Colorfonts: The Future of Typography

Colorfonts breathe new life into the world of typography. Colorful fonts are out to conquer graphic and webdesign.
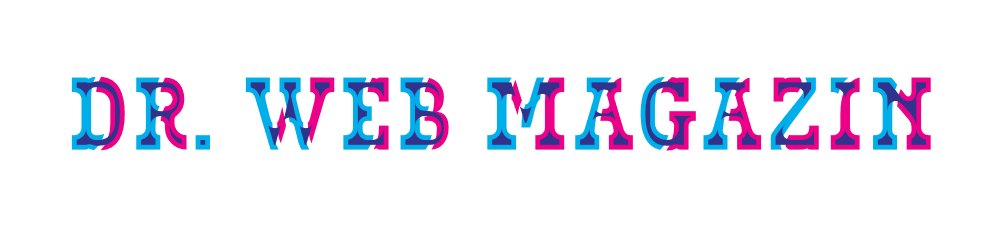
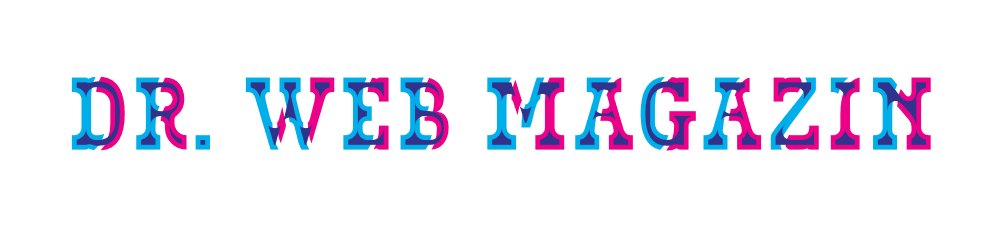
 We use this one:
We use this one:
 Let's not argue about taste. This is about the principle. The font used here is called Bixa, and is available for free as an OTF and a WOFF under this URL.
When you visit the Bixa website, in most cases, you'll only see monochrome fonts, as the display of colorfonts, just like everything on the web, depends on the respective browser support. Currently, the only browsers supporting the colorful display are Microsoft's Edge, and Mozillas's Firefox. With all other ones, the fallback mechanism that colorfonts come with is applied, the display in black and white. The small web tool ChromaCheck tells you if your browser supports colorfonts as soon as you access it.
The options that colorfonts give designers are evident. Typography can be lifted up to an all new level, giving it even more influence on the webdesign than before. This is very welcome, especially during times where designs become increasingly more similar.
Let's not argue about taste. This is about the principle. The font used here is called Bixa, and is available for free as an OTF and a WOFF under this URL.
When you visit the Bixa website, in most cases, you'll only see monochrome fonts, as the display of colorfonts, just like everything on the web, depends on the respective browser support. Currently, the only browsers supporting the colorful display are Microsoft's Edge, and Mozillas's Firefox. With all other ones, the fallback mechanism that colorfonts come with is applied, the display in black and white. The small web tool ChromaCheck tells you if your browser supports colorfonts as soon as you access it.
The options that colorfonts give designers are evident. Typography can be lifted up to an all new level, giving it even more influence on the webdesign than before. This is very welcome, especially during times where designs become increasingly more similar.
 Image by Foundry Co from Pixabay
So, Apple entered the market with its format SBIX, Google with CBDT, and Microsoft with COLR. I don't think it's necessary to mention that the formats are not compatible with each other. The switch over to a united OpenType-SVG is not all that easy.
Designers on Mac platforms probably don't even think that's necessary, as the Apple format SBIX also runs under Mac OS, and is already supported by conventional design apps, such as Photoshop and Sketch. The Mac user chooses between Firefox and Safari with SBIX support.
OpenType-SVG however, is currently backed by Adobe's Photoshop starting from version CC 2017, exclusively. On both platforms, though. Other competitors should follow soon. Thus, OpenType-SVG's breakthrough is only a question of time. We are in the transition stage. If you can, you should already start experimenting with the technology.
Image by Foundry Co from Pixabay
So, Apple entered the market with its format SBIX, Google with CBDT, and Microsoft with COLR. I don't think it's necessary to mention that the formats are not compatible with each other. The switch over to a united OpenType-SVG is not all that easy.
Designers on Mac platforms probably don't even think that's necessary, as the Apple format SBIX also runs under Mac OS, and is already supported by conventional design apps, such as Photoshop and Sketch. The Mac user chooses between Firefox and Safari with SBIX support.
OpenType-SVG however, is currently backed by Adobe's Photoshop starting from version CC 2017, exclusively. On both platforms, though. Other competitors should follow soon. Thus, OpenType-SVG's breakthrough is only a question of time. We are in the transition stage. If you can, you should already start experimenting with the technology.
 OneLine Bold by Roman Kaer[/caption]
Another option is the above mentioned font "Bixa". By the way, you can change the three color elements to custom values before downloading, if you don't like the red and blue look.
Over on Creative Market, Roman Kaer offers his paid font "OneLine Bold". Here, you'll also find the font "Popsy" by Igor Petrovic.
OneLine Bold by Roman Kaer[/caption]
Another option is the above mentioned font "Bixa". By the way, you can change the three color elements to custom values before downloading, if you don't like the red and blue look.
Over on Creative Market, Roman Kaer offers his paid font "OneLine Bold". Here, you'll also find the font "Popsy" by Igor Petrovic.
What Does the Term "Colorfonts" Mean?
Let's start with the name. Colorfonts, or "Chromatic Fonts", are colored, or colorful fonts. In fact, a chromatic font could also consist of shades of grey, or any other individual color. Would colorfont still be a comprehensible way to describe it? You could say that the term chromatic fonts is more of a genus. Thus, I'll stick to colorfonts for this article. It simply sounds fresher.What's New About it?
Obviously, we've been able to use grey, red, blue, or fonts in other colors for a long time already, in webdesign as well. All it takes is the according formatting in our favorite pixel editor, or the markup via CSS. The new approach of colorfonts is being able to use multiple colors on individual letters. This means, instead of this font: We use this one:
We use this one:
 Let's not argue about taste. This is about the principle. The font used here is called Bixa, and is available for free as an OTF and a WOFF under this URL.
When you visit the Bixa website, in most cases, you'll only see monochrome fonts, as the display of colorfonts, just like everything on the web, depends on the respective browser support. Currently, the only browsers supporting the colorful display are Microsoft's Edge, and Mozillas's Firefox. With all other ones, the fallback mechanism that colorfonts come with is applied, the display in black and white. The small web tool ChromaCheck tells you if your browser supports colorfonts as soon as you access it.
The options that colorfonts give designers are evident. Typography can be lifted up to an all new level, giving it even more influence on the webdesign than before. This is very welcome, especially during times where designs become increasingly more similar.
Let's not argue about taste. This is about the principle. The font used here is called Bixa, and is available for free as an OTF and a WOFF under this URL.
When you visit the Bixa website, in most cases, you'll only see monochrome fonts, as the display of colorfonts, just like everything on the web, depends on the respective browser support. Currently, the only browsers supporting the colorful display are Microsoft's Edge, and Mozillas's Firefox. With all other ones, the fallback mechanism that colorfonts come with is applied, the display in black and white. The small web tool ChromaCheck tells you if your browser supports colorfonts as soon as you access it.
The options that colorfonts give designers are evident. Typography can be lifted up to an all new level, giving it even more influence on the webdesign than before. This is very welcome, especially during times where designs become increasingly more similar.
The Technology Behind Colorfonts
Officially, the new standard is called OpenType-SVG Font. It's an expansion of the good old OpenType format. The colorful characters are saved as SVG elements in the OpenType file. In addition to these colorful vectors, with or without textures and gradients, bitmaps can also be saved in the new format. Thus, the OpenType-SVG Font can definitely be described as a jack of all trades of typography.Where is the Technology Now?
In 2016, the W3C lifted the OpenType-SVG Font to the status of a standard. Nonetheless, in mid 2017, there are only two modern browsers supporting this specification. Why that? It can't be because of a lack of consensus. Originally developed by Adobe and Mozilla, Microsoft, Google, Apple, and many smaller players joined, determining a single format for colorfonts. The main reason for the slow realization is probably Google, Apple, and Microsoft having their own, but proprietary solutions for the implementation of colorfonts. Above all else, the worldwide boom in emoji usage is what put mobile OS providers into a tight spot. Image by Foundry Co from Pixabay
So, Apple entered the market with its format SBIX, Google with CBDT, and Microsoft with COLR. I don't think it's necessary to mention that the formats are not compatible with each other. The switch over to a united OpenType-SVG is not all that easy.
Designers on Mac platforms probably don't even think that's necessary, as the Apple format SBIX also runs under Mac OS, and is already supported by conventional design apps, such as Photoshop and Sketch. The Mac user chooses between Firefox and Safari with SBIX support.
OpenType-SVG however, is currently backed by Adobe's Photoshop starting from version CC 2017, exclusively. On both platforms, though. Other competitors should follow soon. Thus, OpenType-SVG's breakthrough is only a question of time. We are in the transition stage. If you can, you should already start experimenting with the technology.
Image by Foundry Co from Pixabay
So, Apple entered the market with its format SBIX, Google with CBDT, and Microsoft with COLR. I don't think it's necessary to mention that the formats are not compatible with each other. The switch over to a united OpenType-SVG is not all that easy.
Designers on Mac platforms probably don't even think that's necessary, as the Apple format SBIX also runs under Mac OS, and is already supported by conventional design apps, such as Photoshop and Sketch. The Mac user chooses between Firefox and Safari with SBIX support.
OpenType-SVG however, is currently backed by Adobe's Photoshop starting from version CC 2017, exclusively. On both platforms, though. Other competitors should follow soon. Thus, OpenType-SVG's breakthrough is only a question of time. We are in the transition stage. If you can, you should already start experimenting with the technology.
Fonts to Experiment With
A while ago, I introduced you to the font "Gilbert" right here, which is one of the first OpenType-SVG fonts that makes use of the color options. After all, it was named after the inventor of the rainbow flag. [caption id="attachment_102598" align="alignnone" width="1024"] OneLine Bold by Roman Kaer[/caption]
Another option is the above mentioned font "Bixa". By the way, you can change the three color elements to custom values before downloading, if you don't like the red and blue look.
Over on Creative Market, Roman Kaer offers his paid font "OneLine Bold". Here, you'll also find the font "Popsy" by Igor Petrovic.
OneLine Bold by Roman Kaer[/caption]
Another option is the above mentioned font "Bixa". By the way, you can change the three color elements to custom values before downloading, if you don't like the red and blue look.
Over on Creative Market, Roman Kaer offers his paid font "OneLine Bold". Here, you'll also find the font "Popsy" by Igor Petrovic.
