CSS Grid Garden Teaches You CSS Grid in a Playful Way

CSS Grid is the new trend in web design. After the modern browsers have been supporting this set of different CSS attributes for a while now, it is time to look into it. "CSS Grid Garden" helps you with that.
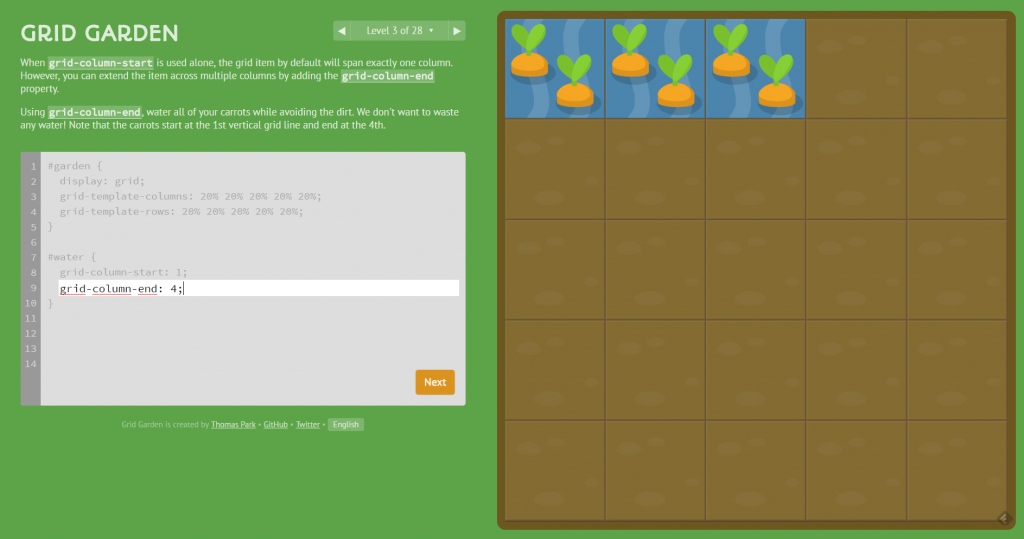
 CSS Grid Garden: A Low-Threshold Novice Game CSS Grid. (Screenshot: Noupe)[/caption]
Of course, you can't expect to be the CSS Grid Zen master, just because you made it through the game. But the grid garden is a perfect choice for getting started. You won't even notice that you're learning something.
Park leads you through 28 levels, in which you have to take care of a garden in different ways. First, you have to water single specific plants in a grid, using water that is located in another spot on the grid.
To do that, you need to write the correct CSS commands, which hopefully get you the desired result. Park takes you by the hand and increases the difficulty very carefully. You can see the result of the CSS you entered directly in the grid on the right. The principle is the same one used in its predecessor "Flexbox Froggy."
[caption id="attachment_102042" align="alignnone" width="1024"]
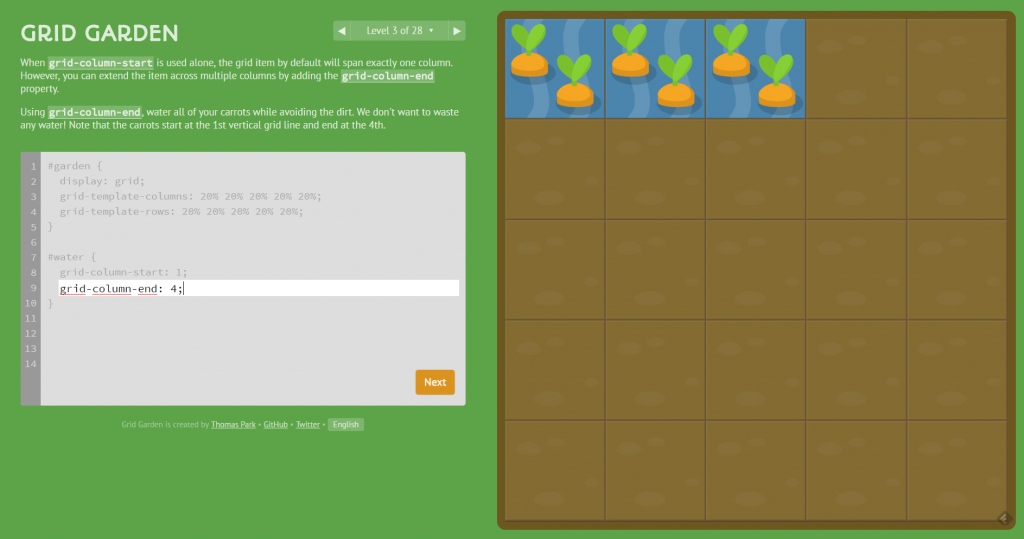
CSS Grid Garden: A Low-Threshold Novice Game CSS Grid. (Screenshot: Noupe)[/caption]
Of course, you can't expect to be the CSS Grid Zen master, just because you made it through the game. But the grid garden is a perfect choice for getting started. You won't even notice that you're learning something.
Park leads you through 28 levels, in which you have to take care of a garden in different ways. First, you have to water single specific plants in a grid, using water that is located in another spot on the grid.
To do that, you need to write the correct CSS commands, which hopefully get you the desired result. Park takes you by the hand and increases the difficulty very carefully. You can see the result of the CSS you entered directly in the grid on the right. The principle is the same one used in its predecessor "Flexbox Froggy."
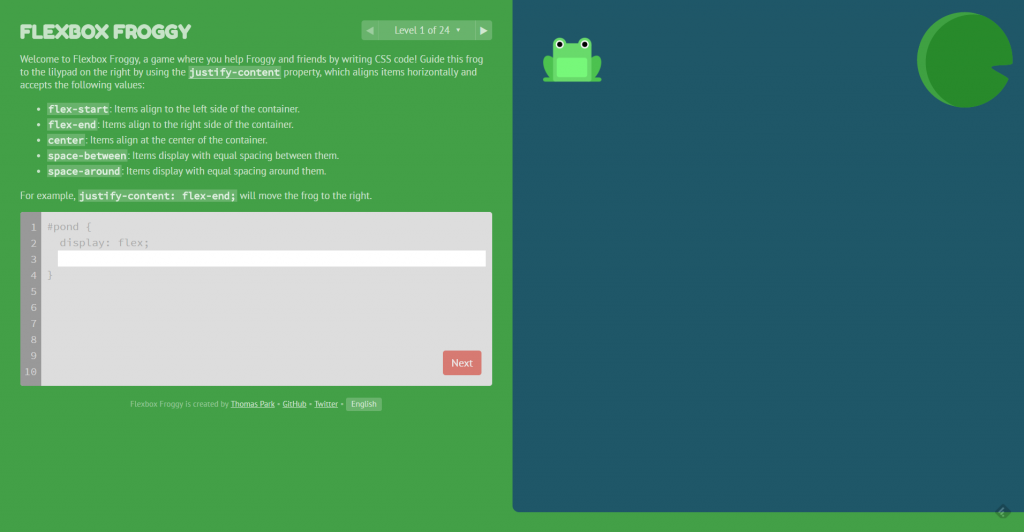
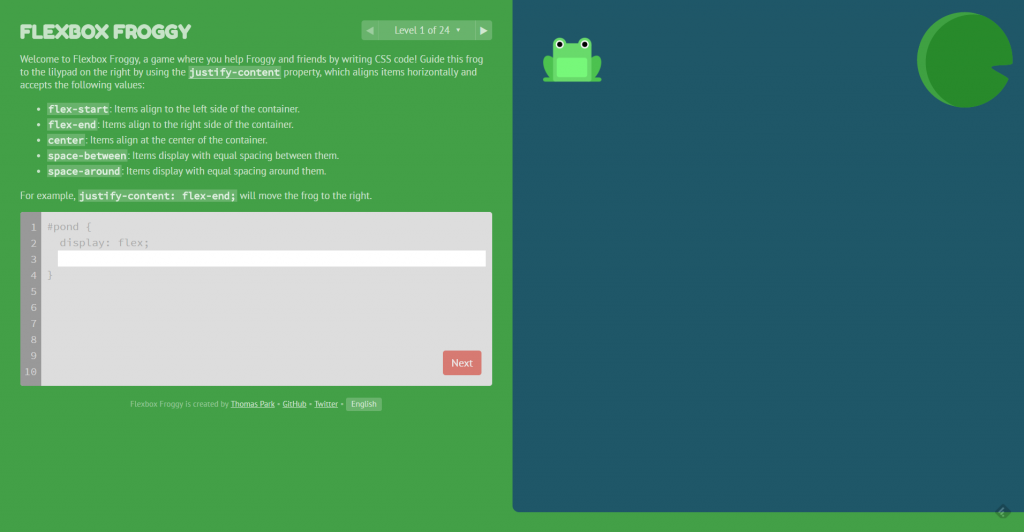
[caption id="attachment_102042" align="alignnone" width="1024"] Flexbox Froggy, Learning Game on CSS Flexbox. (Screenshot: Noupe)[/caption]
Flexbox Froggy, Learning Game on CSS Flexbox. (Screenshot: Noupe)[/caption]
CSS Grid Garden: Water Your Carrots
CSS Grid Garden is an online game from the digital quill of Thomas Park. Park is well known in developer circles, not least because of his game Flexbox Froggy. That one taught us the basic knowledge for using CSS Flexbox. In "CSS Grid Garden," Park deals with the attribute package of the CSS Grid. [caption id="attachment_102044" align="alignnone" width="1024"] CSS Grid Garden: A Low-Threshold Novice Game CSS Grid. (Screenshot: Noupe)[/caption]
Of course, you can't expect to be the CSS Grid Zen master, just because you made it through the game. But the grid garden is a perfect choice for getting started. You won't even notice that you're learning something.
Park leads you through 28 levels, in which you have to take care of a garden in different ways. First, you have to water single specific plants in a grid, using water that is located in another spot on the grid.
To do that, you need to write the correct CSS commands, which hopefully get you the desired result. Park takes you by the hand and increases the difficulty very carefully. You can see the result of the CSS you entered directly in the grid on the right. The principle is the same one used in its predecessor "Flexbox Froggy."
[caption id="attachment_102042" align="alignnone" width="1024"]
CSS Grid Garden: A Low-Threshold Novice Game CSS Grid. (Screenshot: Noupe)[/caption]
Of course, you can't expect to be the CSS Grid Zen master, just because you made it through the game. But the grid garden is a perfect choice for getting started. You won't even notice that you're learning something.
Park leads you through 28 levels, in which you have to take care of a garden in different ways. First, you have to water single specific plants in a grid, using water that is located in another spot on the grid.
To do that, you need to write the correct CSS commands, which hopefully get you the desired result. Park takes you by the hand and increases the difficulty very carefully. You can see the result of the CSS you entered directly in the grid on the right. The principle is the same one used in its predecessor "Flexbox Froggy."
[caption id="attachment_102042" align="alignnone" width="1024"] Flexbox Froggy, Learning Game on CSS Flexbox. (Screenshot: Noupe)[/caption]
Flexbox Froggy, Learning Game on CSS Flexbox. (Screenshot: Noupe)[/caption]

Great game! There is also a CSS Grid Garden No Hints version for more challenge: http://christianrubiales.com/gridgarden-no-hints/