Topol.io: Creating Beautiful Email Newsletters Made Easy

The free web app Topol.io makes newsletter design as simple as writing a letter in Word.
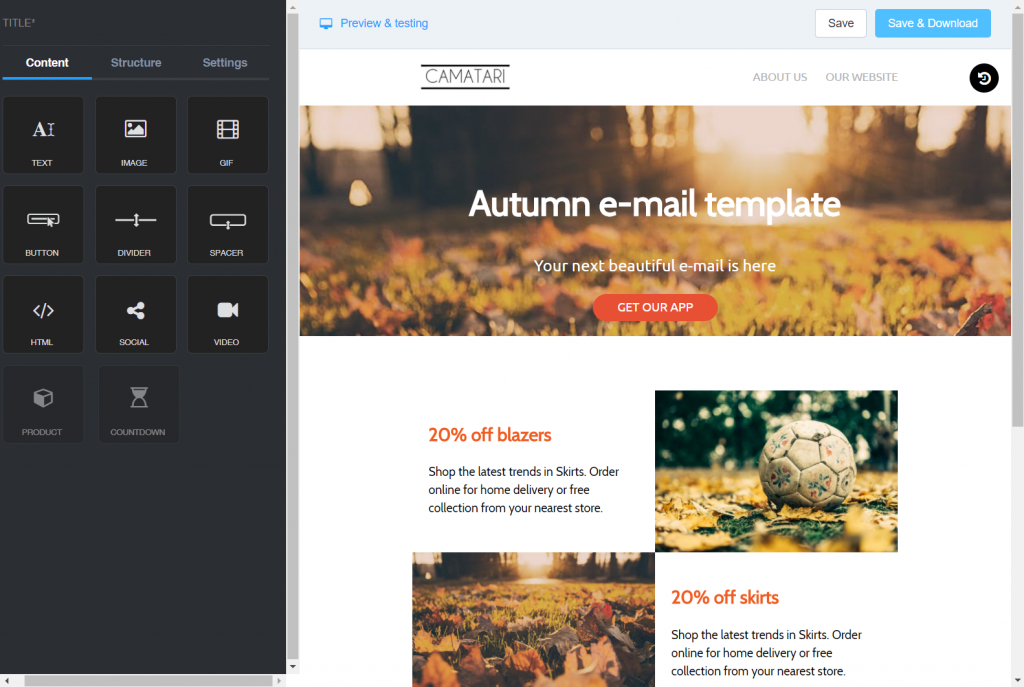
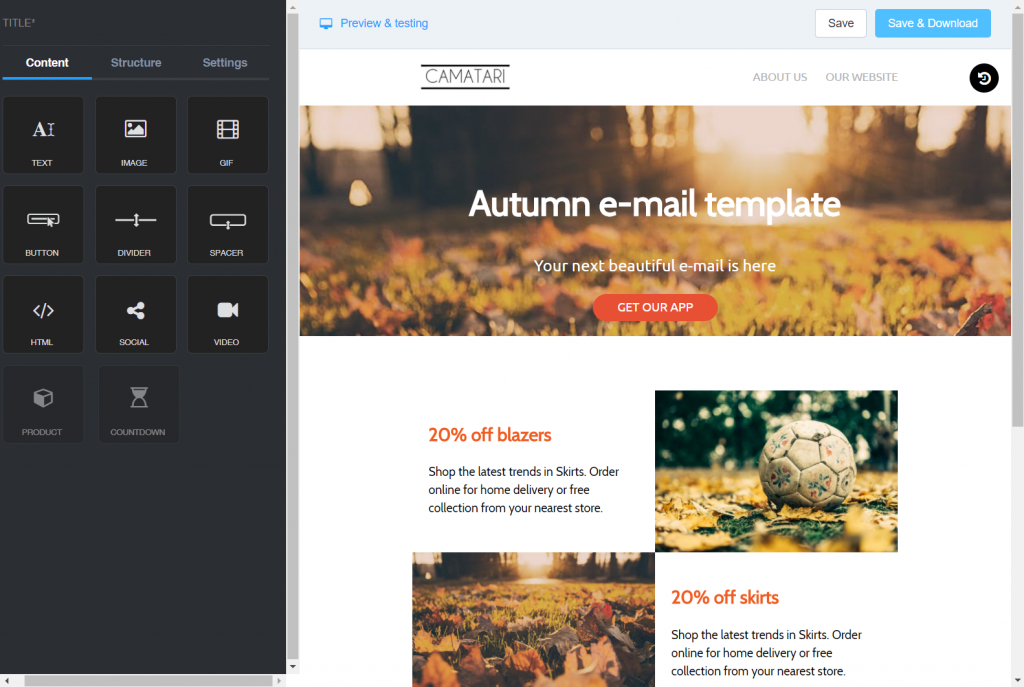
 Once you've selected a template, the editor opens right away. On the right, you'll find the chosen template in the WYSIWYG view, with the toolbox being on the left, with a dark background. The toolkit is divided into the sections content, structure, and settings.
In the settings, you choose options regarding the entire email, such as the color scheme, line height, as well as fonts, and their sizes for the different text elements.
Under Structure, you'll find six basic structures, each representing a different column layout. Use the mouse to drag the desired structure from the toolbox into the editor, right to the place where you want the structure to be provided. You'll get a stripe across the entire width of the editor window. Within that, there are ashlars highlighted in blue, with an icon that is commonly used to depict downloads.
Once you've selected a template, the editor opens right away. On the right, you'll find the chosen template in the WYSIWYG view, with the toolbox being on the left, with a dark background. The toolkit is divided into the sections content, structure, and settings.
In the settings, you choose options regarding the entire email, such as the color scheme, line height, as well as fonts, and their sizes for the different text elements.
Under Structure, you'll find six basic structures, each representing a different column layout. Use the mouse to drag the desired structure from the toolbox into the editor, right to the place where you want the structure to be provided. You'll get a stripe across the entire width of the editor window. Within that, there are ashlars highlighted in blue, with an icon that is commonly used to depict downloads.
 These blue fields are where you should drag the elements from the content area. This can be text, images, animated GIFs, buttons, dividers, spacers, social media integration, videos, or HTML source code. The content block GIF is equipped with a Giphy integration, so you can search for, and integrate fitting animations right off the bat. The content block HTML provides an HTML editor within the toolbox. Any changes made to the source code are immediately displayed in the WYSIWYG view on the right.
[caption id="attachment_102582" align="alignnone" width="942"]
These blue fields are where you should drag the elements from the content area. This can be text, images, animated GIFs, buttons, dividers, spacers, social media integration, videos, or HTML source code. The content block GIF is equipped with a Giphy integration, so you can search for, and integrate fitting animations right off the bat. The content block HTML provides an HTML editor within the toolbox. Any changes made to the source code are immediately displayed in the WYSIWYG view on the right.
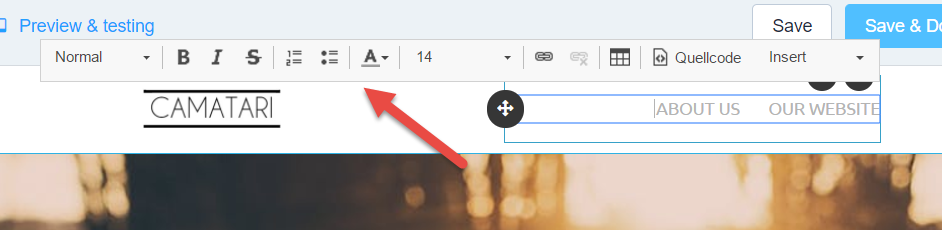
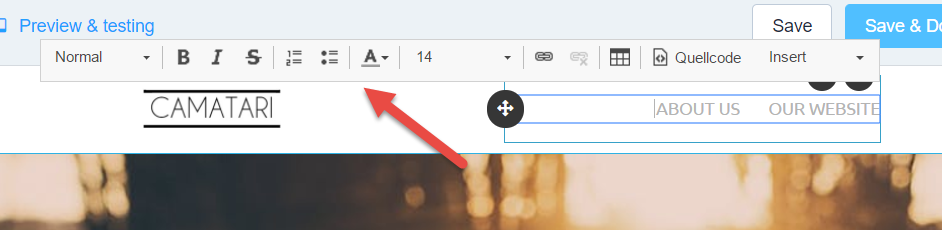
[caption id="attachment_102582" align="alignnone" width="942"] In-page Editing of Text Elements. (Screenshot: Noupe)[/caption]
Here, there is no defined scheme to follow step by step. At any point, you can add another structure template to any desired spot, and fill it with content. The individual structural elements can also be moved to their new position via drag & drop in the email. It is possible to easily duplicate or delete both individual content, as well as entire structure templates.
The content element spacer serves as a separator between the templates. The desired space is adjustable using the mouse. Each element tells you which actions can be triggered at this element when hovering above it with the mouse. Normally, these are move, duplicate, and delete. After clicking an element, the toolbox selection on the left opens, presenting further editing options that are fitting for the particular selection.
If you are not sure if your design still works after a bunch of changes, you shouldn't be afraid of clicking "Preview & Testing" in the top left above the WYSIWYG view. Here, you are also able to switch between the desktop and the mobile view.
Images that you add to the layout are loaded into the producer's AWS cloud, for the WYSIWYG view to work. Once you're done and satisfied with your newsletter, click "Save & Download." Topol.io creates a Zip file, which contains the newsletter as an
In-page Editing of Text Elements. (Screenshot: Noupe)[/caption]
Here, there is no defined scheme to follow step by step. At any point, you can add another structure template to any desired spot, and fill it with content. The individual structural elements can also be moved to their new position via drag & drop in the email. It is possible to easily duplicate or delete both individual content, as well as entire structure templates.
The content element spacer serves as a separator between the templates. The desired space is adjustable using the mouse. Each element tells you which actions can be triggered at this element when hovering above it with the mouse. Normally, these are move, duplicate, and delete. After clicking an element, the toolbox selection on the left opens, presenting further editing options that are fitting for the particular selection.
If you are not sure if your design still works after a bunch of changes, you shouldn't be afraid of clicking "Preview & Testing" in the top left above the WYSIWYG view. Here, you are also able to switch between the desktop and the mobile view.
Images that you add to the layout are loaded into the producer's AWS cloud, for the WYSIWYG view to work. Once you're done and satisfied with your newsletter, click "Save & Download." Topol.io creates a Zip file, which contains the newsletter as an
Topol.io: Word-Like Newsletters
Email newsletter design is not an easy thing. There are ways to simplify the process, but the effort needed is never low. The main reason for that is the variety of different technological implementations in the various mail clients. In contrast to browsers, here, everyone likes to stick to themselves. That's one, but not the only, reason why it's important to be able to rely on a technologically stable, and compatible solution. So, if your main goal is to get your content to the people, rather than a completely striking newsletter design, you shouldn't miss out on the free tool Topol.io by Sendmark. Te Topol.io editor is a part of the Sendmark feature set, but it is also available as a web app. Developers that want to implement their own email editor can license Topol.io. The editor's key features are its intuitivity, and being significantly easier to understand than the Editor from Mailchimp.How to Build a Newsletter Using Topol.io
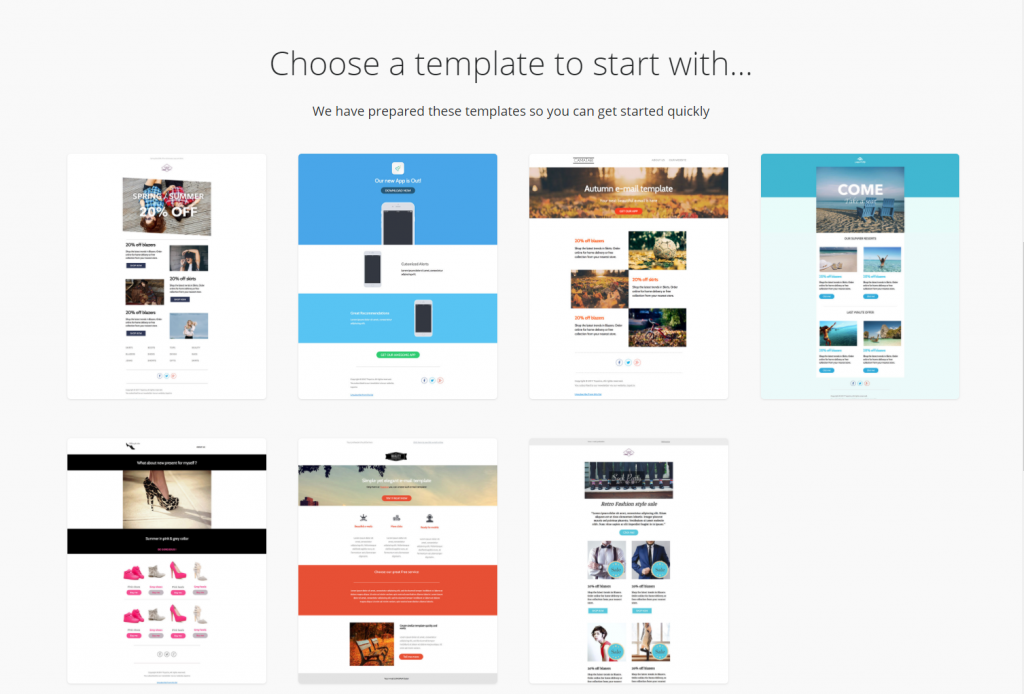
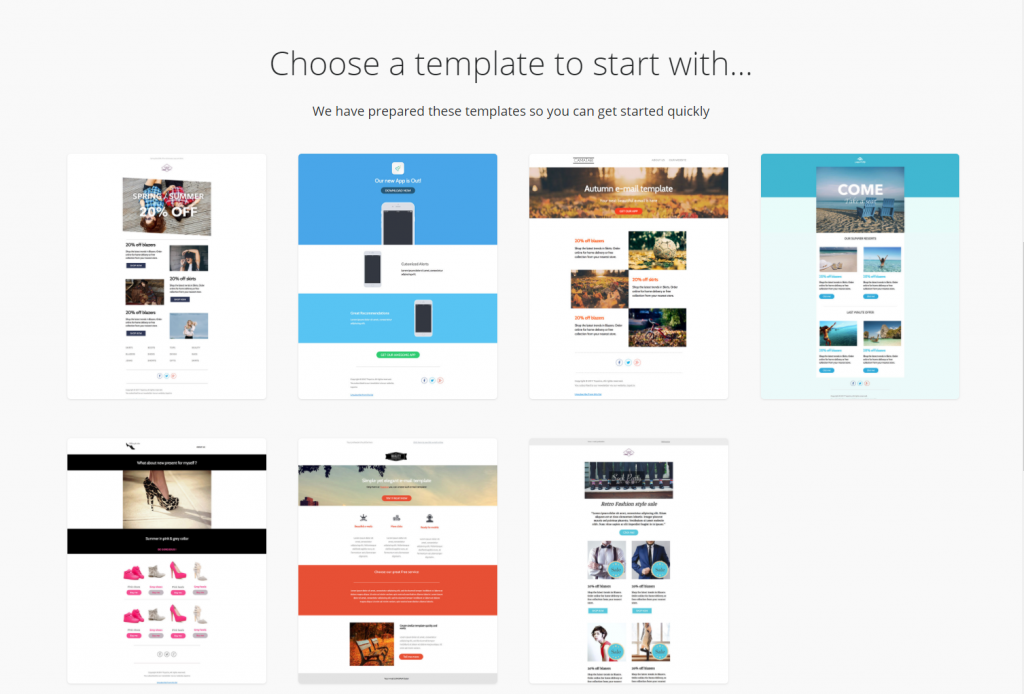
Getting started with Topol.io is simple. First, select one of the templates. There are seven different ones available. At a glance, this doesn't seem like a lot, but that's not an issue as they are a raw frame anyways, allowing you to fully customize each of them. Looking at it like this, the templates are nothing more than structural design patterns. Once you've selected a template, the editor opens right away. On the right, you'll find the chosen template in the WYSIWYG view, with the toolbox being on the left, with a dark background. The toolkit is divided into the sections content, structure, and settings.
In the settings, you choose options regarding the entire email, such as the color scheme, line height, as well as fonts, and their sizes for the different text elements.
Under Structure, you'll find six basic structures, each representing a different column layout. Use the mouse to drag the desired structure from the toolbox into the editor, right to the place where you want the structure to be provided. You'll get a stripe across the entire width of the editor window. Within that, there are ashlars highlighted in blue, with an icon that is commonly used to depict downloads.
Once you've selected a template, the editor opens right away. On the right, you'll find the chosen template in the WYSIWYG view, with the toolbox being on the left, with a dark background. The toolkit is divided into the sections content, structure, and settings.
In the settings, you choose options regarding the entire email, such as the color scheme, line height, as well as fonts, and their sizes for the different text elements.
Under Structure, you'll find six basic structures, each representing a different column layout. Use the mouse to drag the desired structure from the toolbox into the editor, right to the place where you want the structure to be provided. You'll get a stripe across the entire width of the editor window. Within that, there are ashlars highlighted in blue, with an icon that is commonly used to depict downloads.
 These blue fields are where you should drag the elements from the content area. This can be text, images, animated GIFs, buttons, dividers, spacers, social media integration, videos, or HTML source code. The content block GIF is equipped with a Giphy integration, so you can search for, and integrate fitting animations right off the bat. The content block HTML provides an HTML editor within the toolbox. Any changes made to the source code are immediately displayed in the WYSIWYG view on the right.
[caption id="attachment_102582" align="alignnone" width="942"]
These blue fields are where you should drag the elements from the content area. This can be text, images, animated GIFs, buttons, dividers, spacers, social media integration, videos, or HTML source code. The content block GIF is equipped with a Giphy integration, so you can search for, and integrate fitting animations right off the bat. The content block HTML provides an HTML editor within the toolbox. Any changes made to the source code are immediately displayed in the WYSIWYG view on the right.
[caption id="attachment_102582" align="alignnone" width="942"] In-page Editing of Text Elements. (Screenshot: Noupe)[/caption]
Here, there is no defined scheme to follow step by step. At any point, you can add another structure template to any desired spot, and fill it with content. The individual structural elements can also be moved to their new position via drag & drop in the email. It is possible to easily duplicate or delete both individual content, as well as entire structure templates.
The content element spacer serves as a separator between the templates. The desired space is adjustable using the mouse. Each element tells you which actions can be triggered at this element when hovering above it with the mouse. Normally, these are move, duplicate, and delete. After clicking an element, the toolbox selection on the left opens, presenting further editing options that are fitting for the particular selection.
If you are not sure if your design still works after a bunch of changes, you shouldn't be afraid of clicking "Preview & Testing" in the top left above the WYSIWYG view. Here, you are also able to switch between the desktop and the mobile view.
Images that you add to the layout are loaded into the producer's AWS cloud, for the WYSIWYG view to work. Once you're done and satisfied with your newsletter, click "Save & Download." Topol.io creates a Zip file, which contains the newsletter as an
In-page Editing of Text Elements. (Screenshot: Noupe)[/caption]
Here, there is no defined scheme to follow step by step. At any point, you can add another structure template to any desired spot, and fill it with content. The individual structural elements can also be moved to their new position via drag & drop in the email. It is possible to easily duplicate or delete both individual content, as well as entire structure templates.
The content element spacer serves as a separator between the templates. The desired space is adjustable using the mouse. Each element tells you which actions can be triggered at this element when hovering above it with the mouse. Normally, these are move, duplicate, and delete. After clicking an element, the toolbox selection on the left opens, presenting further editing options that are fitting for the particular selection.
If you are not sure if your design still works after a bunch of changes, you shouldn't be afraid of clicking "Preview & Testing" in the top left above the WYSIWYG view. Here, you are also able to switch between the desktop and the mobile view.
Images that you add to the layout are loaded into the producer's AWS cloud, for the WYSIWYG view to work. Once you're done and satisfied with your newsletter, click "Save & Download." Topol.io creates a Zip file, which contains the newsletter as an index.html, as well as all used images packed into a subfolder called Images.
