Best of SVG 2014: Icons, Tools and Resources
With mobile devices taking over the world, so to speak, new technology for making websites and apps look pretty on mobile devices continues to emerge and evolve. One of those awesome mobile technologies to arrive on the scene in recent years is that of SVG or Scalable Vector Graphics. SVG takes vectors a step further beyond just a scalable image. In fact, an SVG is actually XML-based, meaning that an SVG and its behaviors are definable for interaction and animation using CSS and/or Javascript.
Another cool part of SVG icons is that they are the source file, making it much easier to group them neatly in a folder together for much smaller file sizes and easier compression. Plus, and this is where developers and designers for mobile devices have jumped with joy, SVG looks incredible on retina displays.
So, no matter if you are new to the SVG designer or user crowd or if you have been in it from the beginning, it never hurts to add new helpful websites to your list. Below are some excellent SVG icons, tools and resources, and all are some version of free. Which version is stated right at the resource.
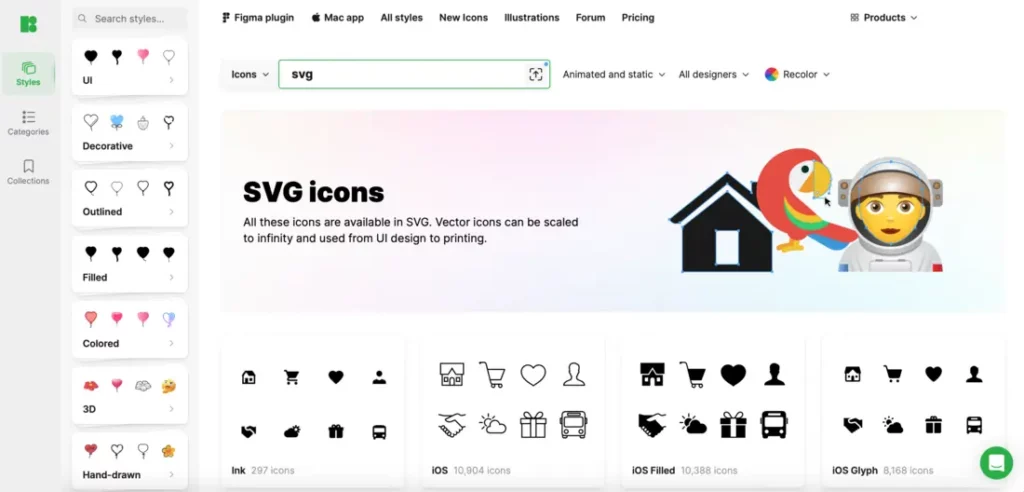
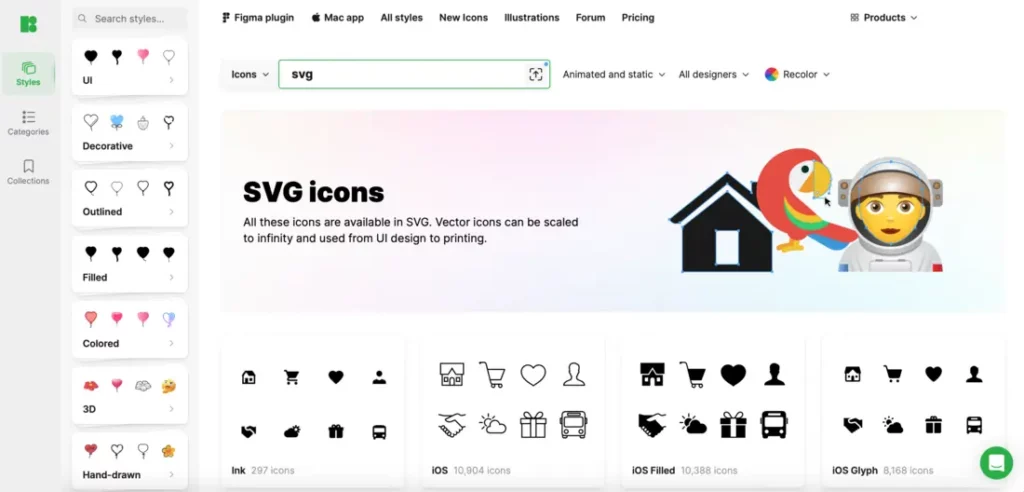
 SVG icons by Icons8 are an invaluable resource for designers and developers, providing high-quality icons for any project. What's great is that you can customize the icons easily — change colors, background, and rotation. The icons maintain clarity and detail even when resized.
SVG icons by Icons8 are an invaluable resource for designers and developers, providing high-quality icons for any project. What's great is that you can customize the icons easily — change colors, background, and rotation. The icons maintain clarity and detail even when resized.
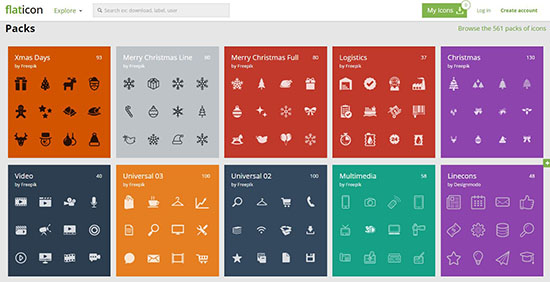
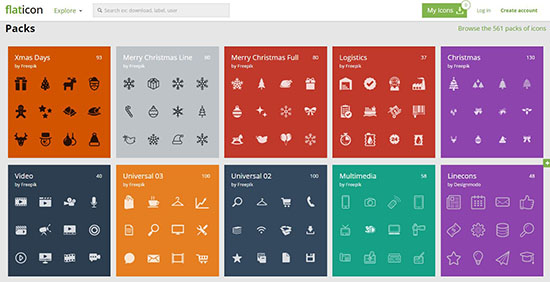
 The Flat Icon website includes over 60,000 free vector icons available to download in SVG, EPS, PSD, or PNG formats. Use the free Adobe Extension plugin to download icons directly to Photoshop, Illustrator, or AfterEffects. To quickly find a specific icon, use the search bar or search by category, such as networking, signs, animals, etc. All of the SVG icons come with a Creative Commons license so make sure to provide attribution if you use any of these icons.
The Flat Icon website includes over 60,000 free vector icons available to download in SVG, EPS, PSD, or PNG formats. Use the free Adobe Extension plugin to download icons directly to Photoshop, Illustrator, or AfterEffects. To quickly find a specific icon, use the search bar or search by category, such as networking, signs, animals, etc. All of the SVG icons come with a Creative Commons license so make sure to provide attribution if you use any of these icons.
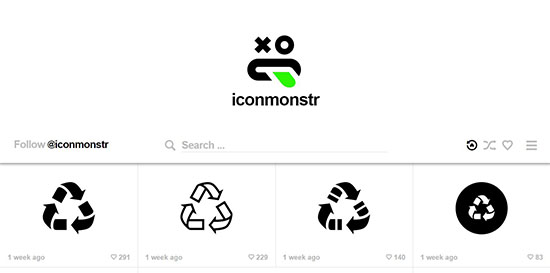
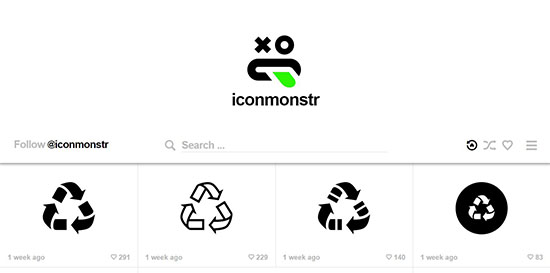
 These simple but great-looking icons are completely free for commercial and personal use with no attribution required and the ability to modify however you wish. The iconmonstr site includes a fairly large collection and is definitely worth bookmarking.
These simple but great-looking icons are completely free for commercial and personal use with no attribution required and the ability to modify however you wish. The iconmonstr site includes a fairly large collection and is definitely worth bookmarking.
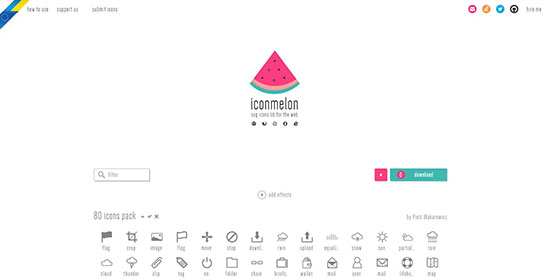
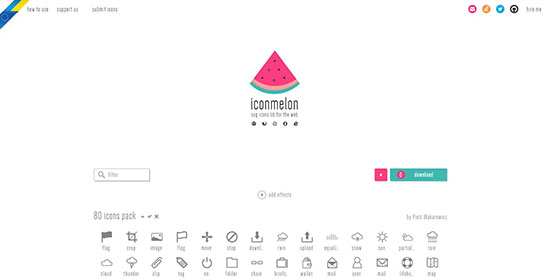
 This is an excellent website for finding fantastic SVG icons for your web and mobile device designs. You can add filters if wanted - such as shadows, blurry, emboss - before downloading. It even comes with simple instructions for adding to code and using CSS to style.
This is an excellent website for finding fantastic SVG icons for your web and mobile device designs. You can add filters if wanted - such as shadows, blurry, emboss - before downloading. It even comes with simple instructions for adding to code and using CSS to style.
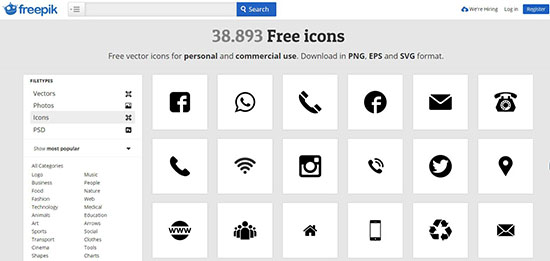
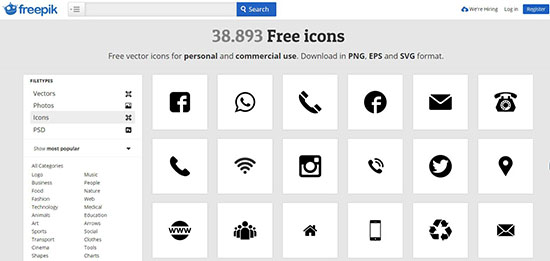
 The free icons from Free Pik are available for download in SVG and even vector, png, and eps formats. They are all free for personal and commercial use with attribution through CC by 3.0 licensing. Search by content or explore the latest or most popular SVG icons.
The free icons from Free Pik are available for download in SVG and even vector, png, and eps formats. They are all free for personal and commercial use with attribution through CC by 3.0 licensing. Search by content or explore the latest or most popular SVG icons.
 This set of SVG icons for social media look pretty and are easy to place inline in your code. Simple instructions are included on this page, and an example page is also included in the downloadable code pack.
This set of SVG icons for social media look pretty and are easy to place inline in your code. Simple instructions are included on this page, and an example page is also included in the downloadable code pack.
 The free, open source version of Iconic, this set comes with 223 icons in SVG, webfont, and raster formats. The file size is incredibly small and they come ready for Bootstrap and Foundation.
The free, open source version of Iconic, this set comes with 223 icons in SVG, webfont, and raster formats. The file size is incredibly small and they come ready for Bootstrap and Foundation.
 The SVG icons on RoundIcons.com are royalty-free with a limit of 200 per project and 5 users. There are lots of free icon packs, including Doodle, Halloween, Flat, and Vector Lines. Right now you can purchase all packs for a discounted price of $99, if you are needing more than what the free list includes.
The SVG icons on RoundIcons.com are royalty-free with a limit of 200 per project and 5 users. There are lots of free icon packs, including Doodle, Halloween, Flat, and Vector Lines. Right now you can purchase all packs for a discounted price of $99, if you are needing more than what the free list includes.
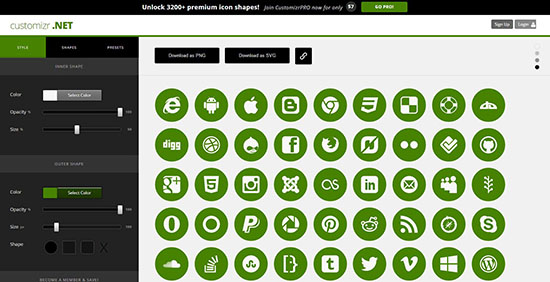
 This amazing free customizable icon pack allows you to choose the outer shape color, inner shape color, the actual shape, opacity, and even size before downloading. Plus, you get to see the changes you make in a real time preview. If you want more SVG icons, you can try the free trial for the PRO version ($7/ month).
This amazing free customizable icon pack allows you to choose the outer shape color, inner shape color, the actual shape, opacity, and even size before downloading. Plus, you get to see the changes you make in a real time preview. If you want more SVG icons, you can try the free trial for the PRO version ($7/ month).
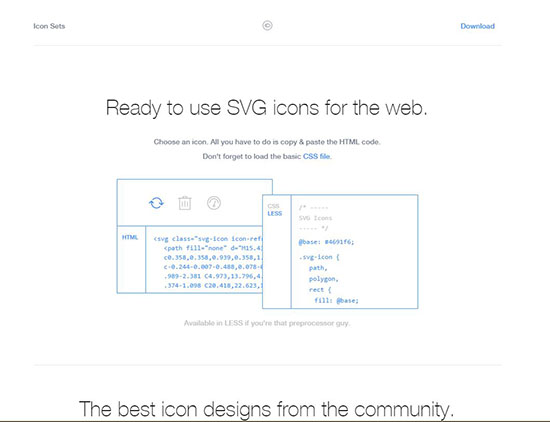
 Someone put some hard work into this excellent collection of free Dribbble SVG icon sets. Each one some with the link to the original download to double check licensing. Or just copy and paste the code for immediate use.
Someone put some hard work into this excellent collection of free Dribbble SVG icon sets. Each one some with the link to the original download to double check licensing. Or just copy and paste the code for immediate use.
 This is an excellent article discussing what’s possible with SVG icons, including adding filter effects and interactivity with step by step coding instructions. It also includes a fun tutorial to show what’s possible.
This is an excellent article discussing what’s possible with SVG icons, including adding filter effects and interactivity with step by step coding instructions. It also includes a fun tutorial to show what’s possible.
 This tutorial explains how to use the library Snap.svg to animate SVG icons. It also includes a demo and a button to download the source files.
This tutorial explains how to use the library Snap.svg to animate SVG icons. It also includes a demo and a button to download the source files.
 This article by the CSS expert Chris Coyier shows just how awesome a system it is to use inline SVG and the <use> element for referencing. Coyier includes so many excellent tips and best practices in this tutorial, that it is a definite must for both beginners and those familiar with SVG sprites.
This article by the CSS expert Chris Coyier shows just how awesome a system it is to use inline SVG and the <use> element for referencing. Coyier includes so many excellent tips and best practices in this tutorial, that it is a definite must for both beginners and those familiar with SVG sprites.
 A very popular icon font manager and iconography source, IcoMoon includes only the best on the web. You can upload and/or create your own lists of SVG icons, PNG/CSS sprites, and icon fonts. Use the free app or go premium for features such as cloud syncing and more.
A very popular icon font manager and iconography source, IcoMoon includes only the best on the web. You can upload and/or create your own lists of SVG icons, PNG/CSS sprites, and icon fonts. Use the free app or go premium for features such as cloud syncing and more.
 This is another icon font manager site along with the ability to make edits to icons directly in the app. And just recently, Fontastic has added the ability to publish icons as SVG sprites. You can choose from the 9,000 icon fonts on the site or upload your own completely free.
This is another icon font manager site along with the ability to make edits to icons directly in the app. And just recently, Fontastic has added the ability to publish icons as SVG sprites. You can choose from the 9,000 icon fonts on the site or upload your own completely free.
 This awesome tool uses Javascript to cause your SVG icons to morph from one icon to another with a cool animated effect. You can choose the transition effect, speed, and even add rotation - all for free!
This awesome tool uses Javascript to cause your SVG icons to morph from one icon to another with a cool animated effect. You can choose the transition effect, speed, and even add rotation - all for free!
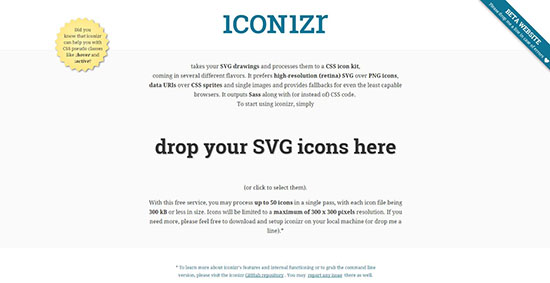
 If you need help with turning your SVG drawings into a CSS icon kit, iconizr will help you do this for free. Simply drag your icons onto the web page and the tool automatically does the work for you amazingly well. It prefers SVG over PNG and data URIs over CSS sprites or single images. It even provides fallbacks for any incapable browsers and outputs in Sass either along with or instead of CSS.
If you need help with turning your SVG drawings into a CSS icon kit, iconizr will help you do this for free. Simply drag your icons onto the web page and the tool automatically does the work for you amazingly well. It prefers SVG over PNG and data URIs over CSS sprites or single images. It even provides fallbacks for any incapable browsers and outputs in Sass either along with or instead of CSS.
 Another tutorial on using the snap.svg library along with CSS to animate icons, this one also comes with advice on how to create your own in Illustrator. Several excellent resources are mentioned as well throughout this article.
Another tutorial on using the snap.svg library along with CSS to animate icons, this one also comes with advice on how to create your own in Illustrator. Several excellent resources are mentioned as well throughout this article.
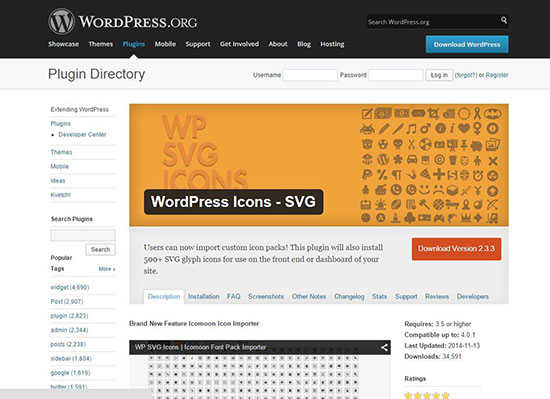
 Kudos to Evan Herman for this incredibly helpful plugin for WordPress users. And new to this plugin is the ability to now import your own, custom SVG icon packs, whereas before users were limited to the packs that come with the plugin. While this plugin is, of course, free, you might want to consider making a donation to the generous Herman for such an amazing tool.
Do you have any favorite icons, tools or resources for SVGs? If so, please share with the rest of us in the comments below!
(dpe)
Kudos to Evan Herman for this incredibly helpful plugin for WordPress users. And new to this plugin is the ability to now import your own, custom SVG icon packs, whereas before users were limited to the packs that come with the plugin. While this plugin is, of course, free, you might want to consider making a donation to the generous Herman for such an amazing tool.
Do you have any favorite icons, tools or resources for SVGs? If so, please share with the rest of us in the comments below!
(dpe)
SVG Icons and Packs
Icons8 SVG icons by Icons8 are an invaluable resource for designers and developers, providing high-quality icons for any project. What's great is that you can customize the icons easily — change colors, background, and rotation. The icons maintain clarity and detail even when resized.
SVG icons by Icons8 are an invaluable resource for designers and developers, providing high-quality icons for any project. What's great is that you can customize the icons easily — change colors, background, and rotation. The icons maintain clarity and detail even when resized.
Flat Icon
 The Flat Icon website includes over 60,000 free vector icons available to download in SVG, EPS, PSD, or PNG formats. Use the free Adobe Extension plugin to download icons directly to Photoshop, Illustrator, or AfterEffects. To quickly find a specific icon, use the search bar or search by category, such as networking, signs, animals, etc. All of the SVG icons come with a Creative Commons license so make sure to provide attribution if you use any of these icons.
The Flat Icon website includes over 60,000 free vector icons available to download in SVG, EPS, PSD, or PNG formats. Use the free Adobe Extension plugin to download icons directly to Photoshop, Illustrator, or AfterEffects. To quickly find a specific icon, use the search bar or search by category, such as networking, signs, animals, etc. All of the SVG icons come with a Creative Commons license so make sure to provide attribution if you use any of these icons.
iconmonstr
 These simple but great-looking icons are completely free for commercial and personal use with no attribution required and the ability to modify however you wish. The iconmonstr site includes a fairly large collection and is definitely worth bookmarking.
These simple but great-looking icons are completely free for commercial and personal use with no attribution required and the ability to modify however you wish. The iconmonstr site includes a fairly large collection and is definitely worth bookmarking.
iconmelon
 This is an excellent website for finding fantastic SVG icons for your web and mobile device designs. You can add filters if wanted - such as shadows, blurry, emboss - before downloading. It even comes with simple instructions for adding to code and using CSS to style.
This is an excellent website for finding fantastic SVG icons for your web and mobile device designs. You can add filters if wanted - such as shadows, blurry, emboss - before downloading. It even comes with simple instructions for adding to code and using CSS to style.
Free icons
 The free icons from Free Pik are available for download in SVG and even vector, png, and eps formats. They are all free for personal and commercial use with attribution through CC by 3.0 licensing. Search by content or explore the latest or most popular SVG icons.
The free icons from Free Pik are available for download in SVG and even vector, png, and eps formats. They are all free for personal and commercial use with attribution through CC by 3.0 licensing. Search by content or explore the latest or most popular SVG icons.
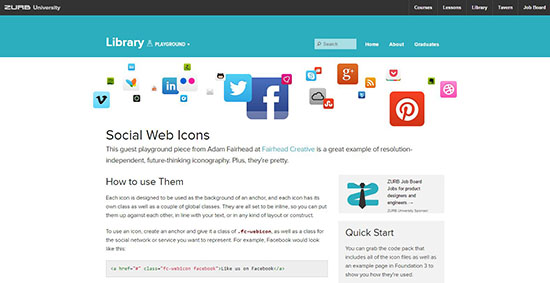
Social Icons by Adam Fairhead
 This set of SVG icons for social media look pretty and are easy to place inline in your code. Simple instructions are included on this page, and an example page is also included in the downloadable code pack.
This set of SVG icons for social media look pretty and are easy to place inline in your code. Simple instructions are included on this page, and an example page is also included in the downloadable code pack.
Open Iconic
 The free, open source version of Iconic, this set comes with 223 icons in SVG, webfont, and raster formats. The file size is incredibly small and they come ready for Bootstrap and Foundation.
The free, open source version of Iconic, this set comes with 223 icons in SVG, webfont, and raster formats. The file size is incredibly small and they come ready for Bootstrap and Foundation.
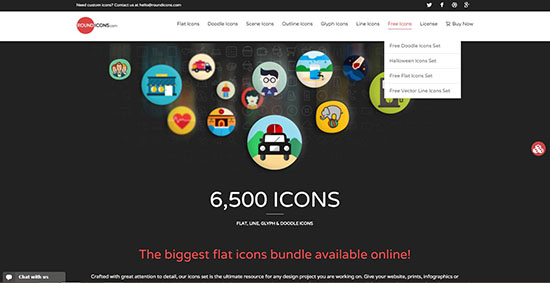
RoundIcons.com
 The SVG icons on RoundIcons.com are royalty-free with a limit of 200 per project and 5 users. There are lots of free icon packs, including Doodle, Halloween, Flat, and Vector Lines. Right now you can purchase all packs for a discounted price of $99, if you are needing more than what the free list includes.
The SVG icons on RoundIcons.com are royalty-free with a limit of 200 per project and 5 users. There are lots of free icon packs, including Doodle, Halloween, Flat, and Vector Lines. Right now you can purchase all packs for a discounted price of $99, if you are needing more than what the free list includes.
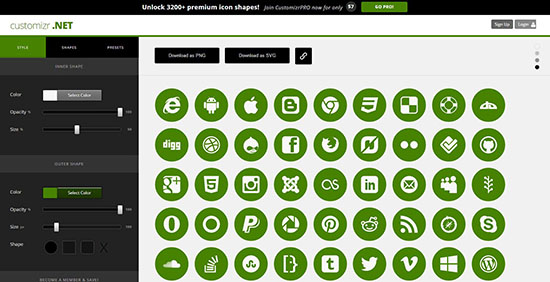
customizr.NET Icons
 This amazing free customizable icon pack allows you to choose the outer shape color, inner shape color, the actual shape, opacity, and even size before downloading. Plus, you get to see the changes you make in a real time preview. If you want more SVG icons, you can try the free trial for the PRO version ($7/ month).
This amazing free customizable icon pack allows you to choose the outer shape color, inner shape color, the actual shape, opacity, and even size before downloading. Plus, you get to see the changes you make in a real time preview. If you want more SVG icons, you can try the free trial for the PRO version ($7/ month).
Icons Sets
 Someone put some hard work into this excellent collection of free Dribbble SVG icon sets. Each one some with the link to the original download to double check licensing. Or just copy and paste the code for immediate use.
Someone put some hard work into this excellent collection of free Dribbble SVG icon sets. Each one some with the link to the original download to double check licensing. Or just copy and paste the code for immediate use.
SVG Icon Tutorials, Tools, and More
SVG Icons FTW
 This is an excellent article discussing what’s possible with SVG icons, including adding filter effects and interactivity with step by step coding instructions. It also includes a fun tutorial to show what’s possible.
This is an excellent article discussing what’s possible with SVG icons, including adding filter effects and interactivity with step by step coding instructions. It also includes a fun tutorial to show what’s possible.
Animated SVG Icons with Snap.svg
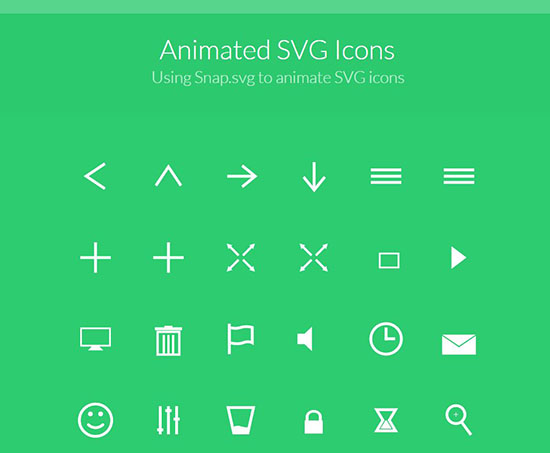
 This tutorial explains how to use the library Snap.svg to animate SVG icons. It also includes a demo and a button to download the source files.
This tutorial explains how to use the library Snap.svg to animate SVG icons. It also includes a demo and a button to download the source files.
Icon System with SVG Sprites
 This article by the CSS expert Chris Coyier shows just how awesome a system it is to use inline SVG and the <use> element for referencing. Coyier includes so many excellent tips and best practices in this tutorial, that it is a definite must for both beginners and those familiar with SVG sprites.
This article by the CSS expert Chris Coyier shows just how awesome a system it is to use inline SVG and the <use> element for referencing. Coyier includes so many excellent tips and best practices in this tutorial, that it is a definite must for both beginners and those familiar with SVG sprites.
IcoMoon
 A very popular icon font manager and iconography source, IcoMoon includes only the best on the web. You can upload and/or create your own lists of SVG icons, PNG/CSS sprites, and icon fonts. Use the free app or go premium for features such as cloud syncing and more.
A very popular icon font manager and iconography source, IcoMoon includes only the best on the web. You can upload and/or create your own lists of SVG icons, PNG/CSS sprites, and icon fonts. Use the free app or go premium for features such as cloud syncing and more.
Fontastic.me
 This is another icon font manager site along with the ability to make edits to icons directly in the app. And just recently, Fontastic has added the ability to publish icons as SVG sprites. You can choose from the 9,000 icon fonts on the site or upload your own completely free.
This is another icon font manager site along with the ability to make edits to icons directly in the app. And just recently, Fontastic has added the ability to publish icons as SVG sprites. You can choose from the 9,000 icon fonts on the site or upload your own completely free.
SVG Morpheus
 This awesome tool uses Javascript to cause your SVG icons to morph from one icon to another with a cool animated effect. You can choose the transition effect, speed, and even add rotation - all for free!
This awesome tool uses Javascript to cause your SVG icons to morph from one icon to another with a cool animated effect. You can choose the transition effect, speed, and even add rotation - all for free!
iconizr
 If you need help with turning your SVG drawings into a CSS icon kit, iconizr will help you do this for free. Simply drag your icons onto the web page and the tool automatically does the work for you amazingly well. It prefers SVG over PNG and data URIs over CSS sprites or single images. It even provides fallbacks for any incapable browsers and outputs in Sass either along with or instead of CSS.
If you need help with turning your SVG drawings into a CSS icon kit, iconizr will help you do this for free. Simply drag your icons onto the web page and the tool automatically does the work for you amazingly well. It prefers SVG over PNG and data URIs over CSS sprites or single images. It even provides fallbacks for any incapable browsers and outputs in Sass either along with or instead of CSS.
Animate SVG Icons with CSS and Snap
 Another tutorial on using the snap.svg library along with CSS to animate icons, this one also comes with advice on how to create your own in Illustrator. Several excellent resources are mentioned as well throughout this article.
Another tutorial on using the snap.svg library along with CSS to animate icons, this one also comes with advice on how to create your own in Illustrator. Several excellent resources are mentioned as well throughout this article.
WordPress SVG Icons Plugin
 Kudos to Evan Herman for this incredibly helpful plugin for WordPress users. And new to this plugin is the ability to now import your own, custom SVG icon packs, whereas before users were limited to the packs that come with the plugin. While this plugin is, of course, free, you might want to consider making a donation to the generous Herman for such an amazing tool.
Do you have any favorite icons, tools or resources for SVGs? If so, please share with the rest of us in the comments below!
(dpe)
Kudos to Evan Herman for this incredibly helpful plugin for WordPress users. And new to this plugin is the ability to now import your own, custom SVG icon packs, whereas before users were limited to the packs that come with the plugin. While this plugin is, of course, free, you might want to consider making a donation to the generous Herman for such an amazing tool.
Do you have any favorite icons, tools or resources for SVGs? If so, please share with the rest of us in the comments below!
(dpe) 
I’m really digging those iconmonstr ones. This is great… thank you!
Please give download link.
Wow, not used Flaticon before, but with over 60,000 I’ll give a closer look! There is a good list here, thanks for compiling it Tara!
Hey, I’ve came across this cool interactive SVG Christmas animations.
Its a Google Chrome Experiment
Please Check it out.
https://ihatetomatoes.net/svg-christmas/
This is something very fascinating and loved the round and iconmonstr. Awesome Icon collection!!