Cody – Free Library With HTML5 Gems for Instant Use
Cody is a great project for designers and developers. The webworker couple Claudia Romano and Sebastiano Guerriero from London put together a library of out-of-the-box HTML5 solutions. Plus, they do not only deliver the solutions, they also explain the use of each of them in elaborate, comprehensive articles. That way, Cody is not only a valuable resource for seekers of key-ready components, but also for those eager to learn technologies from the ground up. The library still has to grow a lot, but what is there is already remarkable. And with an approach like that, the future is bright…
Cody: Comprehensive Explanations for Each and Every Solution

Claudia Romano and Sebastiano Guerriero, a web developer lady and a UX designer guy, stem from Italy, but live in London, where they run their design agency Amber Creative. While they earn their daily bread by designing and developing for customers, they still have enough time and passion to pursue their own projects. And Cody is one heck of an ambitious project. Online since the end of May 2014, Cody is set to grow to become one of the web's mandatory goto locations for designers and developers out there.

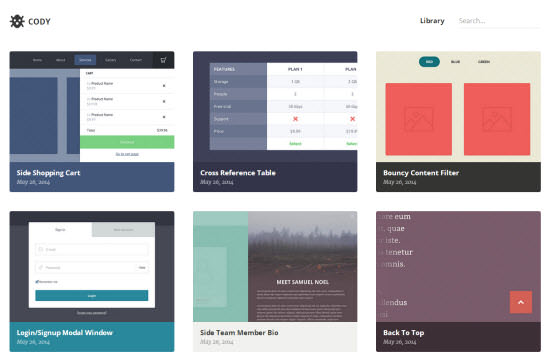
Cody is designed as a library, collecting HTML5 partial solutions. I was about to call them snippets, but this would make them sound smaller than they actually are. At the time of this writing there are only six elements to choose from. There is a modal window carrying a login/signup form or shopping cart, sliding in from off canvas, for example. Two more solutions are announced to come this week. Generally, we are all called to participate.
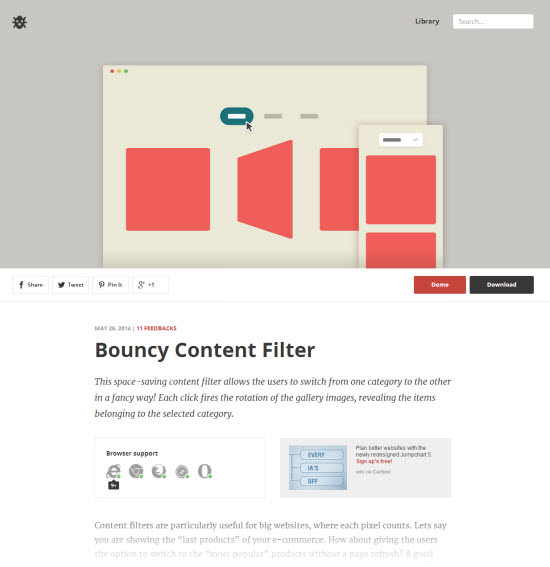
Besides letting you download the complete set of files in the form of a zipped archive, Claudia and Sebastiano deliver insightful articles covering the basics of each solution. Afterwards you'll know not only how to implement the components, but also understand what has been done and why. A chart informs you about browser compatibility. A change-log below each article documents necessary changes that have been made to it or errors that have been eradicated. Everything is transparent. Disqus is used for commenting. Claudia and Sebastiano even offer support in the comments section.

All of this is commendable and extremely effortful. That's why we shouldn't complain about the comparatively small number of available solutions to date. A free text search feature is already available, and will hopefully be necessary in the nearer future.
Should the two maintainers be able to keep up their high level of engagement, we are sure to see one of the web's most enthralling resource collections evolve. Cody is a mandatory bookmark in your toolbox, especially if you are eager to grow your knowledge.
Related Links:
- Cody | A free library of HTML, CSS, JS nuggets
- Amber Creative | Claudia's and Sebastiano's Design Agency
- Interview with Sebastiano Guerriero | Medium
- Claudia Romano | Twitter
- Sebastiano Guerriero | Twitter

Thanks a lot for writing about Cody!
I am not going to lie, the title of this project blog caught my attention, “Cody.” I instantly laughed and thought it was adorable for a coding site! (Dorky Design humor). I am always looking for some freebies, I like to mash them together. This is a great share, thank you!