30+ Javascript/Ajax Techniques for Sliders, Scrollers and Scrollbars
Every once in a while we like to focus on different design elements and how to use javascript and ajax to make them more interactive and more flexible to the user. In this article we’d like to present a list of over 30 hand-picked Sliders, Scrollers and scrollbar techniques you can use to achieve some special visual effects in your designs.
jQuery, Mootools, Prototype and script.aculo.us are used in these examples, so every taste has its demos served.
You might be interested to check some of the designs that was mentioned in the posts below:

2) Simple images slider to create Flickr-like slideshows- This step-by-step tutorial explains how to customize slideshow and use it in your web projects.
3) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren’t running JavaScript or CSS.
4) Accessible Unobtrusive Slider Demo- This method offer full keyboard capabilities as using unobtrusive JavaScript which is a method that separates the JavaScript behavior from the page markup.
5) Slider- Degrade gracefully for browser without the needed DOM support with full mouse and keyboard support. Skinable using different CSS files.
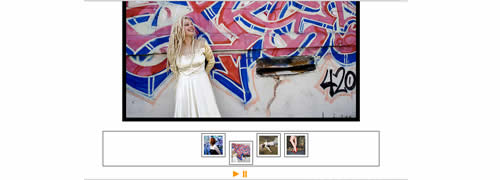
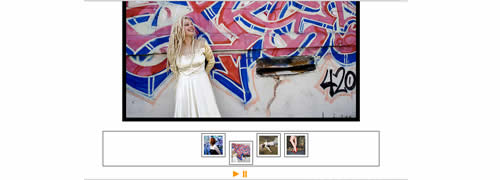
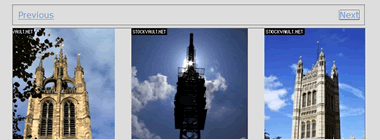
6) Photo Slider Tutorial- Simple to use JavaScript slide show that scrolls thumbnails as smooth as Flash. Tutorial shows how to install and configure the code. The included example uses less than 10 lines of code.
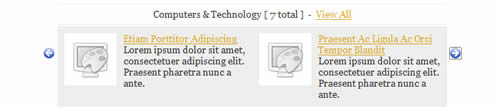
7) Accessible News Slider- Accessible News Slider is a JavaScript plugin built for the jQuery library.
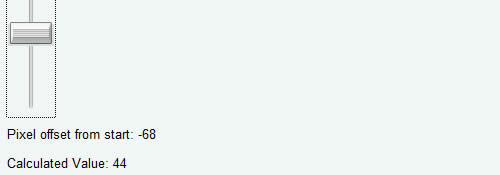
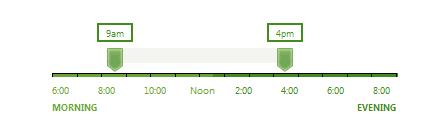
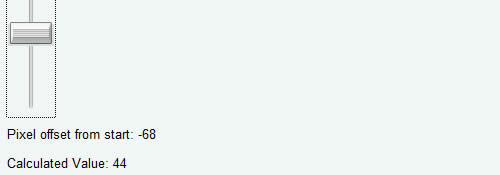
8 ) Yahoo! UI Library: Slider- The Slider component is a UI control that enables the user to adjust values in a finite range along one or two axes.
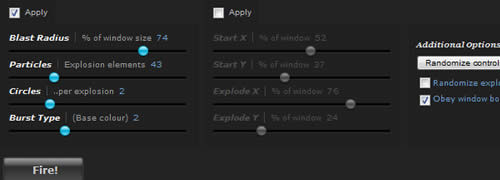
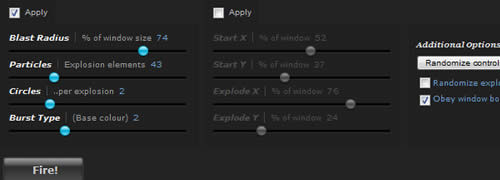
9) Fireworks.js- Fireworks.js is a bit of Javascript that creates starburst-type explosions in a web document; in short, it's a fireworks effect someone could theoretically use on their site.
10) Slider Gallery- A similar effect used to showcase the products on the Apple web site. This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff.
11) 2J News Slider - Joomla Ajax Slider- This is an eye-catching news slider that bring in evidence your content.
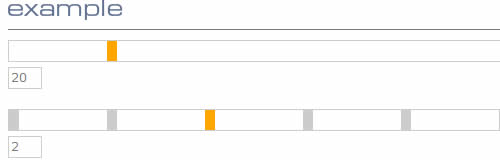
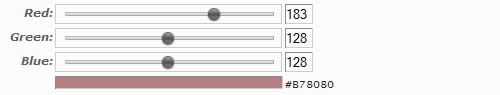
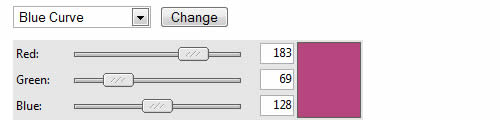
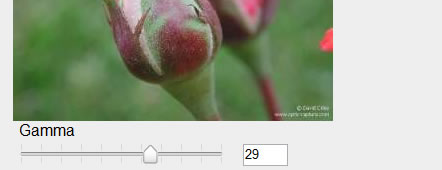
12) Inline Range Slider
13) Ajax Image Sliders Part 2: Intervals with On Demand
14) Multiple Sliders in one page
15) Slider Using PHP, Ajax And Javascript- A slider script implemened in Ajax with PHP.
16) Coda-Slider- Amazing jQuery Coda-Slider can be used for Nice, slick content presentation.
17) jQuery Multimedia Portfolio- This plugin for jQuery will automatically detect the extension of each media and apply the adapted player. with a nice slider to move through the files.

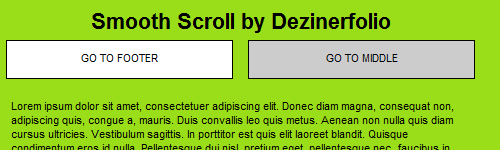
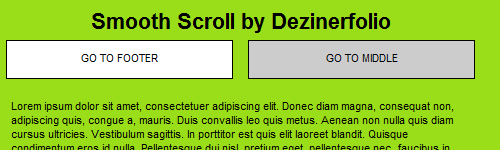
19) df Javascript Smooth Scroll- A super small Smooth Scrolling Javascript. This script is too simple to understand and use. Nothing but playing with Anchor Tags. Include the Javascript and you are set to smoooooooooth scroll.
20) jQuery.SerialScroll- This plugin allows you to easily animate any series of elements, by sequentially scrolling them. You can use it as a section slider, text scroller, slideshows, and news ticker.
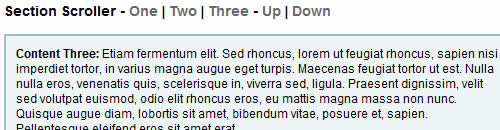
22) Easy Scroll: Accessible Content Scroller- Easy Scroll is standalone, lightweight script that is very easily applicable developed by Alen Grakalic.
21) Scrolling Div Content with Graphical Scrollbars- Scroll div content vertically or horizontally, onmouseover, onmousedown, onmousewheel or with a gliding motion onclick. Graphical scrollbars and multiple instances supported. Scroll areas can be positioned absolute or relative. New content can be swapped in and updated via ajax. Many more features and extras.
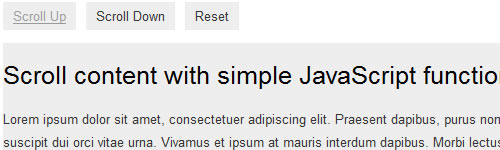
22) Scrollable content - Display content in a confined area. Users can view the entire content via the custom scroll up/down images.
23) Pamoorama- Basically what it does is to show only a part of your fullsize image. The image can then be scrolled by moving the mouse over it. Pamoorama will also display a small thumbnail of your panorama with a small window/frame so you can see which part of the image is visible right now. Dragging this little window is also possible!
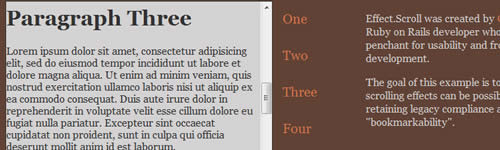
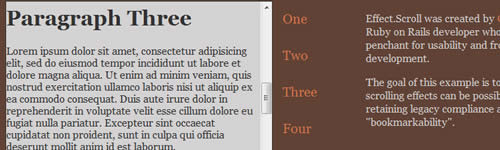
24) How To Unobtrusively Scroll A Div With Prototype & Scriptaculous- The goal of this example is to see if scrolling effects can be possible while retaining legacy compliance and insuring "bookmarkability".
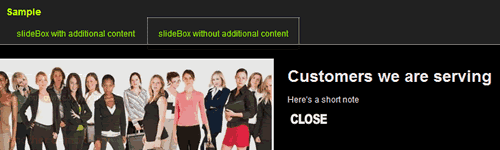
25) mooSlideBox 3- mooSlideBox v3 is a small and slim ajax based extension or replacement of the common "lightbox" that can be found on nearly every page. This lightbox clone works in IE 6/7, Opera and Firefox.
26) jqGalScroll v2.1 (Photo Gallery)- jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.
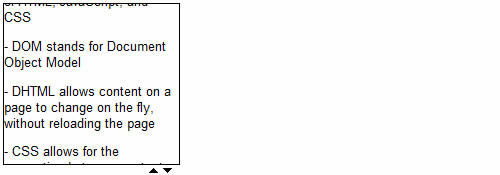
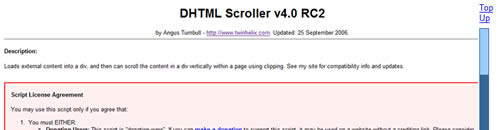
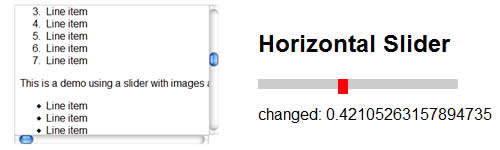
27) DHTML Scroller- This script can load a file into a div, and scroll it via simple function calls and a fully draggable and sizeable scrollbar. It's small and quite fast to load its content.

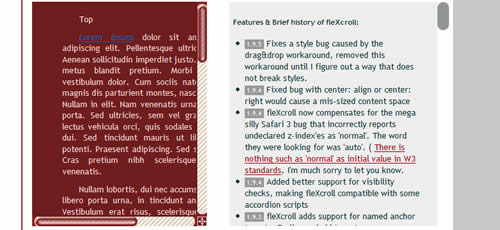
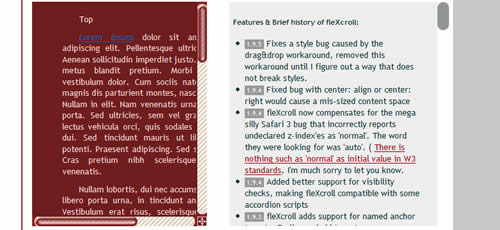
29) FleXcroll- Flexible and Accessible Custom Scroll Bars. A Cross Browser* and Standards Compliant Custom ScrollBar Script by Hesido.
30)Slider Demos- An extensive set of slider demos.
31)jsScrollbar- It's hard to find a good javascript scroller, check this demos and your scrollbar issues will be solved.
- 37+ Great Ajax, CSS Tab-Based Interfaces
- 47+ Excellent Ajax CSS Forms
- 21+ Fresh Ajax CSS Tables
- 13 Awesome Javascript CSS Menus
Slider
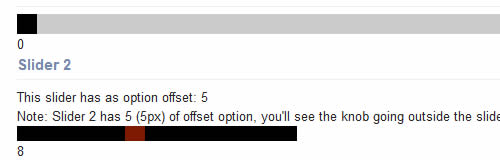
1) Slider- Horizontal or Vertical bar and slider.
2) Simple images slider to create Flickr-like slideshows- This step-by-step tutorial explains how to customize slideshow and use it in your web projects.

- Download Tutorialfrom Here
3) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren’t running JavaScript or CSS.

4) Accessible Unobtrusive Slider Demo- This method offer full keyboard capabilities as using unobtrusive JavaScript which is a method that separates the JavaScript behavior from the page markup.

5) Slider- Degrade gracefully for browser without the needed DOM support with full mouse and keyboard support. Skinable using different CSS files.

6) Photo Slider Tutorial- Simple to use JavaScript slide show that scrolls thumbnails as smooth as Flash. Tutorial shows how to install and configure the code. The included example uses less than 10 lines of code.

7) Accessible News Slider- Accessible News Slider is a JavaScript plugin built for the jQuery library.

8 ) Yahoo! UI Library: Slider- The Slider component is a UI control that enables the user to adjust values in a finite range along one or two axes.

9) Fireworks.js- Fireworks.js is a bit of Javascript that creates starburst-type explosions in a web document; in short, it's a fireworks effect someone could theoretically use on their site.

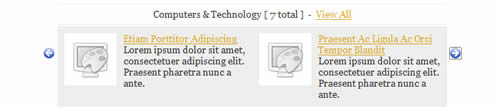
10) Slider Gallery- A similar effect used to showcase the products on the Apple web site. This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff.

11) 2J News Slider - Joomla Ajax Slider- This is an eye-catching news slider that bring in evidence your content.

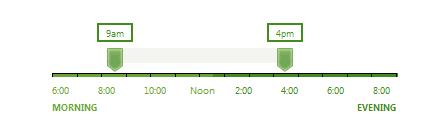
12) Inline Range Slider

- Live Demo
13) Ajax Image Sliders Part 2: Intervals with On Demand

14) Multiple Sliders in one page

15) Slider Using PHP, Ajax And Javascript- A slider script implemened in Ajax with PHP.
16) Coda-Slider- Amazing jQuery Coda-Slider can be used for Nice, slick content presentation.

17) jQuery Multimedia Portfolio- This plugin for jQuery will automatically detect the extension of each media and apply the adapted player. with a nice slider to move through the files.

Scrollers
18)Ultimate JavaScript Scroller and Slider- This versatile and lightweight JavaScript makes it easy to scroll text blocks, create slideshows, slide between content, create tickers and more.
19) df Javascript Smooth Scroll- A super small Smooth Scrolling Javascript. This script is too simple to understand and use. Nothing but playing with Anchor Tags. Include the Javascript and you are set to smoooooooooth scroll.

20) jQuery.SerialScroll- This plugin allows you to easily animate any series of elements, by sequentially scrolling them. You can use it as a section slider, text scroller, slideshows, and news ticker.

- Download from Here
22) Easy Scroll: Accessible Content Scroller- Easy Scroll is standalone, lightweight script that is very easily applicable developed by Alen Grakalic.

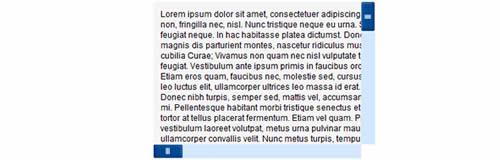
21) Scrolling Div Content with Graphical Scrollbars- Scroll div content vertically or horizontally, onmouseover, onmousedown, onmousewheel or with a gliding motion onclick. Graphical scrollbars and multiple instances supported. Scroll areas can be positioned absolute or relative. New content can be swapped in and updated via ajax. Many more features and extras.

22) Scrollable content - Display content in a confined area. Users can view the entire content via the custom scroll up/down images.

23) Pamoorama- Basically what it does is to show only a part of your fullsize image. The image can then be scrolled by moving the mouse over it. Pamoorama will also display a small thumbnail of your panorama with a small window/frame so you can see which part of the image is visible right now. Dragging this little window is also possible!

24) How To Unobtrusively Scroll A Div With Prototype & Scriptaculous- The goal of this example is to see if scrolling effects can be possible while retaining legacy compliance and insuring "bookmarkability".

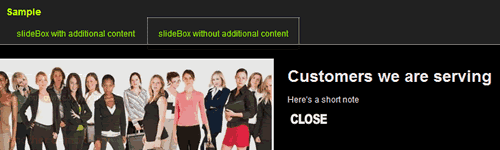
25) mooSlideBox 3- mooSlideBox v3 is a small and slim ajax based extension or replacement of the common "lightbox" that can be found on nearly every page. This lightbox clone works in IE 6/7, Opera and Firefox.

26) jqGalScroll v2.1 (Photo Gallery)- jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.

27) DHTML Scroller- This script can load a file into a div, and scroll it via simple function calls and a fully draggable and sizeable scrollbar. It's small and quite fast to load its content.

Stunning Custom Scroll Bars
28)Mootools Styled Scrollbar- This is an example how to make your own styled scrollbar using Mootools
29) FleXcroll- Flexible and Accessible Custom Scroll Bars. A Cross Browser* and Standards Compliant Custom ScrollBar Script by Hesido.

30)Slider Demos- An extensive set of slider demos.

31)jsScrollbar- It's hard to find a good javascript scroller, check this demos and your scrollbar issues will be solved.


Another great list from Noupe. Keep it up – these lists are really helpful and inspirational.
Sweet, very useful for future reference. Thanks for sharing.
Smoothscroll effect using mootools:
window.ondomready(function() {new smoothscroll ();
});
:)
Useful list in a time
All this javasript are intresting, but isn’t it time to use the XForms W3C standard that has embeded slider.
See http://en.wikibooks.org/wiki/XForms/Range
I am not typical web designer guy, but every time I visit your blog I am amazed to see your effort and time you spent for the quality and useful post. Nice tips..
Honestly – this has to be one of the best design tut/reference sites I have ever run into on the web. Hats off to the man in charge. *and your site is well done.
thanks, this is going to be so helpful with my current project. Its a secret as of now but hopefully it will pop off. YEYE thanks for the sliders!
Hey Everyone!! I am trying to use the CODA-Slider but my text is too long for the slide. Does anyone know how to see the text that does not fit within each slide? PLEASE HELP!!!
Great posts. Thanks
great works…….
Fantastic list. I’m taking a few of these ideas for my next design project. Thanks for putting this together!
Hello, I was trying to use:
31)jsScrollbar
It works nice as long as your page is blank, but if I add anything else to the page or try to customize it (ie: move scrollbar to right), it stops working? Any suggestions?
Some of the nicest cleanest designs i have ever done and will in the future contain javajax is what i like to call it, clean, tons of data, and pleasing to the eyes.
Most excellent list! Really! I’ll be saving this as good starting point for various projects!
Keep up the good work!
hi everyone, this is a nice collection of the sliders
and i like tis one “Slider- Horizontal or Vertical bar and slider”.
A really great resource, many thanks. I actually opted for the Prototype Scroller, really easy to impliment and use. Many a happy customer now!
Wow these are awesome links, this website and the contents are really inspiring me.
hi, its really good link but when you check on mozila it doesn’t work. means when you click on the up/down arrow it works well, but mouse scroll doesn’t work.
can anybody please fix this also for mozila.
jsScrollbar-
hey i m talking about jsScrollbar the last one.
its really good link but when you check on mozila it doesn’t work. means when you click on the up/down arrow it works well, but mouse scroll doesn’t work.
can anybody please fix this also for mozila.
hope i’ll get positive response from you.
ive tried it and it works fine in mozilla..
cool list. Thanks
Hi,
Its really cool n superb, many many thanx for sharing.
jast wow !
it’s very interested and so useful
Thanks for the links
The one numbered 1 (Slider) was the most promising actually but it has some nasty bugs like the onChange and onComplete events which are supposed to work differently but they don’t. There is actually no way to detect when the user released the mouse button after the slider has been dragged to the desired place :( It was the most promising but unfortunately the author must correct some serious flaws.
Perfect arrticle, thanx
WOW..a great list…i will be definetly using any of these…prefering jQuery Multimedia Portfolio- r the News Slider…thanks for sharing the great list….keep up with these good posts…..thanks a lot..
Hi!!! This all stuffs r very very useful as a web designer we should learn all this stuff, how they build????
But Really CooooooL
Thanks a lot, very complete seletion.
See ya,
Cool I have found the happiness on your website !!
I am looking for People.com like photo gallery section for wordpress. Do you know any such plugin which does this?
Nextgen Gallery plugin is best one.
hey isnt there any tutorial that will teach me, hw to write the image slider,,,?
please gimme the link…
Great inline sliders and Pamoorama!
Hello I am a web designer I always search this type of tutorials its really helpful for me…………….thanks
nice list check the 3script demo iam using at my site clcik on my name
Worthy material. Has taken into consideration a lot of the useful. I wish successes I Can tell with confidence that the blog will be will replenish
Useful resources for my quiz scripts. thanks
o thanks they are very usable
Do anyone know the plugin for horizontal smooth scroller? I found some plugins in jQuery but when we increase the speed of the scroller, it starts to flickering.
Thanks in advance!
regards,
Suresh P
thank you friend , now i am using 17 ‘th one one my website
Thanks for this I used the number 20 for one of my customer and he was very happy :)
The post is a great ressources of what is possible with js/css for my other sites. I just digg this site.
thanks for this diverse and nice list. Saves me the time of developing and even looking for a nice slider because of this list
awesome post! i’ve tried 3 of ’em.
Thanks, and qscroller also is a good tool but it works with mootool
very nice, jQuery.SerialScroll worked for me very well. thanks
Will consider implementing one of those to my website.
great repository.
Just started working on the jsscrollbar – a very nice collection of techniques folks, thanks v much for sharing them – cheers Wozza
Number 22, “Scrollable content”, though very elegant, is marked for non commercial use. (With a very elegantly hidden alert box onpageload)
I couldn’t be able to find one good image slider like nivo slider. Nivo slider doesn’t work in ie6 could you plz if anyone knows the slider gallery the best one like nive but must work in ie6.
thanks
Nice works with great presentations.
Thanks
very nice collections
very useful..superb…
very helpful thanks for sharing ………….
Check out this scrollbar jQuery plugin. Really simple to use. Replaces the built in ones with themable ones. Comes with iTunes and black themes:
http://www.aplweb.co.uk/blog/js/scrollbars-v2/
Thank you very much dude! Wonderful sliders! Thanks again!
many thanks to you… nice article
Excellent, thank you for posting these sliders. Bookmarked!
Klasse Auflistung! :-)
Here is another one JavaScript simple slider:
http://www.dhtmlx.com/docs/products/dhtmlxSlider/
Very good article. Beware of appearances, but I found this article excellent. This site is a real source of useful information. Thank you very much for the work provided. I hope you will continue long
Awesome list, found one thats just the ticket.
Thanks,
Great list, especially positions with JQuerry.
sorry but “No 7 Accessible News Slider- Accessible News Slider is a JavaScript plugin built for the jQuery library” is no longer there 404 error
This is seriously one of the greatest, most useful posts (and prettiest sites) I’ve seen in a while. Thanks a lot!
Exactly what I have been craving
Thanks so much for this all in one place!
I have viewed the videos and it is really great, It give me ideas on how to finish my graphic design courses.
Many Thanks.
What a wonderful list! It seems one stop solution for js slider. Bookmarked the site, may be some can also take a look this http://plugins.jquery.com/project/SmoothDivScroll :)
Thank you for the list!
i used this script to many of my site and happy with this script. thanks
good scripts…thanks for sharing
nice share, thanx a lot mate. i’ll use one of them in my site.
thanks for sharing.. :)
thanx boss…
verry good ^_^
Thanks for the list. I’ll take a look on some of theses ones =’]
nice, thanks for the article, I save this page.
Very nice sliders! Thanks.
thanks, very useful scrollers and scrollbars
Very useful scrolls.
and i used “Accessible Unobtrusive Slider” scroll.
thanks a lot
If you don’t want to use Jquery UI, you can use our very simple slider that we use in our projects. Its only like 20 lines of code. http://codepsd.com/slider
Unavailable free download links.
Thank you for posting these sliders, especially positions with JQuerry.
Thank you very much, Wonderful sliders
Great list, especially positions with JQuerry
thats a great article
whether for 30 sliders can try all …… we try again … thanks for the info
These is a nice article. Download does not work tough…..
Thanks for sharing.