Photoshop in Web Design: 5 Plugins to Make your Workday More Pleasant
Still nowadays lots of web designs start as a Photoshop draft. This gets more and more elaborate and has to be converted to HTML and CSS during the late stages of the project. No wonder, that services for PSD to HTML conversion still face no shortage of orders. A lot of developers have created a flood of plugins for facilitating the task of turning PSD to HTML. I went and dug up five of which I opine belong to the best.
 GuideGuide[/caption]
All you need to specify are the number of columns, as well as their width or their margins. Guides can also be put in where the grid is supposed to end. You can save and recall the grid structures for future use.
GuideGuide works in Photoshop from CS5 up.
GuideGuide[/caption]
All you need to specify are the number of columns, as well as their width or their margins. Guides can also be put in where the grid is supposed to end. You can save and recall the grid structures for future use.
GuideGuide works in Photoshop from CS5 up.
 Cut & Slice Me[/caption]
Cut&Slice me helps you notably, once you get used to its syntax. The plugin exports based on layers and based on special suffixes, such as
Cut & Slice Me[/caption]
Cut&Slice me helps you notably, once you get used to its syntax. The plugin exports based on layers and based on special suffixes, such as  Favicons Easily[/caption]
Favicons are mandatory. Look around and find me a site that goes without these little images. Favicons are stored in ICO format and of course there is no shortage of plugins to help you get going and create a Favicon. While the ICO plugin by Sibcode allows for the storage of more than one icons in one file, the plugin by Telegraphics does not. Telegraphic's plugin does have the advantage that it is available for 64bit Photoshop while Sibcode's is not.
Favicons Easily[/caption]
Favicons are mandatory. Look around and find me a site that goes without these little images. Favicons are stored in ICO format and of course there is no shortage of plugins to help you get going and create a Favicon. While the ICO plugin by Sibcode allows for the storage of more than one icons in one file, the plugin by Telegraphics does not. Telegraphic's plugin does have the advantage that it is available for 64bit Photoshop while Sibcode's is not.
 Font Plugins[/caption]
Primarily I recommend using the plugin by WebINK for the reason that, besides accessing its own font library, allows for the integration of Google Fonts into your design workflow. Fontshop's plugin is notable, too, as it allows you to directly buy fonts if you decide to keep them in the final version of your layout.
Font Plugins[/caption]
Primarily I recommend using the plugin by WebINK for the reason that, besides accessing its own font library, allows for the integration of Google Fonts into your design workflow. Fontshop's plugin is notable, too, as it allows you to directly buy fonts if you decide to keep them in the final version of your layout.
 SuperPNG[/caption]
PNG beats GIF in a variety of ways. PNG is full-color and has alpha transparency. On the downside it has to be admitted that PNG is lots larger in file weight. SuperPNG takes care of this problem and downsizes your PNG without giving you the opportunity to see the difference.
SuperPNG works from Photoshop CS5 on up.
SuperPNG[/caption]
PNG beats GIF in a variety of ways. PNG is full-color and has alpha transparency. On the downside it has to be admitted that PNG is lots larger in file weight. SuperPNG takes care of this problem and downsizes your PNG without giving you the opportunity to see the difference.
SuperPNG works from Photoshop CS5 on up.
Quick Grids with GuideGuide
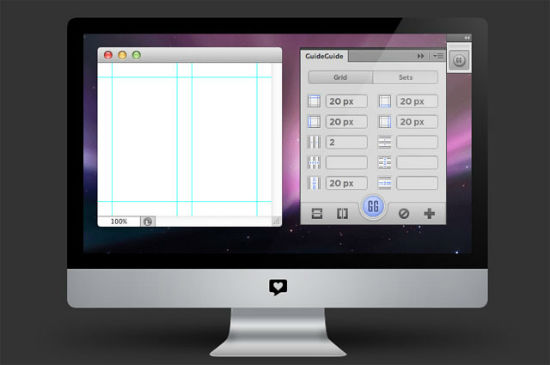
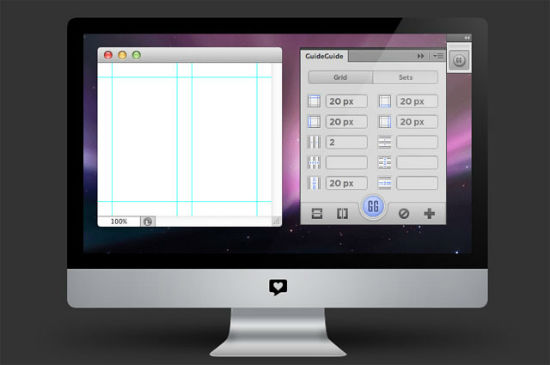
Starting out, you will most likely want to arrange a grid of columns and - probably - rows to help you arrange the content nicely. This can fairly easily be achieved by using Photoshop's guides functionality. Yet, the plugin GuideGuide has an even easier approach. You just feed the plugin with the basic values and the plugin creates the necessary guides for you. [caption id="attachment_76232" align="alignnone" width="550"] GuideGuide[/caption]
All you need to specify are the number of columns, as well as their width or their margins. Guides can also be put in where the grid is supposed to end. You can save and recall the grid structures for future use.
GuideGuide works in Photoshop from CS5 up.
GuideGuide[/caption]
All you need to specify are the number of columns, as well as their width or their margins. Guides can also be put in where the grid is supposed to end. You can save and recall the grid structures for future use.
GuideGuide works in Photoshop from CS5 up.
Export Slices Easily with Cut&Slice me
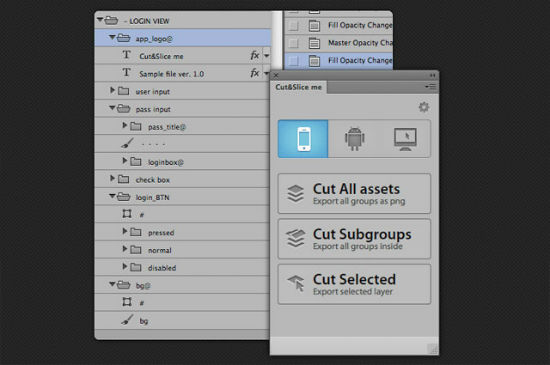
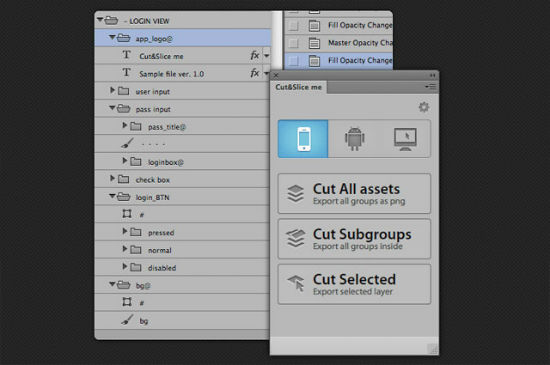
Exporting the imagery of a finished design means a lot of manual work. Photoshop does of course offer its own Slice tool, which is able to export predefines slices of the images as single files. But it does not care for different states of the same image, e.g. when used in a menu hover. [caption id="attachment_76233" align="alignnone" width="550"] Cut & Slice Me[/caption]
Cut&Slice me helps you notably, once you get used to its syntax. The plugin exports based on layers and based on special suffixes, such as
Cut & Slice Me[/caption]
Cut&Slice me helps you notably, once you get used to its syntax. The plugin exports based on layers and based on special suffixes, such as _BTN, which would tell the tool that a button with more than one state is defined from there. Additional suffixes normal, hover, clicked etc. define the different states and are exported as separate images.
Cut&Slice me is only available for the latest version CS6 of Photoshop.
Create Favicons with Plugins by Telegraphics and Sibcode
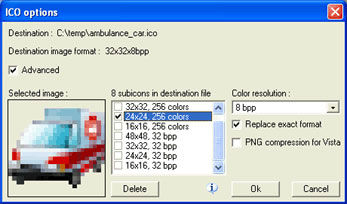
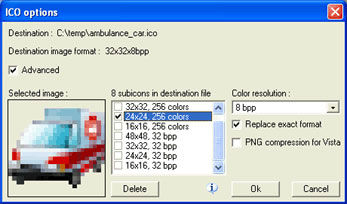
[caption id="attachment_76234" align="alignnone" width="347"] Favicons Easily[/caption]
Favicons are mandatory. Look around and find me a site that goes without these little images. Favicons are stored in ICO format and of course there is no shortage of plugins to help you get going and create a Favicon. While the ICO plugin by Sibcode allows for the storage of more than one icons in one file, the plugin by Telegraphics does not. Telegraphic's plugin does have the advantage that it is available for 64bit Photoshop while Sibcode's is not.
Favicons Easily[/caption]
Favicons are mandatory. Look around and find me a site that goes without these little images. Favicons are stored in ICO format and of course there is no shortage of plugins to help you get going and create a Favicon. While the ICO plugin by Sibcode allows for the storage of more than one icons in one file, the plugin by Telegraphics does not. Telegraphic's plugin does have the advantage that it is available for 64bit Photoshop while Sibcode's is not.
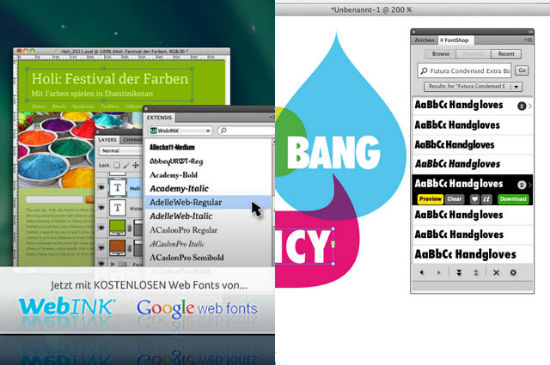
Fonts in Layouts: Try and Embed
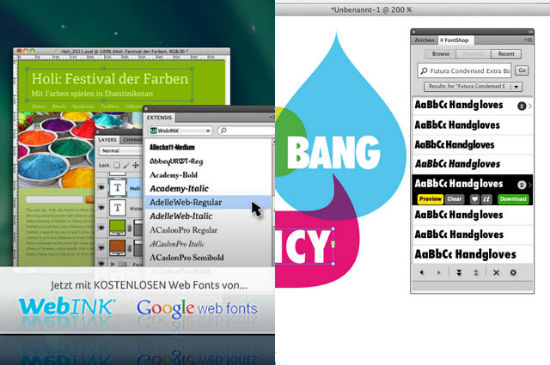
You cannot possibly have any font that could possibly be suitable for your next possible client installed on your local hard drive. Fortunately there are foundries who help you out of this potential misery by providing plugins that allow access to non-installed fonts. [caption id="attachment_76235" align="alignnone" width="550"] Font Plugins[/caption]
Primarily I recommend using the plugin by WebINK for the reason that, besides accessing its own font library, allows for the integration of Google Fonts into your design workflow. Fontshop's plugin is notable, too, as it allows you to directly buy fonts if you decide to keep them in the final version of your layout.
Font Plugins[/caption]
Primarily I recommend using the plugin by WebINK for the reason that, besides accessing its own font library, allows for the integration of Google Fonts into your design workflow. Fontshop's plugin is notable, too, as it allows you to directly buy fonts if you decide to keep them in the final version of your layout.
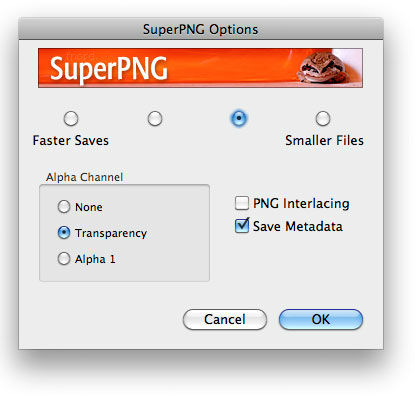
Smaller PNG with SuperPNG
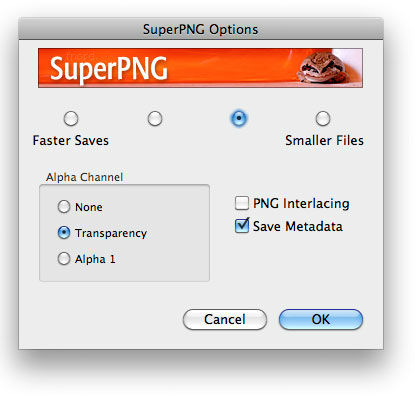
[caption id="attachment_76236" align="alignnone" width="415"] SuperPNG[/caption]
PNG beats GIF in a variety of ways. PNG is full-color and has alpha transparency. On the downside it has to be admitted that PNG is lots larger in file weight. SuperPNG takes care of this problem and downsizes your PNG without giving you the opportunity to see the difference.
SuperPNG works from Photoshop CS5 on up.
SuperPNG[/caption]
PNG beats GIF in a variety of ways. PNG is full-color and has alpha transparency. On the downside it has to be admitted that PNG is lots larger in file weight. SuperPNG takes care of this problem and downsizes your PNG without giving you the opportunity to see the difference.
SuperPNG works from Photoshop CS5 on up.
Related Links
- GuideGuide
- Cut&Slice me
- ICO Plugins by Telegraphics and Sibcode
- Font Plugins by WebINK and FontShop
- SuperPNG

I use site grinder. It is a great tool. This tool is for converting Photoshop mockups into fully functioning HTML and CSS webpages. It includes support for an eCommerce module to further enhance the output, and a CMS-based module adds the ability to maintain websites created using the tool. This isn’t really aimed at web professionals, but could be handy for novice designers.
Regards
Paul
These are very helpful plugins!
You’ve forgotten the time-saving and wonderful plugins, CSS Hat, Engima64, CSS3Ps, WebZap and DevRocket.
Anyone tried Pagelayer ? Supposedly converts any HTML into layered PSD. Only on Mac so couldn’t try it… http://www.pagelayers.com/
I tried Pagelayer and while a cool idea I didn’t find it overly useful. The problem is that it rasterizes everything so its hard to take an existing layout and tweak it without a lot of rebuilding. I like the idea behind it but just wasn’t enough to be useful.
Thank you for this Plugins! I have to try all. Best wishes form Germany (Bonn)!! Thanks
Check your sentence structure dude…’You cannot possibly have any font that could possibly be suitable for your next possible client installed on your local hard drive. ‘??
Going to test out some of these plugins now, thanks for sharing
Photoshop plug-in for webdesign are essential. Find a supplement on my blog : http://www.webdesignertrends.com/2013/03/8-plugins-photoshop-pour-le-webdesign/
Wow. Awesome recommendations. This will certainly prove helpful. Thanks for sharing.
Loving SuperPNG. Was used to using programs outside of photoshop which slowed down work, so thank you!
Great add-ons to speed up work. Thanks a lot for sharing! Going to use soon.
there is a plug-in similar to Cut&Slice but for CS5 its called breeezy
http://breeezyplugin.com/