35 Excellent Wireframing Resources
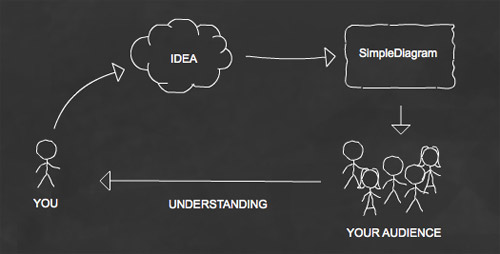
Wireframing is an important part of the design process, one that shouldn't be overlooked by even the most experienced designers. Wireframes can save development time by outlining exactly how a site should look and function, in a manner that can be shown to and approved by your clients.
But wireframing can be confusing, especially to new designers. What's the right way to create a wireframe? Is there even a right way? Should I use pen and paper or software? Which software? How long should it take? All these questions and more are answered in the resources below.
[fblike]
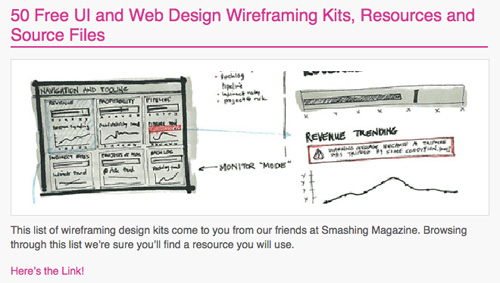
 Sometimes, the Best Wireframing Tool is a Pencil
A brief post on why wireframing with paper and a pencil sometimes works better than using computer-based tools.
Sometimes, the Best Wireframing Tool is a Pencil
A brief post on why wireframing with paper and a pencil sometimes works better than using computer-based tools.
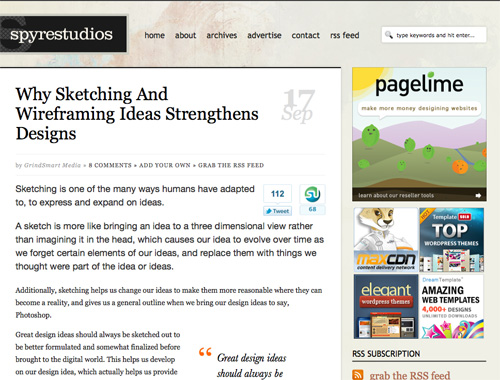
 Why Sketching and Wireframing Ideas Strengthens Designs
This post from SpyreStudios covers why sketching and wireframing your ideas leads to the evolution of good designs.
Why Sketching and Wireframing Ideas Strengthens Designs
This post from SpyreStudios covers why sketching and wireframing your ideas leads to the evolution of good designs.
 The Future of Wireframes?
A post on the evolution of wireframes from functional to visual from Made by Many.
The Future of Wireframes?
A post on the evolution of wireframes from functional to visual from Made by Many.
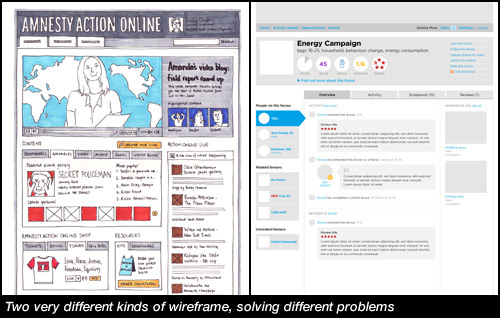
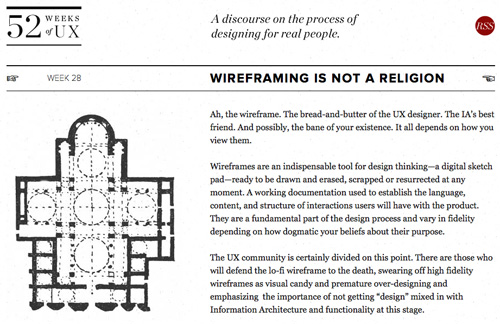
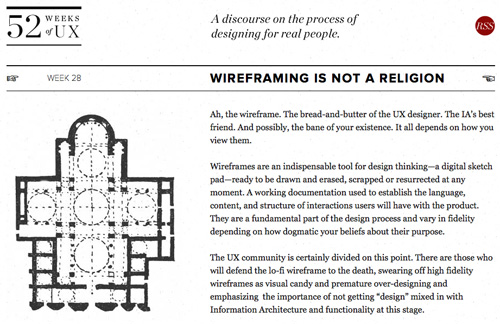
 Wireframing is Not a Religion
A short but impactful piece from 52 Weeks of UX on the different types of wireframes and why there's no "right" way to wireframe.
Wireframing is Not a Religion
A short but impactful piece from 52 Weeks of UX on the different types of wireframes and why there's no "right" way to wireframe.
 UX 101: The Wireframe
A beginner's guide to wireframing from Viget Advance.
UX 101: The Wireframe
A beginner's guide to wireframing from Viget Advance.
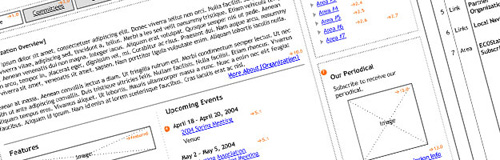
 The Wireframe: All You Need to Know
This is a very basic guide to wireframing, perfect for beginners.
The Wireframe: All You Need to Know
This is a very basic guide to wireframing, perfect for beginners.
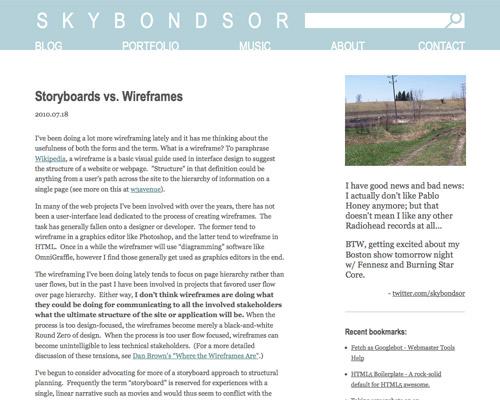
 Storyboards vs. Wireframes
This post talks about the benefits and drawbacks of using storyboards vs wireframes.
Storyboards vs. Wireframes
This post talks about the benefits and drawbacks of using storyboards vs wireframes.
 The Right Way to Wireframe
This is a fun video from Will Evans that shows the "right" way to wireframe (using OmniGraffle and stencils), as well as some commentary about wireframing. The background music is NSFW (nothing is lost if you just mute the video, though).
The Right Way to Wireframe
This is a fun video from Will Evans that shows the "right" way to wireframe (using OmniGraffle and stencils), as well as some commentary about wireframing. The background music is NSFW (nothing is lost if you just mute the video, though).
 Guidelines, Tools and Resources for Web Wireframing
W3Avenue has put together this great resource roundup for wireframing.
Guidelines, Tools and Resources for Web Wireframing
W3Avenue has put together this great resource roundup for wireframing.
 The Power of Wireframes and Mockups
A short piece on the benefits of using wireframes and mockups in your design process. It also briefly discusses the differences between wireframes and mockups.
The Power of Wireframes and Mockups
A short piece on the benefits of using wireframes and mockups in your design process. It also briefly discusses the differences between wireframes and mockups.
 The Future of Wireframes
Here's a great post from MIX that talks about how the web has changed and how wireframes will need to change with it.
The Future of Wireframes
Here's a great post from MIX that talks about how the web has changed and how wireframes will need to change with it.
 Concerning Fidelity in Design
Here's a post on UX Booth that talks about using the proper level of fidelity in different design deliverables (sketches, wireframes, mockups, and prototypes).
Concerning Fidelity in Design
Here's a post on UX Booth that talks about using the proper level of fidelity in different design deliverables (sketches, wireframes, mockups, and prototypes).
 Where Wireframes Are Concerned
This post from UX Magazine talks about the pros and cons of wireframes, particularly focusing on the drawbakcs.
Where Wireframes Are Concerned
This post from UX Magazine talks about the pros and cons of wireframes, particularly focusing on the drawbakcs.
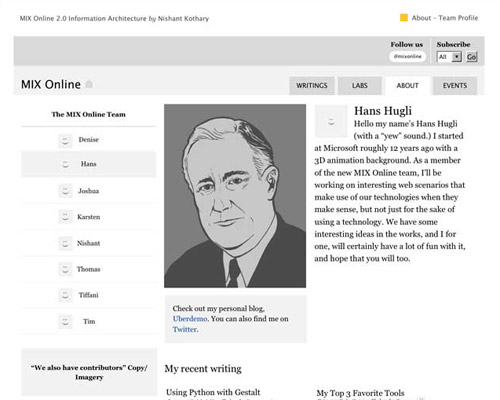
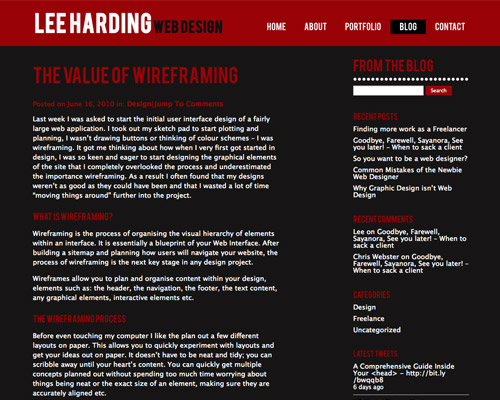
 The Value of Wireframing
A post talking about the importance of wireframing and why it makes the design and development process go more smoothly.
The Value of Wireframing
A post talking about the importance of wireframing and why it makes the design and development process go more smoothly.
 Wireframing is Not Prototyping
A very short article on the differences between wireframing and prototyping.
Wireframing is Not Prototyping
A very short article on the differences between wireframing and prototyping.
 Wireframes vs. Prototypes
Another longer article on the differences between wireframes and prototypes.
Wireframes vs. Prototypes
Another longer article on the differences between wireframes and prototypes.

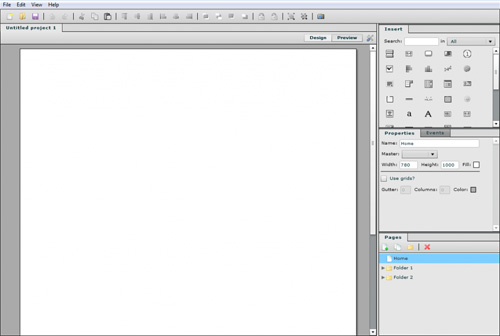
 FlairBuilder
FlairBuilder is a downloadable wireframing program that lets you build wireframes you can then share with clients (there are free online and desktop viewer clients that let them see the files). They offer a free fifteen-day trial, and then can bill monthly ($24/month) or yearly ($99/year). The program includes tools for prototyping websites as well as iPhone apps.
FlairBuilder
FlairBuilder is a downloadable wireframing program that lets you build wireframes you can then share with clients (there are free online and desktop viewer clients that let them see the files). They offer a free fifteen-day trial, and then can bill monthly ($24/month) or yearly ($99/year). The program includes tools for prototyping websites as well as iPhone apps.
 ProtoShare
ProtoShare lets you create interactive prototypes that can include CSS, JavaScript and HTML, and you can add Flash, images, and other files. It also offers real-time collaboration tools with browser-based access.
ProtoShare
ProtoShare lets you create interactive prototypes that can include CSS, JavaScript and HTML, and you can add Flash, images, and other files. It also offers real-time collaboration tools with browser-based access.
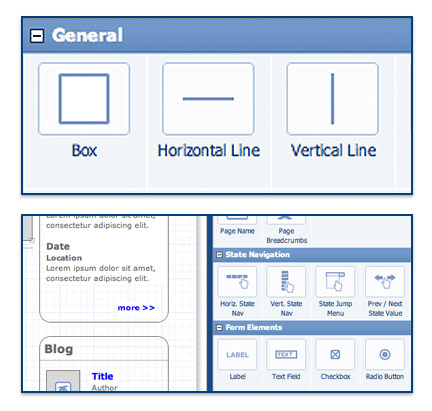
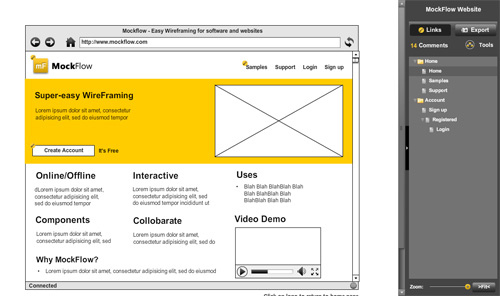
 MockFlow
MockFlow lets you wireframe both online and offline, and offers a design library addon service with components and templates you can use. You can link pages using a sitemap, creating a clickable prototype.
MockFlow
MockFlow lets you wireframe both online and offline, and offers a design library addon service with components and templates you can use. You can link pages using a sitemap, creating a clickable prototype.
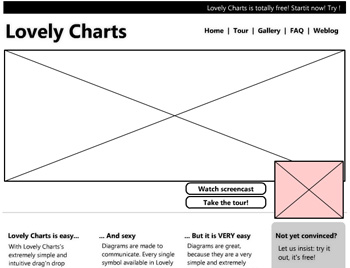
 Lovely Charts
Lovely Charts is free a wireframing and diagramming tool that lets you create all sorts of professional-looking wireframes, flowcharts, and other diagrams.
Lovely Charts
Lovely Charts is free a wireframing and diagramming tool that lets you create all sorts of professional-looking wireframes, flowcharts, and other diagrams.
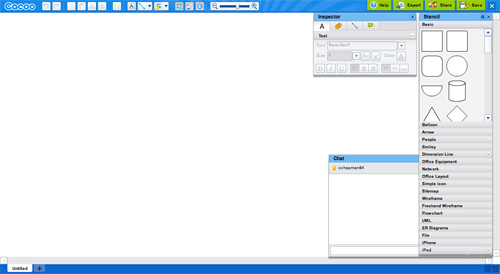
 Cacoo
Cacoo is a free online drawing tool that can be used for creating wireframes or other diagrams. You can export images in PNG format, though in the FAQs they say they're planning on allowing export to PDF and SVG in future versions.
Cacoo
Cacoo is a free online drawing tool that can be used for creating wireframes or other diagrams. You can export images in PNG format, though in the FAQs they say they're planning on allowing export to PDF and SVG in future versions.
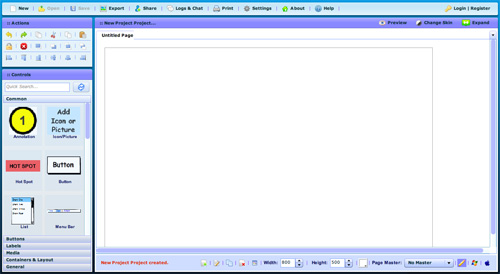
 SimpleDiagrams
SimpleDiagrams is an Adobe Air app that lets you build sketchy diagrams in minutes, and includes pre-made design elements. There are free and paid ($19) versions.
SimpleDiagrams
SimpleDiagrams is an Adobe Air app that lets you build sketchy diagrams in minutes, and includes pre-made design elements. There are free and paid ($19) versions.
 Lumzy
Lumzy is a free app that lets you quickly create interactive mockups. It includes live chat and real-time collaboration, as well as a built-in image editor.
Lumzy
Lumzy is a free app that lets you quickly create interactive mockups. It includes live chat and real-time collaboration, as well as a built-in image editor.
 Gliffy
Gliffy is a free wireframing tool that requires no signup and lets you share and collaborate on the wireframes you create. You can also use it to create diagrams and flowcharts.
Gliffy
Gliffy is a free wireframing tool that requires no signup and lets you share and collaborate on the wireframes you create. You can also use it to create diagrams and flowcharts.
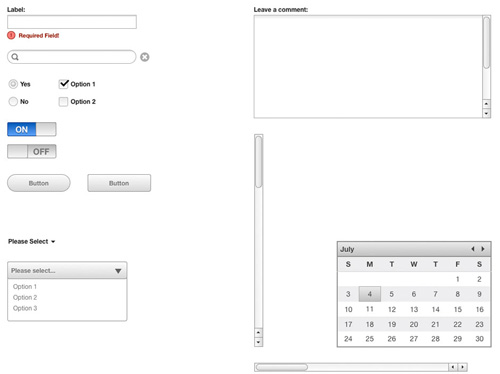
 Keynote Wireframe Toolkit
This $12 toolkit gives you various elements you need to create wireframes using Apple's Keynote software. Included are things like form inputs, scroll bars, tabs, breadcrumbs, progress bars, iOS elements, modal windows, and more. The website also offers some tips and tricks for creating wireframes using Keynote.
Keynote Wireframe Toolkit
This $12 toolkit gives you various elements you need to create wireframes using Apple's Keynote software. Included are things like form inputs, scroll bars, tabs, breadcrumbs, progress bars, iOS elements, modal windows, and more. The website also offers some tips and tricks for creating wireframes using Keynote.
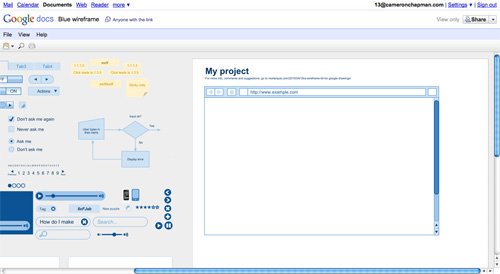
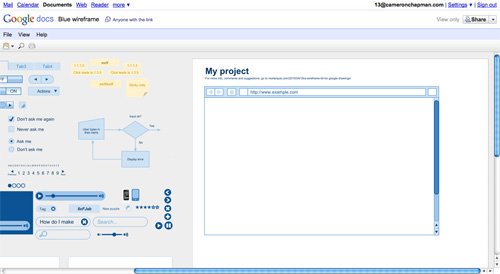
 A Wireframe Kit for Google Drawings
Google Drawings is a great tool for creating wireframes, in some ways superior to paid programs like Omnigraffle and Visio. But it was lacking stencils. Not anymore. Here's a stencil kit that includes a variety of website elements you can include in your mockups.
A Wireframe Kit for Google Drawings
Google Drawings is a great tool for creating wireframes, in some ways superior to paid programs like Omnigraffle and Visio. But it was lacking stencils. Not anymore. Here's a stencil kit that includes a variety of website elements you can include in your mockups.
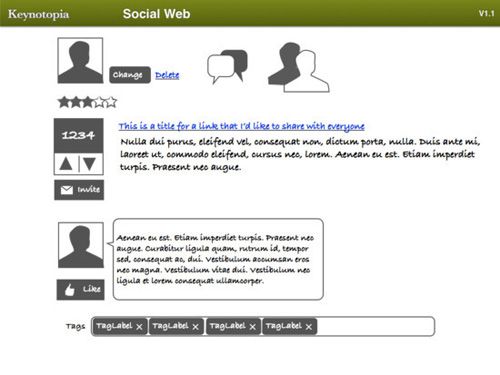
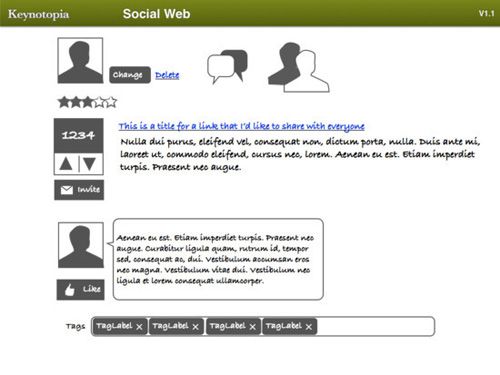
 Keynotopia Wireframing Set
Here's another wireframing template set for Keynote, though this one is available for free. It includes controls, breadcrumbs, containers, dialogs, galleries, social elements, and more.
Keynotopia Wireframing Set
Here's another wireframing template set for Keynote, though this one is available for free. It includes controls, breadcrumbs, containers, dialogs, galleries, social elements, and more.
 10 Free Printable Web Design Wireframing Templates
If drawing wireframes by hand is more your style, then the printable wireframing templates in this collection are for you. There's everything from printable browser frames to iPhone mockups.
10 Free Printable Web Design Wireframing Templates
If drawing wireframes by hand is more your style, then the printable wireframing templates in this collection are for you. There's everything from printable browser frames to iPhone mockups.
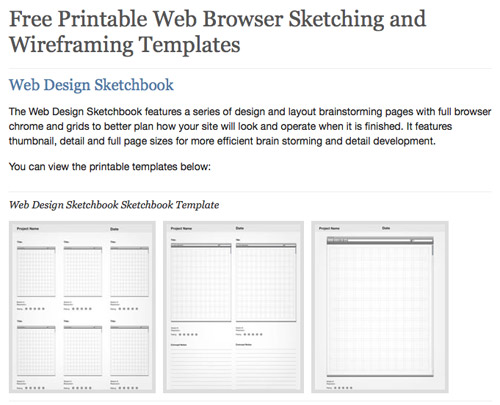
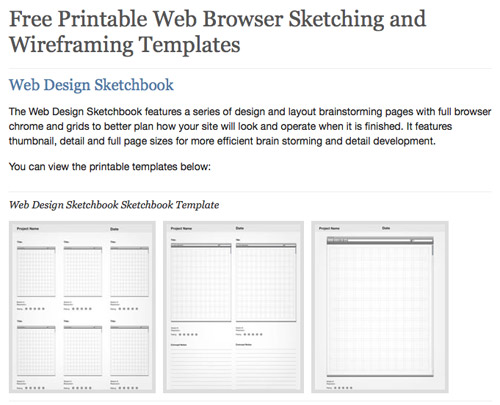
 A Collection of Printable Web Browser Sketching and Wireframe Templates
Here's another collection of printable wireframing tools, this time including UI stencils.
A Collection of Printable Web Browser Sketching and Wireframe Templates
Here's another collection of printable wireframing tools, this time including UI stencils.
 PowerPoint Wireframe Template for UI Design
We've already covered a couple of Keynote wireframing templates for Mac users out there, but there are also PowerPoint templates for PC users out there. These include sample screens with various design elements included.
PowerPoint Wireframe Template for UI Design
We've already covered a couple of Keynote wireframing templates for Mac users out there, but there are also PowerPoint templates for PC users out there. These include sample screens with various design elements included.
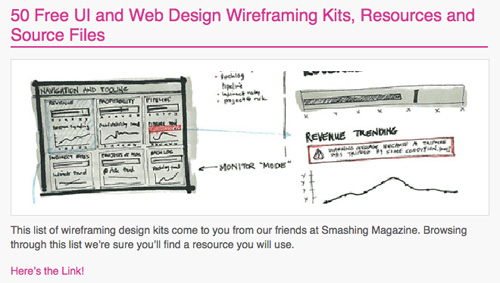
 Five Killer Wireframe Resources
Here's a great little roundup from Fuel Your Interface that offers some fantastic wireframing resources, including UI stencils and other toolboxes.
Five Killer Wireframe Resources
Here's a great little roundup from Fuel Your Interface that offers some fantastic wireframing resources, including UI stencils and other toolboxes.
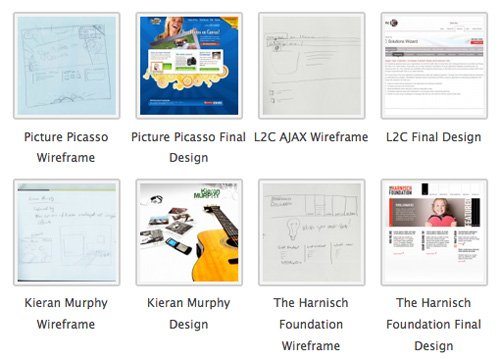
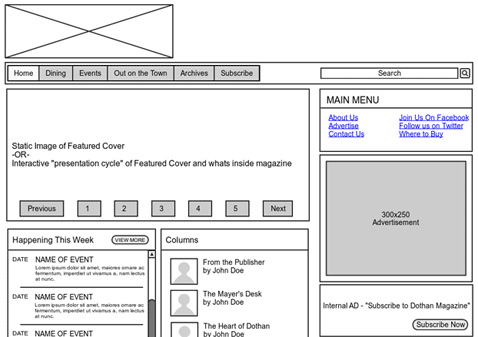
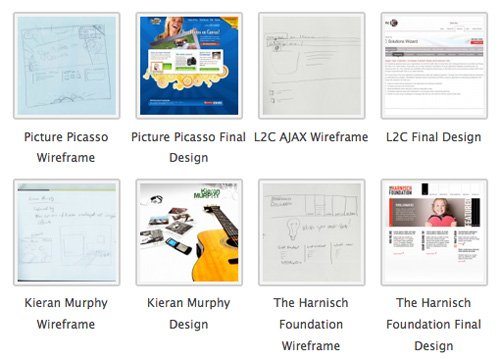
 Wireframe Showcase
Here's an excellent source if you're looking for wireframing examples and ideas. It shows not only the wireframe, but also the completed site.
Wireframe Showcase
Here's an excellent source if you're looking for wireframing examples and ideas. It shows not only the wireframe, but also the completed site.
 [fblike]
[fblike]
Wireframing Articles
The articles featured here discuss wireframing and prototyping both from a theoretical and a practical point of view. If you have questions about how to wireframe or why you should, one of the links below will likely answer your questions. My Five Commandments for Wireframing A podcast and article from Boagworld on good practices for wireframing, including why you should wireframe and the benefits of paper wireframing. Sometimes, the Best Wireframing Tool is a Pencil
A brief post on why wireframing with paper and a pencil sometimes works better than using computer-based tools.
Sometimes, the Best Wireframing Tool is a Pencil
A brief post on why wireframing with paper and a pencil sometimes works better than using computer-based tools.
 Why Sketching and Wireframing Ideas Strengthens Designs
This post from SpyreStudios covers why sketching and wireframing your ideas leads to the evolution of good designs.
Why Sketching and Wireframing Ideas Strengthens Designs
This post from SpyreStudios covers why sketching and wireframing your ideas leads to the evolution of good designs.
 The Future of Wireframes?
A post on the evolution of wireframes from functional to visual from Made by Many.
The Future of Wireframes?
A post on the evolution of wireframes from functional to visual from Made by Many.
 Wireframing is Not a Religion
A short but impactful piece from 52 Weeks of UX on the different types of wireframes and why there's no "right" way to wireframe.
Wireframing is Not a Religion
A short but impactful piece from 52 Weeks of UX on the different types of wireframes and why there's no "right" way to wireframe.
 UX 101: The Wireframe
A beginner's guide to wireframing from Viget Advance.
UX 101: The Wireframe
A beginner's guide to wireframing from Viget Advance.
 The Wireframe: All You Need to Know
This is a very basic guide to wireframing, perfect for beginners.
The Wireframe: All You Need to Know
This is a very basic guide to wireframing, perfect for beginners.
 Storyboards vs. Wireframes
This post talks about the benefits and drawbacks of using storyboards vs wireframes.
Storyboards vs. Wireframes
This post talks about the benefits and drawbacks of using storyboards vs wireframes.
 The Right Way to Wireframe
This is a fun video from Will Evans that shows the "right" way to wireframe (using OmniGraffle and stencils), as well as some commentary about wireframing. The background music is NSFW (nothing is lost if you just mute the video, though).
The Right Way to Wireframe
This is a fun video from Will Evans that shows the "right" way to wireframe (using OmniGraffle and stencils), as well as some commentary about wireframing. The background music is NSFW (nothing is lost if you just mute the video, though).
 Guidelines, Tools and Resources for Web Wireframing
W3Avenue has put together this great resource roundup for wireframing.
Guidelines, Tools and Resources for Web Wireframing
W3Avenue has put together this great resource roundup for wireframing.
 The Power of Wireframes and Mockups
A short piece on the benefits of using wireframes and mockups in your design process. It also briefly discusses the differences between wireframes and mockups.
The Power of Wireframes and Mockups
A short piece on the benefits of using wireframes and mockups in your design process. It also briefly discusses the differences between wireframes and mockups.
 The Future of Wireframes
Here's a great post from MIX that talks about how the web has changed and how wireframes will need to change with it.
The Future of Wireframes
Here's a great post from MIX that talks about how the web has changed and how wireframes will need to change with it.
 Concerning Fidelity in Design
Here's a post on UX Booth that talks about using the proper level of fidelity in different design deliverables (sketches, wireframes, mockups, and prototypes).
Concerning Fidelity in Design
Here's a post on UX Booth that talks about using the proper level of fidelity in different design deliverables (sketches, wireframes, mockups, and prototypes).
 Where Wireframes Are Concerned
This post from UX Magazine talks about the pros and cons of wireframes, particularly focusing on the drawbakcs.
Where Wireframes Are Concerned
This post from UX Magazine talks about the pros and cons of wireframes, particularly focusing on the drawbakcs.
 The Value of Wireframing
A post talking about the importance of wireframing and why it makes the design and development process go more smoothly.
The Value of Wireframing
A post talking about the importance of wireframing and why it makes the design and development process go more smoothly.
 Wireframing is Not Prototyping
A very short article on the differences between wireframing and prototyping.
Wireframing is Not Prototyping
A very short article on the differences between wireframing and prototyping.
 Wireframes vs. Prototypes
Another longer article on the differences between wireframes and prototypes.
Wireframes vs. Prototypes
Another longer article on the differences between wireframes and prototypes.

Wireframing and Mockup Tools
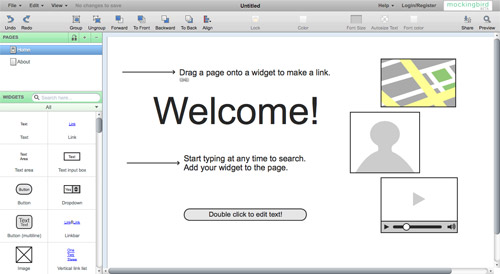
Once you have an idea of how you want to wireframe or prototype your designs, it's time to decide which tools you want to use. The links below feature both software and analog tools for wireframing and prototyping. Mockingbird Mockingbird is a simple but powerful wireframing tool for Firefox, Safari and Chrome. There are a variety of paid plans available depending on your usage needs, and they don't charge you for months where you don't have any active projects. FlairBuilder
FlairBuilder is a downloadable wireframing program that lets you build wireframes you can then share with clients (there are free online and desktop viewer clients that let them see the files). They offer a free fifteen-day trial, and then can bill monthly ($24/month) or yearly ($99/year). The program includes tools for prototyping websites as well as iPhone apps.
FlairBuilder
FlairBuilder is a downloadable wireframing program that lets you build wireframes you can then share with clients (there are free online and desktop viewer clients that let them see the files). They offer a free fifteen-day trial, and then can bill monthly ($24/month) or yearly ($99/year). The program includes tools for prototyping websites as well as iPhone apps.
 ProtoShare
ProtoShare lets you create interactive prototypes that can include CSS, JavaScript and HTML, and you can add Flash, images, and other files. It also offers real-time collaboration tools with browser-based access.
ProtoShare
ProtoShare lets you create interactive prototypes that can include CSS, JavaScript and HTML, and you can add Flash, images, and other files. It also offers real-time collaboration tools with browser-based access.
 MockFlow
MockFlow lets you wireframe both online and offline, and offers a design library addon service with components and templates you can use. You can link pages using a sitemap, creating a clickable prototype.
MockFlow
MockFlow lets you wireframe both online and offline, and offers a design library addon service with components and templates you can use. You can link pages using a sitemap, creating a clickable prototype.
 Lovely Charts
Lovely Charts is free a wireframing and diagramming tool that lets you create all sorts of professional-looking wireframes, flowcharts, and other diagrams.
Lovely Charts
Lovely Charts is free a wireframing and diagramming tool that lets you create all sorts of professional-looking wireframes, flowcharts, and other diagrams.
 Cacoo
Cacoo is a free online drawing tool that can be used for creating wireframes or other diagrams. You can export images in PNG format, though in the FAQs they say they're planning on allowing export to PDF and SVG in future versions.
Cacoo
Cacoo is a free online drawing tool that can be used for creating wireframes or other diagrams. You can export images in PNG format, though in the FAQs they say they're planning on allowing export to PDF and SVG in future versions.
 SimpleDiagrams
SimpleDiagrams is an Adobe Air app that lets you build sketchy diagrams in minutes, and includes pre-made design elements. There are free and paid ($19) versions.
SimpleDiagrams
SimpleDiagrams is an Adobe Air app that lets you build sketchy diagrams in minutes, and includes pre-made design elements. There are free and paid ($19) versions.
 Lumzy
Lumzy is a free app that lets you quickly create interactive mockups. It includes live chat and real-time collaboration, as well as a built-in image editor.
Lumzy
Lumzy is a free app that lets you quickly create interactive mockups. It includes live chat and real-time collaboration, as well as a built-in image editor.
 Gliffy
Gliffy is a free wireframing tool that requires no signup and lets you share and collaborate on the wireframes you create. You can also use it to create diagrams and flowcharts.
Gliffy
Gliffy is a free wireframing tool that requires no signup and lets you share and collaborate on the wireframes you create. You can also use it to create diagrams and flowcharts.
 Keynote Wireframe Toolkit
This $12 toolkit gives you various elements you need to create wireframes using Apple's Keynote software. Included are things like form inputs, scroll bars, tabs, breadcrumbs, progress bars, iOS elements, modal windows, and more. The website also offers some tips and tricks for creating wireframes using Keynote.
Keynote Wireframe Toolkit
This $12 toolkit gives you various elements you need to create wireframes using Apple's Keynote software. Included are things like form inputs, scroll bars, tabs, breadcrumbs, progress bars, iOS elements, modal windows, and more. The website also offers some tips and tricks for creating wireframes using Keynote.
 A Wireframe Kit for Google Drawings
Google Drawings is a great tool for creating wireframes, in some ways superior to paid programs like Omnigraffle and Visio. But it was lacking stencils. Not anymore. Here's a stencil kit that includes a variety of website elements you can include in your mockups.
A Wireframe Kit for Google Drawings
Google Drawings is a great tool for creating wireframes, in some ways superior to paid programs like Omnigraffle and Visio. But it was lacking stencils. Not anymore. Here's a stencil kit that includes a variety of website elements you can include in your mockups.
 Keynotopia Wireframing Set
Here's another wireframing template set for Keynote, though this one is available for free. It includes controls, breadcrumbs, containers, dialogs, galleries, social elements, and more.
Keynotopia Wireframing Set
Here's another wireframing template set for Keynote, though this one is available for free. It includes controls, breadcrumbs, containers, dialogs, galleries, social elements, and more.
 10 Free Printable Web Design Wireframing Templates
If drawing wireframes by hand is more your style, then the printable wireframing templates in this collection are for you. There's everything from printable browser frames to iPhone mockups.
10 Free Printable Web Design Wireframing Templates
If drawing wireframes by hand is more your style, then the printable wireframing templates in this collection are for you. There's everything from printable browser frames to iPhone mockups.
 A Collection of Printable Web Browser Sketching and Wireframe Templates
Here's another collection of printable wireframing tools, this time including UI stencils.
A Collection of Printable Web Browser Sketching and Wireframe Templates
Here's another collection of printable wireframing tools, this time including UI stencils.
 PowerPoint Wireframe Template for UI Design
We've already covered a couple of Keynote wireframing templates for Mac users out there, but there are also PowerPoint templates for PC users out there. These include sample screens with various design elements included.
PowerPoint Wireframe Template for UI Design
We've already covered a couple of Keynote wireframing templates for Mac users out there, but there are also PowerPoint templates for PC users out there. These include sample screens with various design elements included.
 Five Killer Wireframe Resources
Here's a great little roundup from Fuel Your Interface that offers some fantastic wireframing resources, including UI stencils and other toolboxes.
Five Killer Wireframe Resources
Here's a great little roundup from Fuel Your Interface that offers some fantastic wireframing resources, including UI stencils and other toolboxes.
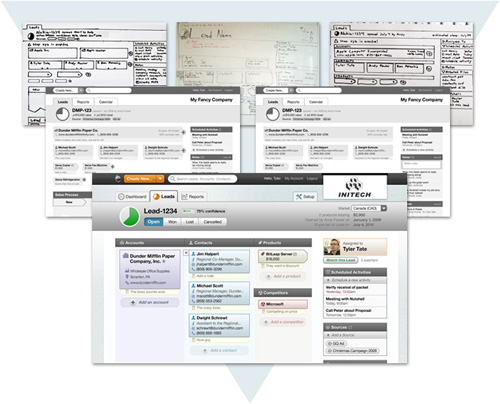
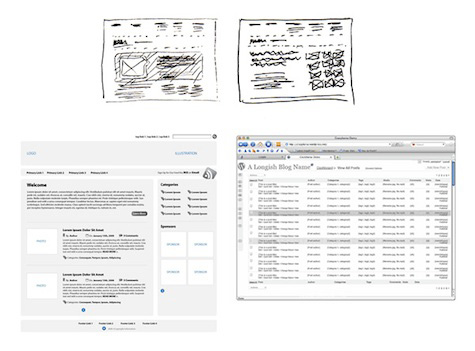
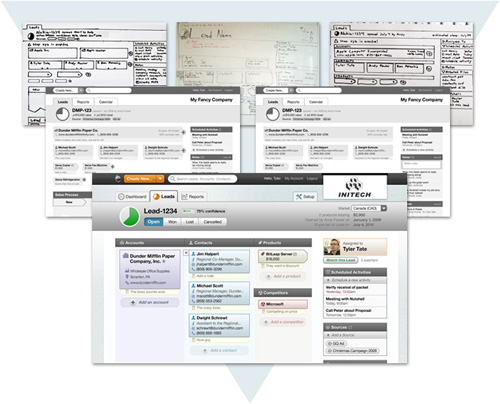
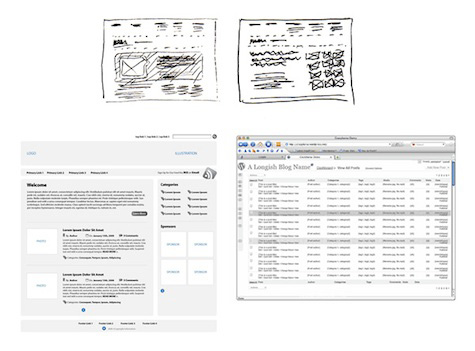
 Wireframe Showcase
Here's an excellent source if you're looking for wireframing examples and ideas. It shows not only the wireframe, but also the completed site.
Wireframe Showcase
Here's an excellent source if you're looking for wireframing examples and ideas. It shows not only the wireframe, but also the completed site.
 [fblike]
[fblike] 
excelente colección
Great collection – and thanks for including my article!
Cameron,
Thank you for including ProtoShare in your comprehensive list of wireframing resources. You listed a lot of good information for designers and IAs to help them through their processes, especially if they are beginners.
One of my favorite articles you listed is “Concerning Fidelity in Design” by Tyler Tate. While some projects are more complex than others following an iterative process and going through the different stages of fidelity really helps flesh out a website or application to identify any problem areas and reach the project’s goals.
Thanks for sharing,
Andrea
@ProtoShare
Thanks for mentioning WireframeShowcase.com!
and where is Axure?
No mention of Balsamiq Mockups ?
Cool article. I agree that one of the best wireframe tools is the pencil. Love WireframeShowcase.com as a resource. Thanks for this
+1 for Balsamiq
+3 for the Pencil Project
Awesome collection of articles and tools. Went through some of them when I was looking at some mockups about 6 weeks ago. And did a search for tools. Finally went with Balsamiq Mockups cos it looked easy. And ended up making some nice designs that got approved. Will read the articles that i missed. Always good for people who have not been UX trained to learn the basic rules of thumb – especially wrt to people behaviour and preferences over the www.
—
Missing hotgloo.com which is a great online wireframing tool. Been using it now for the last 3 months, very impressive.
A brilliant post – just what I needed as I’m about to start wireframing a new order/e-commerce system. Thanks!
Hey, thanks so mentioning FlairBuilder! I really appreciate it.
But most, I appreciate the nice collection of articles you’ve put up here. Really useful!
Cristian
Hi,
Quite extensive information but I’d like to add Justinmind Prototyper to the list of wireframing tools. It really brings some cool features to make the most of interactive wireframes.
Cheers,
Dan
@Justinmind
Excellent article, leehardingonline.co.uk is especially useful.
Thanks Cameron (and Lee)
I am using Aptana with WireframeSketcher. This is quite an amazing combination: http://wireframesketcher.com
Hi,
This is a great piece, but missing http://creately.com which is a great wireframing tool. Check http://creately.com/Online-UI-Mockups-and-Wireframes – comes with smart objects and powerful features which makes wireframing a breeze.
Cheers
Indu
It’s interesting that the better the tools get, the less impressed I am with the finished product.
Don’ t forget this huge free wireframing library : http://www.webalys.com/design-interface-application-framework.php
I use Balsamiq Mockups, this is very handy tool!
Hi Cameron,
At tem moment I am used to do the wireframes on photoshop with the aid of a simple ui collection to make the whole thing easier. I just posted an article talking about the wire-framing process in the revamp of our website. http://inchoo.net/wordpress/new-inchoo-net-design/
I am thinking of using one of these tools to make it faster and possibly offer a prototype to make the communication with the client easier.
Good Article!
This is a very nice collection of resources. Thanks for taking the time to put these together!
Hi Brett
Good round up of tools and frameworks. May I suggest my PowerPoint wireframe set which is based on the 960 grid system:
Would welcome any (constructive) feedback.
Kind regards
David Sealey