Shrink the Web: Automated Screenshots Enrich the User Experience of Your Web Projects
An image is worth a thousand words. We here at Noupe Design Magazine live up to this saying every day. Thus, services that visually break up the gray by adding imagery to long texts are always appreciated. Shrink The Web by Neosys Consulting is one of those services. It automates the use of recent screenshots for any given URL in your web projects. The service is free, yet can be leveled up with the help of a few paid extensions, if need be. We have taken a closer look at Shrink The Web…

Shrink The Web and Its Creators: Neosys
Shrink the Web (STW) is a service by Brandon Elliott’s Neosys Consulting, located in Kennesaw, a 30k city in Georgia, US. Neosys has been around since the late 90s and has proven to be able to innovate continuously. Elliott’s main focus in providing technical solutions lies on search engines and related technologies. You can always hire him and his team for planning and deploying your new network infrastructure as well as programming interfaces for secure financial transactions. The more common tasks, such as SEO and SEM are part of Neosys’ portfolio also. So, basically, if you think technology, you can simultaneously think Neosys.
STW is not a new service. It got incepted in 2007, went live as a company in 2009, and had a complete overhaul of the technological foundation during the course of last year. The service comes in three iterations. All of these three variants perform the basic task of snapping screenshots flawlessly. Beside the cost-free and accordingly named “Free Plan”, there is a “Basic Plan” for 4,95 dollars and a “Plus Plan” for 9,95 dollars per month. On top of these plans you can always opt for paid additions on a per-feature-basis, the so-called Pro-features. This does not seem well-structured at first look, yet if you take into consideration, that the Pro-features are not needed by everyone, pricing them into the main plans would have unnecessarily lifted these.
We’ll take a look at the differences later on. For now, it is sufficient to know that you can keep your interest up and read on, even if you are tight-fisted.
2014 will see the introduction of an “Enterprise Plan” with even more advanced features, such as being able to track multiple deployments by ID and more. Information on the pricing and a complete future feature list is not yet available.
Shrink The Web: What it Does and How
Shrink The Web performs a single task every web designer and developer is totally familiar with. All of us have performed this task countless times. I personally do it every day - taking screenshots. The following video gives you a short idea of what to expect:
As you’ve seen, STW takes screenshots of websites and was originally created to visually support search engine queries. The thought behind that is obvious. It is always better to see a snapshot of the site alongside the query results. Screenshots, thumbnails, snapshots, previews, whatever you may want to call them, allow to separate the wheat from the chaff of the query results without actually having to click a single link. That way you are not only more productive in terms of achieving your goals faster, you are more secure, too, as there are no known methods of phishing, initiated just by looking at a screenshot.
STW is a PHP-based solution for taking as many screenshots as you need, from one to thousands. The number of requests accompanied by the bandwidth parameters is what delimits the various pricing plans. Even in the free plan you are allowed to take 5,000 new shots per month. A new shot is one that is not already captured to the database, be it because it’s actually new or has to be retaken because of changes at the targeted website. In the Basic and Plus plans this limitation rises to 10,000 and 25,000 shots respectively.
Taking screenshots using STW takes not a lot more than a single script-call. This is what it looks like:

As you can see, the screenshots are initiated as an URL-string with added parameters called from inside an IMG-tag. The size of the thumbnailed screenshots can be influenced using string-parameters. Standard sizes vary from very tiny to extra-large with the latter being sized 320 by 240 pixels. If all of the predefined sizes are not what you need, you can set custom sizes, too. This is a paid addition, though.
With the additional booking of advanced features, the so-called Pro-features, you’ll get access to some more advanced parameters, such a capturing pages below the homepage of a given website or displaying custom thumbnail for pages with errors or other special treatments.
Some of the formerly paid additions have been made available for free recently. Now you can define the quality of a thumbnail to be taken to save load-time, you can use the result even outside of an IMG-element and you can use refreshes on-demand without having to shell out any money.
If you need loads of thumbnails made, the one URL per call scheme will not suffice. In these cases you might want to use STW’s mass importer, where you paste in one domain per line and STW cares for the proper calls. Or you could make use of STW’s API. Or you could want to take a look at the various plugins and extensions provided.
Shrink The Web: Integration Made Easy
If you are looking for easy ways to embed STW into your website, there are a few great options to achieve this, given that you use one of the bigger technological solutions to power your web presence. Especially in regard to WordPress, STW lists a handful of useful plugins to integrate with the service.
This page collects all available STW-related resources from throughout the web. Besides solutions for WordPress, you’ll also find plugins and extensions for Drupal, Joomla, vBulletin, Smarty, Django and then some. Sample code is available for PHP, Ajax, .Net and more.
These plugins and samples will get you going quickly.
Shrink The Web: For Registered Users Only
As you might have already guessed, using STW comes with a precondition. You’ll need to register for an account. Initially all accounts are free accounts unless you intentionally upgrade to a paid plan.
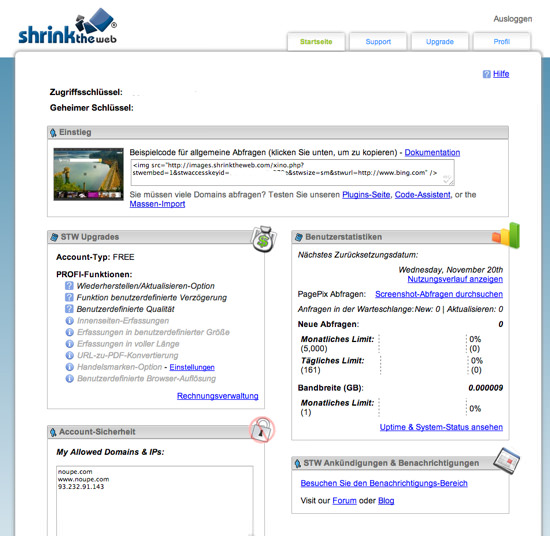
[caption id="attachment_79611" align="alignleft" width="550"] Shrink The Web: Dashboard[/caption]
Shrink The Web: Dashboard[/caption]
Setting up an account is a matter of a few minutes and ends with an email being sent to you, containing some starter information and your pre-generated password. It does not raise trust to see that the sender’s email address reads contact874 and I’m actually surprised that it went through the spam filters of my mail account.
Clicking on the link inside of the email takes you to your dashboard where you are able to change your password and some of the other profile information and settings.
Changing the interface language did not have any effect in my case. It seems that there is some kind of IP-detection in place, overriding the parameters set manually. I’ll come back to that later on, as this is not the only - let’s call it - quirk in terms of user experience.
Shrink The Web: Partially a Matter of Taste?
STW is not really new, I already mentioned that. The technology has been completely overhauled throughout the last year, according to Brandon Elliott. And, let’s say this clearly, during my tests STW always did what it promises to do. The functionality is flawless.
With that said, I cannot ignore that there are things that make me unhappy. First and foremost: The user experience throughout the front- and backend of the service is - let's call it - dated. The overall design and user interface is a reminiscence to the nineties. Actually using STW’s service through outdated forms and inconsistent navigation is painful. Even more so if you are a designer, others might probably overlook these aspects. It’s good to know that it’s worth the pain, though.
STW is supposed to support a handful of interface languages, yet, their implementation is to be called half-hearted at best. It is totally understandable, that Neosys focusses on implementing new and exciting features, such as URL-to-PDF-conversion, full-length captures or the capability of taking shots not only from the homepage but any other given URL from inside any website out there. Still, the user experience is as important as the feature-set. Brandon Elliott actually confirmed that the user interface has been created intentionally the way it is and in cooperation with quite a few UI/UX veterans. Okay, probably it's only me. Judge for yourself!
Conclusion: Shrink The Web keeps its promises when it comes down to functionality. So if you need bunches of thumbnails regularly, make sure to give the service a try. If you are like me and dislike the interface, hope for better days, yet still appreciate the feature set ;-)
Related Links:
- Homepage | Shrink The Web
- Plans and Pricing | Orders and Upgrades
- First Look at Shrink The Web | learn.shrinktheweb.com
- Allround-Plugin for WordPress | WordPress Repository
