Adobe Illustrator Tutorial: Create a Printer Illustration
In the following Adobe Illustrator tutorial you will learn how to create a detailed printer illustration. We'll start with two simple rectangles and some basic vector shape building techniques. Once we have our starting shapes we'll continue with some Pathfinder options, a bunch of complex linear gradients and some simple effects. For the highlights we'll use some simple blending techniques along with some new effects and pixel perfect vector shape building techniques.
























Final Image
As always, this is the final image that we'll be creating:
Step 1
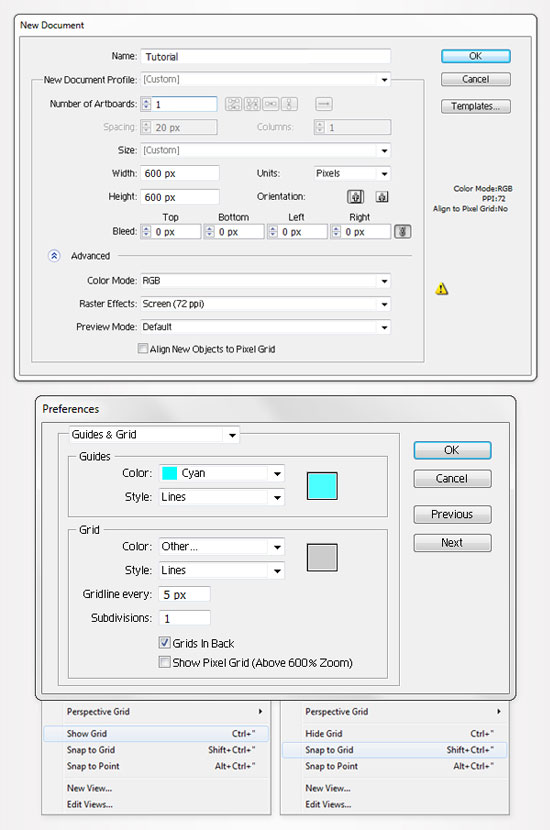
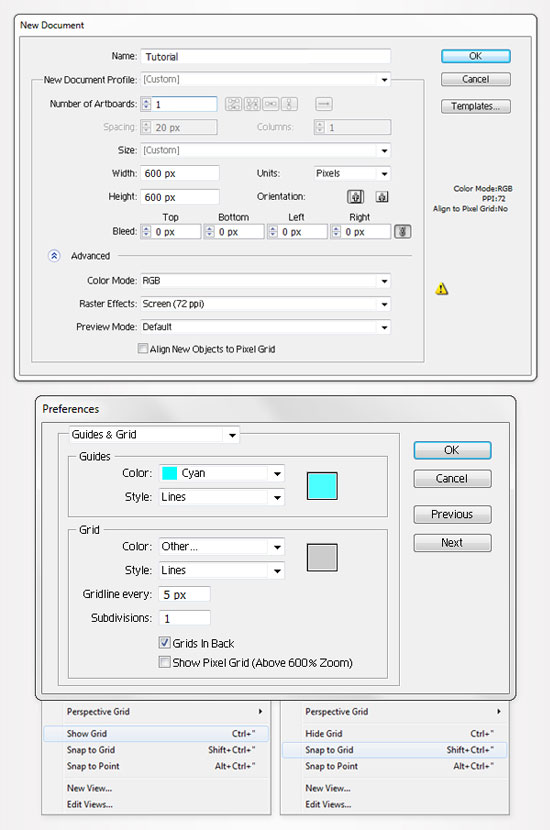
Hit Control + N to create a new document. Enter 600 in the width and height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before you click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you'll need a grid every 5px. Go to Edit > Preferences > Guides & Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.
Step 2
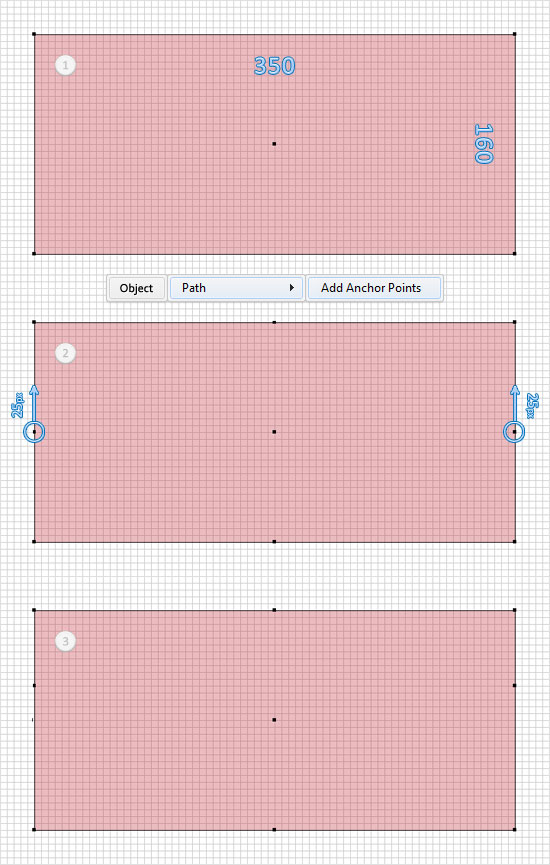
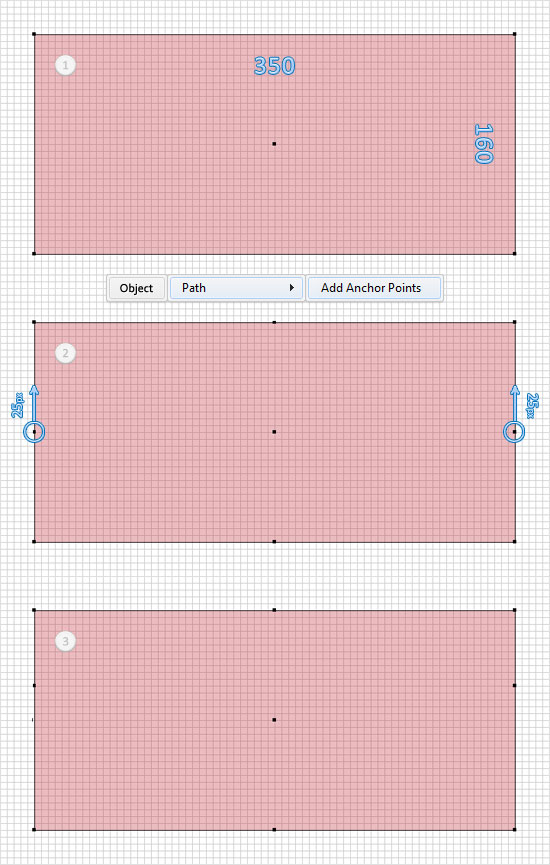
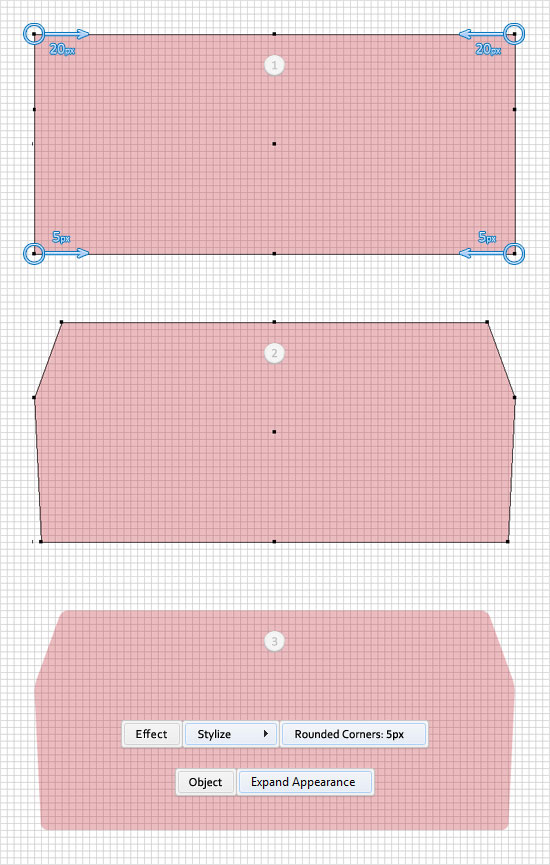
Pick the Rectangle Tool(M) and create a 350 by 160px shape. Fill it with a random color, make sure that it has no color set for the stroke and go to Object > Path > Add Anchor Points. Keep this new shape selected and switch to the Direction Selection Tool(A). Select the middle, left and middle, right anchor points (highlighted in the second image) and simply drag them 25px up. The Snap to Grid will ease your work.
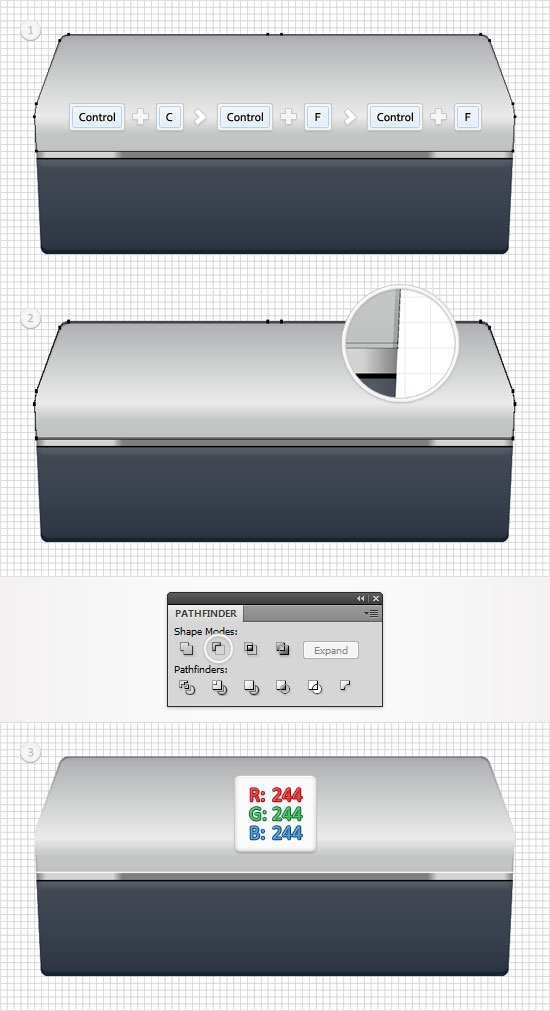
Step 3
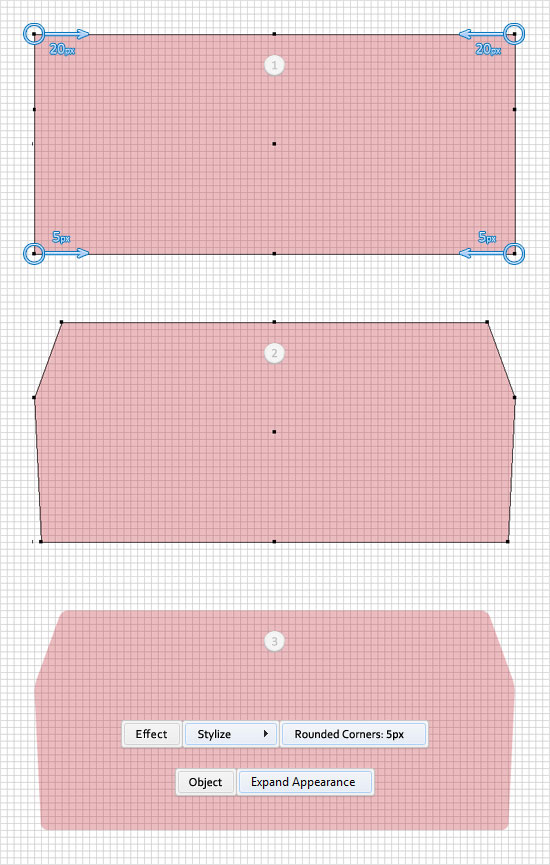
Keep focusing on the shape created in the previous step and continue with the Direct Selection Tool(A). Select the top, left anchor point and move it 20px to the right then select the top, right anchor point and move it 20px to the left. Move down, select the bottom, left anchor point and move it 5px to the right then select the bottom, right anchor point and move it 5px to the left. In the end your shape should look like in the second image. Make sure that it's still selected and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance.
Step 4
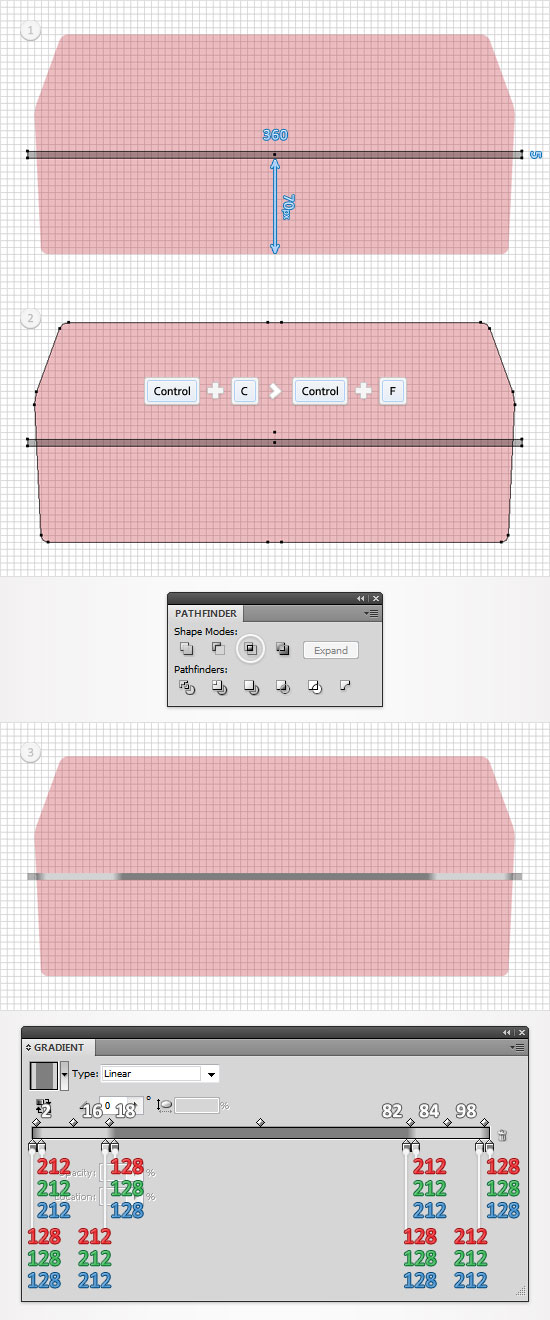
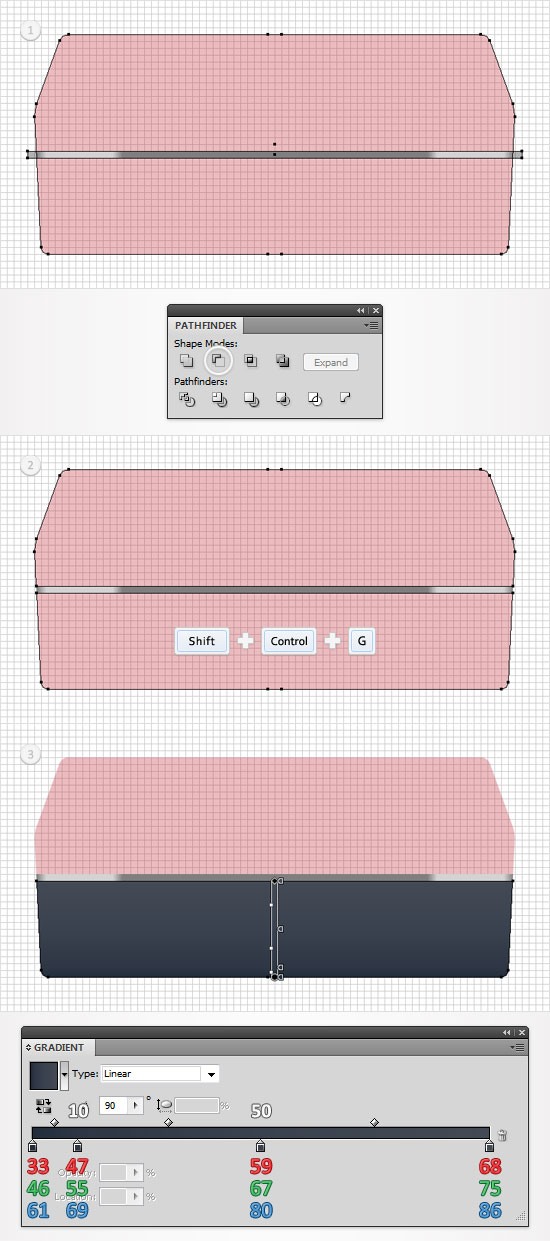
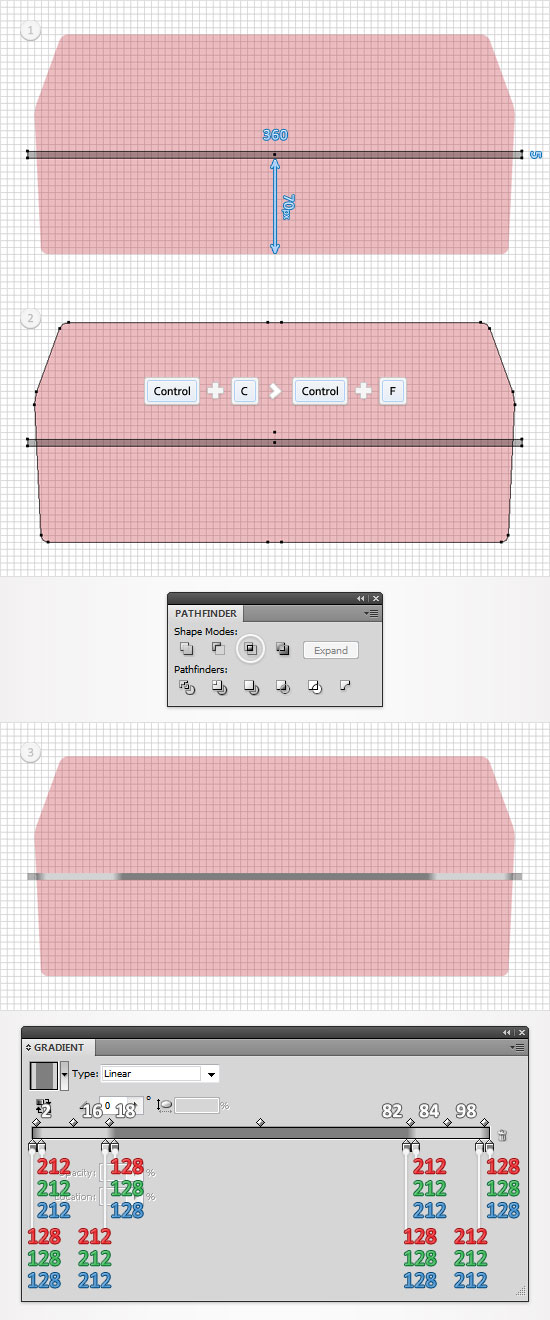
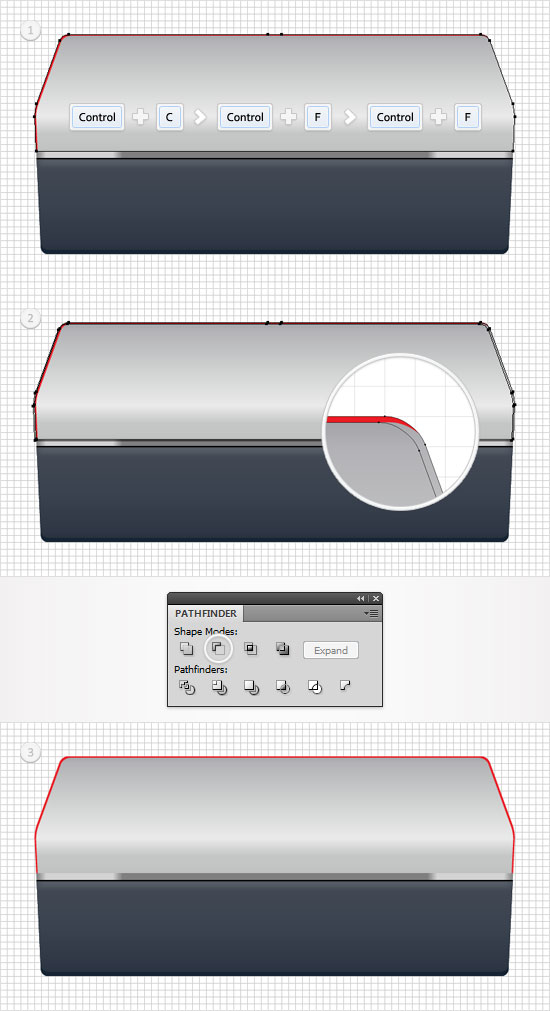
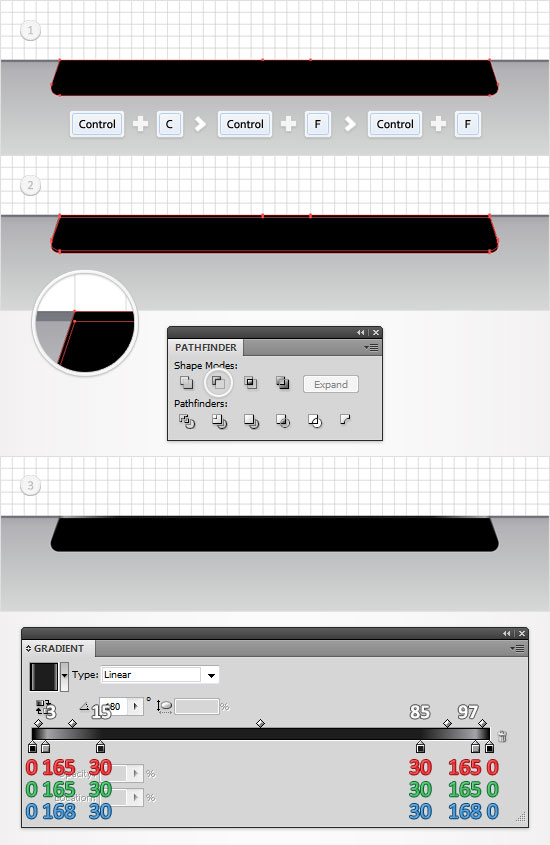
Pick the Rectangle Tool(M), create a 360 by 5px shape and place it as shown in the first image. Select it along with the shape created in the previous step and duplicate them (Control + C > Control + F). Select these copies, open the Pathfinder panel (Window > Pathfinder) and click on the Intersect button. Fill the resulting shape with the linear gradient shown in the final image. The white numbers from the gradient image stand for location percentage.
Step 5
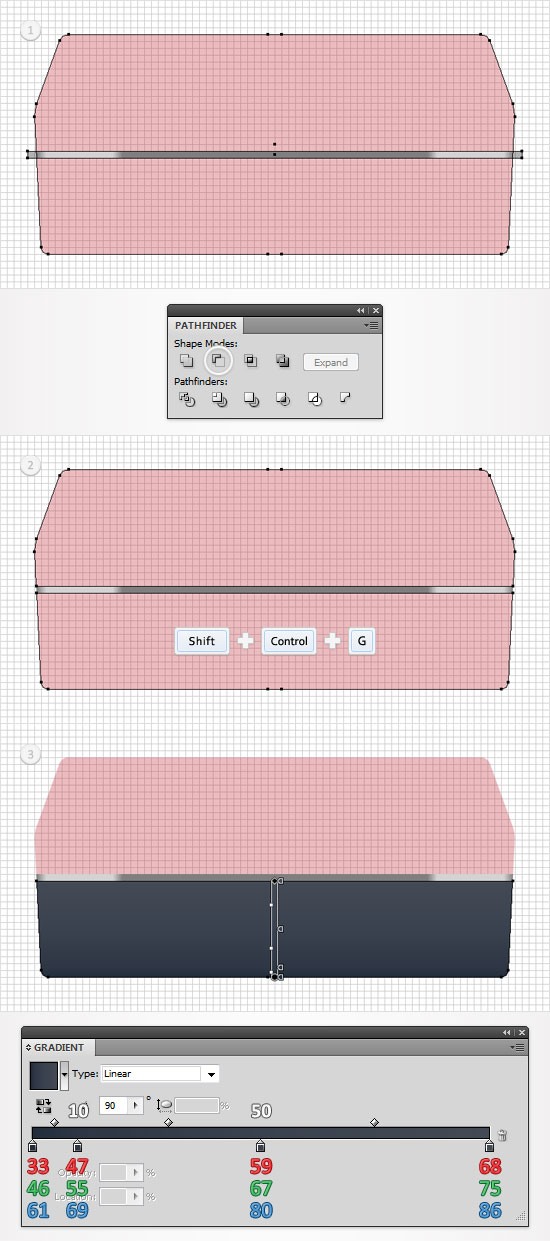
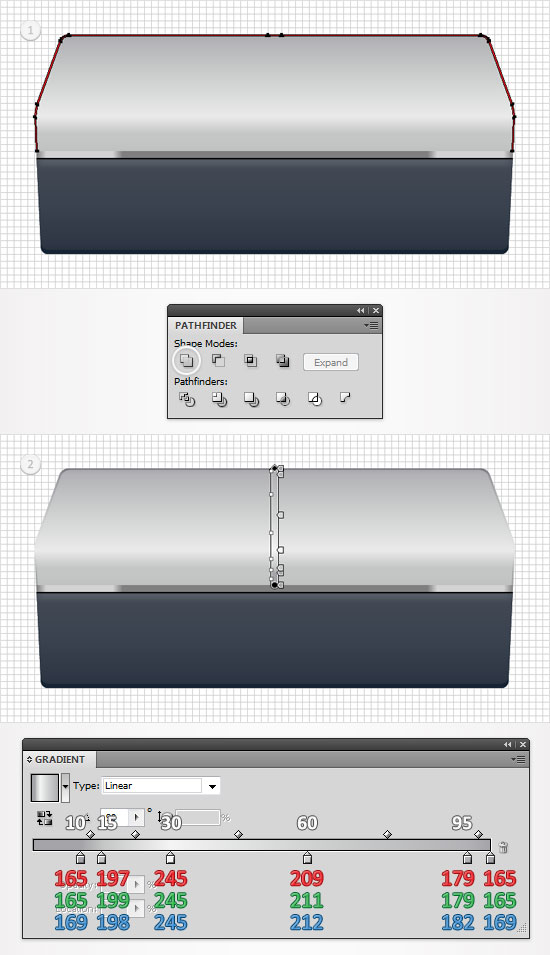
Reselect the original thin rectangle created in the previous step along with the large shape created in the starting steps and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel (Window > Layers) and you will find a new group with two separate shapes. Select it and ungroup it (Shift + Control + G). Focus on the bottom shape, select it and fill it with the linear gradient shown in the final image.
Step 6
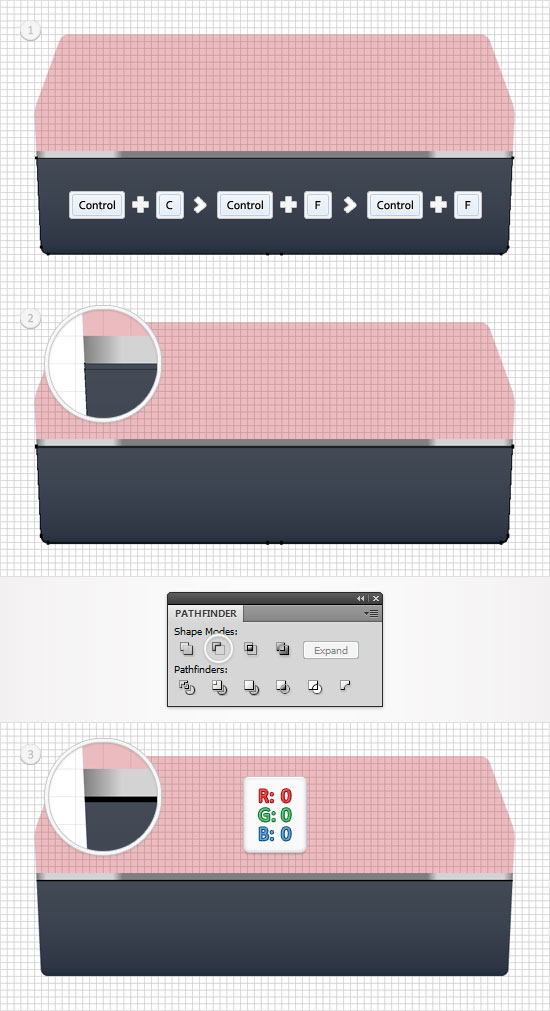
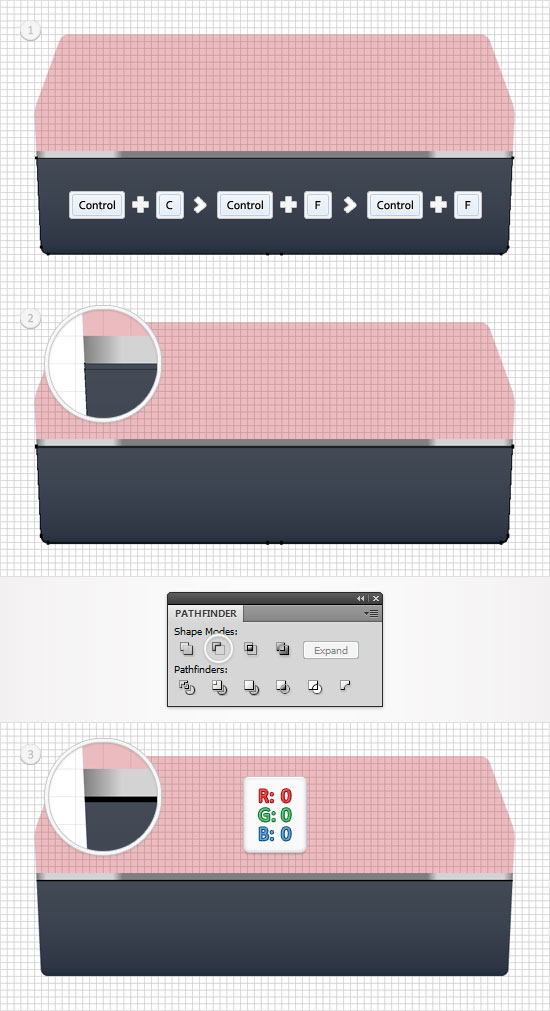
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the shape edited in the finale of the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and hit the down arrow once (to move it 1px down). Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black.
Step 7
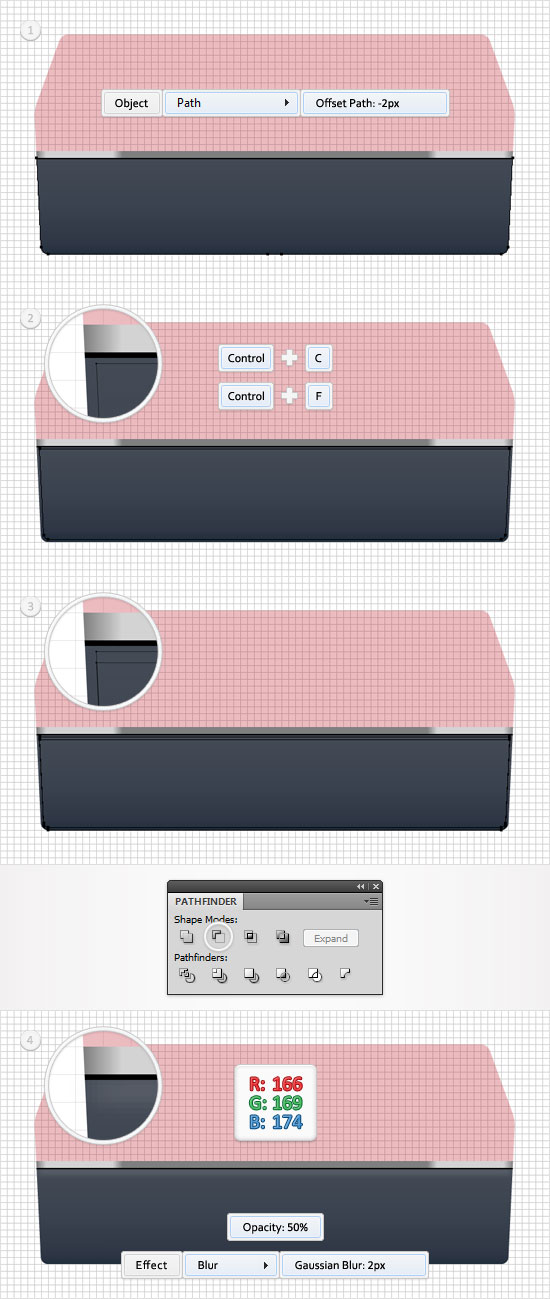
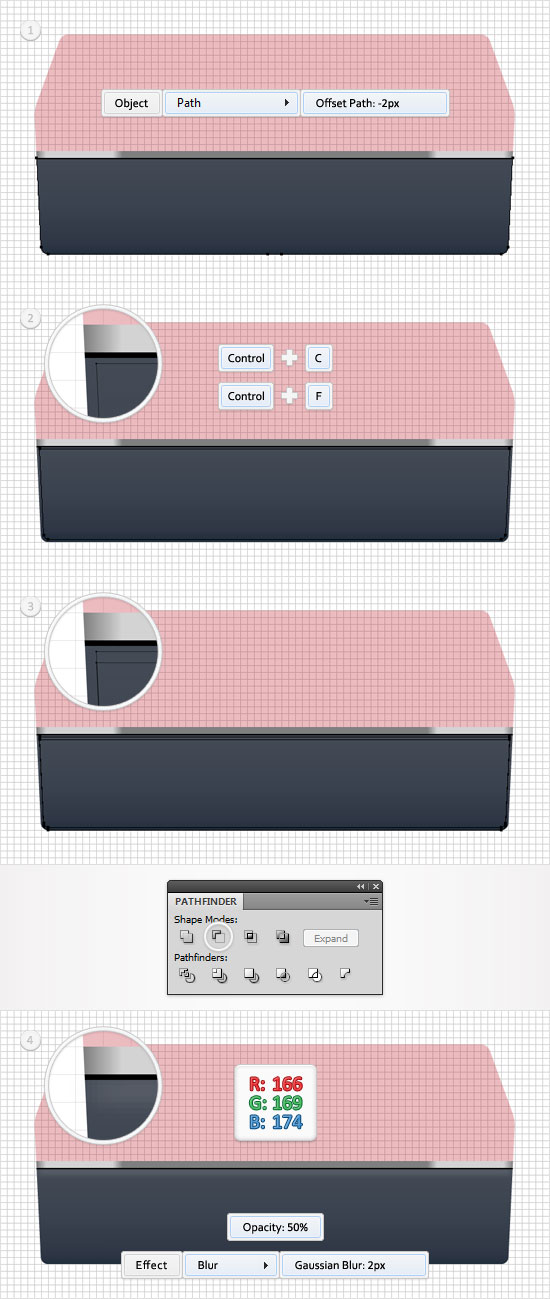
Reselect the shape edited in the finale of the fifth step and go to Object > Path > Offset Path. Enter a -2px Offset and click OK. Duplicate the resulting shape (Control + C > Control + F). Select this copy and move it 2px down. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=166 G=169 B=174, lower its opacity to 50% and go to Effect > Blur > Gaussian Blur. Enter a 2px radius and click OK.
Step 8
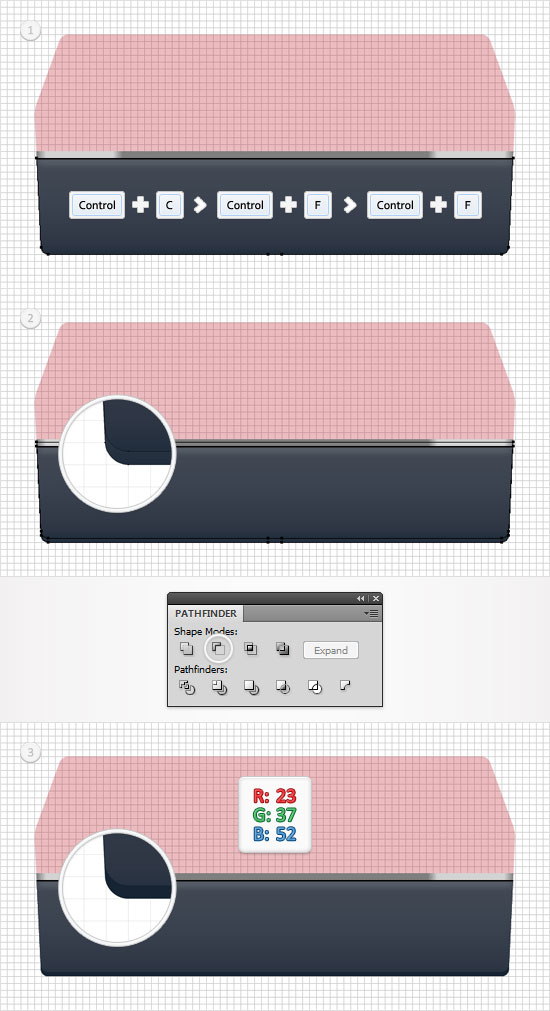
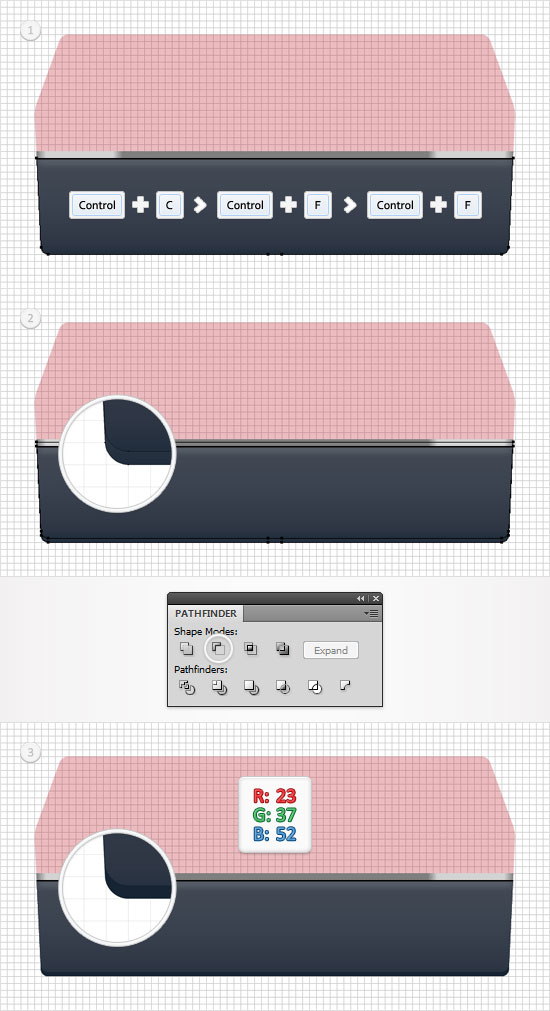
Once again, select the shape edited in the finale of the fifth step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=23 G=37 B=52.
Step 9
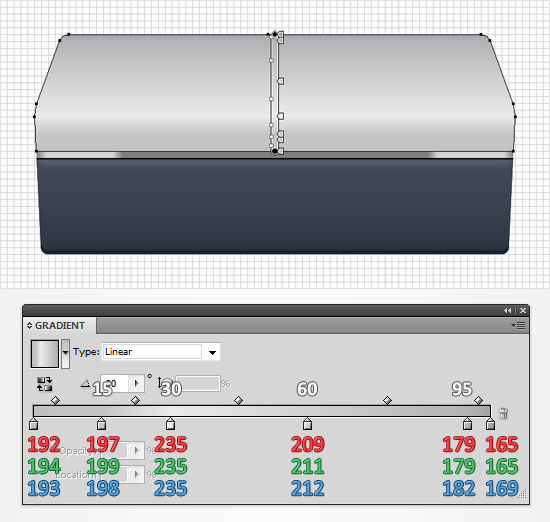
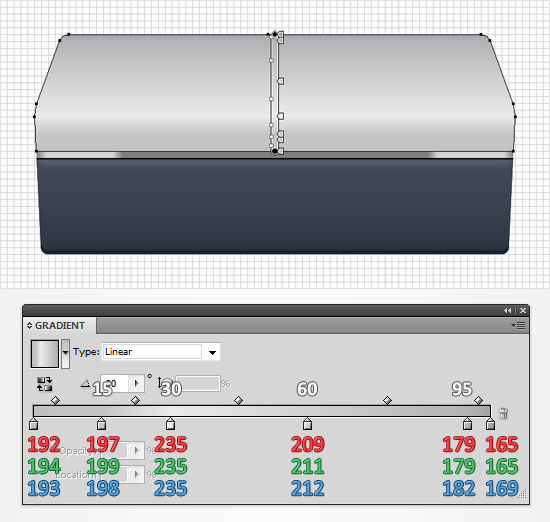
Move to the top shape created in the fifth step. Select it and fill it with the linear gradient shown in the following image.
Step 10
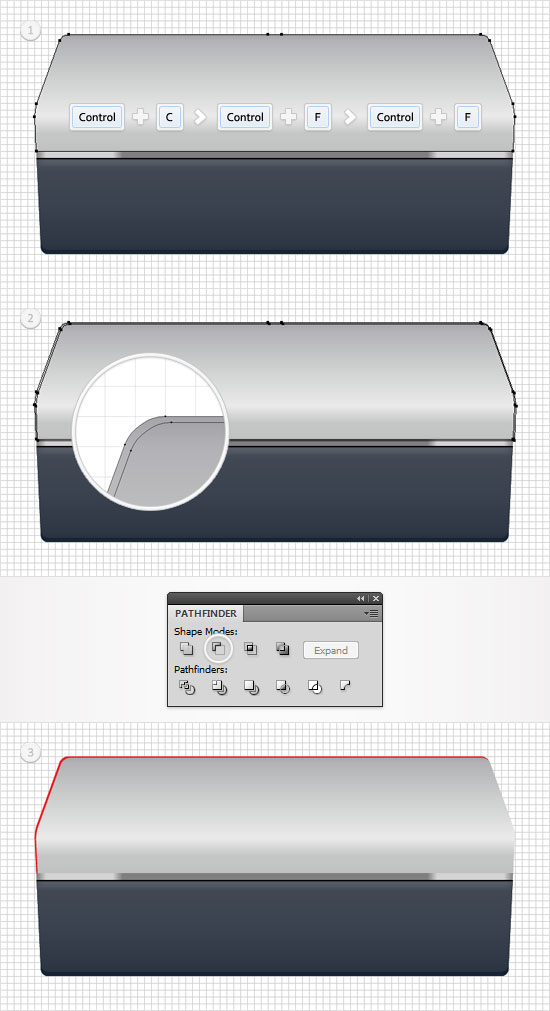
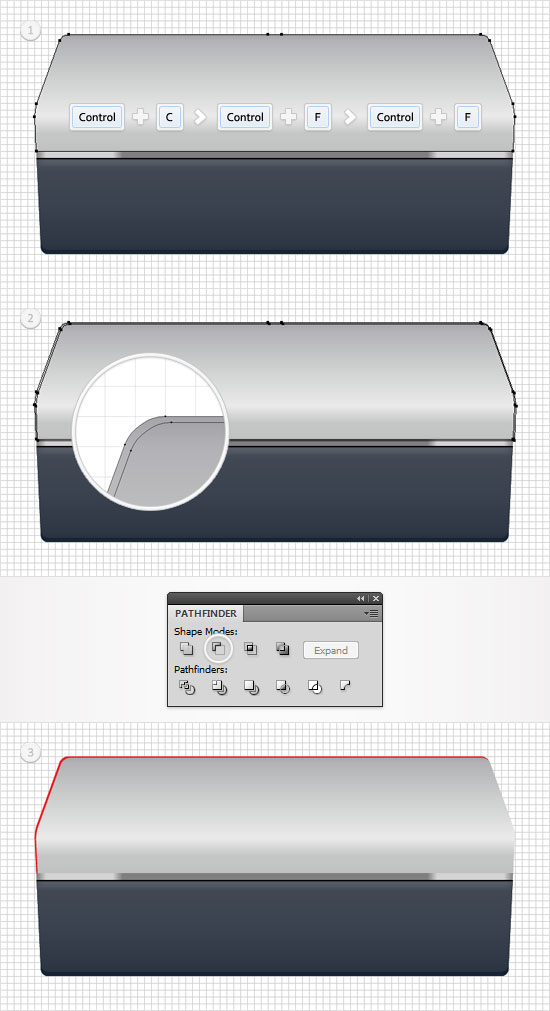
Reselect the shape edited in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with a random color, for now.
Step 11
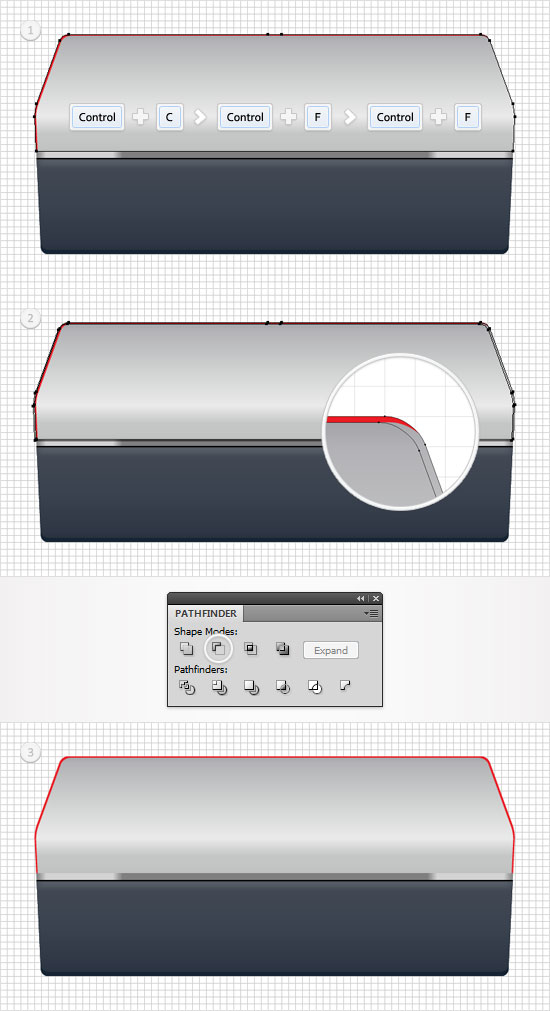
Reselect the shape edited in the ninth step and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Again, fill the resulting shape with a random color.
Step 12
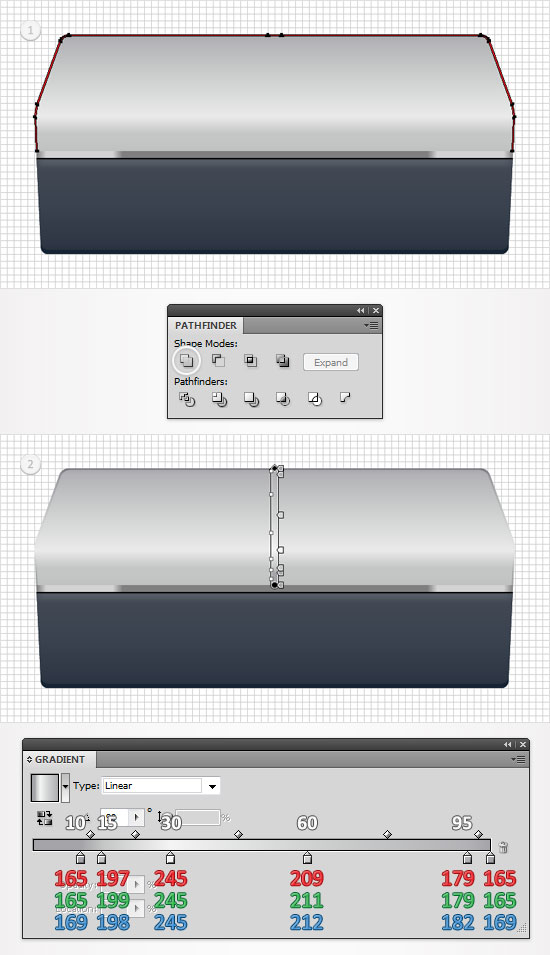
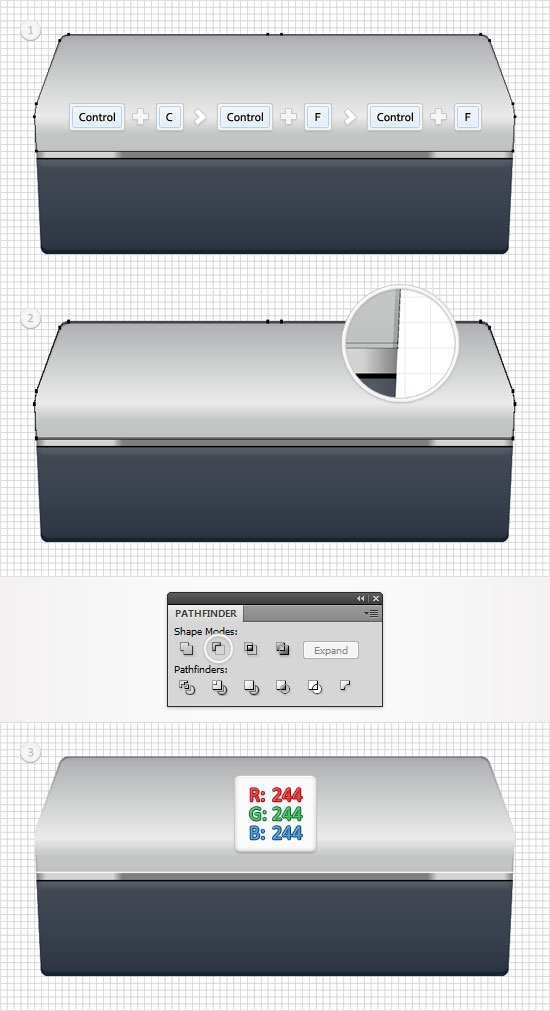
Reselect the two shapes created in the last two steps and click on the Unite button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image.
Step 13
Reselect the shape edited in the ninth step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=244 G=244 B=244.
Step 14
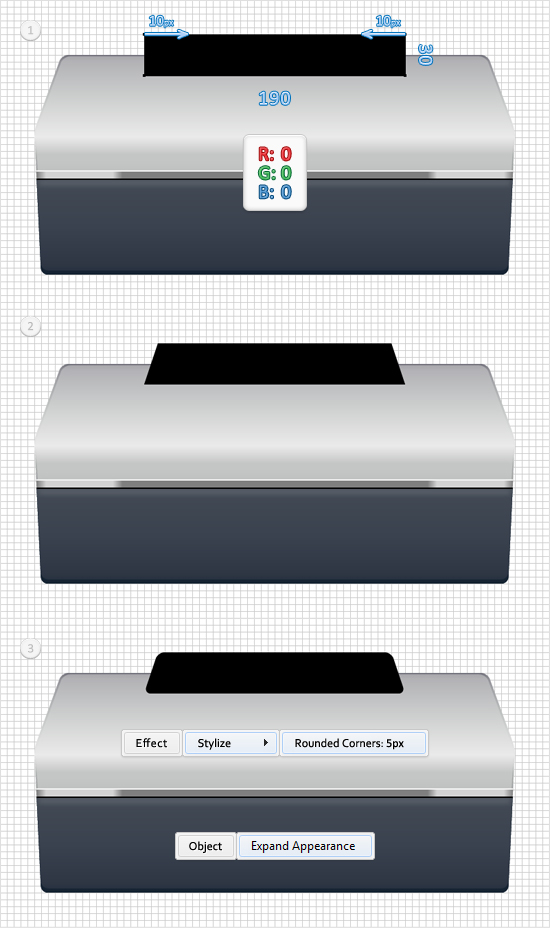
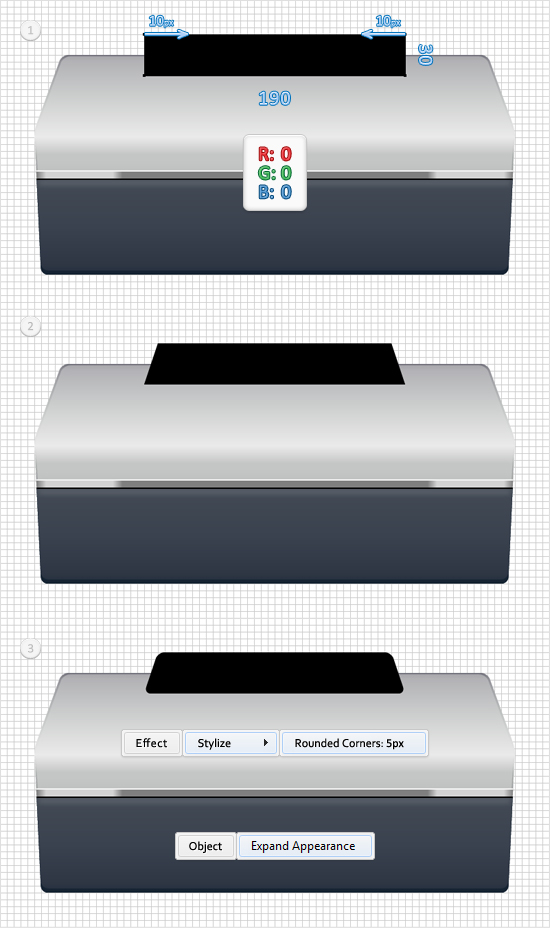
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 190 by 30px shape, fill it with black and place it as shown in the first image. Switch to the Direct Selection Tool(A) and focus on this new shape. Select the top, left anchor point and move it 10px to the right then select the top, right anchor point and move it 10px to the left. In the end your shape should look like a trapezoid (image #2). Select it and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance.
Step 15
Reselect the shape edited in the ninth step and make a copy in front (Control + C > Control + F). Select it along with the shape created in the previous step and click on the Intersect button from the Pathfinder panel.
Step 16
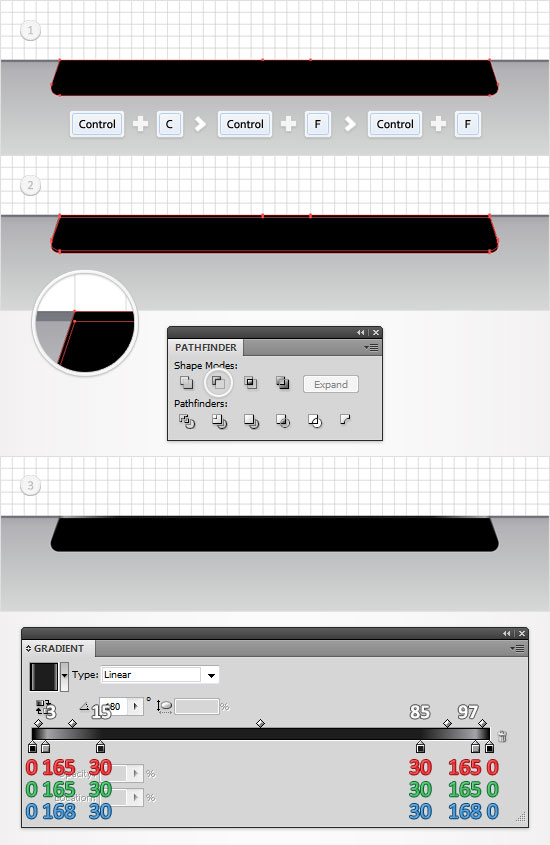
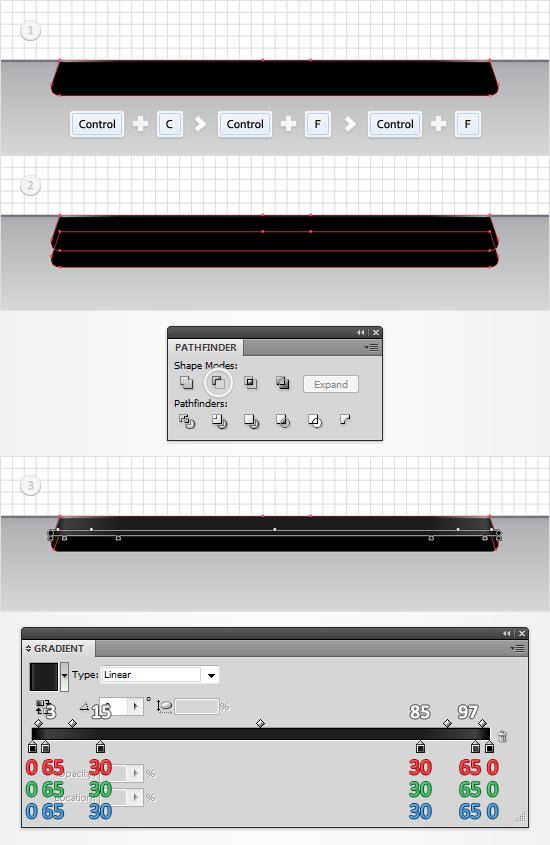
Disable the Snap to Grid (View > Snap to Grid). Reselect the shape created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.
Step 17
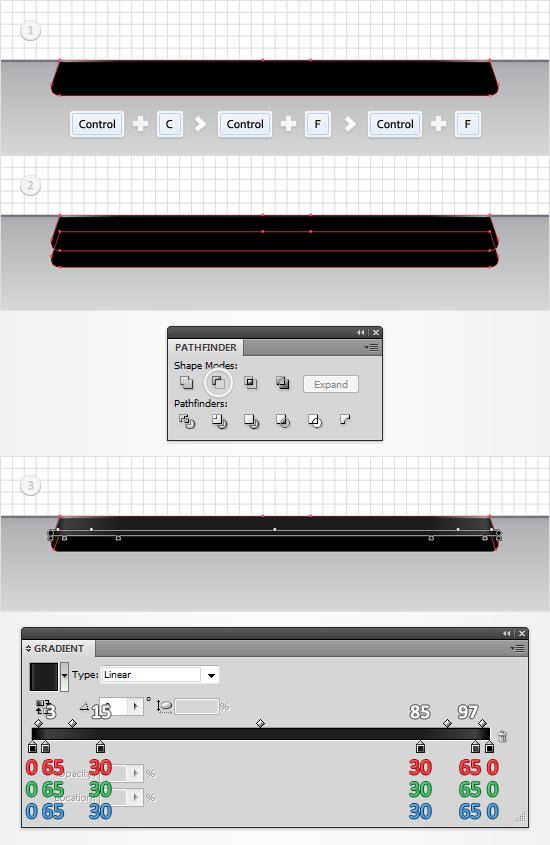
Reselect the shape created in the fifteenth step and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 7px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.
Step 18
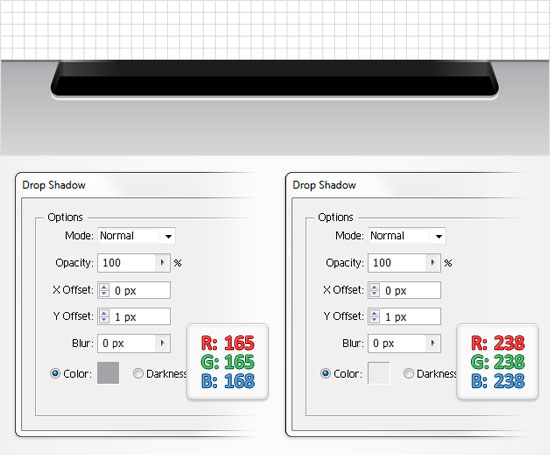
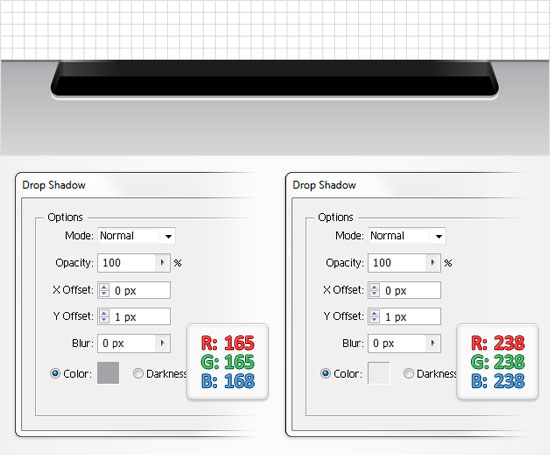
Reselect the shape created in the fifteenth step and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window, click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.
Step 19
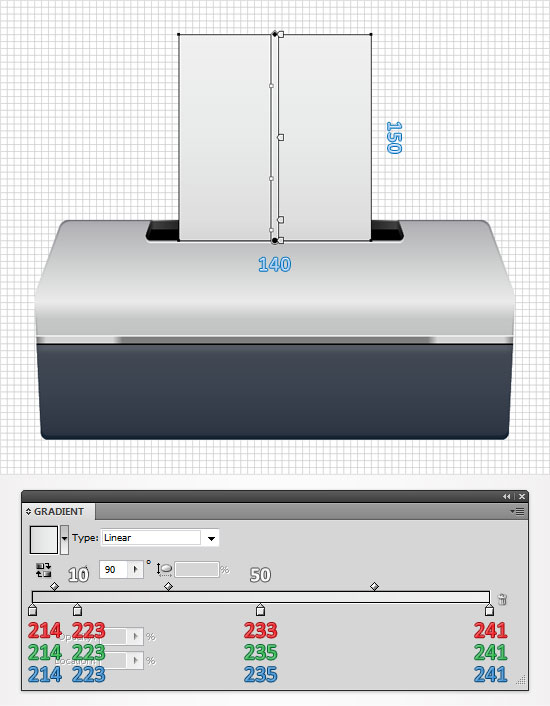
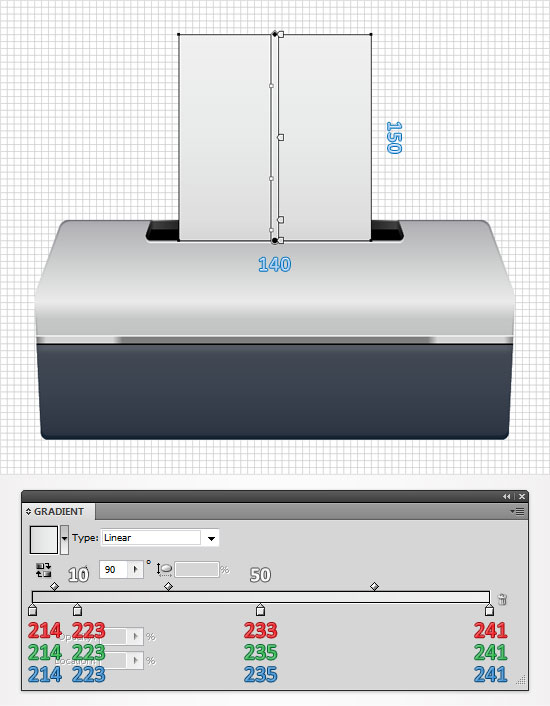
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 140 by 150px shape, fill it with the linear gradient shown below and place it as shown in the following image.
Step 20
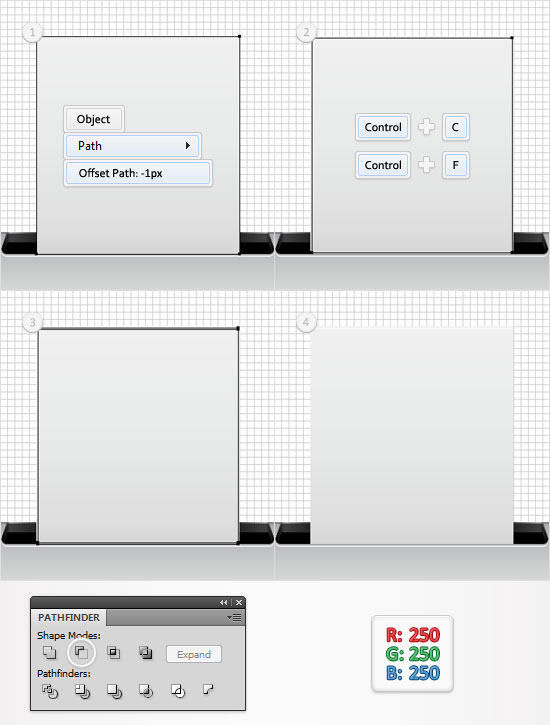
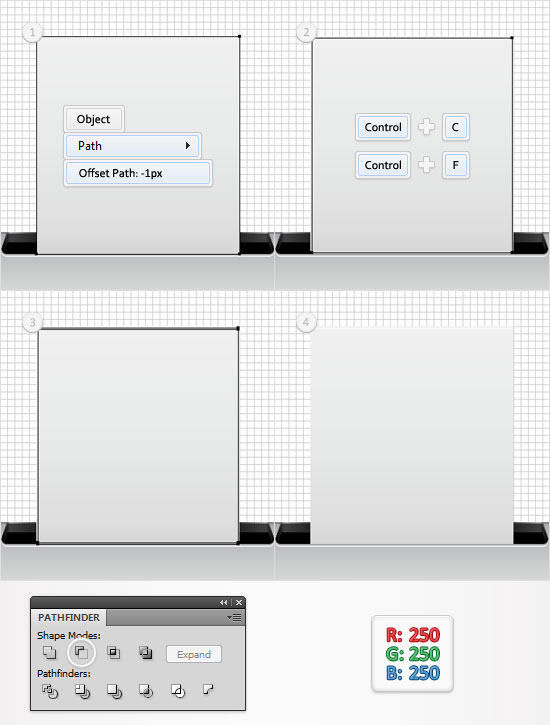
Disable the Snap to Grid (View > Snap to Grid). Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Duplicate the resulting shape (Control + C > Control + F). Select this copy and move it 1px down. Reselect both shape created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=250 G=250 B=250.
Step 21
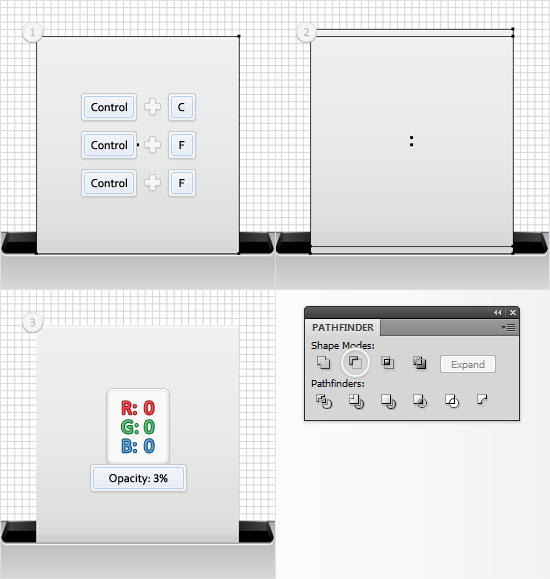
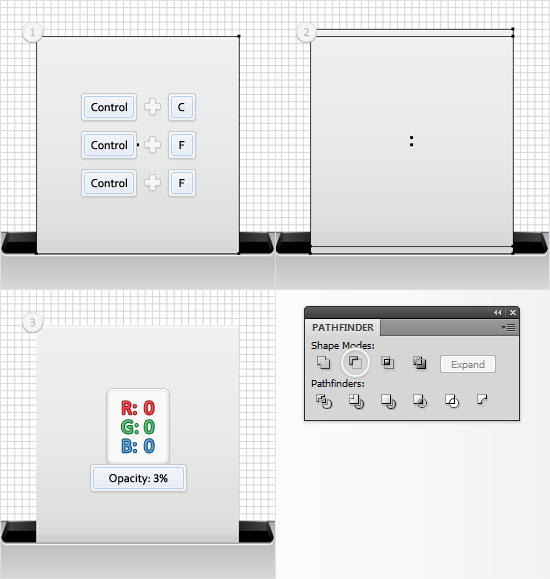
Reselect the shape created in the nineteenth step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its opacity to 3%.
Step 22
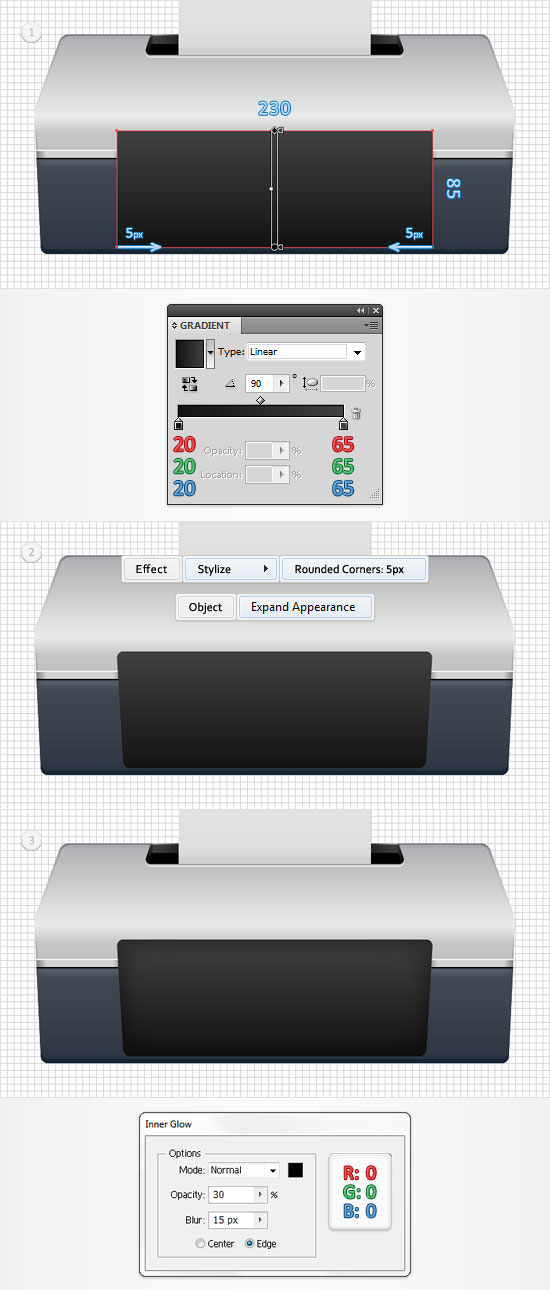
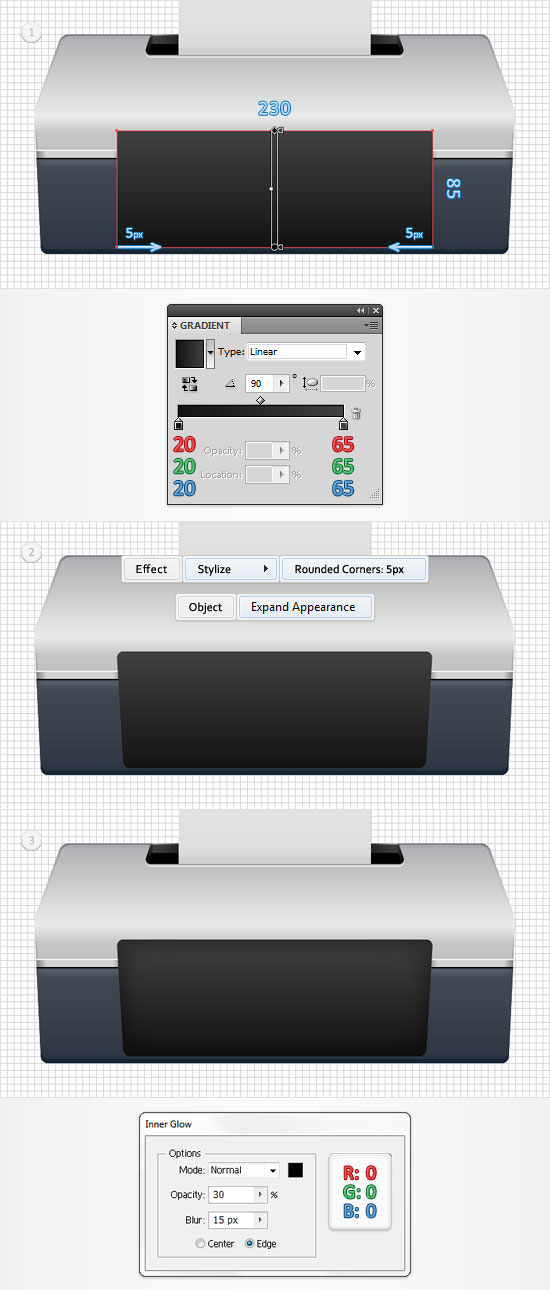
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 230 by 85px shape, fill it with the linear gradient shown below and place it as shown in the first image. Switch to the Direct Selection Tool(A), select the bottom, left anchor point and move it 5px to the right then select the bottom, right anchor point and move it 5px to the left. Make sure that this new shape is selected and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance. Finally, select the resulting shape and go to Effect > Stylize > Inner Glow. Enter the data shown in the final image and click OK.
Step 23
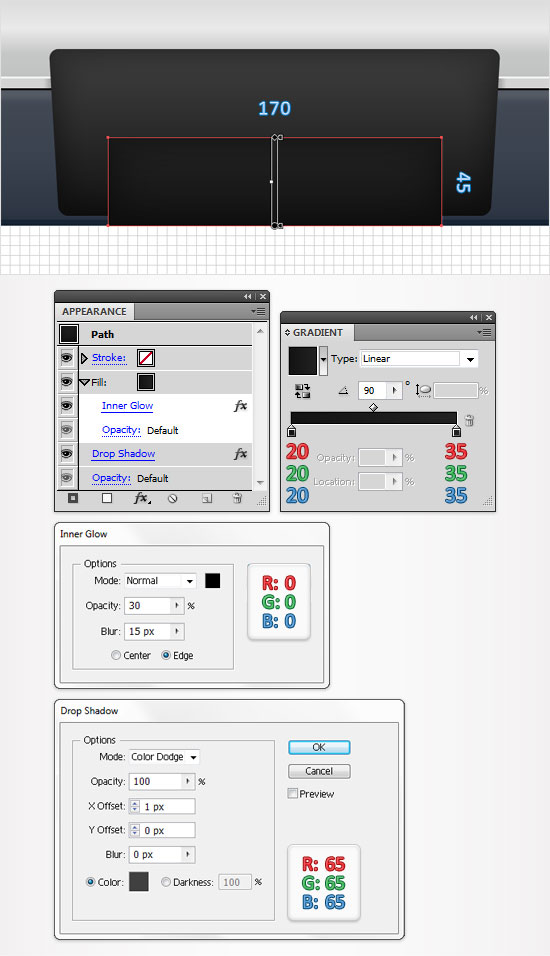
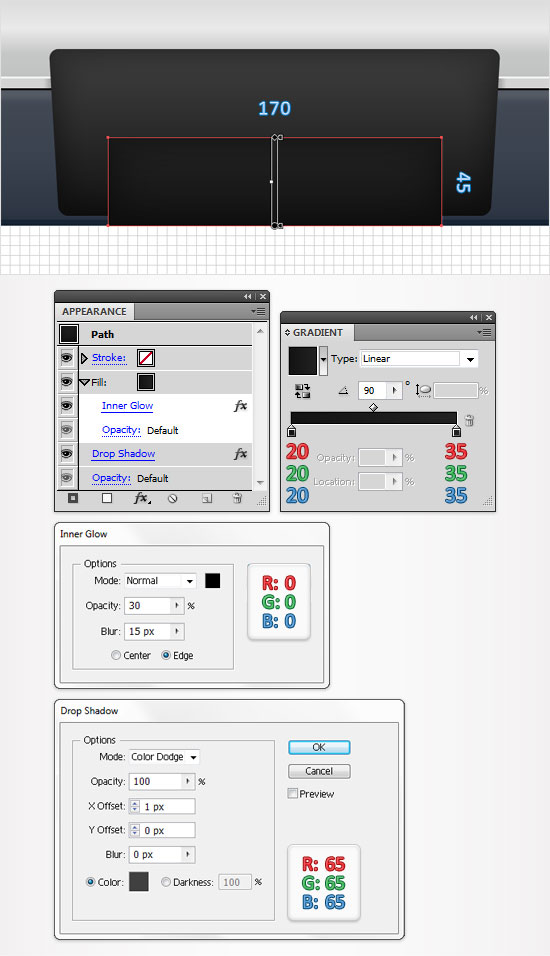
Pick the Rectangle Tool(M), create a 170 by 45px shape, fill it with the linear gradient shown below and place it as shown in the following image. Select it and go to Effect > Stylize > Inner Glow. Enter the properties shown below, click OK and go to Effect Stylize > Drop Shadow. Again, enter the data shown in the following image and click OK.

Here is my image. Thanks a bunch for the tut.
http://img.photobucket.com/albums/v645/duceduc/themes/laser-printer-vector.png
Note:
Step 32. Before you can click on the ‘envelope distort’, the image has to be ’embedded’ or ai will complaint an error.
Step:34. The gradient color is wrong.
this tutorial is awesome . Just liked it.