900dpi: Hey Designer, Add a CMS to Any Website Easily!
Designers like lots of things, but first and foremost they like their freedom to design whatever they want in whichever way they see fit. That's one of the reasons why homepage builders are not an option in most cases. They all limit in one way or another, though their compromises tend to get better and better. If you are more the traditional designer type, or are coding in Sublime or Coda or another tool of your choice, you'll definitely have missed CMS functionality more than once. Before you think about putting your design on top of a full-fledged CMS, take a look at 900dpi, a fresh and innovative service created by a small, enthusiastic team from the United States.

What Do You Prefer? Life on the Verge
In the good old days, things were relatively easy. We fired up Nick Bradbury's Homesite and coded away. Then came tools such as Dreamweaver and GoLive, and we still coded on. A short episode was dominated by a tool called NetObjects Fusion. It still gives me nightmares when I think of it. This tool would let you design your website inside its proprietary editor. Each time you wanted the website to actually go live, NetObjects Fusion would generate the source code from scratch - all of it, the whole site. And what quality of source code this was, yikes.
Today we've overcome these ridiculous concepts of the past, but the problems are not so different. The rise of the mobile internet accelerated the swing to web standards more than we could ever have hoped for. Hey, who would have thought that HTML5 would really reach Recommendation state? It finally did.
And while we have perfect tools tailored to different needs, from minimal text editors to comfortable WYSIWYG environments, one problem remains. What do we do when clients want to maintain their website on their own? What do we do when some kind of CMS is required?
The most common reaction to a client demanding CMS features is: "We can set up a WordPress/Drupal/Joomla/Typo3/younameit". Needless to say that this solution requires more than profound HTML5 knowledge. Suddenly we are talking about hooks, syntactical specialties, a strict skeleton to obey. I have seen CM systems where I wasn't even able to spot the places to fit my design. That's why most designers learn a fair share of developer's knowledge and decide to go with one system (WordPress in most cases) as a one-stop solution. What if you don't want to go that way?
If you don't want to walk down that road, there are website builders to be considered. Most of the better ones offer a good deal of flexibility design-wise while adding CMS features to embed simply from within the editor window. I could name quite a few with very able CMS components. Still there's no denying that these solutions have their limitations, too.
First you'll need to learn to use any given solution. Your however sound knowledge of HTML5 will not suffice. Then there'll still be compromises. The biggest compromise is not being able to store a working copy of any given site locally. I like to have my HTML, CSS and JavaScript in project folders on my computer. I like to be able to exchange files directly, not by using any man in the middle techniques others impose on me. I like to be able to simply upload the project to another host. This all hinders me from jumping aboard one of the undoubtedly good and ever improving services there are.
I along with a lot of other designers I know need a different solution. We don't want to learn the specifics of WordPress or whatever CMS you might first think of. We don't want to decide which online CMS to go with, relying on and even more so depending on it with all of our business.
We all need something like 900dpi...
900dpi: CMS for Any Website
900dpi goes a different way. With 900dpi, you design your websites just like you always did. You choose your preferred editor, your preferred environment in general. Layout in Photoshop, Sketch, Pixelmator, Fireworks, code with Sublime, Coda, Dreamweaver, use a Mac, Windows or Linux - go your own way. Store your projects locally, just like you have been used to for decades now. Then connect your projects to 900dpi, which is relatively simple.
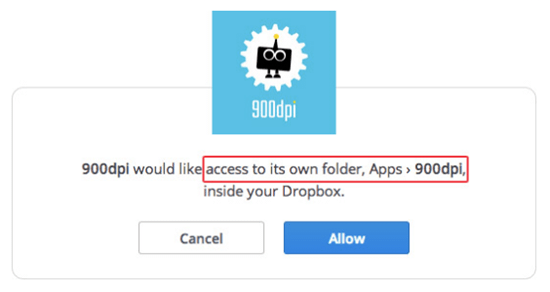
900dpi uses either an SFTP connection or Dropbox to synchronize your project data. Using Dropbox is more convenient, however. Let 900dpi create its own folder inside the Apps folder of your Dropbox and synchronize from there. The access is strictly limited to its apps folder, so you don't need to worry about these images from the last Christmas staff party leaking all over. I was skeptical at first, but after the initial and simple setup I got convinced quickly.

Once your Dropbox is connected you can create websites from the Dashboard of your 900dpi account. The account itself is set up quickly with very few personal details and without giving away any credit card or other payment data. Creating a website is as easy as naming it. Once done 900dpi creates a folder with that name inside your Dropbox and pre-populates it with an example file and folder structure. The website is functional right from the start under its subdomain below 900dpi.com.
Editing a Website with 900dpi is Really that Easy
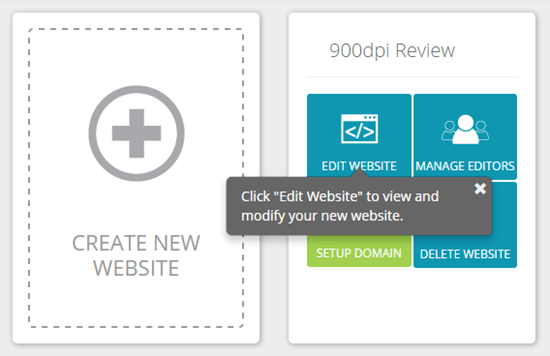
Click "Edit Website" from the Dashboard to open it in Edit Mode.

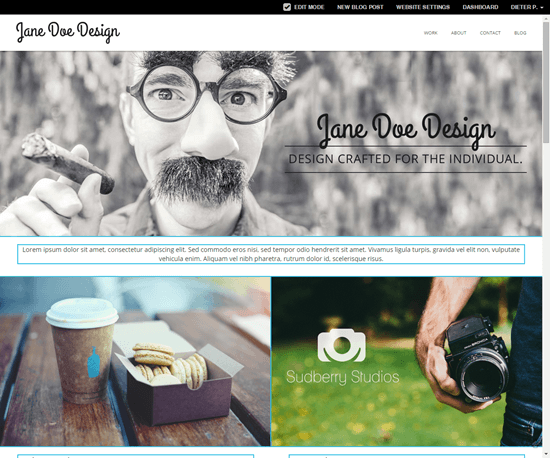
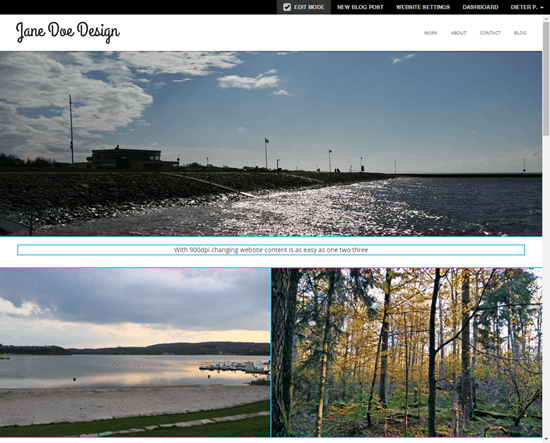
This is what you will see per default:

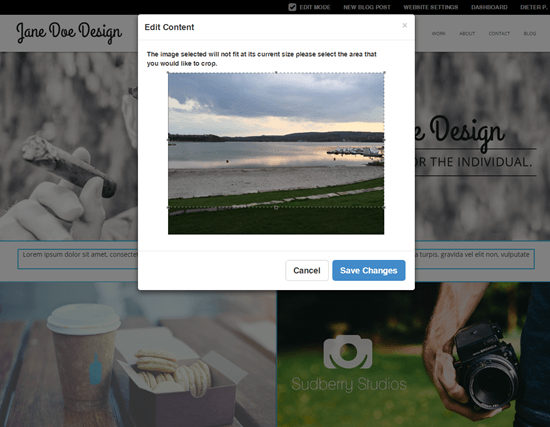
The blue frames mark areas on which CMS functionality is enabled. Clicking a photo opens a dialog from which you can pick and upload a different image. Once uploaded, you are asked to define its viewable area should it not fit the predefined size or aspect ratio. These values are defined by the designer of the site, not by 900dpi. Clicking text opens an editor window with the text in it and offers a toolbar with common formatting options.


I changed all the images and some of the text. The areas I couldn't change are those, the designer of the project had not wanted me to alter. Remember this is not an online editor for designers but an online editor for the end consumer, the client of the designer. Clearly the designer should not allow the customer to change each and every portion of the website.

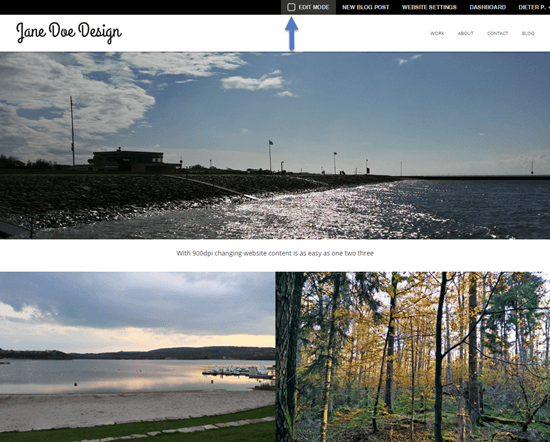
As you can see the blue frames are still there. These vanish as soon as you uncheck "Edit Mode". This is what the site looks like to the world:

The site reacts fully responsively. The customer will be able to edit the site in all its different states seamlessly.

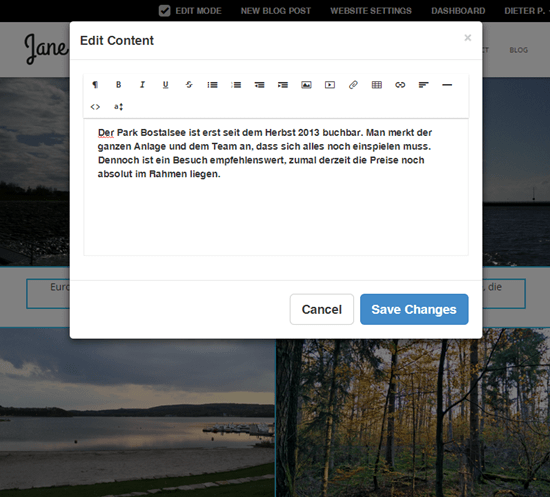
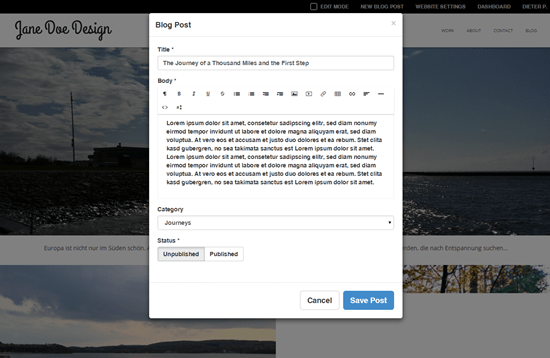
Writing a blog is simple too. Given the designer enabled the blog feature, simply click "New Blog Post" from the top navigation. A more or less self-explanatory window pops up, where you add a title, the post itself, choose or create a category and turn the status of a blog post to "Published" or - well...

Content editors can easily be invited via the Dashboard. You never walk alone. This is about it. You'll agree that this covers up pretty much everything the average project requests.
Now what kind of effort is necessary from the designer's side to achieve this?
900dpi for Designers: a Simple Class and a Bunch of Data Attributes
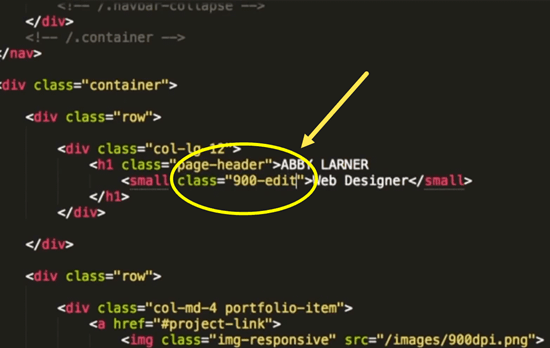
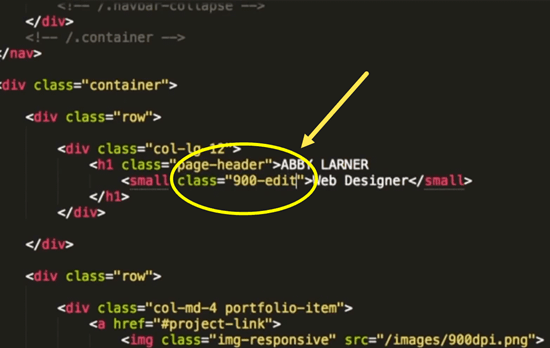
You probably won't believe it, but the effort from your - the designer's - side is practically zero. Just add the class 900-edit to all the elements you want to make editable from the client side. That's it. 900dpi takes care of the rest.

With more advanced features coming up as 900dpi grows, a few data attributes have been introduced, too. But this is all comprehensible and learnable in under ten minutes. Show me one CMS that designers can master in a time span like that, besides 900dpi that is ;-)
Adding a class to your traditionally built project shouldn't be a problem whatsoever. Actually you might even think of adding CMS functionality to your already existing projects and earn some extra money with existing customers. That's perfectly fine and will work in the same way, as all you'll have to do is drop the project into your Dropbox and add the class where you see fit.
900dpi also brings easy form processing, the minifying of JS, CSS and images and server-side includes to the table. Flexible and consistent navigation is a snap that way. You can even white-label your Dashboard, so that customers don't see 900dpi but your own branding. Note that not all these features are available to every subscription plan.
Give 900dpi a Go
No servers to configure, no database to set up, no scripts to install, no confusion regarding read/write access, no htaccess errors, nothing. Setting up a CMS-driven website is purely designers' work; no developers, no administrators needed.
Best thing is, you don't need to believe me. Just try it for yourself. The investment of time is minimal. The process from signing up to having your first site with example data online is two minutes long if not shorter. Adding one of your existing projects and putting the relevant class to some elements also does not take longer than five, say ten minutes.
Ten minutes in which you get a solid impression of what 900dpi is able to help you with. If ten minutes is too much of your time, watch this one-minute video:
https://www.youtube.com/watch?v=f5GHat7ljJ4900dpi is free as long as you are content with the subdomain your websites run under. For professional use, you will certainly want to connect your domains to 900dpi which is easy and well documented over at their "Documentation" page. Besides signing up for one of the paid plans, changing a few DNS records is all it takes.
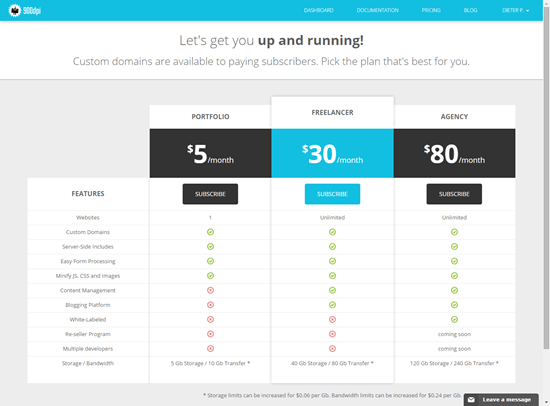
If you have more than a handful of clients and want to run the full feature set including white-labeling the system, adding more than one developer account and taking advantage of the reseller program, you will want to choose the Agency Plan costing you a monthly 80 dollars. The latter two features are in announcement state at the moment.
If you don't need the white-label option, you can safely choose the Freelancer Plan for 30 dollars per month. There is a Portfolio Plan for 5 dollars a month, yet I wouldn't recommend you to book that one. It only allows for the creation of one website and does not offer any CMS or blogging functionality.

Both the Freelancer, as well as the Agency Plan, let you create an unlimited number of websites. And that's what you will want to do, once you've grown to like the system. As soon as you do, prices quickly put themselves into perspective. 900dpi can save you big bucks in many regards, and will compensate for much more than its own costs.
Are there downsides? I don't see any. The project files are stored locally. You cannot lose them. The design is fully functional, even before you add 900dpi to it. You cannot lose that. Should 900dpi stop working, you are still able to upload your projects to the next best hosting service with 99 percent of the site still intact.
 My Project Files Remain Mine
My Project Files Remain Mine
Make sure to at least give it a try if you feel like you belong to the target group and let me know your opinion in the comments below.

Thanks for the suggestion Dieter! I mainly use Drupal above anything, but I occasionally build sites and web apps that do not need all the bloat of a full fledged CMS, which leaves me pondering what I should do. I have looked at CushyCMS, but if you have a lot of editable divs, it gets really difficult to manage. So I will definitely checkout out 900dpi and see if it solves that problem.
This is so great- thanks for such a great share! I currently use a free CMS called Cushy CMS. Its truly awesome, except that you have to log into a different URL which makes it not that user friendly. This is great and affordable.
Thats the exact reason I stopped using Cushy. Supporting my clients on an external CMS wasn’t very practical.
Great post! I’ve been waiting for something like this. Just one question… If this runs through dropbox, is there a way to restrict access for clients so they don’t accidentally access another client’s files?
Clients don’t fiddle with the Dropbox. Only YOU do. Clients simply edit their content inline.
Great! Now that’s what a WordPress killer. I think Couch CMS is also like 900dpi. These kind of CMS are going to kill WordPress and Joomla and sites like 900dpi are the future
Ummmmm… no they won’t. Agree with you that 900dpi and couchCMS are awesome and will be using them in the future.
Nice blog ! thanks for sharing ..
Nice thing, but I doubt it being a “WordPress killer”. It’s just because it’s a paid service. It will attract several designers, but because it’s not free, it will not succeed.
Just like Starbuck’s or McDonald’s, I suppose?
Well, if there would be a free variant of mcdonalds or starbucks, i bet they would not be as successful as they are lol
You see. It all depends on the definition of successful ;-)