Moqups: HTML5-Based Mockups On Steroids
Before you detail the design of your next website project you need to determine where should be what. You will have to place your navigation, images, texts, forms, whatever will be part of your site. Especially essential parts such as the navigational concept have to be planned very thoroughly. The information architecture decides if your project will be usable or not. Also important in your early concept is that nothing should be forgotten. The established way to deal with all of these challenges is creating one or more mockups of the project. Mockups are small models, sometimes even prototypes, sometimes only scribbles of the website under construction. They do not determine the design aka looks of a site but they define its structure and the navigational concepts. The brand-new web-app Moqups has been created to help you do just that, build early mockups of your next big web-thing.
 Moqups
With one first look at Moqups you are immediately convinced, that the app is nothing about design. All the elements for screwing together a mockup are simple, unpretentious even. This is exactly the right approach as you do not even get tempted to start with a stylish design right there, which might well be the case while using Photoshop for first mockups.
Moqups
With one first look at Moqups you are immediately convinced, that the app is nothing about design. All the elements for screwing together a mockup are simple, unpretentious even. This is exactly the right approach as you do not even get tempted to start with a stylish design right there, which might well be the case while using Photoshop for first mockups.
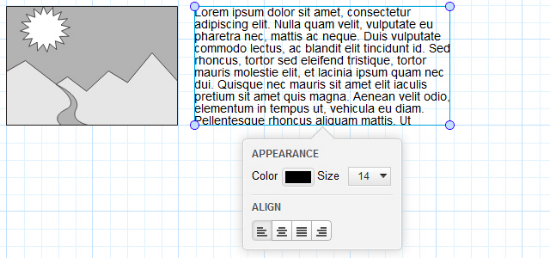
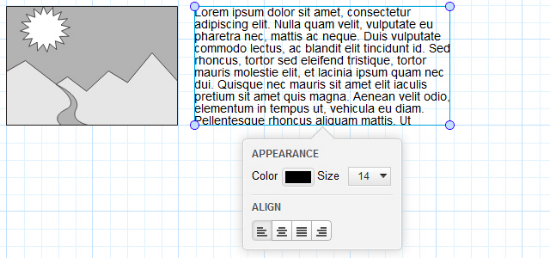
 Images and texts are comfortably added and edited
If you plan to have more than one navigation Moqups allows you to title them individually. That way you can integrate not only navigation dummies but your real-life navigational topics as far as you have them figured out already. Complex websites often come with a horizontal main navigation and a vertical sub-navigation depending on the chosen main-navigation topic. You might as well have two independent horizontal navigational bars, all of which can be created in your Moqups mockups…
Images and texts are comfortably added and edited
If you plan to have more than one navigation Moqups allows you to title them individually. That way you can integrate not only navigation dummies but your real-life navigational topics as far as you have them figured out already. Complex websites often come with a horizontal main navigation and a vertical sub-navigation depending on the chosen main-navigation topic. You might as well have two independent horizontal navigational bars, all of which can be created in your Moqups mockups…
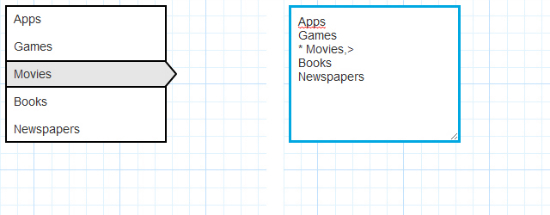
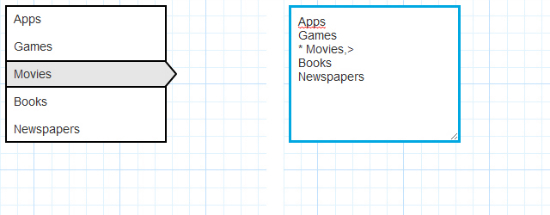
 Navigation (left) can be edited via double-click (right)
If you want your mockup to look a little more realistic for your not so creative client, you are able to embed logos or images from your harddrive. You will have to upload them first though. Your client will find his way around better when he recognizes key elements of his corporate identity.
Navigation (left) can be edited via double-click (right)
If you want your mockup to look a little more realistic for your not so creative client, you are able to embed logos or images from your harddrive. You will have to upload them first though. Your client will find his way around better when he recognizes key elements of his corporate identity.
 Moqups
With one first look at Moqups you are immediately convinced, that the app is nothing about design. All the elements for screwing together a mockup are simple, unpretentious even. This is exactly the right approach as you do not even get tempted to start with a stylish design right there, which might well be the case while using Photoshop for first mockups.
Moqups
With one first look at Moqups you are immediately convinced, that the app is nothing about design. All the elements for screwing together a mockup are simple, unpretentious even. This is exactly the right approach as you do not even get tempted to start with a stylish design right there, which might well be the case while using Photoshop for first mockups.
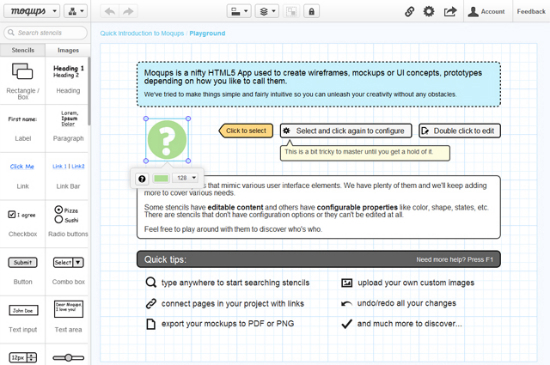
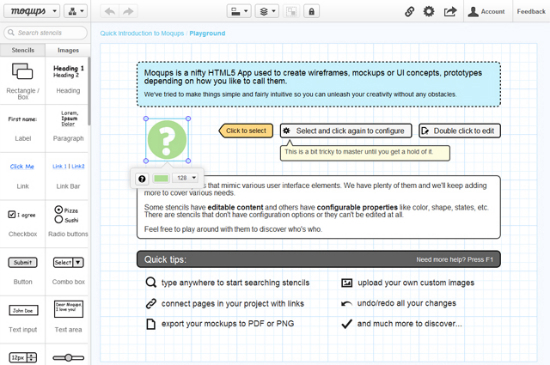
Moqups Helps Build Mockups with pre-built Modules
First thing to define in a mockup should always be the position of the navigation. Also you should determine how your forms will be structured and where they are likely to sit. Then you will sketch areas to hold logo, pictures and texts. All these standard elements are available via the use of modules inside Moqups. Modules only need to be dragged from the toolbar and dropped anywhere inside your mockup. That way creating a mockup can be done at a fast pace. Headings or text-examples with changeable lorem ipsum dummies are as easily positioned as dummy images are. If you need charts, maps oder media-players, all of these are available for simply dragging them in. Images and texts are comfortably added and edited
If you plan to have more than one navigation Moqups allows you to title them individually. That way you can integrate not only navigation dummies but your real-life navigational topics as far as you have them figured out already. Complex websites often come with a horizontal main navigation and a vertical sub-navigation depending on the chosen main-navigation topic. You might as well have two independent horizontal navigational bars, all of which can be created in your Moqups mockups…
Images and texts are comfortably added and edited
If you plan to have more than one navigation Moqups allows you to title them individually. That way you can integrate not only navigation dummies but your real-life navigational topics as far as you have them figured out already. Complex websites often come with a horizontal main navigation and a vertical sub-navigation depending on the chosen main-navigation topic. You might as well have two independent horizontal navigational bars, all of which can be created in your Moqups mockups…
 Navigation (left) can be edited via double-click (right)
If you want your mockup to look a little more realistic for your not so creative client, you are able to embed logos or images from your harddrive. You will have to upload them first though. Your client will find his way around better when he recognizes key elements of his corporate identity.
Navigation (left) can be edited via double-click (right)
If you want your mockup to look a little more realistic for your not so creative client, you are able to embed logos or images from your harddrive. You will have to upload them first though. Your client will find his way around better when he recognizes key elements of his corporate identity.

Thanks for pointing our Moqups, Dieter, hadn’t seen this one yet. What’s your sense of how this tool stacks up against other collaborative tools like Protoshare, HotGloo or Mockflow? Balsamiq seems out of the running for this sort of comparison since it doesn’t do collaboration.
Btw, I’m always so happy to see your site come up in an organic search result, I love the design :)
Wow, this was unexpected – thanks for all the good karma, Dieter! :-)
The folks at Moqups wish you a great week!
Right, Moqups is a nice and really simple apps for pre-built site. I like to fact that we can upload our own picture and the export in jpg or pdf
Seriously?? Seriously?? This tool is free?! Great resource, thanks a lot for share. I´ve just given a try and it works great.
What a great resource, This is a very handy tool. Reminds me of omnigraffle.
Sure it is great resource for coffee time mockups. THANKS!!!
Anything that takes the pain out of overly-cloudy client communications is a Godsend.