“Retinize It” Simplifies the Creation of Retina-Ready Images in Photoshop
Creating retina-ready images from within Photoshop is no rocket-science. Still, it is a tedious task no designer is likely to associate the term fun with. Help in shortening the amount of life-time that has to be put therein will be much appreciated. Artiom Dashinsky from Tel-Aviv is the one to be thankful for as he developed the freely usable Photoshop action Retinize It.

Retina at 200%: Scale It Up, Baby
"Retinize It" is a set of two Photoshop actions. One does simply slice a selected layer or group into a single image, then opens the dialog for saving for web. The second one does the same, then scales the sliced area up 200 percent and reopens "Save for Web". You have to take care for proper naming and proper saving to proper directories. Remember, Apple's convention for Retina is [email protected] (e.g. [email protected]).
 Downloaded and Deflated: Now Drop it into the Actions Window of your Photoshop
Downloaded and Deflated: Now Drop it into the Actions Window of your Photoshop
The actions work on layers and groups. As the retinizing does a simple upscaling you should make sure, your image relies on shapes or is created as a smart object. Otherwise you might be surprised to end up pixelated and not retinized...
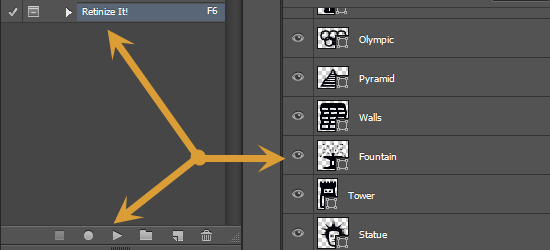
 Select Layer, Select Retinize It, Select Play. Go...
Select Layer, Select Retinize It, Select Play. Go...
Dashinsky created the actions specifically to retinize UI elements without having to rework the necessary steps manually. Used as intended, the action will save you a decent amount of time. As it is free to use, I don't see any obstacles in at least giving it a try.
If you need to revamp or initially gain knowledge on designing for Retina, you will definitely like the articles, Dashinsky aggregated on the product's website.
Related Links
- The best Photoshop actions for preparing designs for iOS or optimized for Retina-display websites | Retinize It
- Artiom Dashinsky tweeting | Twitter.com

I suppose this would only work on vectors? For rasterized images it seems like it would just create a large pixelated version of the first image. Wouldn’t you need to start with a 2x image and scale down for non-retina?
This is just what is written. However, scaling down pixel-based images is not that much better than scaling them up.
Slicy FTW. http://macrabbit.com/slicy/
You will never look back.
Yep, another Slicy supporter here… does the job right for me.
Just use Sketch! And not silly photoshop.