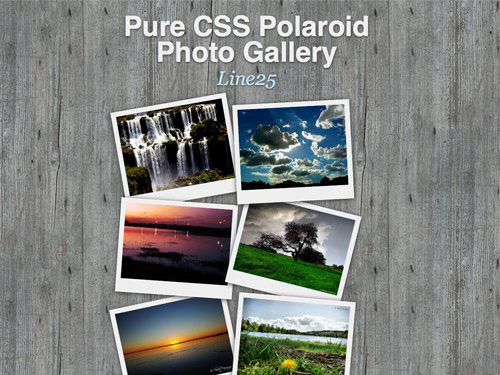
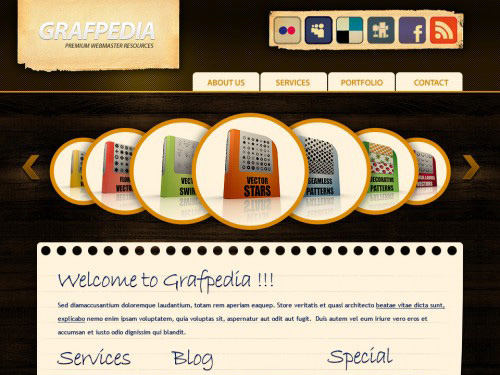
Create a Pure CSS Polaroid Photo Gallery Design
Use a seamless wooden texture to produce a beautiful background.

Create Amazing Layout Textures
Use a seamless pattern and some lighting-effect filters to produce an interesting background image.

Create a Grunge Web Design
Turn custom shapes into patterns to add interest to your design.

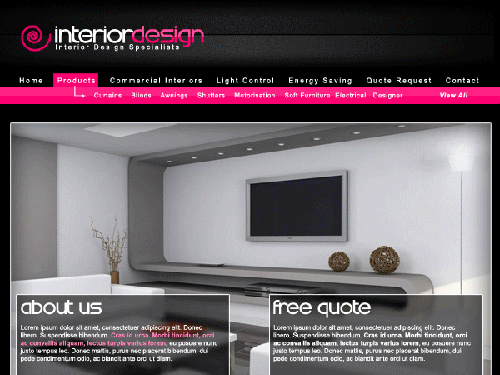
Create an Interior Design Web Layout
Use low opacities and strokes to add depth to your design.

Create a Colorful Business Web Design
Use drop-shadows and inner shadows to produce a great letterpress-type effect.

Design a Photographer's Portfolio Layout
Use professional photo-montage techniques to produce a great header illustration.

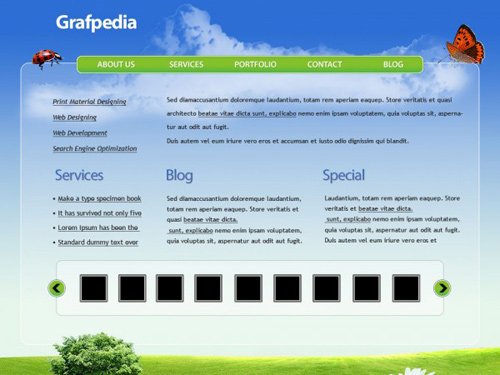
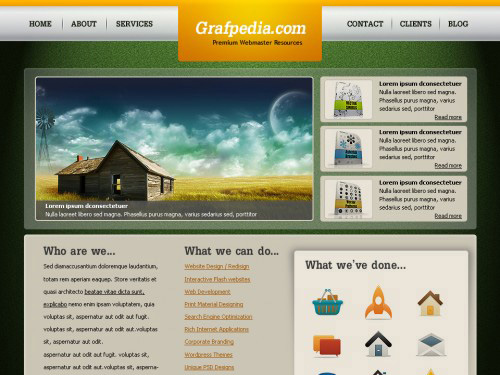
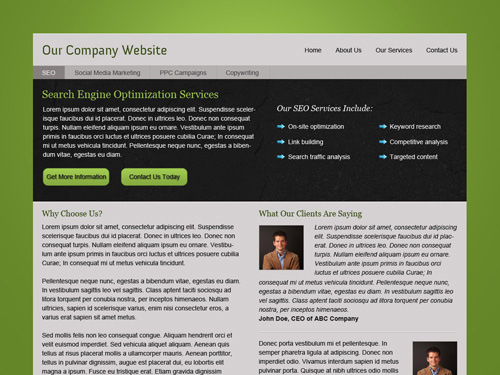
Create a Green Corporate Web Design
Use the brush tool to create a great eye-catching background effect.

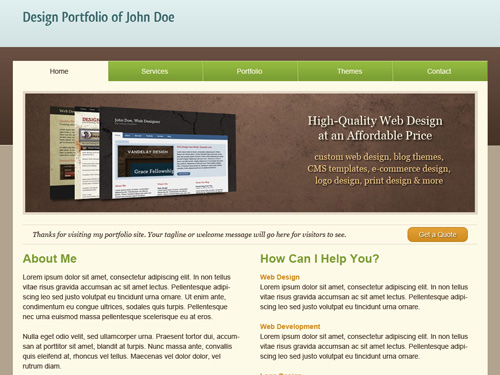
Create a Clean Portfolio Web Design
Make use of some great high-resolution textures to add depth and detail to your otherwise clean designs.

Create a Dark Gaming Layout
Combine photos, patterns, textures and lighting effects to create elements that are perfect for a gaming website!

Create a WordPress Interface
Use the pen tool to edit anchor points and create custom shapes.

Design a Unique and Grungy Web Layout
Use scans and photographs of paper and other hand-drawn elements to produce an awesome abstract theme.

Create a Stylish Web Studio Design
Use the pen tool to create a design with a ton of funky shapes!

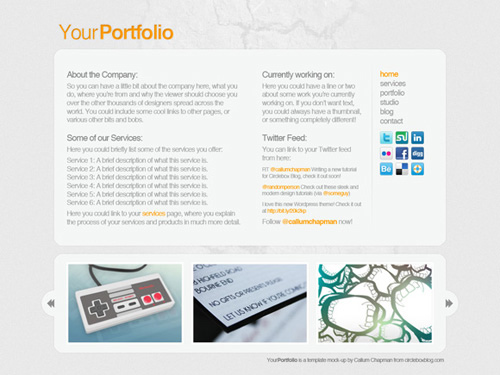
Design and Build Your Own Single-Page Portfolio Website
Use grids and guides to keep your design neat and tidy.

Create a Vibrant and Modern Blog Design
Use high-resolution textures to add depth and detail to your website's background image.

Create a Grunge WordPress Theme Layout
Use the burn tool to add dark areas to your abstract design.

Design a Corporate WordPress Theme Layout
Use a pattern to add interesting elements to your Web design.

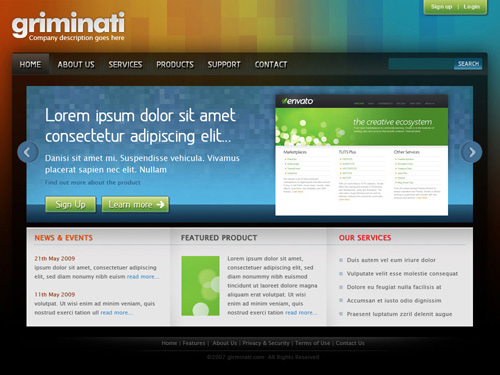
Create an Amazing Consulting Layout
Use typography to create custom shapes and objects.

Design a Creative Cosmetics Layout
Use the pen tool to make a visually appealing header shape.

Design a Breathtaking Portfolio Layout
Combine textures and built-in filters to create a gorgeous background.

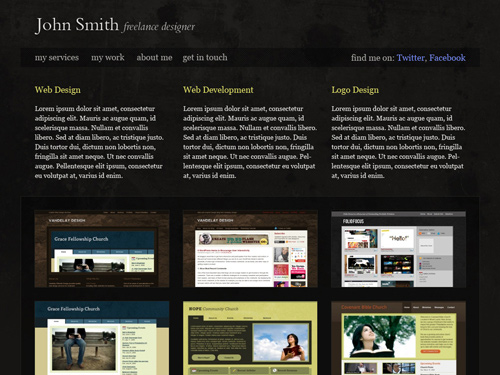
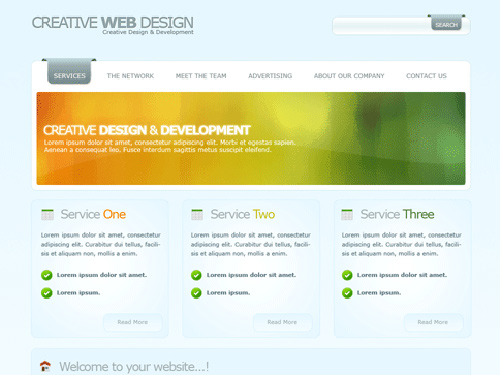
Design a Creative Design Studio Layout
Use the warp tool to transform a simple shape into a realistic sheet of curving paper.

Create a Grungy Personal Portfolio Design
Use different blending modes to make clean networking buttons fit in with a grungy design.

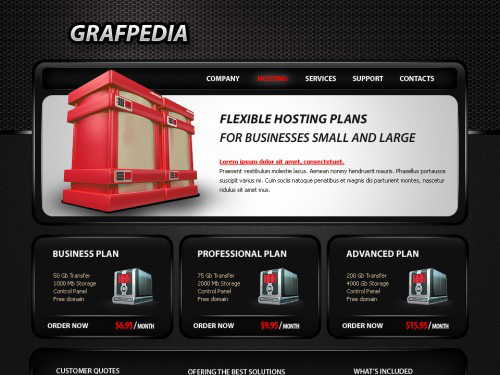
Design an Amazing 3-D Hosting Layout
Use a seamless textured pattern to create a visually appealing background image.

Design a Simple and Sleek Web Portfolio
Use drop-shadows and inner shadows to make header text stand out from other parts of the page.

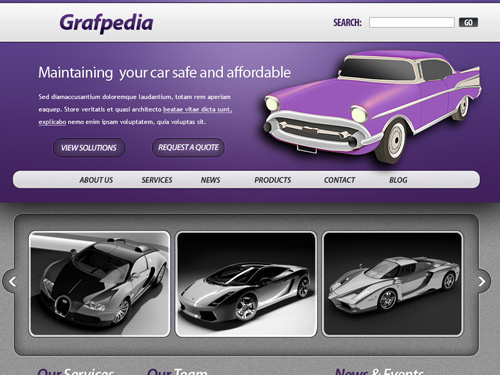
Design a Car Dealer Website Layout
Use the noise filter to quickly and effectively add depth to your Web design.

Create an Apple-Inspired Website Layout
Use Web icons to add depth, interest and professionalism to your design.

Further Resources
You might also be interested in the following articles:
- Designing "Coming Soon" Pages
- 50 Beautiful and Creative Blog Designs
- Showcase of Beautiful Textured Web Designs
- Modern CSS Layouts: The Essential Characteristics
- The Mystery of the CSS Float Property
- CSS Differences in Internet Explorer 6, 7 and 8
- Redesign: When to Relaunch the Site and Best Practices
(al)

Amazing collection. Bookmarked!
Thank you.
Its awesome!!!
THANK YOU, THANK YOU SO muchhhhh!!!
massive list
will have to check them out when im not at work
i use Gimp so hopefully will still be able to do most of what is shown
thanks
I finally decided to write a comment on your blog. I just wanted to say good job. I really enjoy reading your posts.
Thank you Nora, i’ll start web design soon, so it’ll be very helpful for me
Great post, thanks again
very awesome post and great pick of tutorials
Awesome tutorials.. This is the mother of all tutorial collection.. Thanks for sharing..
Great roundup of web site design tutorials.
It’s always the time to learn something new. Thank You for this mine of inspiration!
damn , grafpedia has hot tuts…thanks for the round up.
Very cool.
Will share with students in class today!
Great info. working on this one :)
http://www.grafpedia.com/tutorials/design-creative-design-studio-layout
Great collection here thanks for posting!
Great collection. Thanks!
Wow, just what I needed!
These tuts aren’t only just cool, they’re really simple and easy to follow! I think the best trait about a tutorial is how easily the steps can be followed
WOW!! Thanks:) all these articles will surely come in handy in my future projects :)
very good tutorials here. I love some of the tutorials from grafpedia
i will post here a demo very soon, maybe i will get some constructive feedback.
Great list of sites, thanks for sharing!
Thanks for the list!
amazing collection of tutorials about website designing.
Thank you for featuring some of my tutorials. After you posted some of my tutorials I was asking myself why my server load is so high.
Thank you one more time
It’s an amazing, massive collection of blog themes and web design tutorials; thank you so much for sharing.
1st! great post..
Wonderful content, thanks so..
Thank you for these wonderful tutorials. I spent that last few hours replicating one of the samples using Photoshop. I’m just wondering if there are any instructions on creating a website out of these samples. E.g – How do I create hyperlinks, etc? What format do I save it in after creating it in Photoshop? Any advice would be greatly appreciated. Thanks again.
creative tuts for web designer i hope they can learn many things from these tuts.
thanks buddy
thats really ultimate… nice list. thanks to share!
I think one can master designing by doing all these wonderful tutorials. Thanks for making this article a learning hub :)
Some great web design tips. Perfect for beginners to web design and even some useful tips for design agencies. One thing to mention through is that very heavy use of image based fonts isn’t search engine friendly and quite a few of the designs utilise images for text.
Hello, very nice tutorial collection.I liked it, my favorit it is “Grunge Web Design in Photoshop”. thank you
I love this post, it’s pretty useful for any kind of web designers, “Create a Grungy Personal Portfolio Design” is awesome.
Stunning! it’s very insping, long life to Noupe!!
My favorite one was “Design a site that looks like a generic website template”.
Nice List! I am sure one can be a web designer even after practicing on 2 to 3 these tuts. Rest depends upon creativity :)
This is a great list of helpful ways to make a design really pop. Thank you. I will remember this and come back to it for my next client’s site.
Thanks so much for all of these! I’m experienced in web design and this was still a huge help. I especially like the “old paper” and “grunge” looks.
I loved this post. Even after working in web design for several years, this post was extremely helpful and I got some great new ideas for designs. I’ll definitely come back here as I’m working on my next project. Thanks!
thank you for your list!!It is really inspiring and helpfull!! :)
It’s easy to create your ain healthy and downlike homemade Denny’s flapjacks with this easy-to-follow Denny’s flannel cake recipe with healthy ingredients, such as Graham and Canola Oil, served with a dollop of cream cheese and thoroughgoing maple syrup or love, or create your ain healthy pancake toppings.
some nice tutorials on full web design, for a few handy tips check out squidoo.com/webprofitabiltyreport
Thanks for this awesome roundup of tutorials! :)
Amazing post!
I found many useful & creative icons for my web project.
I bookmarked this article for another reading. Thank for your great work
Thanks for this post. Very helpful and informative.
I LIKE IT
Glad to find out such good list of web design tutorials. Thanks for your hard work.
Great collection :)
Nice collection of web design tutorials. You have collected the best of them in one useful package.
Many thanks for sharing these great resources. Nice collection of web design tutorials. You have collected the best of them in one useful package.
What’s Going down i’m new to this, I stumbled upon this I have found It absolutely helpful and it has aided me out loads. I’m hoping to give a contribution & help different users like its helped me. Great job.