10 Free Tools to Create Your Own Font
Fonts are a very powerful, individual way to present content. They influence our perception and how we interpret a content. Typography is very popular today, especially in a synergy with responsive web design, which has its own rules. There's a plethora of free fonts available online. Just have a look at the huge Google Fonts directory that (currently) provides 671 fonts. Those can't be edited, however. So, if you want to modify an existing font or create a font from scratch, this is the wrong place. There are, however, some tools that have specialized in modifying existing fonts and creating new ones. Today, we'll show you some of them.

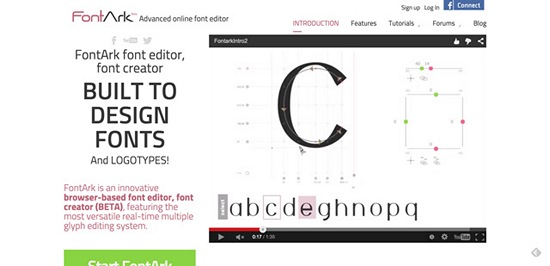
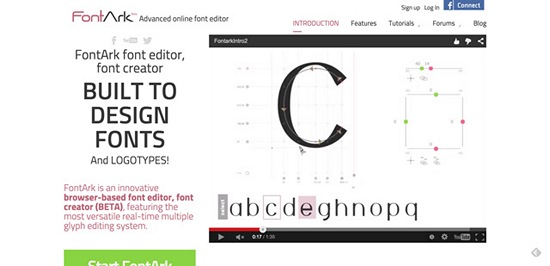
 FontArk is a browser-based font editor that creates new fonts. FontArk allows you to import templates or create completely new fonts. It provides a good video tutorial, which explains each function and how to get good results. It goes without saying that you'll need a training period for good results. You can try out the font editor without having a user account; however, to unlock all functions you'll need to log in. Registration is required if you want to save and use your work. OAuth registration via Facebook is provided but not mandatory. You can also go the classic way with a user name and password.
The outline generator is a great feature that allows you to outline characters. Later on you can edit the width and curves of each character and apply changes to all characters at the same time. The completed font can be exported as OTF file.
FontArk - Advanced online font editor | FontArk video tutorials
FontArk is a browser-based font editor that creates new fonts. FontArk allows you to import templates or create completely new fonts. It provides a good video tutorial, which explains each function and how to get good results. It goes without saying that you'll need a training period for good results. You can try out the font editor without having a user account; however, to unlock all functions you'll need to log in. Registration is required if you want to save and use your work. OAuth registration via Facebook is provided but not mandatory. You can also go the classic way with a user name and password.
The outline generator is a great feature that allows you to outline characters. Later on you can edit the width and curves of each character and apply changes to all characters at the same time. The completed font can be exported as OTF file.
FontArk - Advanced online font editor | FontArk video tutorials
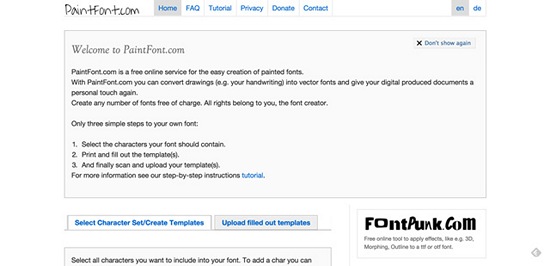
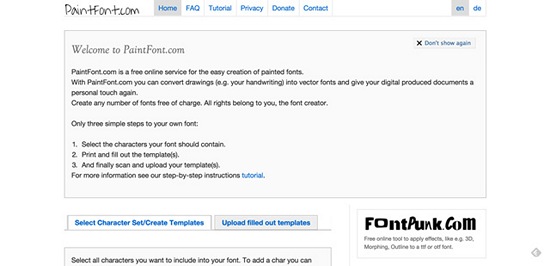
 PaintFont is a pretty simple but effective tool. First, create a template on their website where you can specify all (special) characters. This template is a PDF or PNG file, which you can download to your computer. Now you can create the font using Gimp/Photoshop or in writing. Once the template is completed, upload it back to the platform. Your font will be generated and can then be downloaded as OTF or TTF version. A registration is not required for full functionality.
PaintFont homepage | PaintFont tutorial
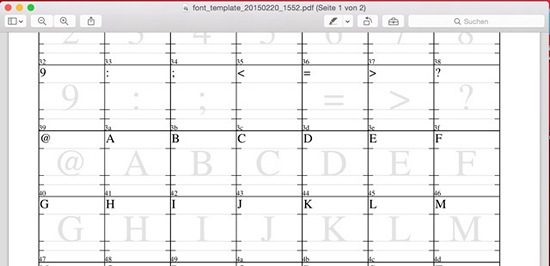
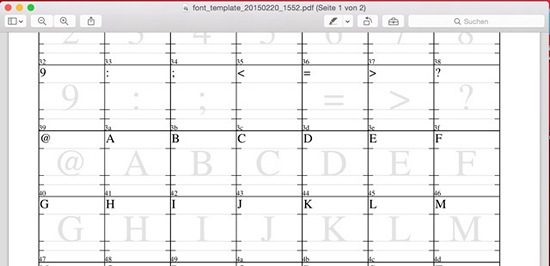
The empty template looks like this:
PaintFont is a pretty simple but effective tool. First, create a template on their website where you can specify all (special) characters. This template is a PDF or PNG file, which you can download to your computer. Now you can create the font using Gimp/Photoshop or in writing. Once the template is completed, upload it back to the platform. Your font will be generated and can then be downloaded as OTF or TTF version. A registration is not required for full functionality.
PaintFont homepage | PaintFont tutorial
The empty template looks like this:

 BirdFont is not completely free. It's open source and can be used for free as long as you agree to the SIL Open Font License under which your generated font will be licensed. Commercial use costs from $1 or $5 including updates. These prices are minimum prices, you can and may pay more.
BirdFont is a desktop tool and available for Windows, MacOS X, and Linux. You can draw characters using the grid or create a font of your handwriting with another program (and on paper). BirdFont imports this image file as background, and you can start designing your characters. The tool can import files from other programs like Inkscape or Adobe Illustrator and exports completed projects as TTF, EOT, or SVG font. There are plenty of tutorials and video tutorials of all important steps on the website.
BirdFont homepage | BirdFont download | BirdFont tutorials | BirdFont videos
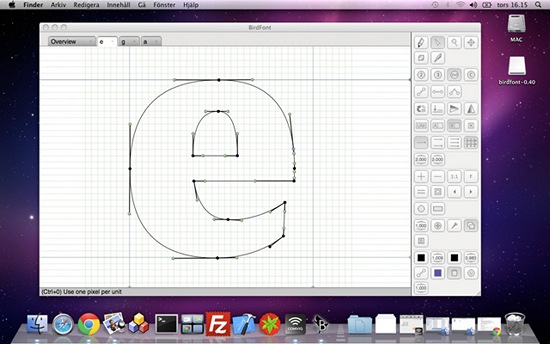
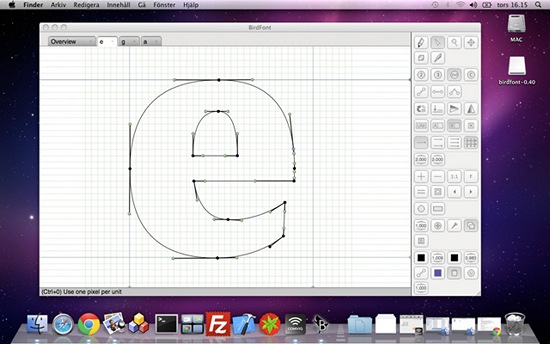
The BirdFont interface:
BirdFont is not completely free. It's open source and can be used for free as long as you agree to the SIL Open Font License under which your generated font will be licensed. Commercial use costs from $1 or $5 including updates. These prices are minimum prices, you can and may pay more.
BirdFont is a desktop tool and available for Windows, MacOS X, and Linux. You can draw characters using the grid or create a font of your handwriting with another program (and on paper). BirdFont imports this image file as background, and you can start designing your characters. The tool can import files from other programs like Inkscape or Adobe Illustrator and exports completed projects as TTF, EOT, or SVG font. There are plenty of tutorials and video tutorials of all important steps on the website.
BirdFont homepage | BirdFont download | BirdFont tutorials | BirdFont videos
The BirdFont interface:

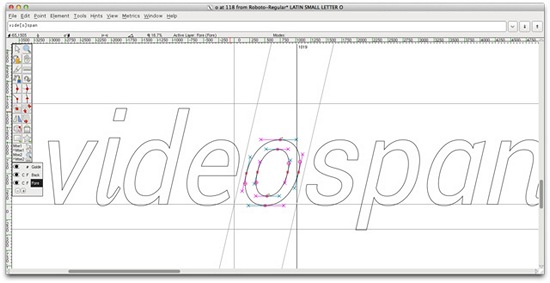
 FontForge is a very comprehensive, free open source tool with almost unlimited options and settings. Beginners might get intimidated by its functionality, but fortunately they provide some good tutorials and a comprehensive FAQ, imparting lots of knowledge about typography.
FontForge lets you create characters by drawing curves, which then again can be adjusted in shape and position. If you're familiar with Photoshop or Gimp, you'll ace this. Otherwise you should invest some time to learn the basics and get impressive results. Layers ensure, similar to Photoshop and other photo editors, a better control of new elements. FontForge imports SVG and EPS files used in Adobe Illustrator or Inkscape. It can also read fonts used in PDFs. Before you export your font, you can start a function that finds errors and inconsistencies with the "Find Problem" option and the font validation tools. FontForge is a desktop tool for Windows, Mac OS X and Linux.
FontForge homepage | Tutorials part 1 - Tutorials part 2 | FontForge download
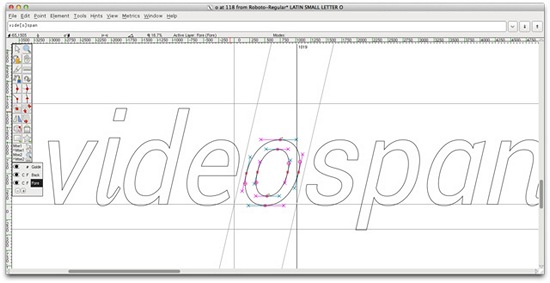
The FontForge interface:
FontForge is a very comprehensive, free open source tool with almost unlimited options and settings. Beginners might get intimidated by its functionality, but fortunately they provide some good tutorials and a comprehensive FAQ, imparting lots of knowledge about typography.
FontForge lets you create characters by drawing curves, which then again can be adjusted in shape and position. If you're familiar with Photoshop or Gimp, you'll ace this. Otherwise you should invest some time to learn the basics and get impressive results. Layers ensure, similar to Photoshop and other photo editors, a better control of new elements. FontForge imports SVG and EPS files used in Adobe Illustrator or Inkscape. It can also read fonts used in PDFs. Before you export your font, you can start a function that finds errors and inconsistencies with the "Find Problem" option and the font validation tools. FontForge is a desktop tool for Windows, Mac OS X and Linux.
FontForge homepage | Tutorials part 1 - Tutorials part 2 | FontForge download
The FontForge interface:
 Video: A short introduction to FontForge
[embed width="550"]http://youtu.be/Wobaj_m5Teg[/embed]
Video: A short introduction to FontForge
[embed width="550"]http://youtu.be/Wobaj_m5Teg[/embed]
 FontStruct lets you create fonts by putting simple geometric shapes together. You can design completely new fonts or modify existing fonts created by other users. Examples can be found in the gallery. The interface of this web service is simple and clear. If you want more options, you can activate an "expert mode". The working space is adjustable in its size; you can zoom in and out. There's a fullscreen mode and different kinds of grids and auxiliary lines you can use.
The new font can be exported as TTF file or .glyphs (can be edited in MAC OS X). FontStruct does not import external fonts or convert handwriting into a font. You can, however, search the gallery for dozens of fonts created by other users and import those for further modification. This works with all browsers supporting Adobe Flash. Registration is required and can be done with a user name and password.
FontStruct homepage | FontStruct FAQ | FrontStruct help
Video: An introduction to FontStruct
[embed width="550"]https://vimeo.com/972905[/embed]
FontStruct lets you create fonts by putting simple geometric shapes together. You can design completely new fonts or modify existing fonts created by other users. Examples can be found in the gallery. The interface of this web service is simple and clear. If you want more options, you can activate an "expert mode". The working space is adjustable in its size; you can zoom in and out. There's a fullscreen mode and different kinds of grids and auxiliary lines you can use.
The new font can be exported as TTF file or .glyphs (can be edited in MAC OS X). FontStruct does not import external fonts or convert handwriting into a font. You can, however, search the gallery for dozens of fonts created by other users and import those for further modification. This works with all browsers supporting Adobe Flash. Registration is required and can be done with a user name and password.
FontStruct homepage | FontStruct FAQ | FrontStruct help
Video: An introduction to FontStruct
[embed width="550"]https://vimeo.com/972905[/embed]
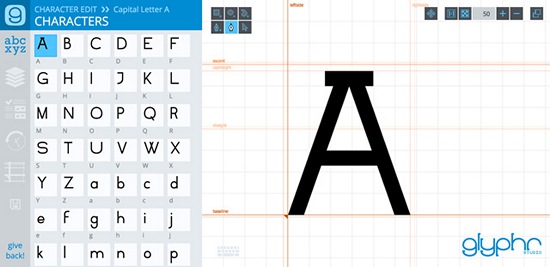
 This handy and pretty functional app is state of the art. It can be used online or as a simple HTML file from your desktop. Due to this intelligent form, you don't need to install Glyphr Studio. Inkscape and Illustrator files can be imported as well as complete SVG fonts. Adjusting kerning and ligatures is fairly easy. You can also create linked shapes that can be added to other characters. The Test Drive function shows a live preview of your font. A real highlight is the Two Screen Mode, which allows you to split Glyphr Studio onto two screens. Glyphr works with all current browsers; however, Google Chrome should deliver the best results. Glyphr exports projects as OTF and SVG files.
Glyphr Studio homepage | Glyphr Studio online application | Glyphr Studio download | Glyphr Studio documentation
The user interface:
This handy and pretty functional app is state of the art. It can be used online or as a simple HTML file from your desktop. Due to this intelligent form, you don't need to install Glyphr Studio. Inkscape and Illustrator files can be imported as well as complete SVG fonts. Adjusting kerning and ligatures is fairly easy. You can also create linked shapes that can be added to other characters. The Test Drive function shows a live preview of your font. A real highlight is the Two Screen Mode, which allows you to split Glyphr Studio onto two screens. Glyphr works with all current browsers; however, Google Chrome should deliver the best results. Glyphr exports projects as OTF and SVG files.
Glyphr Studio homepage | Glyphr Studio online application | Glyphr Studio download | Glyphr Studio documentation
The user interface:

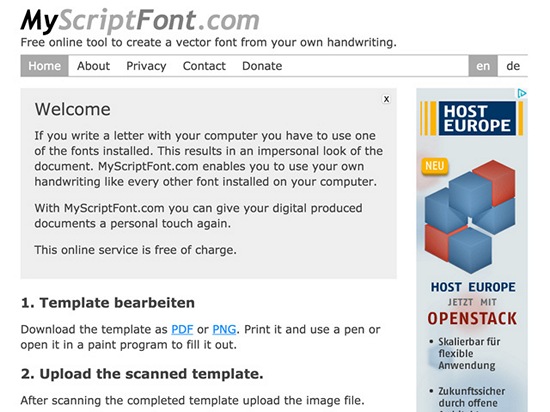
 MyScriptFont is based on the same principle as PaintFont. The homepage has a similar structure. You download the template, fill it out by hand, scan it as a 300dpi document and upload it to MyScriptFont. Soon afterward, you can download the new font as a TTF or OTF file. Registration is not required to use this tool.
MyScriptFont homepage
MyScriptFont is based on the same principle as PaintFont. The homepage has a similar structure. You download the template, fill it out by hand, scan it as a 300dpi document and upload it to MyScriptFont. Soon afterward, you can download the new font as a TTF or OTF file. Registration is not required to use this tool.
MyScriptFont homepage
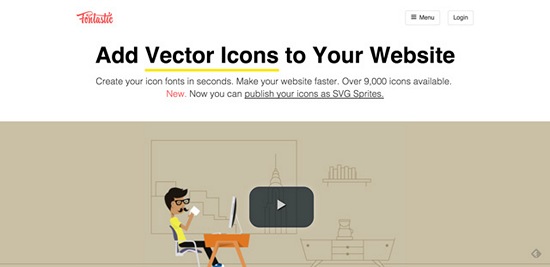
 The Fontastic web application creates icon fonts that can be used on websites rather than "normal" fonts. Your icons can also be downloaded as SVG sprites. Fontastic imports SVG files from Illustrator to create an icon font from them. Each single detail of the icons can be edited using CSS, for example, to add and change shadows or colors. The completed icon font, integrated into the website, scales excellently to any device size and thus always looks fantastic. Registration via email address and password is required to use this tool. Fontastic is supposed to work with all current browsers.
Fontastic homepage | Fontastic documentation | Import your icons into Fontastic
Video: Fontastic introduction
[embed width="550"]http://youtu.be/V6GMZojJCk4[/embed]
The Fontastic web application creates icon fonts that can be used on websites rather than "normal" fonts. Your icons can also be downloaded as SVG sprites. Fontastic imports SVG files from Illustrator to create an icon font from them. Each single detail of the icons can be edited using CSS, for example, to add and change shadows or colors. The completed icon font, integrated into the website, scales excellently to any device size and thus always looks fantastic. Registration via email address and password is required to use this tool. Fontastic is supposed to work with all current browsers.
Fontastic homepage | Fontastic documentation | Import your icons into Fontastic
Video: Fontastic introduction
[embed width="550"]http://youtu.be/V6GMZojJCk4[/embed]
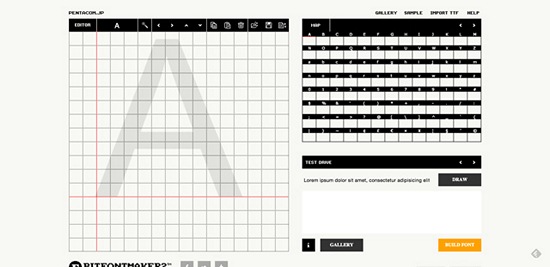
 The BitFontMaker creates a particular type of fonts - the so-called pixel fonts - which you might know from classic video games. The gallery provides a vast range of fonts created by other users. Also, you can upload your own TTF or OTF fonts and edit them. Fonts can easily be created from scratch using the editor. Then you can share your work with other users. The BitFontMaker supports the following browsers: IE 9+, Firefox 2+, Safari 5+, and Google Chrome. A registration is not required.
BitFontMaker homepage | BitFontMaker help
The BitFontMaker creates a particular type of fonts - the so-called pixel fonts - which you might know from classic video games. The gallery provides a vast range of fonts created by other users. Also, you can upload your own TTF or OTF fonts and edit them. Fonts can easily be created from scratch using the editor. Then you can share your work with other users. The BitFontMaker supports the following browsers: IE 9+, Firefox 2+, Safari 5+, and Google Chrome. A registration is not required.
BitFontMaker homepage | BitFontMaker help
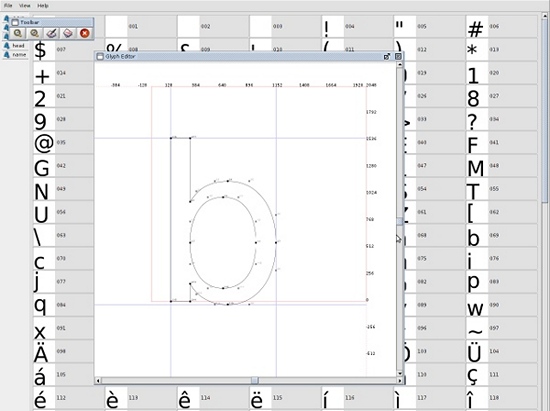
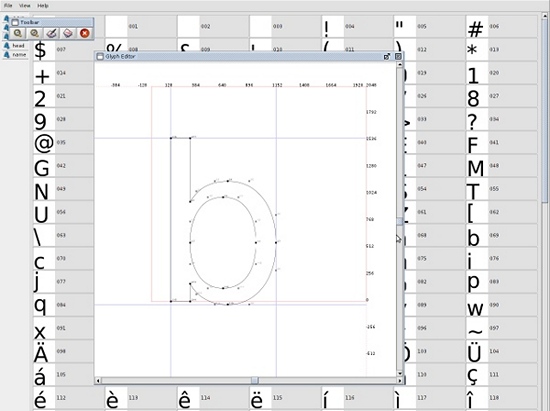
 The last tool in this list is another desktop solution that needs to be installed. Its functionality lies somewhere in between the fairly complex tools like FontForge and the simpler ones with less functionality. Existing fonts in the TTF format can be imported and modified, or you create completely new projects out of templates. The interface is structured in tabs, and each tab has its own function. The characters' shapes can be modified by adjusting curves.
TTFEdit is currently available for Windows only.
The last tool in this list is another desktop solution that needs to be installed. Its functionality lies somewhere in between the fairly complex tools like FontForge and the simpler ones with less functionality. Existing fonts in the TTF format can be imported and modified, or you create completely new projects out of templates. The interface is structured in tabs, and each tab has its own function. The characters' shapes can be modified by adjusting curves.
TTFEdit is currently available for Windows only.

1. FontArk
 FontArk is a browser-based font editor that creates new fonts. FontArk allows you to import templates or create completely new fonts. It provides a good video tutorial, which explains each function and how to get good results. It goes without saying that you'll need a training period for good results. You can try out the font editor without having a user account; however, to unlock all functions you'll need to log in. Registration is required if you want to save and use your work. OAuth registration via Facebook is provided but not mandatory. You can also go the classic way with a user name and password.
The outline generator is a great feature that allows you to outline characters. Later on you can edit the width and curves of each character and apply changes to all characters at the same time. The completed font can be exported as OTF file.
FontArk - Advanced online font editor | FontArk video tutorials
FontArk is a browser-based font editor that creates new fonts. FontArk allows you to import templates or create completely new fonts. It provides a good video tutorial, which explains each function and how to get good results. It goes without saying that you'll need a training period for good results. You can try out the font editor without having a user account; however, to unlock all functions you'll need to log in. Registration is required if you want to save and use your work. OAuth registration via Facebook is provided but not mandatory. You can also go the classic way with a user name and password.
The outline generator is a great feature that allows you to outline characters. Later on you can edit the width and curves of each character and apply changes to all characters at the same time. The completed font can be exported as OTF file.
FontArk - Advanced online font editor | FontArk video tutorials
Video: FontArk basics demo
[embed width="550"]http://youtu.be/Y5zRtdV3PFQ[/embed]2. PaintFont
 PaintFont is a pretty simple but effective tool. First, create a template on their website where you can specify all (special) characters. This template is a PDF or PNG file, which you can download to your computer. Now you can create the font using Gimp/Photoshop or in writing. Once the template is completed, upload it back to the platform. Your font will be generated and can then be downloaded as OTF or TTF version. A registration is not required for full functionality.
PaintFont homepage | PaintFont tutorial
The empty template looks like this:
PaintFont is a pretty simple but effective tool. First, create a template on their website where you can specify all (special) characters. This template is a PDF or PNG file, which you can download to your computer. Now you can create the font using Gimp/Photoshop or in writing. Once the template is completed, upload it back to the platform. Your font will be generated and can then be downloaded as OTF or TTF version. A registration is not required for full functionality.
PaintFont homepage | PaintFont tutorial
The empty template looks like this:

3. BirdFont
 BirdFont is not completely free. It's open source and can be used for free as long as you agree to the SIL Open Font License under which your generated font will be licensed. Commercial use costs from $1 or $5 including updates. These prices are minimum prices, you can and may pay more.
BirdFont is a desktop tool and available for Windows, MacOS X, and Linux. You can draw characters using the grid or create a font of your handwriting with another program (and on paper). BirdFont imports this image file as background, and you can start designing your characters. The tool can import files from other programs like Inkscape or Adobe Illustrator and exports completed projects as TTF, EOT, or SVG font. There are plenty of tutorials and video tutorials of all important steps on the website.
BirdFont homepage | BirdFont download | BirdFont tutorials | BirdFont videos
The BirdFont interface:
BirdFont is not completely free. It's open source and can be used for free as long as you agree to the SIL Open Font License under which your generated font will be licensed. Commercial use costs from $1 or $5 including updates. These prices are minimum prices, you can and may pay more.
BirdFont is a desktop tool and available for Windows, MacOS X, and Linux. You can draw characters using the grid or create a font of your handwriting with another program (and on paper). BirdFont imports this image file as background, and you can start designing your characters. The tool can import files from other programs like Inkscape or Adobe Illustrator and exports completed projects as TTF, EOT, or SVG font. There are plenty of tutorials and video tutorials of all important steps on the website.
BirdFont homepage | BirdFont download | BirdFont tutorials | BirdFont videos
The BirdFont interface:

4. FontForge
 FontForge is a very comprehensive, free open source tool with almost unlimited options and settings. Beginners might get intimidated by its functionality, but fortunately they provide some good tutorials and a comprehensive FAQ, imparting lots of knowledge about typography.
FontForge lets you create characters by drawing curves, which then again can be adjusted in shape and position. If you're familiar with Photoshop or Gimp, you'll ace this. Otherwise you should invest some time to learn the basics and get impressive results. Layers ensure, similar to Photoshop and other photo editors, a better control of new elements. FontForge imports SVG and EPS files used in Adobe Illustrator or Inkscape. It can also read fonts used in PDFs. Before you export your font, you can start a function that finds errors and inconsistencies with the "Find Problem" option and the font validation tools. FontForge is a desktop tool for Windows, Mac OS X and Linux.
FontForge homepage | Tutorials part 1 - Tutorials part 2 | FontForge download
The FontForge interface:
FontForge is a very comprehensive, free open source tool with almost unlimited options and settings. Beginners might get intimidated by its functionality, but fortunately they provide some good tutorials and a comprehensive FAQ, imparting lots of knowledge about typography.
FontForge lets you create characters by drawing curves, which then again can be adjusted in shape and position. If you're familiar with Photoshop or Gimp, you'll ace this. Otherwise you should invest some time to learn the basics and get impressive results. Layers ensure, similar to Photoshop and other photo editors, a better control of new elements. FontForge imports SVG and EPS files used in Adobe Illustrator or Inkscape. It can also read fonts used in PDFs. Before you export your font, you can start a function that finds errors and inconsistencies with the "Find Problem" option and the font validation tools. FontForge is a desktop tool for Windows, Mac OS X and Linux.
FontForge homepage | Tutorials part 1 - Tutorials part 2 | FontForge download
The FontForge interface:
 Video: A short introduction to FontForge
[embed width="550"]http://youtu.be/Wobaj_m5Teg[/embed]
Video: A short introduction to FontForge
[embed width="550"]http://youtu.be/Wobaj_m5Teg[/embed]
5. FontStruct
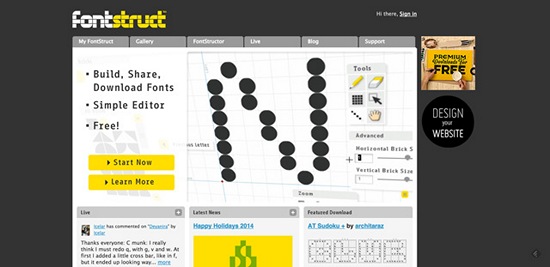
 FontStruct lets you create fonts by putting simple geometric shapes together. You can design completely new fonts or modify existing fonts created by other users. Examples can be found in the gallery. The interface of this web service is simple and clear. If you want more options, you can activate an "expert mode". The working space is adjustable in its size; you can zoom in and out. There's a fullscreen mode and different kinds of grids and auxiliary lines you can use.
The new font can be exported as TTF file or .glyphs (can be edited in MAC OS X). FontStruct does not import external fonts or convert handwriting into a font. You can, however, search the gallery for dozens of fonts created by other users and import those for further modification. This works with all browsers supporting Adobe Flash. Registration is required and can be done with a user name and password.
FontStruct homepage | FontStruct FAQ | FrontStruct help
Video: An introduction to FontStruct
[embed width="550"]https://vimeo.com/972905[/embed]
FontStruct lets you create fonts by putting simple geometric shapes together. You can design completely new fonts or modify existing fonts created by other users. Examples can be found in the gallery. The interface of this web service is simple and clear. If you want more options, you can activate an "expert mode". The working space is adjustable in its size; you can zoom in and out. There's a fullscreen mode and different kinds of grids and auxiliary lines you can use.
The new font can be exported as TTF file or .glyphs (can be edited in MAC OS X). FontStruct does not import external fonts or convert handwriting into a font. You can, however, search the gallery for dozens of fonts created by other users and import those for further modification. This works with all browsers supporting Adobe Flash. Registration is required and can be done with a user name and password.
FontStruct homepage | FontStruct FAQ | FrontStruct help
Video: An introduction to FontStruct
[embed width="550"]https://vimeo.com/972905[/embed]
6. Glyphr Studio
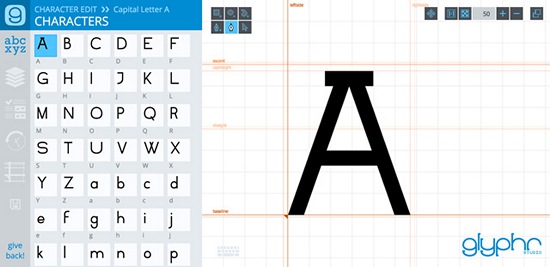
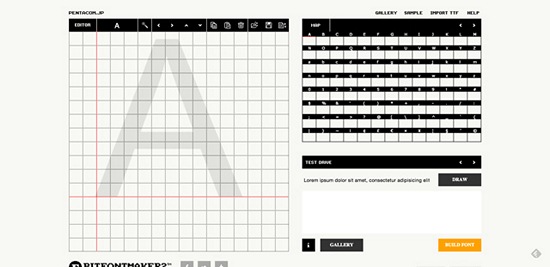
 This handy and pretty functional app is state of the art. It can be used online or as a simple HTML file from your desktop. Due to this intelligent form, you don't need to install Glyphr Studio. Inkscape and Illustrator files can be imported as well as complete SVG fonts. Adjusting kerning and ligatures is fairly easy. You can also create linked shapes that can be added to other characters. The Test Drive function shows a live preview of your font. A real highlight is the Two Screen Mode, which allows you to split Glyphr Studio onto two screens. Glyphr works with all current browsers; however, Google Chrome should deliver the best results. Glyphr exports projects as OTF and SVG files.
Glyphr Studio homepage | Glyphr Studio online application | Glyphr Studio download | Glyphr Studio documentation
The user interface:
This handy and pretty functional app is state of the art. It can be used online or as a simple HTML file from your desktop. Due to this intelligent form, you don't need to install Glyphr Studio. Inkscape and Illustrator files can be imported as well as complete SVG fonts. Adjusting kerning and ligatures is fairly easy. You can also create linked shapes that can be added to other characters. The Test Drive function shows a live preview of your font. A real highlight is the Two Screen Mode, which allows you to split Glyphr Studio onto two screens. Glyphr works with all current browsers; however, Google Chrome should deliver the best results. Glyphr exports projects as OTF and SVG files.
Glyphr Studio homepage | Glyphr Studio online application | Glyphr Studio download | Glyphr Studio documentation
The user interface:

7. MyScriptFont
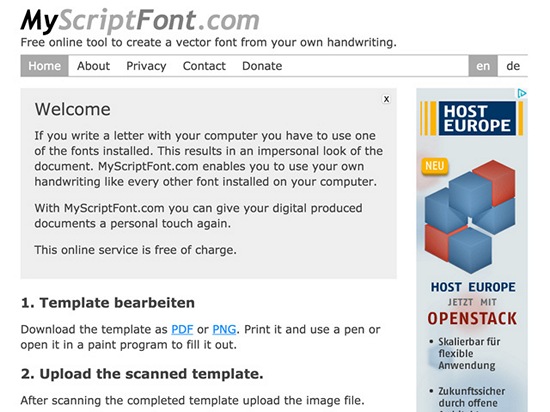
 MyScriptFont is based on the same principle as PaintFont. The homepage has a similar structure. You download the template, fill it out by hand, scan it as a 300dpi document and upload it to MyScriptFont. Soon afterward, you can download the new font as a TTF or OTF file. Registration is not required to use this tool.
MyScriptFont homepage
MyScriptFont is based on the same principle as PaintFont. The homepage has a similar structure. You download the template, fill it out by hand, scan it as a 300dpi document and upload it to MyScriptFont. Soon afterward, you can download the new font as a TTF or OTF file. Registration is not required to use this tool.
MyScriptFont homepage
8. Fontastic
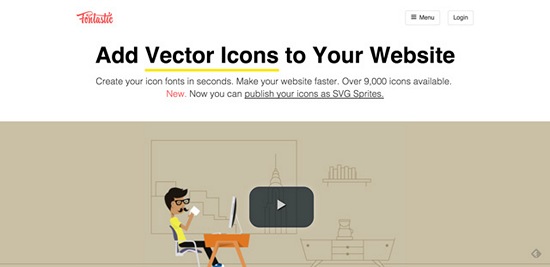
 The Fontastic web application creates icon fonts that can be used on websites rather than "normal" fonts. Your icons can also be downloaded as SVG sprites. Fontastic imports SVG files from Illustrator to create an icon font from them. Each single detail of the icons can be edited using CSS, for example, to add and change shadows or colors. The completed icon font, integrated into the website, scales excellently to any device size and thus always looks fantastic. Registration via email address and password is required to use this tool. Fontastic is supposed to work with all current browsers.
Fontastic homepage | Fontastic documentation | Import your icons into Fontastic
Video: Fontastic introduction
[embed width="550"]http://youtu.be/V6GMZojJCk4[/embed]
The Fontastic web application creates icon fonts that can be used on websites rather than "normal" fonts. Your icons can also be downloaded as SVG sprites. Fontastic imports SVG files from Illustrator to create an icon font from them. Each single detail of the icons can be edited using CSS, for example, to add and change shadows or colors. The completed icon font, integrated into the website, scales excellently to any device size and thus always looks fantastic. Registration via email address and password is required to use this tool. Fontastic is supposed to work with all current browsers.
Fontastic homepage | Fontastic documentation | Import your icons into Fontastic
Video: Fontastic introduction
[embed width="550"]http://youtu.be/V6GMZojJCk4[/embed]
9. Pentacom's BitFontMaker
 The BitFontMaker creates a particular type of fonts - the so-called pixel fonts - which you might know from classic video games. The gallery provides a vast range of fonts created by other users. Also, you can upload your own TTF or OTF fonts and edit them. Fonts can easily be created from scratch using the editor. Then you can share your work with other users. The BitFontMaker supports the following browsers: IE 9+, Firefox 2+, Safari 5+, and Google Chrome. A registration is not required.
BitFontMaker homepage | BitFontMaker help
The BitFontMaker creates a particular type of fonts - the so-called pixel fonts - which you might know from classic video games. The gallery provides a vast range of fonts created by other users. Also, you can upload your own TTF or OTF fonts and edit them. Fonts can easily be created from scratch using the editor. Then you can share your work with other users. The BitFontMaker supports the following browsers: IE 9+, Firefox 2+, Safari 5+, and Google Chrome. A registration is not required.
BitFontMaker homepage | BitFontMaker help
10. TTFEdit
 The last tool in this list is another desktop solution that needs to be installed. Its functionality lies somewhere in between the fairly complex tools like FontForge and the simpler ones with less functionality. Existing fonts in the TTF format can be imported and modified, or you create completely new projects out of templates. The interface is structured in tabs, and each tab has its own function. The characters' shapes can be modified by adjusting curves.
TTFEdit is currently available for Windows only.
The last tool in this list is another desktop solution that needs to be installed. Its functionality lies somewhere in between the fairly complex tools like FontForge and the simpler ones with less functionality. Existing fonts in the TTF format can be imported and modified, or you create completely new projects out of templates. The interface is structured in tabs, and each tab has its own function. The characters' shapes can be modified by adjusting curves.
TTFEdit is currently available for Windows only.
Conclusion
In making this list, our intention was to make as many people happy as possible. Some will already be happy if they can convert their own handwriting into a font, others, however, want to design fonts from scratch. You'll have a great time with any of those by all means.Related Links
- FontArk - Advanced online font editor
- FontArk video tutorials
- PaintFont homepage
- PaintFont tutorial
- BirdFont homepage
- BirdFont download
- BirdFont tutorials
- BirdFont videos
- FontForge homepage
- FontForge tutorials part 1
- FontForge tutorials part 2
- FontForge download
- FontStruct homepage
- FontStruct FAQ
- FrontStruct help
- Glyphr Studio homepage
- Glyphr Studio online application
- Glyphr Studio download
- Glyphr Studio documentation
- MyScriptFont homepage
- Fontastic homepage
- Fontastic documentation
- Import your icons into Fontastic
- BitFontMaker homepage
- BitFontMaker help
- TTFEdit download
- TTFEdit homepage

I’ve always wanted to create my own font,even just to try it out. Seems fun, albeit tedious. When that day comes I will have to remember that Noupe has written an article about it. :P