Calculating The Genuine Value of Your Design
Designers who are just starting out seem to have trouble calculating just how much their designs are actually worth, let alone choosing whether to charge per hour or per project.
Worse, one of the most challenging situations an amateur has to encounter is the fact that clients will always give an effort to decrease costs due to your insufficiency in the business, even though the designs you have created are astounding. However, not only beginners face this problem — even many experienced designers out there probably underestimate their current prices, which happens often in third-world countries.
It is indeed difficult to determine your pricing standing at entry-level. Therefore, in this article we will list out the advantages and disadvantages of various ways of pricing to help you choose which one suits you best.
Furthermore, one may think he/she is able to start gathering work only when they have clients, that is not true. We will also elaborate on how you can start building up a showcase without having actual clients.
Without further ado, let us give suggestions how to evaluate the value of your design with minimal experience and portfolio, regardless of where you live. We have all been there, we were all beginners once so we want to remind you that just because you are new, there is no reason for you to be regarded as a bargain cart.
Let us start off by elaborating on how to charge by the hour.




1. Establishing The Hourly Rate.
In this section, we will establish the minimum rate you will obtain for your work, regardless of how much the design itself may worth. The best way to do this is to look at the common annual salaries of those who hold the same job position as you, surrounding your area. You will later use this annual salary to do a bit of math, whether it be dividing the annual salary of a job position, similar to yours, by their working hours or calculating the fees of designers with equivalent experience. Later in Section 5, we will discuss how prices may increase due to how your actual work looks. The sites below will help you find the average annual salaries of web designers (and in other fields) working anywhere in the world:- PayScale A site for salary benchmarking.
- Coroflot An analysis of Coroflot's 2009 Designer Salary Survey Results.
- CareerOverview Salaries and wages for the top career fields in the United States.
- CBSalary Find jobs that fit in your salary range.
- Salary.com A salary wizard that allows to take living costs into account.
Caution: Selecting the appropriate annual salary
- When you have under just a couple of months experience, select the annual salary of a junior or fresh graduate position. Avoid being unwise and giving yourself the liberty of choosing just any number. This way you can prove your customers that you are honest and you do offer prices the common market is also offering without regarding the design itself. At this moment, you may be saying, "My designs are well above standard. They do not deserve to be bought at the average price." Then, do not let them be bought below that price. Section 5 discusses how the true value of your design can be added to the minimum and average price established beforehand.
- Most (freelance) designers, nowadays, receive their orders online. If you are based in Indonesia, though, your clients may be from the UK, consider choosing an annual salary of a designer in the UK. If you release prices below International standards due to where you live, towards International clients, you need to start realizing that you are cheating the worst client, yourself. For example, you are designing a website for a supplier in the UK, the majority of the their customers may also be from the same country. While the supplier's revenue may come in British Pound Sterling, yours come in Indonesian Rupiah. It would be fair and more beneficial to charge in UK's currency instead since you are designing for an audience in the UK (note we have mentioned if the client's customers come mostly from the same country). Furthermore, the client might already be used to the price given to you if they know how much UK local designers charge. In this case, following annual salaries of those in the same area may not be the best path. Nevertheless, to be fair, this is why many corporations and huge firms are outsourcing.
- You are a designer in a country that don't have many citizens holding the same job title as you, therefore, it is puzzling to choose which annual salary to use as base. It is recommended that one chooses a job title that already exists in his/her area. However, if there is none, the strategy fails as there are no common annual salaries to compare against. Try looking at other countries in the continent or which country the client comes from so that if the client is from a much more developed country, you could take the advantage of having a higher salary (designers in Europe obtain more pay than those in Malaysia).
- Lastly, comparing salaries of those, not with the same job title, rather, with experience gives another problem: that 10-year veteran website designer may still suffer from DIV-ititis and is in table-hell. Likewise, a designer with 3 months of experience is sometimes, able to produce better results than a 1-year rookie.
Setting up: the hourly rate
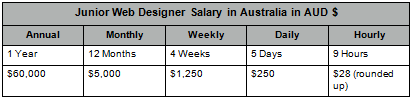
After choosing the right annual salary, divide it with your own working hours. If you were to give yourself the weekend off then you are always free to do so. Let us demonstrate this strategy by analyzing the table below, taking the junior web designer title in Australia as example.
Confirming: the hourly rate
Are your talents and skills worth more than this rate? Do you think you deserve more? See Section 5 for further discussion.Disadvantages of charging by the hour
In this section, we will expand on the pitfalls to dodge from using an hourly rate seen from both the designer’s point of view and the client’s point of view.-
- Attention, beginners, take note that you may run into unanticipated bugs when designing, in return, delaying the delivery to the client. If you keep counting the hours to fix that bug, clients may storm in your email inbox complaining why their projects cost more than what you promised them. This is how clients may look at this situation, “Not only you gave in my order late, you are charging me more than what we agreed on.” Clients could care less if you run into trouble. "You are an expert, you should not encounter any mishaps." The more ethical way to solve this, is to be responsible for your actions, stick to your word and turn in the project with the original estimated price. This will convey a more positive vibe to the client and ensure them you are truthful.
- Keeping track of hours is also a hassle. Time-tracking apps are a dime a dozen nowadays. However, they may turn out to be more of entertainment apps rather than productivity apps. We may only turn them on when testing them not when we are executing actual work, you may forget to turn them off when having to run an emergency errand or you may forget to even turn on the app at all after finishing one page.
Encountering the incidents above may ruin this whole concept. One way to correct the payment is to estimate how many hours you have put in from when the current task was started until when realizing the timer was off. Be as precise as possible.
Here are the easiest (free) time-tracking apps to use:
- Focus Booster App A digital Pomodoro timer to help you implement the Pomodoro Technique.
- 88 Miles If you have ever spent the better part of your Friday afternoon trying to work out what you have been doing all week, you will love 88 Miles.
- myHours A time management, timesheet, time tracking solution.
- SantexQ SantexQ is like combining the 37signals assorted project management tools [time tracking and billing] and rolling them into one tidy suite.
- Tempo Report on projects, people, dates and tags with detailed charts to visualize time and uncover trends. Accessible via Bookmarklet, Widget, Twitter, iPhone, SMS, Email & Mobile browser.
- Slife It automatically observes how much time you interact with applications, documents and web sites.
- RescueTime A web-based time management and analytics tool with automated time tracking.
- Lapsus A time tracking without timers. Still in its private alpha phase.
- Another disadvantage is possibly being underpaid. For instance, you promise your client the project will be crossed off in 6 hours, though, in reality, you finish it off in 4 hours or even less. Who loses here? The designer. The client pays by the hour, therefore, he/she pays less.
- From the client's point of view, it is worrisome to solely depend on how long it takes for a person to get the job done. Even if you have given an estimate, clients will be sitting at the edge of their seats waiting for you and the final price. If you charge per project, they may be able to sit back and relax since they know exactly how much they are paying for the whole project even before it has started. See "Advantages of charging by the project".
- Designers are able to kill two birds with one stone by charging hourly rates, the stone being feature creep, the two birds being the designer and client. Feature creep is a dangerous issue concerning the adding of unnecessary features to a product. Designers can become overly detailed and perfectionists, thus, this may add a few extra hours to designing. If your client says he/she is satisfied with design, seal it off. Any other revisions to be made are risks. Even though, the client may like the revision, he/she will most probably, still hold a grudge against you for charging more due to the surplus hours you have put in. The obverse situation, where the client detests the newly revised design may lead to a worse situation, an argument between the two mentioned parties. As the one servicing, you should still be paid for the extra hours. However, isn't it resentful to have to pay for something you did not request?
Advantages of charging by the hour
On the other hand, there are some benefits in using this rate.- Opposing the first disadvantage listed above, if you do turn in the project with charging the estimated original price, not counting the surplus time it took you to fix a bug, there is a high change the client will return to you in the future.
- If one is able to finish the project quickly while keeping quality, you are able to receive the pay quickly and acquire time for new projects. Also, clients who are in a sprint race will be sure to call you. Such circumstance is charging $65/hour for a 3 hour work. Clients may first be shocked with this figure, however, they are paying for only 3 hours of work. Everyone loves to be impressed at a job done rapidly, something that is not often experienced when charging at the end of projects since designers are less likely to finish within hours when charging by the project.
- If a client wants extra features, they may be too intimated to even request it. This is because they know how much more it will cost them, Hourly Rate × Approximate Time Taken. Clients are less likely to mush you. Does this mean clients will constantly nag designers for extra 'free' features when charged by the project? No, you may set up an additional fee for these when you are charging per project. See section "Advantages of charging by the project".
- A more intuitive benefit of charging by the hour is you learn how to become more punctual and systematic. You learn how long it precisely takes you to Get Things Done™. Lastly, you learn how to stop procrastinating. Therefore, if you plan on fixing a few loose screws in your life and you are a designer, this might help you do so.
- This is recommended for small fixes, updates and/or changes to designs or codings.
- Should a confused and vague client come to you, do charge by the hour. This is extremely dangerous. If a client is not definite with what he/she wants, you will most likely wind up sitting at the table tediously stuck in an endless brainstorming session.
So, should I charge by the hour?
Ensure you know exactly how to execute the tasks in the project and the solutions to the potential problems that might take place during the project. For newcomers, it might take a while to adapt to starting and stopping timers, not to mention to even learn how to use them. As a summary of these points, consider charging by the hour only:- If you have adapted to the time-tracking application of your choice to make sure you can use them properly.
- If the project scope is crystal clear and the client knows exactly what he/she wants.
- If potential problems have been assessed well.
- If you have all the resources and solutions to possible issues in the project.
- If you do not procrastinate.
- If you are honest with your billing.
2. Establishing The Project Rate.
Just as in Section 1, here, we will establish the minimum rate for projects, only taking common salaries and experience into account and not the design itself. Refer to Section 5 to see how the design may change your pricing for the better. This system is mostly used by design agencies or studios. It offers a more professional vibe and it allows clients to foresee how much each feature costs, rather than, how much time the designer takes. A common pricing system that, mostly, design agencies and freelancers implement is to list out base packages for projects. If clients would like additional services to be installed on those base packages, they must pay additional fees.Setting up: the initial package
For starters, let us prepare the most basic design package to offer. In the website interface design field, usually, this includes:- 1 Photoshop Template.
- 1 Static HTML/CSS Template.
Setting up: the initial package rate
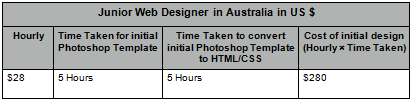
As ironic as it is, the most natural way to determine a package price is by first finding out the hourly rate you are going along with. Therefore, you may want to read Section 1 before continuing on. After you have found out your hourly charge, estimate how long it will take you to finish one single version of a design i.e., one poster, one template, one web page, one logo, etc. As shown in the table below, this is how to use these two numbers to determine how much one single version of your Photoshop Template costs.
Confirming: what to include in packages
If you would like to include more than one template in a package, there is always the ubiquitous "Silver", "Gold", "Platinum" system of packages. For instance, the "Silver" package may only provide 1 Photoshop Template and 1 HTML/CSS Template. The "Gold" package may provide 3 Photoshop Templates and 3 HTML/CSS Templates. Should you contemplate in doing so, start by counting the amount of time it takes to finish any succeeding pages excluding the time it took to create the elements already prepared e.g., header, footer, sidebars, etc. In other words, do not count the time it takes to create elements you have already made in existing pages.Caution: number of revisions
Every designer should clearly state the number of revisions allowed to be made to the Photoshop Template after the first design for the client. It is the one that could be revised the most. Most choose a number between 3 - 5 since you are a designer and you should be able to produce a design that would be best for the client in strive of achieving the minimum amount of revisions. Should there be more than 5 revisions made, put additional charge, depending on how long the change would take. Refer to your hourly charge. If a client requests a modification to be made after the template has been converted to HTML/CSS, additional fees are advised. Try not to act like a slot machine, especially, when it is the first time the client has approached you and it is a minor change e.g., a change of icon. However, if it is AJAX-ifying a static e-commerce shopping cart, which does not take a mere 2 hours to finish, charge extra on the tariff. Though, if you are new, consider allowing more revisions if you are not confident yet.Caution: charge for more features
Related to the latter point, often times, clients may try to persuade you into implementing new features for free. If it is adding a search function, even if you are using Google Custom Search, put a price tag on it.Caution: knowing your debts
The previous two points noted no one should be underpaid or not being paid at all for their services. Nevertheless, if the client is an old friend who has helped you in the past, it is obvious to lighten up your pricing which will help you return the favor to the friend.Disadvantages of charging by the project
- Clients can go into a feature spree and abuse the flat rate system. It is why these individuals are switching to hourly rates. We have discussed how we could solve that above, by putting additional fees for extra features.
- Offering this type of tariff does not work well with small updates on existing sites, especially if it was developed by another party. It would certainly take a while for you to find where every file is, how each has been coded and implemented. If the client insists on paying you in bulk instead of by the hour, a good defense is to explain how every designer has their own individual style of filing. In order to change or upload a new image, you would have to explore first the files and find at which line of the file, the code was typed in. Unless the file was created by you, it would not take as long since you should remember your own coding. Therefore, there is a high chance where you could be earning more by the hour if you were to update a site not originally created by you.
- Clients who come to you even with a well defined project plan, might swerve and completely change the project scope. In return, instead receiving a clear pay for the project, the client forces you to collaborate on the new scope for hours, by still paying a flat rate. It is recommended every designer requests a signature from the client to avoid such incident. Refer to Section 3. Sign The Contracts
Advantages of charging by the project
- This method of billing is possibly, the most flexible for a designer. You are still tied to a due date, however, it is not as tight as that of an hourly rate. You could estimate the project to be done in 3 days but you could decide just how many hours you would like put in it without counting them per se.
- The designer still receives a clear pay with no chance of being underpaid since invoicing at the end of a project depends on a pre-determined and reasoned cost, even if the project was finalized before the due date. That is something which is nearly impossible to attain with an hourly rate, this is mentioned previously in Section "1. Establishing an Hourly Rate - Disadvantages of charging by the hour."
- The client would have a much stronger perspective of what he/she is actually paying for. With an hourly rate, designers could still provide an estimate payment, however, clients could still be sitting at the edge of their seats since the price they will pay is not fixed.
- Project rates work great for designers who often suffer from finishing the project way before the estimated due date because there is no chance of being underpaid.
So, should I charge by the project?
Most designers choose this method of billing since it is the most flexible. Just as any cases in life, there are bullets to dodge. Consider charging per project only:- If the client arrives with a crystal clear scope and a theme in mind so that you won't spend absurd hours counseling. This would lead to a huge financial loss on your part. If you foresee this coming, give the client a counseling fee.
- If you are sure the project rate covers all costs i.e., the estimated time taken for the project is precise.
3. Sign The Contract.
Preparing contracts for projects is often overlooked by designers, let alone having a proper documentation ready. You need to realize that a contract is your safety net. Clients may sometimes abuse you, they may force you to add more functions for free, constantly request updates and maintenance to the site when you concur to only create the design, the list rolls on. As you can predict, unless there is a mutual signed agreement between the two parties, there is no way to protect yourself against such cases. Which is why you should always have a contract ready for the client to sign. You should detail out the chapters you need to defend yourself with. Clearly state what you will be responsible for and what you will not be responsible for. Be as detailed as possible. Here is a template you could use to write contracts for design work:4. Before The Real Deal(s).
The question now is how do you bait the first few clients? Here is the situation, you want clients coming in your door but you have nothing to show them yet. There are several ways to practice and gather up a portfolio before having any actual clients, let us provide examples.Redesign an existing site
Plenty of corporate websites today are lagging behind the presentation of what a beautiful website is. Rejuvenating them with a new, unofficial, look will offer prospects something they will gladly feast their eyes on.- Adam Moore nicely redesigned the BlackBerry site.
- Ryan Scherf, by adding the wooden and leather feel of the interior of a BMW, redesigned the BMW site.
- Gabriel Melo beautifully redesigned the Motorola site.
- Adrian gave a new look to VW and redesigned the VW site.
Create generic templates
Creating templates for Content Management Systems (CMS) such as Wordpress, Joomla and Drupal help you adapt to the real workflow of designing. You could also monetize off these by selling them on sites such as:- ThemeForest 1,976 Site Templates and Themes from $3.
- ThemeNation Free Premium WordPress Themes and Resources.
- Joomla Themes Sells both free and premium themes. Also, submit them your theme and they will review it for you.
Write tutorials
As you sharpen your Fireworks and Photoshop skills and create those generic templates, it would be a grand idea to write tutorials how to develop them. The amount of exposure and publicity one could acquire from such tutorials and articles is very much remarkable. Consider writing for these sites to acquire recognition:- SmashingMagazine Of course.
- WebDesignerDepot Web Design Resources and Tutorials.
- PSD TutsPlus Adobe Photoshop tutorials, from beginner to advanced.
Design for those closest to you
Introduce your family to the web. If your father is a businessman, has his own company but is rather an old fashioned company, build them a new corporate site. If your mother is an artist, promote her work by designing her a portfolio site.Mistakes make perfect
It is important that you prepare solutions for mistakes in real projects, therefore, practicing the previous points will help do so. Make sure to have at least 3 mockups that will give your audience the style and vibe you may present in real projects. Therefore, ensure these mockups look good, it is how you can impress your clients before even reaching for contact.5. Establishing The Optimum Rate.
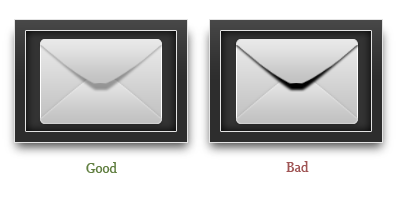
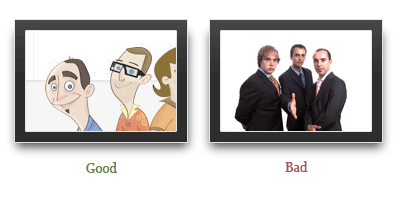
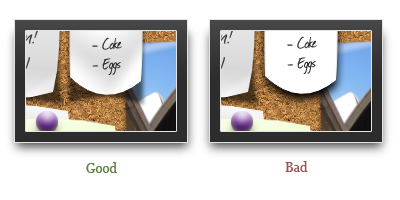
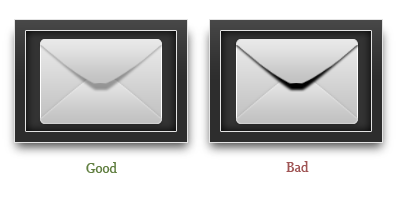
In the two previous sections of the article, we have established the minimum rate of pricing, that is, we looked at what other designers in the same market were gaining by comparing experience. However, does experience actually matter in the design world? In Section 1. Establishing The Hourly Rate. Caution: Selecting the appropriate annual salary. Point 4, we wrote:"[...] that 10-year veteran website designer may still suffer from DIV-ititis and is in table-hell. Likewise, a designer with 3 months of experience is sometimes, able to produce better results than a 1-year rookie."This goes to remind you that the design field is a creative field. Learning how to mark up a HTML page properly may take a while, however, the design field depends on ones who are naturally talented and passionate about what they do. Coding is systematic, there is an absolute solution to every problem, contrasting to how designing works, there are none. Creativity knows no limits and it does not require a person years to obtain creativity, one is born with it. We would like to again, emphasize, that while Section 1 and Section 2 discuss how to establish minimum rates, the following self-checks will help establish optimum rates. Please, use them as partial guidelines to how you can explain to clients that your design is of premium and the details you have considered while designing them. In return, clients who think your prices were too much at first, may accept and be willing to pay them. The images that are labeled "Good" show better representations of the images that are labeled as "Bad". Give similar comparisons to your clients to show the quality of your work and why your rates have been optimized as such. Keep this in mind and you are good to go.
Self-check: Design
Designers, as well as clients, should know the current trends today, what is new and what is not. The examples below show designs that are in, that are a bit too in and that are not.Self-check: Design - Dropshadow
Some think that just by adding a dash of Photoshop dropshadow to an image on a website makes it look visually appealing enough. However, below, we see examples how dropshadows fail and how they can be improved.

Self-check: Design - Color Scheme
Color schemes are another attribute that separates high-class designers from low-class designers. Make sure the colors on a website match what the content is about. If the website is for children, maintain a cheerful color scheme, if the website is about home decoration, keep a homely color scheme consisting of very subtle colors.

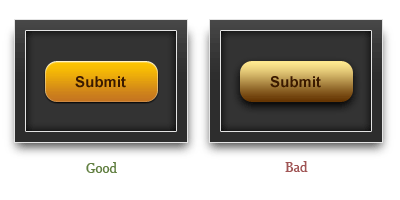
Self-check: Design - Gradients
Gradients are presented best when they are subtle. Refer to the examples below.

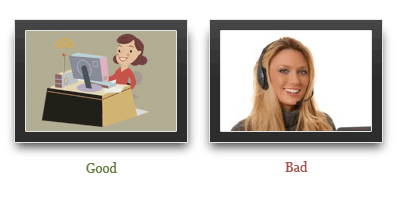
Self-check: Design - Stock Photos
Handshakes and female operators both show unoriginality in a design. An alternative solution to filling an empty image space is to use illustrations instead, they add a more lively and fun vibe to the whole look of the website.

Self-check: Coding
If you consider yourself a website designer and coder, you should know the proper mark-up and the current coding standards. The points below show web coding standards that are often misunderstood and improperly used. Here, we list out references and tips how to use them correctly on websites.Self-check: Coding - Doctype
It is important to include a DOCTYPE in your HTML code since browsers could render pages incorrectly without the proper one.- Recommended list of Doctype declarations
- Don't forget to add a doctype - Quality Web Tips
- Fix Your Site With the Right DOCTYPE!
Self-check: Coding - Meta Tag
Meta tags are crucial to increasing the popularity of websites. Including a good balance of these meta tags will help the site gain exposure on search engines.Self-check: Coding - Table and DIV Tags
As a professional web designer, you must know the difference between table and DIV tags. These are often used for laying out the elements including images on a website, however, it is argued that tags were meant only for representing data, rather than images. The articles below further mention their differences. There is a plethora of other articles further discussing more design and coding tips in details:- 10 Typography Tips to Bring your Skills to the Next Level
- 13 Ways to Browser Test and Validate Your Work
- 40 New Useful Web Development Tools and Resources
- 50 New CSS Techniques For Your Next Web Design
- 9 Expert CSS Ideas You Should Think Twice About Before Using

Excellent Tips! I’ve needed a guide like this!
Thanks!
Great post. I like the design tips at the end.
Glad you do! They almost didn’t make it in the article.
Pft, Vitaly, pft.
I wonder why a client in the UK would hire a designer based in Indonesia at the same rate as if he were in the UK?
What’s the benefit for the client? He’d be better off working with a local freelancer or agency with which he can meet face to face and have the same business hours.
I’m in Brazil, although I’m not Brazilian – but I base my hourly rates on the cost of living here, not the cost of living in the UK. So my clients get a better rate than if they worked with a US or UK designer, and still allow me to earn a decent salary with which I can provide for my family.
If you prefer to do it your way, feel free to.
I’m here to remind you that there could be more profit.
Paul,
Bear in mind that those of us who work in places with higher costs of living have an incentive to raise the “bottom bar” of pricing for work. Since a large percentage of clients don’t see the value in face-to-face meetings and local perspectives in their work (not to mention the basic logistics of being on the same work schedule as your designer) cost can be a motivator, and it’s not possible for all of us to move to lower cost of living locales.
That said, this is how the “globalization” plan pushed in the 1990’s is supposed to work: by offering workers in developing nations access to the same pool of work as those in higher income zones, it is supposed to drive your pricing up (since you ought to take what you can get, right?) and bolster your local economy with foreign money, not force the workers in higher income zones to compete with prices that result in an unlivable wage.
another thing, you say to base the hourly rate based on salary, but if you do that, you don’t account for all the stuff that as a freelancer you need to buy yourself such as hardware, software, office space, supplies, etc… so I don’t think a freelancer in Australia can survive on 28$/hour
My goal for this article was to mention the advantages and disadvantages for each method of charging per hour or per project.
I was avoiding the need to mention “count all other services used during your work” and I wrote this article in a different perspective than all other authors about design pricing.
Since that has been mentioned a hundred times before (http://www.gracesmith.co.uk/why-web-design-doesnt-cost-40-2/ and http://justcreativedesign.com/2008/05/22/why-logo-design-does-not-cost-5-dollars/).
I appreciate you taking your time and commenting!
Thanks for this round up, very nice and useful article.
Nice article, and I appreciate that you make a point of rationalizing all charges back to an hourly rate. If you start from that point, it’s always easy to defend your pricing–which as a beginner you’ll do a lot.
One thing I would take issue with is the idea of doing menus or packages for pricing-by-project. This opens you up to having a price list that doesn’t fit any project very well, so you’ll either have to adjust the list a lot, or you’ll get underpaid a lot.
I recommend pricing for each project as a whole, based on your understanding of what the project is and how many hours each piece will take you, then having a solid, detailed proposal that states exactly what the client will get for X dollars: How many different versions of the initial design; how many rounds of revisions; how much time doing discovery, wireframing, information architecture, etc.; and when you’ll deliver.
You and the client can haggle over details before they sign, and ideally you both wind up with a contract that makes sense to you.
After kickoff, any change to this established scope is met with a revised timeline and new price to reflect the scope changes the client requests.
If you do this consistently, you won’t get killed by underbidding or clients trying to get things for free, and everyone will be happier because things are agreed up-front.
Also, use hours to figure how much to charge, but as much as possible avoid talking about hours with the client. Tell them the homepage will cost X dollars and leave the hourly rate out of it. This way, if design goes extra easy you can still charge the full fee, because you didn’t explicitly link hours spent and fees charged. Nobody is cheated, and you actually have a profit margin that you can use to give the client something extra “for free” later, or whatever.
*claps*.
very long article thanks
Great Post…excellent tips…thanks
Great info here. Much of this is also relevant for photographers, especially those who do a lot of post processing, or for those who shoot corporate events and other non-advertising, or non-licensing/royalty based work. Thanks for putting together such a comprehensive article.
Great post … one little gripe under self check heading. I can see some of the designs which are labeled as bad that can be good in certain situations. But, good post – I sincerely hope that people start talking more about this topic in the design (freelance) community. I invest tons of money on hardware /applications and updates and I expect some ROI on all that and my effort.
Well laid out. Link to letter of Agreement template does not work.
Great post, thanks for sharing!!! There are a ton of useful tips and tools here I’ll definitely be referring to!
Thank you for these resources! I always have an issue figuring out what to charge hourly, or how long something will take. One experience I had was almost 9 redesigns for one client because I forgot to put a limit to that in the contract. Let’s just say I lost money…
I learned though!
Oh, man! 9 redesigns? I hope you had some other designs going concurrently so you hadn’t lost too much money.
Great article. Love the “Official META Tags for Top Search Engine Positions” lol ;)
awesome!
GreaT POST!
Excellent tips. Keep up the good work. Thanks for sharing
great article… but im gobsmacked at $60k for a junior designer? haha!
Great. Thank you for your time for writting such a great article for us
Great article! One of the most comprehensive I read!
104 Free Fonts for Web Designers and Logo Artists.
20 Fantastic Latest jQuery Plugins
They use the same link.
This is a very well written article. I learned a lot. Great perspective. :) I’m going to tweet it right now.
Wow, what a great read. Thank you for taking the time to write this up! Bookmarked for sure. Great work!
Lots and lots to digest. This will keep me busy all weekend trying to understand how it relates to my scenario. I will be recommending business friends to read your article as well and hopefully next week we can have a group discussion about it. Pricing is always such a big issue.
There are tons of really great tips here, the only thing I may disagree on is the stock photos. Cartoons are not good for some sites and a lot of times clients do not want them anyway.
Overall awesome article…Got me thinking. I will probably ask my work for a raise. :)
The link to “Letter of Agreement Template – Design Work” didn’t work.
Man you have gathered some quality ideas here. Very practical very logical.
Really cool article here !
I have a few questions concerning the “Redesign an existing site” part. You recommend to copyright the design, but is it possible to do so even if we use a logo or a photo that does not belong to us (a car brand for instance) ?
And do you think that posting the design on a site, such as deviantArt, would count as enough proof that one has created it ?
Link to sample letter is broken. Please, fix this!
Really well written piece, thanks!
One of the most comprehensive posts I’ve read!
Wow, extensive article!
I wrote a similar one on the design proposal part (The ABC’s of a good design proposal)
Revisions are indeed a great way to manage the budget. It helps you to explain higher or lower prices.
Indeed a very helpful article.. Thanx a lot.
Hello ? really great web page you’ve got created. I enjoyed studying this posting. I did need to be able to write a remark to tell you that the style of this site is incredibly aesthetically pleasing. I employed to be a graphic designer, now I’m a duplicate editor. I’ve always loved doing work with personal computers and am trying to find out code in my spare time.
Your site is exactly what I was looking for!
Que tal. Me ha gustado mucho el articulo. Un saludo
Thanx for tips,.