Most Wanted WordPress Hacks: 11 New Requests (2)
This is the second article in our new three-part WordPress series. I want to share with you some hacks that i found to be very useful when i was working on the redesign of Noupe and during the design of my other site Devsnippets. Throughout this article, we’ll be focus on many WordPress Theme hacks, ideas, tips and useful tutorials you need to have ready in hand when developing WordPress websites.
You can check out the first article in this series here.
You might also be interested to check out our previous four part series, "Powerful guide to master Your WordPress Theme
So let's get started and don't forget to subscribe to our RSS-Feed and visit my twitter page : nourayehia if you want to follow to keep track on our last post in this series.

Pulling that information dynamically is slightly trickier, so Darren Hoyt provided a simplified version of Ben's code which must be included outside of the loop![]() tag like this:
tag like this:

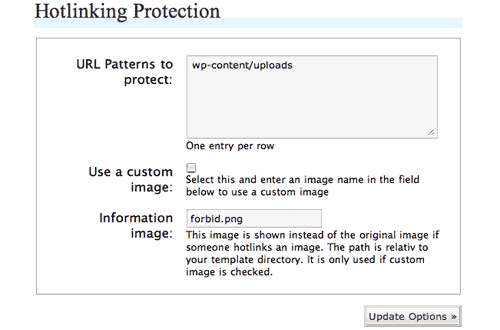
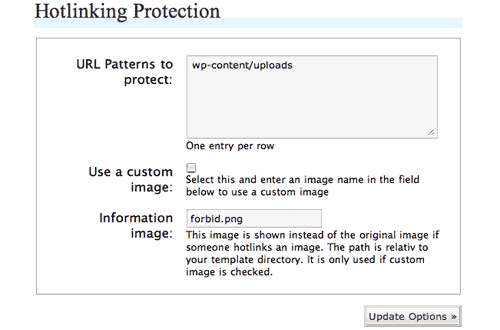
Wordpress Hotlink protection plugin is a useful plugin that avoid being hotlink by spam blogs. It doesn’t protect the images in the feed. So hotlinking the image urls from the feed is possible.
This detailed tutorial on creating custom write panels for the WordPress Write Post page using "add_meta_box()"
This nice tutorial by firewalker will show you how to install google search code in your Wordpress SEARCH FORM and SEARCH RESULTS pages that can be found in your current theme folder.
1.Loading Javascript Libraries in Wordpress generated page
Load jQuery into WordPress generated pages, the wp_enqueue_script function can be used in plugins as well. <?php wp_enqueue_script('jquery'); ?>
Add and load a new script that depends on jQuery (this will also cause it to load jQuery into the page as well):
<?php wp_enqueue_script('newscript','/wp-content/plugins/someplugin/js/newscript.js',array('jquery'),'1.0' ); ?>
2. Protecting your email From the bad guys
If your e-mail address is publicly available into your generated pages, it may be vulnerable to e-mail harvesters that scan pages on the Internet for e-mail addresses to collect and send unsolicited e-mail. You can use a free online encoder to encode your email address or use the antispambot() function built into WordPress:<?php echo antispambot(get_the_author_email()); ?>
3. Exclude Categories from RSS Feeds
Sometimes you just want to exclude categories like "News" or "Sideblog" from your RSS feed since most of the subscribers aren’t interested to read it. All you have to do is change the url of your feed in your feedburner to something like this: https://www.noupe.com/feed?cat=-79. Where "79" is the ID of the category you want to exclude. You can find the ID of any category by going to your Admin panel > Manage > Categories where you’ll see the IDs of all your categories. Another way to exclude a category from your RSS feed if you are not using feedburner, is to add a custom function in your "functions.php" file in your current theme folder:function ExcludeCategory($query) {
if ($query->is_feed) {
$query->set('cat','-79,-26');
}
return $query;
}
add_filter('pre_get_posts','ExcludeCategory');
This code will execlude categories ID="79" and ID="26" from your feed. Thanks to Jangro's tip
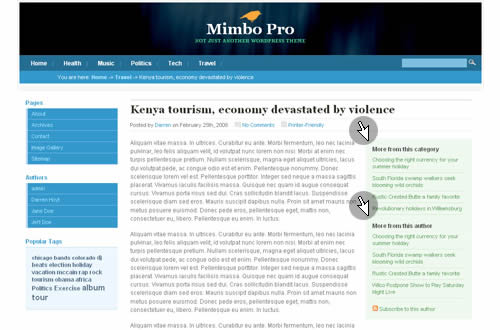
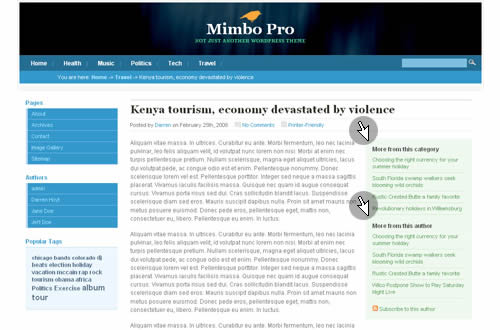
4. Displaying Related Category and Author Content in Wordpress
Supporting your posts with related content is valuable to readers who want additional context and to bloggers who want a stickier site.
Pulling that information dynamically is slightly trickier, so Darren Hoyt provided a simplified version of Ben's code which must be included outside of the loop
post->post_author;
$tempQuery = $wp_query;
$currentId = $post->ID;
// related author posts
$newQuery = "posts_per_page=5&author=" . $authorPosts;
query_posts( $newQuery );
$authorPosts = "";
$count = 0;
if (have_posts()) {
while (have_posts()) {
$count++;
the_post();
if( $count<4 && $currentId!=$post->ID) {
$count++;
$authorPosts .= '
';
}
}
}
// related category posts
$catlist = "";
forEach( $cats as $c ) {
if( $catlist != "" ) { $catlist .= ","; }
$catlist .= $c->cat_ID;
}
$newQuery = "posts_per_page=5&cat=" . $catlist;
query_posts( $newQuery );
$categoryPosts = "";
$count = 0;
if (have_posts()) {
while (have_posts()) {
the_post();
if( $count<4 && $currentId!=$post->ID) {
$count++;
$categoryPosts .= '
'; } } } $wp_query = $tempQuery; ?>Then inside the loop, call the functions like this:
More from this category
More from this author
5. Placing Images with the Posts
Without Custom Fields you wouldn't see all the magic going around with those amazing Premium WordPress Themes, you need to know how to use them efficiently to associate thumbnail images with posts. Essentially, your posts are queried via the Loop, and if the custom field Key (”Image”) has a value, that value is inserted into yourThe code must be inside The Loop wherever you put it. Or You can just use Worpdress’s image upload tool rather than FTP, right from your Admin Write panel, so that you can configure your own "upload" folder and get the URL of your uploaded image to paste into the Custom Fields box." alt="" />
6. Protect your bandwidth from hotlinking
There are different ways you can use to protect your server from bandwidth thieves who try to steal our bandwidth by hotlinking images belonging to our blogs on their spam blogs. One of the common ways is to edit your .htaccess file located in your WordPress root folder and add this code:RewriteEngine On
#Replace ?mysite\.com/ with your site url
RewriteCond %{HTTP_REFERER} !^http://(. \.)?mysite\.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
#Replace /images/no-hotlink.jpg with your "no hotlink allowed" image url
RewriteRule .*\.(jpe?g|gif|bmp|png)$ /images/no-hotlink.jpg [L]
If you managed to add this code to your .htaccess file and you want to see if it works, try this nice tool and see what alternative image bandwidth thieves will display in their blog.
The only issue with this solution is that your images won't be visible for RSS Readers. You can add popular RSS reader's url in your .htaccess file.

Wordpress Hotlink protection plugin is a useful plugin that avoid being hotlink by spam blogs. It doesn’t protect the images in the feed. So hotlinking the image urls from the feed is possible.
7. Creating Custom Write Panels in WordPress
If you were to put together a Custom Write Panel for your blog, you can use "Custom Write options" to easily add any unique data to your post. Custom write panels are most useful for customized installations of WordPress and could be used to add many different types of information into a post both easily and quickly using "add_meta_box()".
This detailed tutorial on creating custom write panels for the WordPress Write Post page using "add_meta_box()"
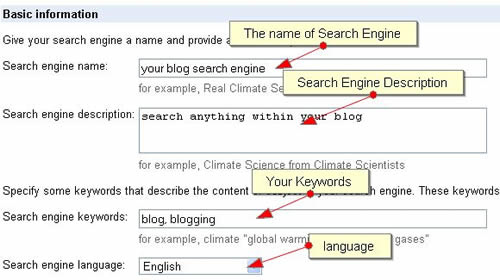
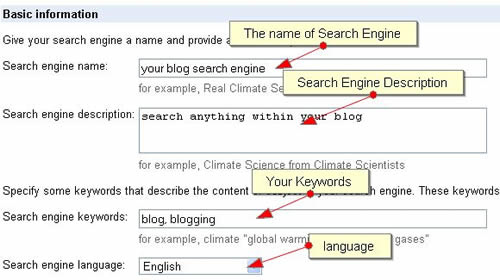
8. Wordpress Search as Custom Google Search Without Additional Page or Post
Want to modify the default Wordpress Search to be seen as Custom Google Search without using any plugins, additional post, or page. It’s simply replacing Wordpress Search with Custom Google Search. The first thing to learn is to create Custom Google Search account of your own. Maki from Doshdosh.com already created the tutorial on embedding Custom Google Search in his website.
This nice tutorial by firewalker will show you how to install google search code in your Wordpress SEARCH FORM and SEARCH RESULTS pages that can be found in your current theme folder.
9. Replacing WordPress content with an excerpt without editing theme files
WordPress function <?php the_content(); ?> is used to retrieve all post content. Let%u2019s say you want to show excerpts instead of the entire post, we could easily just change <?php the_content(); ?> to <?php the_excerpt(); ?>. But, what if you don%u2019t want to edit the core files at all and want to be able to upgrade your theme without my modifications being broken. Justintadlock has the solution: WordPress filters In your child theme’s functions.php file, add this bit of PHP to tell WP that we want to filter the_content() with our own function.:// Add filter to the_content
add_filter('the_content', 'my_excerpts');
10. Provide RSS Feed for Category
If you want to provide an RSS Feed per category, so your readers will be able to only read what interests them. Let's say you want to provide RSS Feed for your "news" category. The category url is:https://www.noupe.com/category/newsTo get the rss feed of the "news" category, simply just add /feed at the end of the ur. Thanks to WPRecipes for this nice tip:
https://www.noupe.com/category/news/feedTo create a category rss feed, simply paste the following code:
<a href="<?php echo get_the_category().'/feed'; ?>"><?php echo get_the_category().' rss feed'; ?></a>
11. Exclude pages from search results
If you want to exclude pages from appearing in your WordPress search results, all you have to do is to add a filter in your functions.php found in your current theme folder:// Exclude pages from search results
function SearchFilter($query)
{
if ($query->is_search)
{
$query->set('cat','20,34,8');
}
return $query;
}
add_filter('pre_get_posts','SearchFilter');
Where the posts category IDs (’20,34,8'?) are those you want to exclude from your search results. 
cool hacks.. thanks
Great tips, Thanks
hey, this article is very useful….. thanks
thanks for nice information………
Waw, thanks a lot … It’s really helpful …
Can’t wait for part 3… :p
Some of those things you never really make when creating themes or anything, so im going to be making a lot of changes now :)
It’s really helpful …
This is a handy list to have bookmarked – thanks for passing it along!
good to know :)
Very informative! Thanks for sharing
JHAY
The hack about creating custom writing panels is really awesome. Very informative article for WordPress users.
It was very useful for me to know about loading javascript libraries. Thanks :)
Wow, can’t wait to use some of these hacks for my site, exactly what I was looking for!
Thanks!
The category feed tip is pretty sweet! thanks!
Wow. This is amazing post. Very helpful. Heading over to try a few on my blogs
thx for putting them together
On a project lately, I was displaying posts from the same author and category underneath the post with some code similar to #4.
The only problem with this code is, is that if you paste it before the comments section, the comments from the last post will be displayed, and that would be one of the related posts. So I chose to use a plugin that took the data from the database directly, without using a query in the loop.
Wow, never knew or thought about the “exclude from search results” filter…thanks for the info!!
@Everyone- I am glad you found some useful tricks and techniques over here. Will get you some more advanced techniques in our upcoming post in this series.
Thanks for this very handy WP hacks. I would try these for my sites as well.
really nice article you have here. very useful.
you just make my day :) I’ve searched few hours how to add prototype and scriptaculous and with Hack #1 this shold be done. I will test it tomorrow.
Thanks man!
Great list! On the next edition a cool hack would be how to change the order of the posts using a custom field.
In part 3, can add in 1 more hack? How to use JQuery to make featured pots auto load in front page with only image and title?
That’s a most useful one… I never knew about anitspombot… Thanks :)
Great tips. This and the previous post went straight to my bookmarks.
Well, it is a good thing that the HTTP Referrer header can’t be sent (spoof) or your mod_rewrite rule would be totally useless.
Regardless, using Order would prevent pretty much everyone from accessing the resource. At least you prevent most people from accessing it.
thx for the tips!~
it’s very useful for me~~
i will try some in my blog!~~
amazing stuff buddy! cheers!!
wow! this is the best beautiful list of fonts that i’ve see!!
3d Ecover free download, 3dEcover download, 3dEcover free, download 3d Ecover, free 3dEcover
ecover3d review here, User Manual, users guide
good post
Good list!
really userfull list but also should be great to have a hack to elimite unnecessary words from the post slug.
—
Please feel free to visit my blog comunactivo +x
Great article. Thanks so much for the very useful info. I would like to expand on #5 a little. I am using WordPress as a CMS. Can this technique be used to restrict a “Contributor” to only one image per post? And then restrict that same image to a maximum width and height? And then auto place the image on the post? Any help would be great. Thanks.
gr8 post, guys anyone knows about some SEO tools for WordPress?
thanks
Awesome, a great collection of very useful hacks thanks.
nice info..thank you
Thanks for the hacks. Will come in very handy.
Great collection, I want to try some of them, I finally own a wrodpress blg,lol.
cool info
Very usefull
thanks …. Those are really usefull tips
nice and really informative tips
very coool hacks, thank you very much for sharing
Just so good ! Thank you
nice share. thanks for information.
absolutely usefull !!
Excellent …no words to explain the importance of this article…