Google Static Map Maker: Static Maps on Steroids
True. Google Maps lets you generate maps, which can fairly easily be integrated into any given website. If you've done that frequently, you might have asked yourself if things could not be that little bit easier here and there. Working on the website for the butcher around the corner a static little map would be absolutely sufficient, wouldn't it? You don't need to be able to click, drag or zoom in or out there. Felt the same already? New York's Katy DeCorah has something for us - a free little tool named Static Map Maker...
 Google Maps are fantastic. In most cases I decided to integrate them, I would enrich the maps with information concerning subsidiaries of my client's company or locations of waste bins or whatever info needed to get conveyed. I wouldn't mind juggling with the iframe, ordering an API key and whatever came up as necessary.
Then I got these simple jobs. Small business owners from around the corner or the next. Some of these would even refuse to integrate a dynamic map into their pages. They wouldn't want their visitors to be able to zoom in and find the competitor two streets to the left. Another client didn't want his visitors to be able to see the area in which his company was located. Hint: it wasn't the finest...
In both cases I told the clients, that it would certainly be possible to e.g. hand-draw a map to avoid Google Maps. Yet this would not be a guarantee, that people would never copy out the address information and feed it into Google Maps manually. It seems, in the cases I told you about, they actually never do. At least that's what the clients say. Mission accomplished...
Google Maps are fantastic. In most cases I decided to integrate them, I would enrich the maps with information concerning subsidiaries of my client's company or locations of waste bins or whatever info needed to get conveyed. I wouldn't mind juggling with the iframe, ordering an API key and whatever came up as necessary.
Then I got these simple jobs. Small business owners from around the corner or the next. Some of these would even refuse to integrate a dynamic map into their pages. They wouldn't want their visitors to be able to zoom in and find the competitor two streets to the left. Another client didn't want his visitors to be able to see the area in which his company was located. Hint: it wasn't the finest...
In both cases I told the clients, that it would certainly be possible to e.g. hand-draw a map to avoid Google Maps. Yet this would not be a guarantee, that people would never copy out the address information and feed it into Google Maps manually. It seems, in the cases I told you about, they actually never do. At least that's what the clients say. Mission accomplished...

 The next step is the definition of the
The next step is the definition of the
 Google Maps are fantastic. In most cases I decided to integrate them, I would enrich the maps with information concerning subsidiaries of my client's company or locations of waste bins or whatever info needed to get conveyed. I wouldn't mind juggling with the iframe, ordering an API key and whatever came up as necessary.
Then I got these simple jobs. Small business owners from around the corner or the next. Some of these would even refuse to integrate a dynamic map into their pages. They wouldn't want their visitors to be able to zoom in and find the competitor two streets to the left. Another client didn't want his visitors to be able to see the area in which his company was located. Hint: it wasn't the finest...
In both cases I told the clients, that it would certainly be possible to e.g. hand-draw a map to avoid Google Maps. Yet this would not be a guarantee, that people would never copy out the address information and feed it into Google Maps manually. It seems, in the cases I told you about, they actually never do. At least that's what the clients say. Mission accomplished...
Google Maps are fantastic. In most cases I decided to integrate them, I would enrich the maps with information concerning subsidiaries of my client's company or locations of waste bins or whatever info needed to get conveyed. I wouldn't mind juggling with the iframe, ordering an API key and whatever came up as necessary.
Then I got these simple jobs. Small business owners from around the corner or the next. Some of these would even refuse to integrate a dynamic map into their pages. They wouldn't want their visitors to be able to zoom in and find the competitor two streets to the left. Another client didn't want his visitors to be able to see the area in which his company was located. Hint: it wasn't the finest...
In both cases I told the clients, that it would certainly be possible to e.g. hand-draw a map to avoid Google Maps. Yet this would not be a guarantee, that people would never copy out the address information and feed it into Google Maps manually. It seems, in the cases I told you about, they actually never do. At least that's what the clients say. Mission accomplished...

Image by Clker-Free-Vector-Images from Pixabay
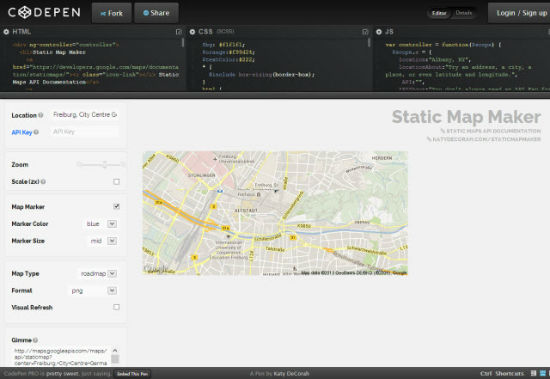
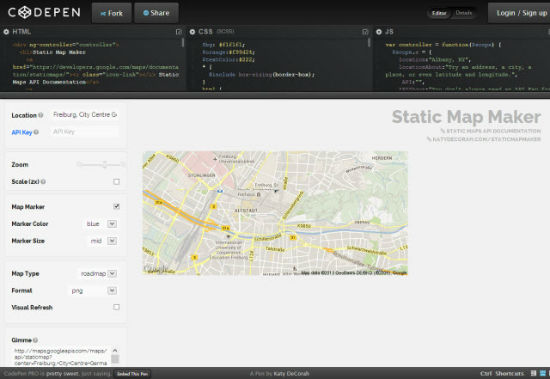
To better serve clients like these, Katy DeCorah from New York offers me a smart little tool, the Static Map Maker. This tool, which is hosted on her own website, but also over at Codepen (with the full source), generates static maps you can easily embed via the img-element. Formats can be chosen. Especially charming: In most cases this will function without the use of an API key. This is at least true in all cases where the static map is integrated as a static map image. If you decide to embed the static map using the provided embed-code, the API problem might occur. But, though that's the only good thing, you'll be perfectly compliant with the Google Maps API Guide...Static Map Maker: How To
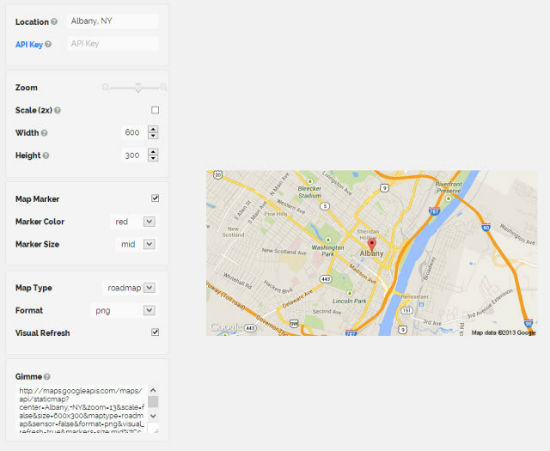
Using the Angular.JS based tool is absolutely simple and form-based. The form on the left side of the tool screen asks you to enter several parameters of which the first one is the address you're aiming to locate. As with Maps in general, it is up to you to decide how accurate the location information shall be. InLocation enter a complete and valid address or parts thereof. The next field provides the possibility to enter an API-Key, which is only necessary if you are going to use the embed-code.
 The next step is the definition of the
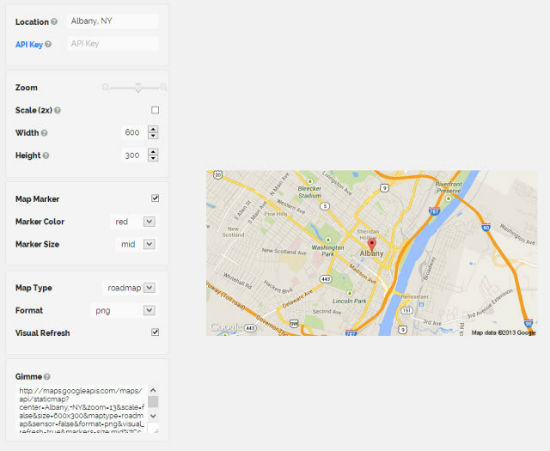
The next step is the definition of the Zoom. This lets you specify how large the radius around the address to locate shall be. Using Scale you are able to double the pixel-size of the map defined via Width and Height. This is useful as soon as you need widths or heights larger than 640 px. Using the scale feature you are allowed to define images with sizes of up to 1280 pixels squared. Everything in between needs to be specified as half the width or height desired, then scaled up twice.
Map Marker lets you stick the well-known marker to the map. Once activated you are able to choose color and size of the marker. Markers are always placed automatically according to the given address, which can be a little inaccurate at times. Map Type offers different map styles, as there are Roadmap for the default street map view, Terrain for a topographical look, Satellite for the - well - satellite view and Hybrid to combine satellite and streetmap.
Via Format there are several different image formats to choose from. We have two PNG and two JPG variants, as well as GIF. Activating Visual Refresh will show the map in the look and feel of the revamped Google Maps. From Gimme copy out the API call and embed it as such into any given img-element on the website you are working on. Or drag the image out and upload it to the web space, knowing that the API call is the only compliant solution ;-)
Two minutes, not longer, and you've created a static map, that my skeptical clients (remember, I told you about above), would definitely love to have.
Related Links
- Blogentry starting the project | Katy DeCorah
- Static Map Maker at Katy DeCorah
- Static Map Maker at Codepen (mit Quellen)
- Static Maps API V2 Guide at Google Developers

Excellent timing on this – just started a project with a need for that!
Thanks!
Static Map Maker is a great application for people or small businesses who want a simple map for their shop or location, without all the dynamic features of Google Maps. With Static Map Maker, you have the choice to opt for the format you like and embed the map in your website easily.
Static Map Maker is a great application for people or small businesses who want a simple map for their shop or location, without all the dynamic features of Google Maps