Web-Design für Anfänger: Ein Schritt-für-Schritt-Tutorial

Ihre Website ist das erste, was potenzielle Kunden sehen, wenn sie mit Ihrer Marke in Kontakt treten. Eine gut gestaltete Website hebt Ihre Dienstleistungen und Alleinstellungsmerkmale (USP) hervor, was zu höheren Konversionsraten und mehr Umsatz für Ihr Unternehmen führt.
Viele Leute verwechseln Webdesign mit Webentwicklung. Während sich die Webentwicklung mit der Backend-Entwicklung der Website befasst, hat Webdesign mehr mit dem Erscheinungsbild Ihrer Website zu tun - Layout, Farben, Texte und Website-Funktionen. Wenn Sie gerade erst mit der Arbeit als Webdesigner beginnen, zeigt Ihnen dieses Tutorial, wie man Websites gestaltet.
Holen Sie sich die Markenrichtlinien
Die Gestaltung einer Website ist oft Teil eines Markenbildungsprozesses. Die meisten Marken beginnen mit einem Logo, einem Slogan, Schriftarten und Farben. Diese Elemente variieren je nach Persönlichkeit der Marke und dem Bild, das sie in der Öffentlichkeit vermitteln möchte.
Wenn Ihre Marke eine Person wäre, wie würde sie dann aussehen? Wäre er der Onkel, der die Party am Laufen hält, oder Ihr kultivierter Cousin, der Martinis schlürft? Übertragen auf Ihre Website: Welche Farben, welches Layout und welche Schriftarten sollte Ihre Marke haben?
Die Grundfarbe Ihrer Marke ist zum Beispiel marineblau. Legen Sie fest, welche anderen Farben Sie mit diesem Blau kombinieren möchten. Für die meisten Marken sind zwei Blautöne ausreichend. Schauen Sie sich das Farbrad an und wählen Sie eine komplementäre oder analoge Partnerfarbe. Zum Beispiel passt Blau zu Gelb, Orange oder Violett, je nachdem, welchen Effekt Sie erzielen möchten. Wenn Sie sich für Ihre Markenfarben entschieden haben, besorgen Sie sich den Hex-Code für diese Farben und halten Sie sich daran.
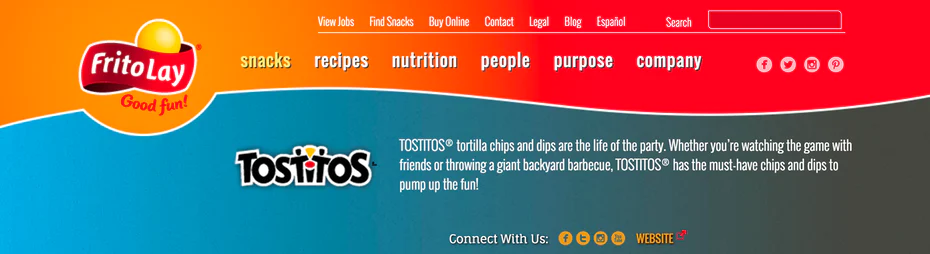
Das unten stehende Beispiel von Tostitos zeigt, wie die Website mit klar definierten visuellen Elementen die Persönlichkeit der Marke definiert. Die Hauptfarben sind Blau und Rot, und die Website verwendet die gleichen Schriftarten für das Menü und die Texte.

Schließlich ist Ihr Markenton die Stimme Ihrer Persönlichkeit. Welche Art von Ausdrücken verwendet Ihre Persönlichkeit? Übertragen Sie das auf Ihre Texte. Soll Ihr Text formell, leger, spannend oder akademisch sein? Dies sind Dinge, die Sie bei der Tonalität Ihrer Marke berücksichtigen sollten.
Definieren Sie Ihre Sitemap
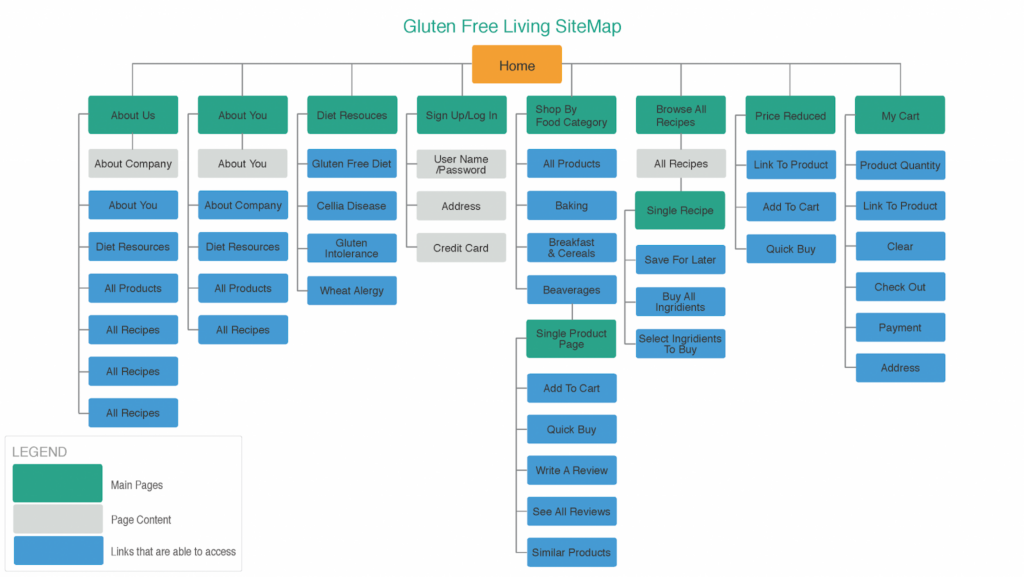
Sobald Sie Ihr Branding definiert haben, müssen Sie eine Sitemap erstellen, die mit dem Bauplan eines Gebäudes vergleichbar ist. Eine Sitemap bietet einen allgemeinen Überblick über Ihre Website. Sie gibt einen Überblick über den Inhalt, der auf jeder Seite Ihrer Website erscheinen wird. Wenn Ihre Website zum Beispiel glutenfreie Produkte verkauft, könnte die Sitemap so aussehen:

Diese Art von Sitemap ist auch als HTML-Sitemap bekannt. Sie zeigt die Struktur und Hierarchie der verschiedenen Seiten auf Ihrer Website und wie ein Benutzer durch sie navigieren kann. Ein Benutzer interagiert zum Beispiel zuerst mit der Homepage, wählt eine Kategorie aus und klickt dann auf die Seiten innerhalb dieser Kategorie.
Bei größeren Websites mit mehr als 500 Seiten helfen Sitemaps den Suchmaschinen, diese Websites zu durchsuchen und ihren Inhalt zu indizieren. Dies führt zu einer optimierten Suchmaschinenoptimierung für größere und komplexere Websites.
Recherchieren Sie Ihre Konkurrenten
Eine allgemeine Geschäftsregel lautet: Recherchieren Sie Ihre Konkurrenten, um zu wissen, wie Sie sich von ihnen abheben können. Diese Regel gilt auch für Marketingmaterialien wie Websites.
Wenn Sie Ihre Mitbewerber untersuchen, sollten Sie Folgendes wissen:
- Haben Sie viele Konkurrenten?
- Für welche Schlüsselwörter ranken sie?
- Wie gut sind sie für diese Schlüsselwörter platziert?
- Einzigartige Verkaufsargumente
Die Bewertung der Keywords, für die Ihre Konkurrenten ranken, hilft Ihnen bei der strategischen Entscheidung über Ihre SEO. Wollen Sie bei diesem Schlüsselwort mit ihnen konkurrieren, oder wollen Sie auf eine andere Suchanfrage ausweichen, bei der Sie bessere Chancen auf eine Platzierung haben?

Wenn der Suchbegriff "Lederschuhe zu verkaufen" viele konkurrierende Domains anzeigt, sollten Sie Ihre Inhalte für einen anderen Suchbegriff optimieren. Gute Suchbegriffe wären "handgefertigte Lederschuhe zu verkaufen" oder "günstige Lederschuhe zu verkaufen".
Wenn Sie sich jedoch trauen, bei konkurrierenden Suchanfragen zu konkurrieren, sollten Sie sich die kommerziellen Domains mit den höchsten Rankings ansehen. Beurteilen Sie den Inhalt ihrer Seite und versuchen Sie dann, diesen mit Ihrem Branding und Ihrem Alleinstellungsmerkmal zu reproduzieren.
Berücksichtigen Sie die neuesten Webtrends
Wenn Sie die neuesten Webtrends im Auge behalten, bleibt Ihre Website relevant und wirkt nicht veraltet.
Sie können sich von den folgenden Quellen für das Webdesign inspirieren lassen:
- Websites von Mitbewerbern
- Adobe Behance
- Schöpfergemeinschaften (z. B. Reddit, Discord)
Wenn Sie Bedenken haben, sich von externen Quellen inspirieren zu lassen, können Sie sich daran erinnern, dass es keine völlig originellen Ideen gibt, sondern nur bestehende, die eine neue Wendung erfahren haben. Viele dieser Trends, wie z. B. das adaptive Design, gibt es, weil sie mit den Nutzern funktionieren.
Sie müssen jedoch nicht auf jeden Trend aufspringen, sondern nur auf diejenigen, die für Ihr Unternehmen nützlich sein könnten. Wenn ein Trend nicht zu Ihrer Markenpersönlichkeit passt oder nicht dazu beiträgt, dass Ihre Website besser funktioniert, sollten Sie sich nicht gezwungen fühlen, ihn auf Ihrer Website anzuwenden.
Erstellen Sie Ihre Wireframes
Anhand eines Wireframes können Sie sich ein Bild davon machen, wie Ihre Website aus der Sicht der Nutzer aussehen wird. So können Sie einige Ecken und Kanten im Design erkennen, die auf dem Papier nicht sichtbar wären. Sie können es einfach skizzieren oder in Photoshop entwerfen.
Der Wireframe beschleunigt den Webdesign-Prozess, da er es Nicht-Webdesignern ermöglicht, Ihre Arbeit zu sehen, ohne dass Sie bereits live gehen. Verwenden Sie ein Tool-Review-Tool wie zipBoard, um einen optimalen Einblick von verschiedenen Abteilungen darüber zu erhalten, was überarbeitet werden muss. So erhalten Sie einen optimalen Einblick aus verschiedenen Abteilungen, was überarbeitet werden muss. Durch die Erstellung von Wireframes können Sie mit verschiedenen Kombinationen von Webelementen spielen, ohne die Kosten und Mühen einer Überarbeitung auf sich nehmen zu müssen.
Jede Seite sollte ein Wireframe haben - Ihre Homepage, Ihre Info-Seite, Ihre Kontakt-Seite, all diese Seiten. Sie können Ihre Wireframes auch entsprechend Ihrer Sitemap auf einer Korkplatte auslegen. Verbinden Sie die verknüpften Seiten mit rotem Garn, damit sich die Mitarbeiter die modellierte Website besser vorstellen können.
Nach einigen Treffen mit den wichtigsten Mitarbeitern sollten Sie Ihre endgültigen Wireframes erstellt haben.
Berücksichtigen Sie die Benutzererfahrung (UX)
Was Sie bei der Optimierung der UX Ihrer Website beachten sollten
- Stellen Sie USPs und Funktionen visuell dar
- Verwenden Sie Bilder und kontrastreiche Farben, um CTAs hervorzuheben
- Machen Sie die Navigation einfach
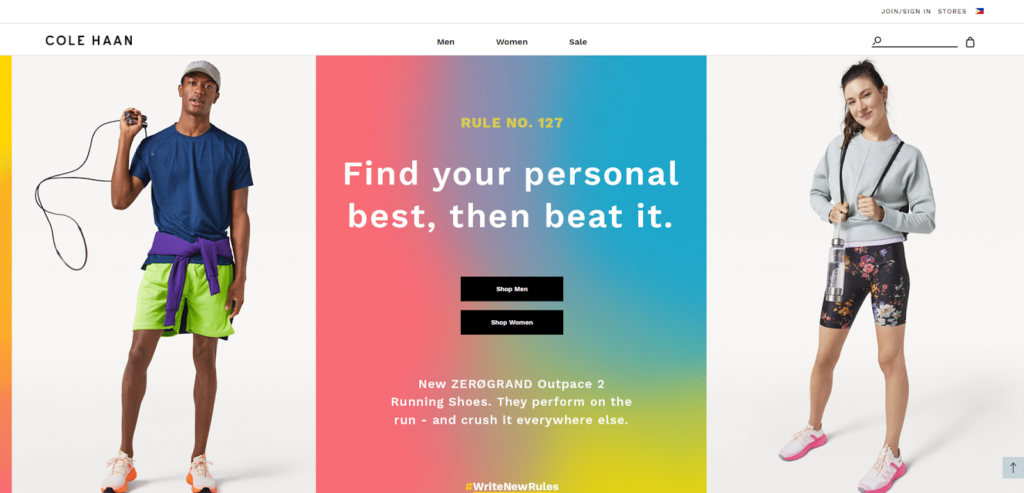
Das Navigieren auf Ihrer Website sollte wie das Blättern in einer Broschüre oder einem Menü sein. Bestimmte Arten von Typografie heben die wichtigsten Merkmale hervor, während Bilder den Betrachter visuell zu einem Produkt oder einer Dienstleistung verleiten.

Im obigen Beispiel werden Sie feststellen, dass die meisten Schlüsselelemente zusammen angeordnet sind. So befindet sich beispielsweise die Schaltfläche für die Aufforderung zur Handlung (CTA) direkt unter dem Text. Der Text ist auch so angeordnet, dass er die Art und Weise nachahmt, wie die Augen eines Nutzers den Text scannen und verstehen - in diesem Fall von links nach rechts und von oben nach unten. Zur UX der Website gehören auch die Dinge, die passieren, nachdem der Nutzer auf den CTA geklickt hat.
Wenn der Nutzer die Fußzeile Ihrer Homepage erreicht, sollte er eine visuelle Vorstellung davon haben, was Ihr Unternehmen tut und was Sie von der Konkurrenz unterscheidet.
Legen Sie Ihre KPIs fest und nehmen Sie bei Bedarf Aktualisierungen vor
Sobald Sie eine Webdesign-Agentur beauftragt haben, Ihre Wireframes zum Leben zu erwecken, müssen Sie dafür sorgen, dass Sie Ihre Website konsequent überwachen. Ein Webdesign-Unternehmen wird mit Ihnen zusammenarbeiten, um eine Website zu erstellen, die Ihren spezifischen Geschäftsanforderungen entspricht. Dabei werden Ihr Budget, Ihre Zielgruppe und die gewünschten Funktionen berücksichtigt, um eine maßgeschneiderte Website-Lösung zu erstellen. Sie können diese KPIs mit Google Analytics und Heatmap-Software überwachen.
KPIs unterscheiden sich je nach den Zielen des Unternehmens. Die meisten Webdesigner halten diese Kennzahlen jedoch für die wichtigsten, die es zu verfolgen gilt:
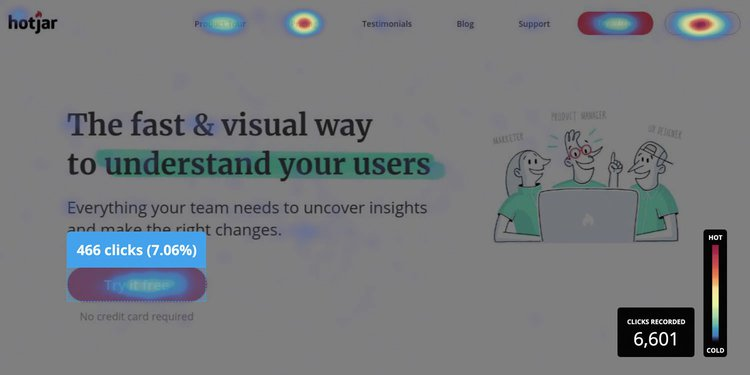
- Heatmaps
- Scroll-Abstand
- Absprungrate
- Wiederkehrende Besucher
Man kann argumentieren, dass der tägliche Traffic auch ein KPI für eine leistungsfähige Website ist, aber eine Marketingkampagne hat darauf mehr Einfluss als die Website selbst.

Zu sehen, wo Nutzer schweben und klicken, ist ein guter Indikator dafür, welche Elemente auf Ihrer Website Aufmerksamkeit erregen. Heatmaps zeigen dies.
Ein Blick darauf, wie weit der durchschnittliche Besucher scrollt, bestimmt die Scannbarkeit Ihrer Webseite, ob sie zu textlastig ist oder einfach nicht fesselnd genug, um weiter gescrollt zu werden.
Eine Absprungrate ist die Zahl der Besucher, die ein Restaurant betreten und es dann verlassen, als hätten sie die falsche Toilette betreten. Eine hohe Absprungrate auf Ihrer Website kann auf eine schlechte Ladezeit oder eine wenig einladende Homepage hinweisen.

Wiederkehrende Besucher sind ein guter Indikator, insbesondere wenn Sie keine Retargeting-Kampagne im Einsatz haben. Das bedeutet, dass irgendetwas auf Ihrer Website den Nerv Ihres Publikums treffen muss, damit es wiederkommt.
Egal, ob Sie den Text, die Lesbarkeit der Schrift oder die Art der Medien überarbeiten, diese KPIs helfen Ihnen dabei, herauszufinden, was Sie verbessern müssen.
Schlusswort
Die Erstellung einer Website ist für Unternehmen in der heutigen Online-Welt eine absolute Notwendigkeit.
Halten Sie sich bei der Erstellung Ihrer Website an die Markenrichtlinien. Was ist Ihre Markenfarbe, Ihre Persönlichkeit und Ihr Ton? Diese sollten sich über Schriftarten, Designelemente, Medien und Texte auf das Gesamterlebnis Ihrer Website übertragen.
Erstellen Sie als Nächstes Ihre Sitemap. Diese dient als Blaupause für Ihre Website. Recherchieren Sie dann Ihre Mitbewerber und bewerten Sie die Qualität ihrer Website. Informieren Sie sich über die Suchbegriffe, für die Ihre Konkurrenten rangieren, damit Sie strategisch überlegen können, ob Sie auf einen anderen Suchbegriff ausweichen oder mit ihnen um denselben Suchbegriff konkurrieren wollen. Informieren Sie sich auch über Trends, damit Ihre Website stets frisch, relevant und auf dem neuesten Stand der Branche ist.
Erstellen Sie dann Wireframes für Ihre Website. So können Sie sich ein Bild von der Benutzeroberfläche Ihrer Website machen und Erkenntnisse aus anderen Abteilungen sammeln. Sobald Ihre Website fertiggestellt ist, sollten Sie die Leistung Ihrer Website anhand Ihrer KPIs überprüfen.
Wenn Sie diese Schritte befolgen, können Sie auf der digitalen Online-Plattform Fuß fassen und sicherstellen, dass Ihr Unternehmen Umsätze generiert.
Gekennzeichnetes Bild von Daniel Korpai via Unsplash
